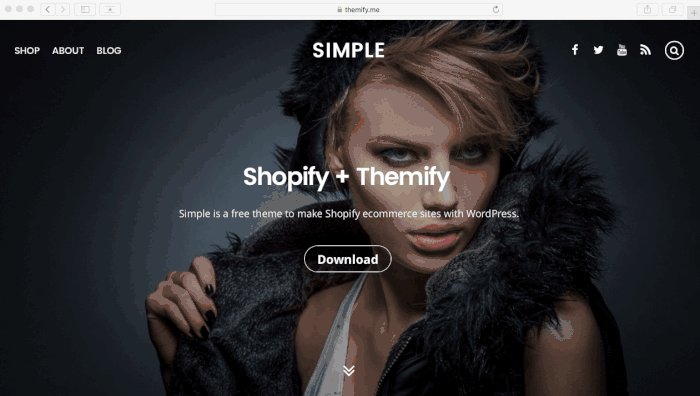
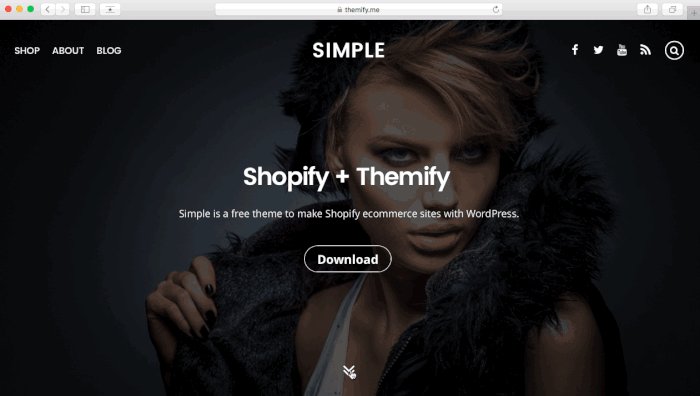
A popular feature that's used by many sites is full height. It's applied on certain sections/rows to create a clean, simple design. However, although it looks nice, this feature requires you to scroll through your site to ensure that your visitors does not miss any information. A technique used to encourage users to continue to scroll, is by adding a scroll-to-next button. This could be an icon, an image, or just a plain arrow down button. We've made this tutorial to showcase how you can create your own scroll-to-next section button on any row on your site using the Themify Builder plugin or any Themify theme. And we're going to replicate how we inserted the arrow down icon on the Simple theme demo as the main example.
Step 1:
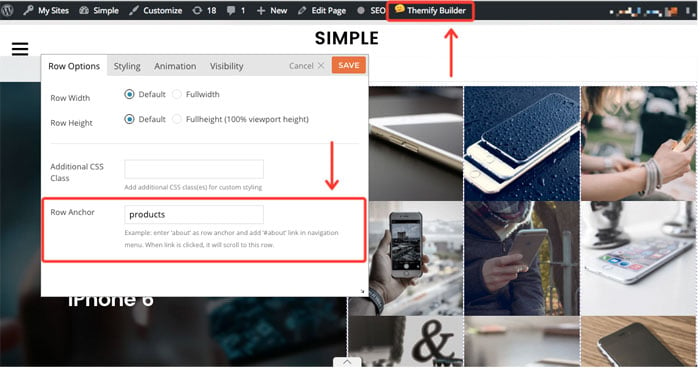
- Visit the page on the frontend, click "Turn On Builder"
- On the second row, enter the Row Anchor Name (eg. enter "products" as row anchor name)

Step 2:
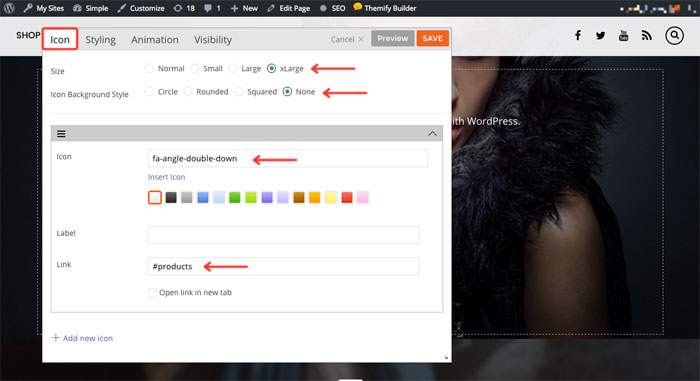
- On the first row, drop in an "Icon" module
- Select the desired size and Icon Background Style
- Insert the icon and enter the row anchor link (eg. #products)
- Optional: click on Animation tab and select a desired animation effect

More Examples:
Below are some nice showcase sites with full height section incorporated with scroll to next section button.





March 22, 2017 @ 6:43 pm
Love this Hogan, but I was looking to create an arrow at the end various sections that would scroll back to the top. Exactly like the arrow does in the footer.
I tried to create a new row with an icon, and link= header. No luck. I’m sure it’s similar to that, but I’m missing a key element.
September 21, 2017 @ 9:01 pm
The demo links provided have been replaced by spam redirects. Check your site for malicious code.
September 22, 2017 @ 12:48 pm
Hello,
Thanks for reaching out to us :) Please know that we’ve removed the sample site that was causing the spam redirect.
December 4, 2017 @ 9:36 am
Hi,
Is there anyway of creating a anchor within the tabs module?
So say you have 3 tabs, tab 1, tab 2 and tab 3. Lets say tab 3 is really long, so you create some sub headings at the top of the tab, which hyperlinks to different sections of the tab?
December 4, 2017 @ 8:04 pm
Thank you for your suggestion. This is very interesting. Let us discuss it with our dev team. For now, do you have any sample site layouts that may have this feature?
August 22, 2018 @ 3:23 pm
See littleearth.org/contact-us we would link from the who we are page to make the tab that matches the sub organization be active.
December 28, 2017 @ 4:03 pm
Hi, is there a way to do the same but from the menu? For instance, I click on one of the options from the menu but it scrolls down to an specific row. Thanks!
December 28, 2017 @ 6:48 pm
Hi Cesar,
Yes, this is definitely possible. We actually create a video tutorial that showcases how you can do this here – https://themify.me/blog/new-scroll-row-video-tutorial