We've been working very hard on improving the Themify framework. For those who are not a big fan of XxxXxxxx, we have a good news in this latest release. Now you can use the WordPress generated thumbnails for the post image instead of the XxxXxxxx script with our themes. Below are the details about this update.
WordPress Feature Image
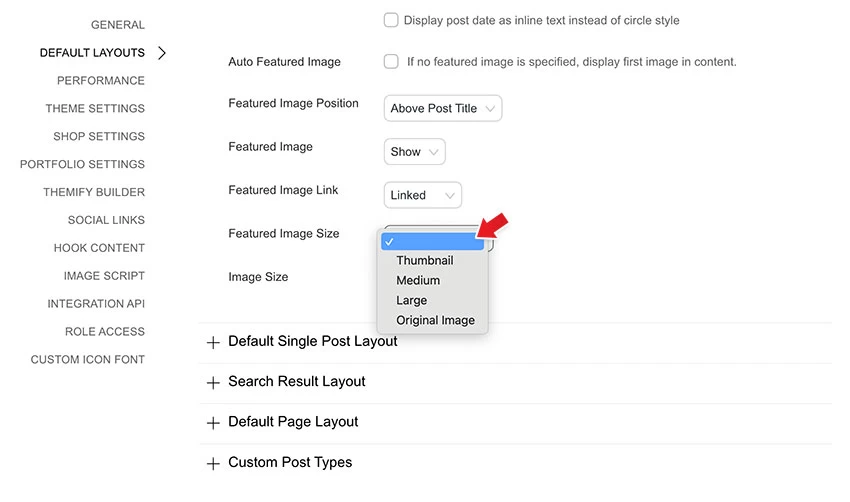
Themify themes uses XxxxXxxxx (similar to XxxXxxxx script) to generate thumbnail images with different dimensions on the fly. However, some users are unable to use the image script due to server compatibility. Users have always been able to disable the image script via the theme option panel, but then images have to be manually cropped before uploading to the server which can be an inconvenience for some users. For this reason, we enhanced our framework to allow you to select the thumbnails that are generated with WordPress. With the new version, once the image script is disabled, a dropdown will be available for you to choose which image size to use. The image sizes (thumbnail, medium, large) can be set at WordPress Media Settings. In other words, you can specify 250 x 250px medium size to be used in the archive pages and 560 x 300px large size for single post page.

Regenerate Thumbnails
We've also integrated a regenerate thumbnails feature in the framework. The regenerate thumbnails allows you to re-generate a new set of thumbnails that are already uploaded to the blog. This tool is useful if you've changed any of the thumbnail dimensions on the Media Settings page.
Post Image Migrator
In this new framework version, the post image uploaded via the Themify Custom Panel will be attached to the post and set as the WordPress Featured Image automatically. For those who are using the older versions where a custom field was used to handle the post image, you can use the Post Image Migrator to convert the Post Image custom field to WordPress Featured Image.
Shortcode Button
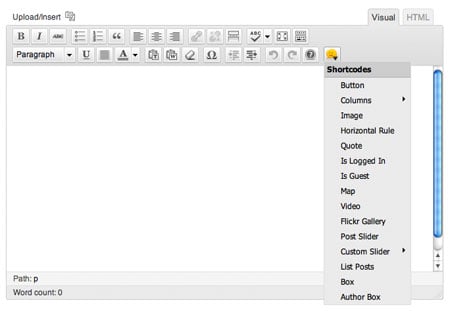
Along with many new parameters added to the shortcodes, we've added a shortcode button on the editor to make inserting shortcodes easier and faster. Now you can specify the shortcode parameters using the visual dialog box.

Detail Changelogs
For more details on this release, please read the changelogs.
June 19, 2012 @ 8:12 pm
Great news. Love to see the shortcode button in the editor. Keep it up!
June 19, 2012 @ 8:17 pm
I’m a big fan of Themify and member of your Club. You do a great job and your themes Options are second to none. I should update my themes now.
June 19, 2012 @ 9:38 pm
Great work! Short code botton is fantastic! TK
June 19, 2012 @ 9:44 pm
Danke ! – Thanks.
June 19, 2012 @ 10:21 pm
The shortcode button is definitely going to be a time saver.
June 20, 2012 @ 1:41 am
Great job on the enhancements. I’m a new user and had wondered the post image wasn’t the same as the Featured Image. If I understand this correctly they now sync up right?
June 20, 2012 @ 2:46 pm
That is correct. The Post Image custom field now is WP Featured Image.
June 20, 2012 @ 4:40 am
This is great feature, waiting it for long time. Thanks!
June 20, 2012 @ 2:19 pm
I started using wordpress because of Nick’s tutorials… and your resources are always premium quality. Thank you very much! Themify is pure genius!
June 21, 2012 @ 7:22 pm
Rod, I am currently waiting on answers to a couple of questions before I continue any more work on my site.
Where might I find Nicks tutorials at?
I may as well learn something whilst I wait.
June 20, 2012 @ 2:45 pm
Thanks for all the comments. Glad you guys like it.
June 20, 2012 @ 4:12 pm
Shortcode button on the editor is very useful. Good job!
June 20, 2012 @ 5:05 pm
How do we get the framework update?
June 23, 2012 @ 12:16 am
Please refer to: https://themify.me/docs/upgrading-themes
June 21, 2012 @ 1:10 am
That’s very nice, gonna try the new framework… btw if possible please add tabs and toggle (accordion) at your shortcode, it would be great =)
June 23, 2012 @ 12:16 am
We will add this to the consideration list.
June 21, 2012 @ 7:02 am
It just Awesome..Really i like it..
June 22, 2012 @ 6:31 am
Is there a button or something to activate the new “regenerate thumbnails feature” ?
June 23, 2012 @ 12:15 am
The thumbnail rebuild page link can be found under the Themify admin link below the documentation link.
August 13, 2012 @ 9:08 pm
Hey be great to be able to add custom shortcodes to your editor… at present couldnt find a way to override without hacking themify.