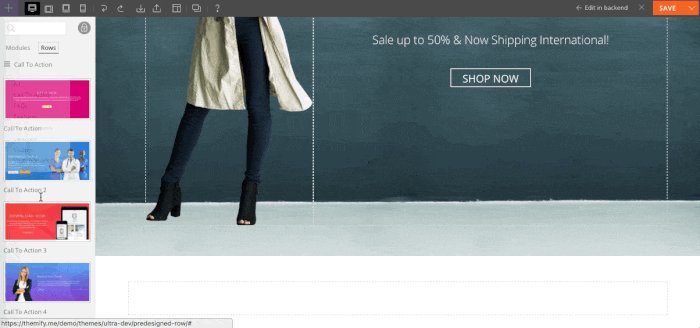
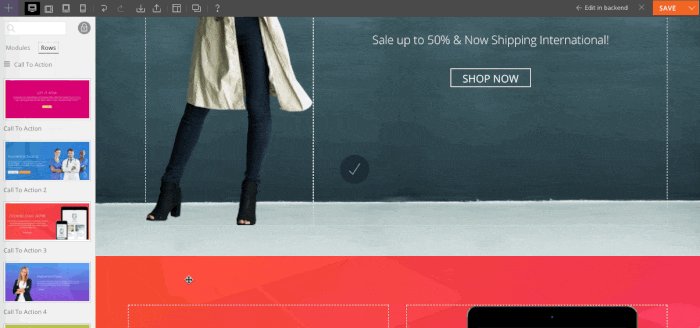
It's an exciting time to be using Themify! We're making it easier and faster than ever to build layouts with the new pre-designed rows feature. Now you can easily drag-and-drop a pre-designed row on any page you're building, just like a module. This means that you can easily place a testimonials feature, a FAQs segment, or a features banner on any page of your website with just a few clicks!
This will instantly build the row for you with an image background, modules, and demo content. Each is responsive and beautifully designed for any type of site. It's all categorized with a preview image to make it easier for you to filter through each and find what you need. We've created 34 pre-designed rows for the initial release and we will adding more periodically, so stay tuned for that!
We have 7 categories and below is an example of each category:

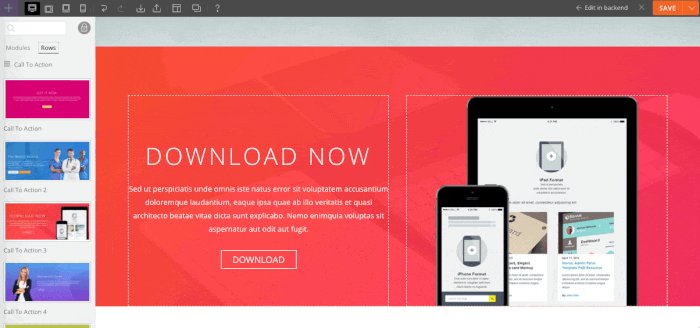
Category: Call To Action
Category: FAQs
Category: Features
Category: Hero Banners
Category: Services
Category: Sliders
Category: Testimonials
New Module Panel

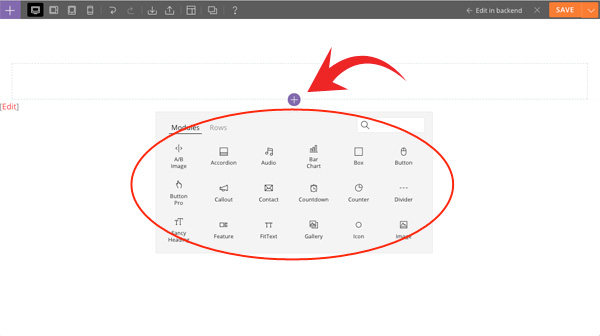
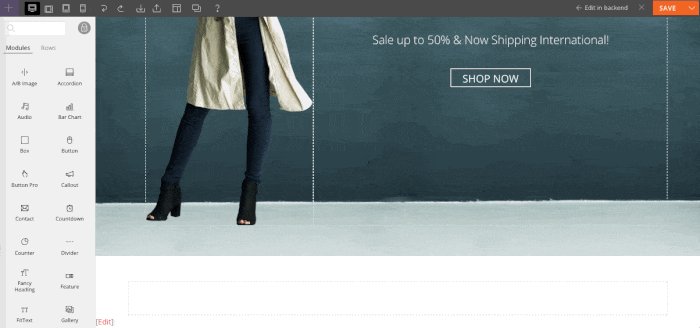
We've also added a new module dropdown panel that appears at the end of each row. You'll notice that whenever you hover on a row, a purple "+" icon will appear. When you click the "+" button, a module panel will appear which gives you quick access to add modules and pre-designed rows. Now you can easily drag and drop a module faster without having to move your cursor back to the left panel. Update to the latest version now and let us know what you think about the new features in this post's comments! Looking forward to hearing from you all.

June 28, 2017 @ 7:15 am
Brilliant!
Thanks.
June 28, 2017 @ 1:15 pm
Great Feature. Thanks Theify
June 28, 2017 @ 1:17 pm
Thank you so much!
June 28, 2017 @ 1:17 pm
Awesome. This is wonderful. Just when you think it can’t get any better, then it gets even better. Thank you Themify!!!
June 28, 2017 @ 1:24 pm
For me there is no better WP Theme Provider than Themify. The membership was one of my best investments!
June 28, 2017 @ 1:57 pm
Awesome update, thank you :)
June 28, 2017 @ 2:02 pm
this is great! Good job guys!
June 28, 2017 @ 2:06 pm
Yes! Thanks! Was just thinkin how nice this would be to implement.
June 28, 2017 @ 2:11 pm
Good job, awesome!!!
June 28, 2017 @ 2:45 pm
I am loving this!!!!!! Thanks so much!!!
June 28, 2017 @ 6:03 pm
Is this live already? I’m not seeing it as an option on the latest version (2.0.5)
June 30, 2017 @ 5:17 pm
Yes, this is live now. Please allow us to help you with this. Do you mind contacting us here – https://themify.me/contact so that we can better provide you support? Thank you for your patience.
June 28, 2017 @ 6:26 pm
I think the pre-designed rows feature is the most useful ever. The first time I’ve seen that was in Mobirise and I was surprised that none of big WP theme brands decided to offer the same. I’m glad that Themify is now including this very cool feature. I have a question: can I add my own section to the library ?
Thank you in advance for your answer.
June 30, 2017 @ 5:18 pm
We’re still working on adding that feature in the near future :) But for now this isn’t possible.
June 28, 2017 @ 8:44 pm
Just what I needed! What a time saver! Thank you ?
June 29, 2017 @ 1:05 am
I love themify so much. I have tried several other programs and themes and nothing is as easy as themify. Absolutely love your products.
June 30, 2017 @ 5:16 pm
Thanks Lisa :)
July 3, 2017 @ 4:27 pm
Well Themify finaly made one big step. I remember this from other themes(i will not advertise). Awesome and i am happy that i purchased lifetime membership. Only what i think that Themify need work on is contact form. Yes there it is contact form but its really low, if you want to create more complex contact form you need to buy plugin from other vendor. There is so much space for make progress but for me Themify is number 1 in themes/builder. Exelent job and i hope that Themify will make more serious contact form :)
July 6, 2017 @ 11:45 am
Man, you guys make my job easy!
July 29, 2017 @ 12:40 pm
Absolutely splendid.
Where has this been all my life.
I can build websites in a flash with this templates
Thanks themify
August 1, 2017 @ 1:16 am
Looks great. However if a website is using wordpress how easy is it to bring everything over into the builder?
August 1, 2017 @ 2:37 pm
This depends on the content on how the site was previously built. If it’s just the content and not the layout then copy and pasting the content will be a simple way of doing this.
August 1, 2017 @ 4:39 pm
Yea I guess the only way would be to copy and paste. I have several sites not all of them use the same builder but they will now be using themify. Thank you Kurt.