We're very excited to share to everyone the latest addition to our Customer Stories series. Introducing Lush Design Shop creator, Megan Elliott - an entreprenuer who, through Themify, was able create beautifully designed sites for her clients. Check out here entire story below:
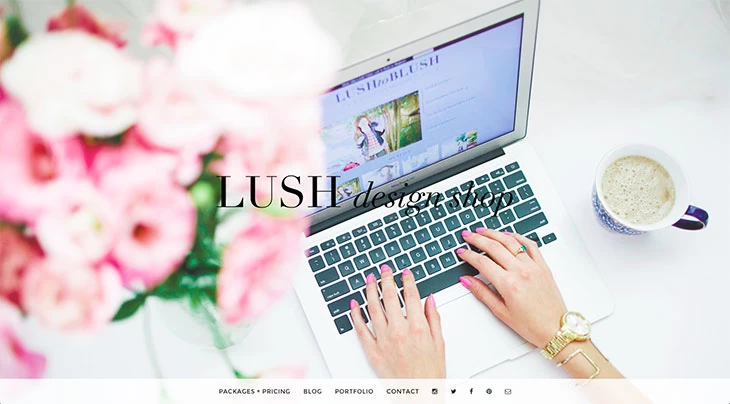
My name is Megan Elliott and I am the web designer behind Lush Design Shop. As a blogger, I saw a major need for affordable blog design. There are tons of themes available, but who wants a carbon copy that anyone else can have? Most custom designers charge well over $5,000 for a blog design. I knew I wasn't the only one who noticed this gap in the market. So I decided to step into that niche of affordable, yet professional blog design.
Birth of Lush Design Shop
I started designing websites when friends would come to me with issues in their current design. I was always able to tweak what they needed and after so much positive feedback, I thought it might be an option to start offering web design services to more than just friends. I did my research and when I discovered Themify, I knew my hobby could have a real possibility of becoming a side gig. Six months later I was making a solid income from my little design business.
Growing with Themify - Portfolio

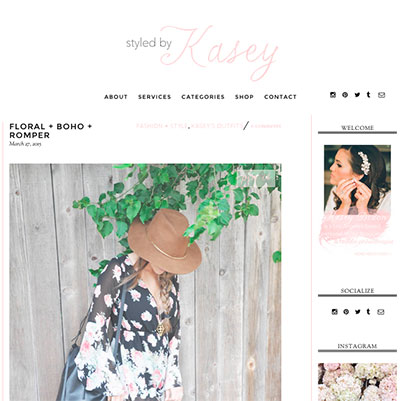
Project: Styled by Kasey
Base Theme: Elegant
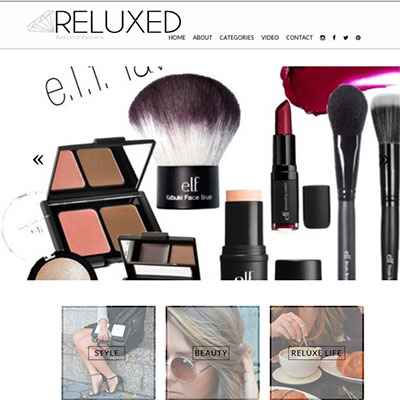
Project: Reluxed
Base Theme: Agency
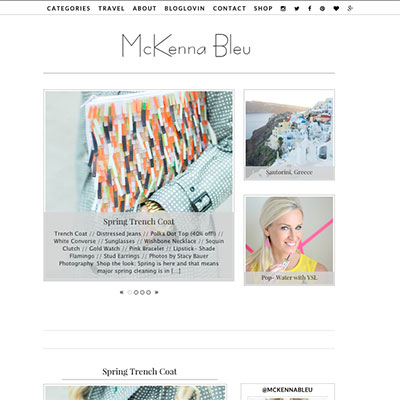
Project: McKenna Bleu
Base Theme: Wigi
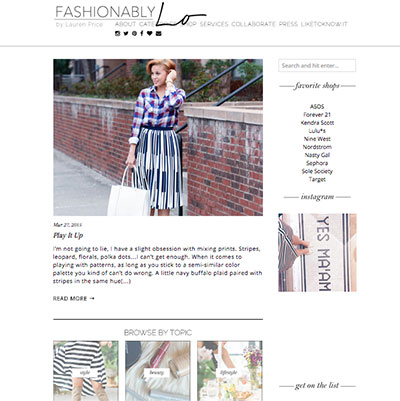
Project: Fashionably Lo
Base Theme: Agency
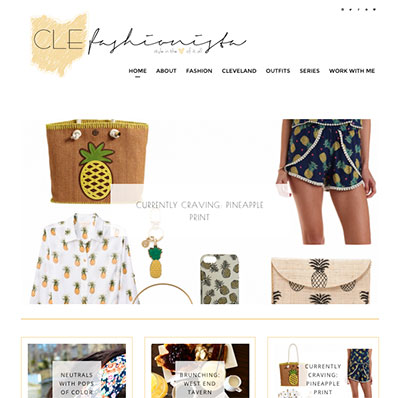
Project: Cleveland Fashionista
Base Theme: Corporate
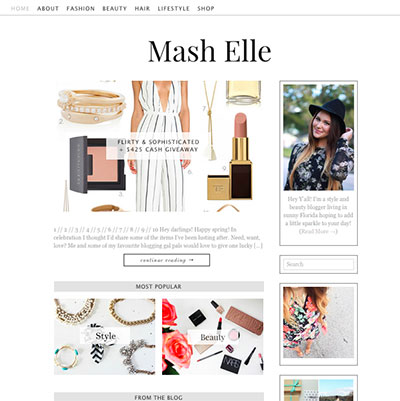
Project: Mash Elle
Base Theme: Agency
In under a year, I have sold nearly 100 designs. In addition to being able to make a living from something I enjoy doing, I love that I am able to help others who are in a position I can relate to. Affordable custom blog designs are hard to come by. But blogs aren't the only designs I create. Since I started, I've been able to venture out into ecommerce design as well, which is very exciting for me.
I would not have been able to do this without Themify. Thanks to their incredible customer service and wide range of options, every job has been a learning experience for me. I am now fluent in CSS, a language I wasn't the slightest bit familiar with before I joined Themify. I find myself getting through websites much more quickly now that I've learned so much from the support forum. I have yet to come across a design I can't create based on the Themify framework. The possibilities truly are endless!
- Megan Elliott @lushtoblush
Share Your Story Now
How have you used Themify for your site? Whether it's for your business site, personal blog, or portfolio, we'd love to hear your story and share it with other people! Please contact us.


March 30, 2015 @ 11:17 am
Really enjoyed reading your story. Looks like you have the perfect formula. Have a great life
Joseph
March 30, 2015 @ 11:49 am
Hey…thats a really cool web design by Megan. Nice work.
Is it the ‘Elegant’ theme?
March 30, 2015 @ 3:52 pm
Hi Tejjas,
Which site are you referring too?
March 30, 2015 @ 6:38 pm
Hey Kurt…am talking about http://lushdesignshop.com
Which theme is that?
March 30, 2015 @ 8:38 pm
Hey Tejjas,
It’s actually using our Parallax theme (https://themify.me/themes/parallax) :)
March 30, 2015 @ 7:10 pm
and also http://lushtoblush.com
March 30, 2015 @ 8:39 pm
This one uses our Elegant theme (https://themify.me/themes/elegant)
March 31, 2015 @ 4:57 am
I thought so. Thanks Kurt.
One question:
If you see http://lushdesignshop.com (Parallax Theme) and click on ‘Blog’, then you are redirected to http://lushtoblush.com (Elegant Theme)
How can you achieve this? I mean re-directing from one URL to another?
March 31, 2015 @ 3:11 pm
Hi Tejjas,
You can do this by going to your WP Admin > Appearance > Menus. Then change the link to your blog site. If you need further clarification with this please contact us through our Contact page (https://themify.me/contact).
March 31, 2015 @ 4:14 pm
Thanks for all the kind words everyone!! And thank you so much for the feature, Themify!! :) :)
March 31, 2015 @ 5:32 pm
Thanks Kurt..I could figure it out :)