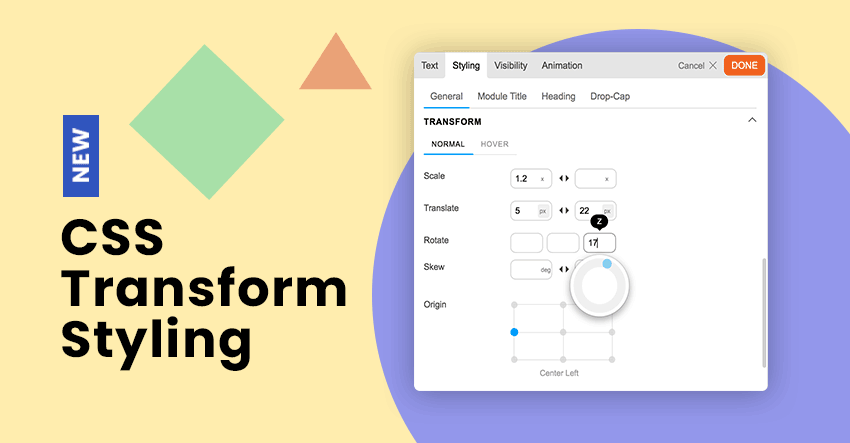
We are excited to anncounce a new styling feature in the Themify Builder – Transform styling. The transform styling lets you rotate, scale, skew, or translate an element. The new styling feature gives you more control and possibilities for layout design. Now you can manipulate the appearance of any row, column, or module without having to use a graphic software or write any custom CSS code. You can move elements around, stretch them, flip them upside down, or spin them however you want it. With the easy to use Builder styling interface, applying transform styling is fun and quick. Go have fun and be creative with the new Builder transform styling feature!
Scale
In the old days, you would scale the font size and padding to make things smaller or larger. Now you can use the scale styling to reduce or enlarge the size of a module. The scale values can be applied horizontally, vertically, or both.

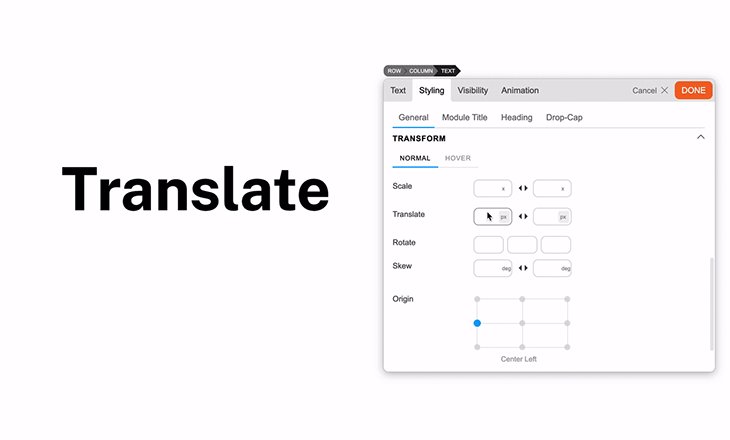
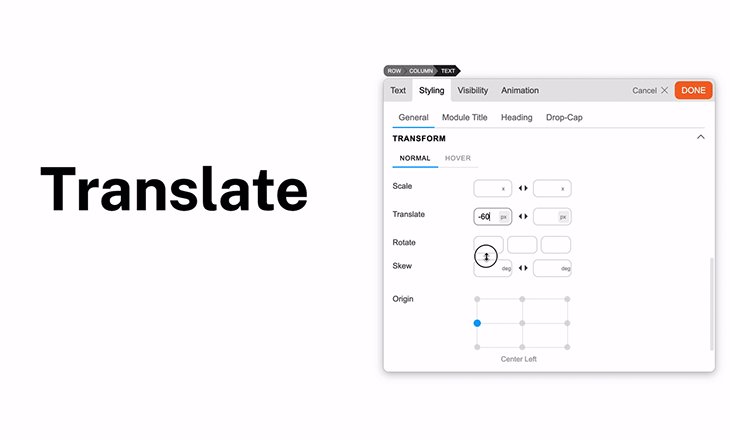
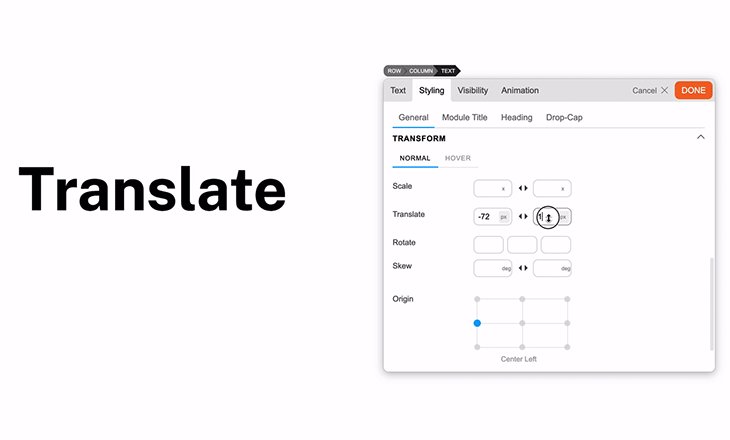
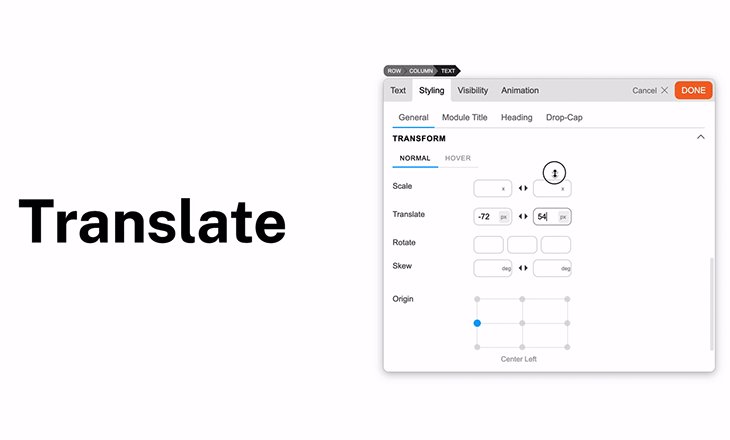
Translate
With the translate transformation, you can move the element horizontally and/or vertically. It is great for shifting an element without having to use margin or padding.

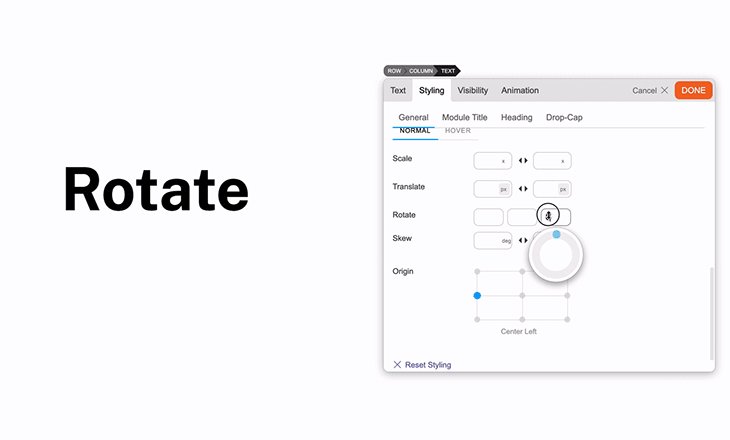
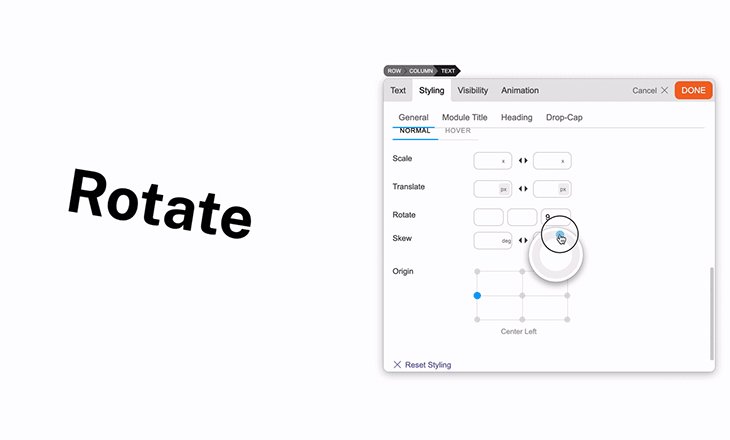
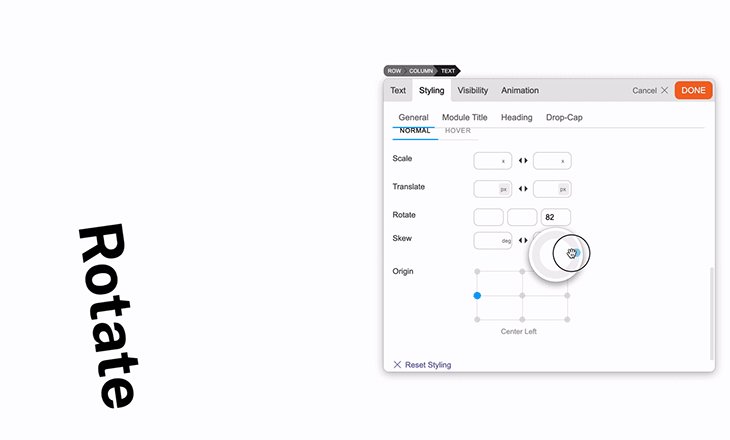
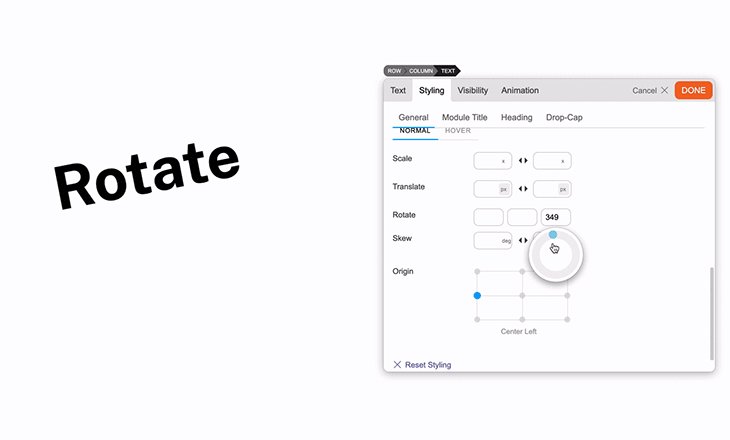
Rotate
The rotate transformation allows you to rotate an element in the X-axis, Y-axis, and/or Z-axis. To make an element rotate to 90 degree, simply enter 90 in the Z-axis.

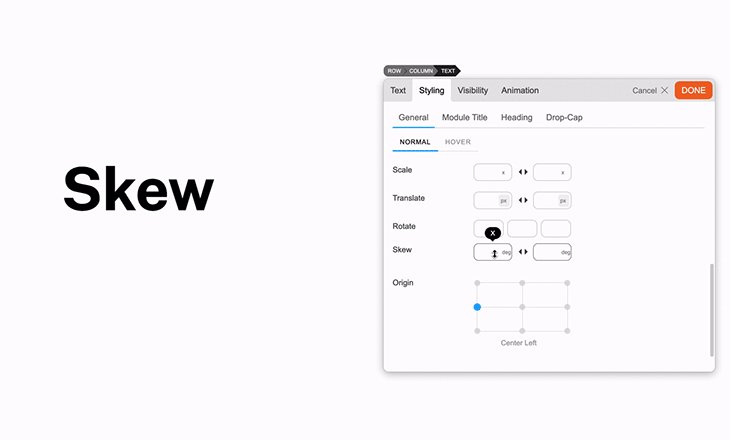
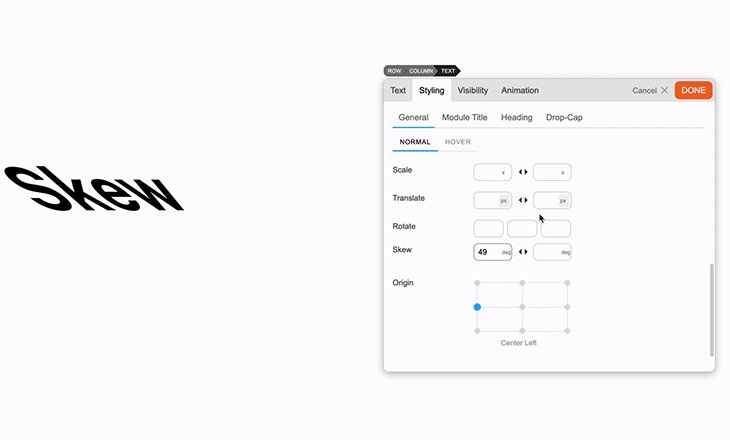
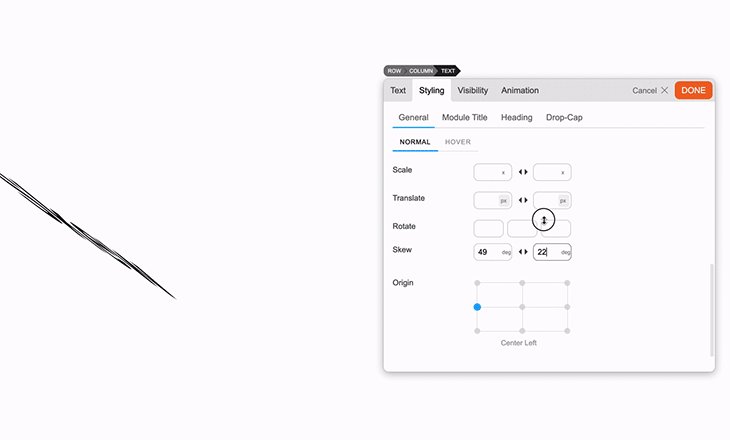
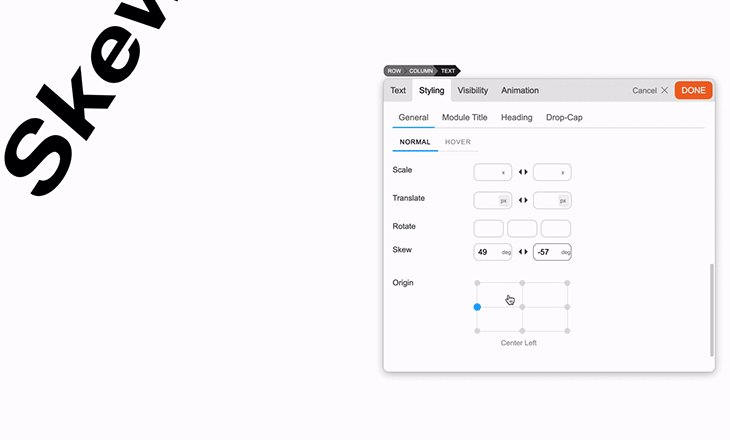
Skew
To make an element appear in a slant, you would use the skew styling. Again, you can enter skew values in horizontal and/or vertical direction.

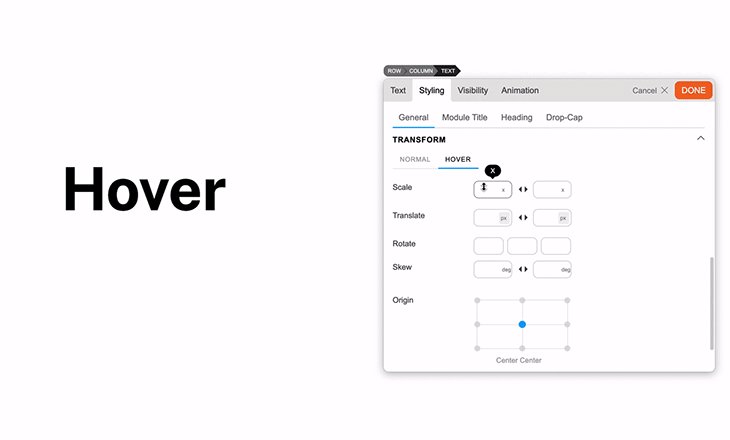
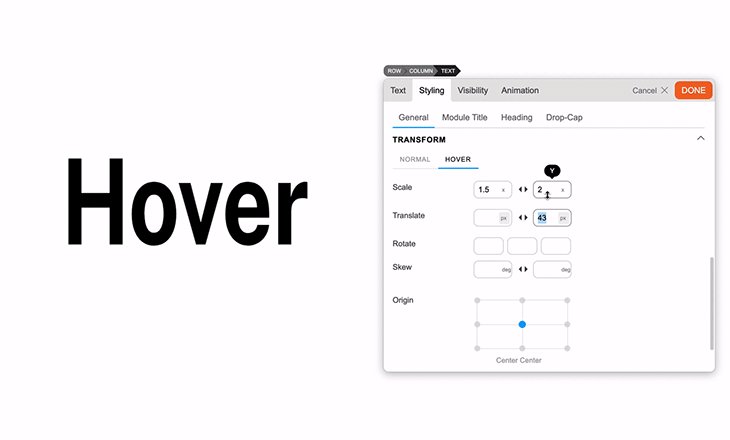
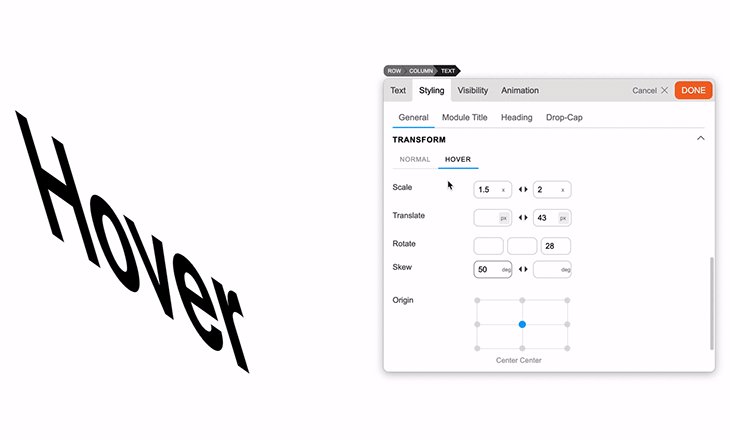
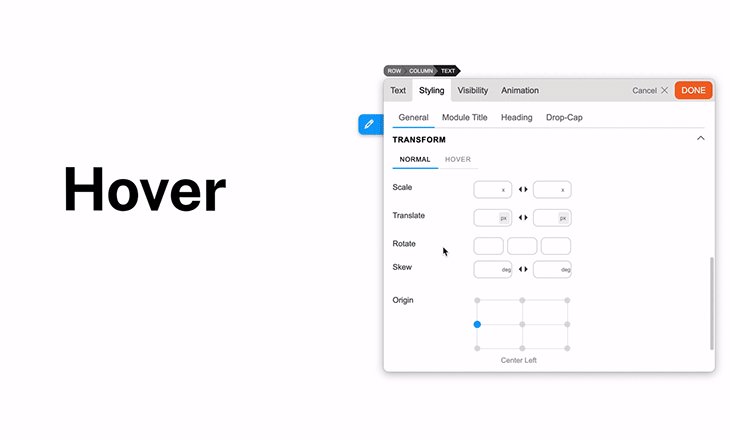
Hover
Best of all, the transform styling is also available for the hover state. If you want to make a module pop up on hover, try to add the scale and translate values on the hover state.


June 3, 2021 @ 2:00 pm
This looks AMAZING!
please, please, please, please test thoroughly before giving it to the public.
that’s my only request. Thanks guys
June 3, 2021 @ 3:19 pm
Which feature are you referring? Just double checked again. All features seem to be working. Could you provide more details if you are encountering any issue?
June 3, 2021 @ 2:43 pm
To @Lee:
Agreed! Very convenient! Especially that it’s respecting responsive breakpoints already.
Only… It’s out there already! But then again, shouldn’t we all do the testing on a staging site before we update our live sites? Or at least hold our horses and watch the support forum for a while? ;-)
Thanks, Themify!
June 3, 2021 @ 3:00 pm
Where do you go to get this, is it part of the builder theme now or a plugin that needs to be added.
I looked at my install and so far do not see anything and there was an update to my ultra theme that I am using.
Thanks ahead of time
June 3, 2021 @ 3:21 pm
It is part of the theme/builder framework. You just need to update the Themify theme that you are using.
June 4, 2021 @ 11:28 pm
I am using Themify Ultra–current version. How do I get to this or add it?
June 7, 2021 @ 8:49 pm
You just need to update to the latest version. You should see “Transform” styling on any module, column, and row.
June 3, 2021 @ 4:37 pm
Great job guys !
June 3, 2021 @ 6:06 pm
Love it
June 3, 2021 @ 7:09 pm
Thank you Nick & team for a great update!!!
June 3, 2021 @ 10:54 pm
Wow … you guys at Themify are the BEST … can’t wait to work with these new fabulous tools
Thanks for being wonderful
June 4, 2021 @ 1:37 am
Wow. looks like we can do many great styling by the combinations.
June 4, 2021 @ 6:06 am
Amazing!
June 4, 2021 @ 6:28 am
thank you! cool feature!
June 4, 2021 @ 10:33 am
Sounds Good!,
Really it amazing because I have the other WordPress builders with a lifetime license included Themify but I mostly like to use this due to the very need & clean UI with easy-to-understand all the options.
Hope to update the more advanced options in the future.
Thanks, Themify.
June 4, 2021 @ 10:45 am
Awesome, very easy to customize. I updated and I must say, this is exactly what I was looking for. Thank you Nick and the Themify team.
June 4, 2021 @ 2:47 pm
Thanks Guys for the cool update!
June 8, 2021 @ 10:23 am
Very convenient! Especially that it’s respecting responsive breakpoints already.
Can’t wait to work with these new fabulous tools
Thanks for being wonderful, Themify!
June 8, 2021 @ 2:11 pm
This is a game changer!!!! Incredible update! I love you Themify!!!!
June 10, 2021 @ 10:48 am
It’s a beautiful feature. I can’t quite believe I’m using it!
October 14, 2021 @ 12:12 pm
This is really awesome stuff you guys develop.. Beautiful and wonderful new tool.
Thank you