We are excited to announce that the long anticipating Pagespeed framework is close to final. We are going through the final round of testing and ironing the fine details. The project has been taking a long time as we have to re-code some components due to Google Pagespeed Insight algorithm changes. After the previous beta release, we were not satisfied with the pagespeed score, so we further enhanced the lazy load feature to get a better score. Now most Ultra and Shoppe demos score over 90 on Google Pagespeed Insights. The time invested was well worth it. We have the final beta version available if you are interested to give it a try. You can see the new versions being used across all live demos. If you spot any errors, please report them to us. If everything goes well, we will release the official version in a week or two. Another newsletter will be sent on the final release. For now, please enjoy our lightning fast demos below.
Demos:
- Ultra: 97 score (view report)
- Ultra Fitness: 96 score (view report)
- Ultra Construction: 97 score (view report)
- Ultra Yoga: 98 score (view report)
- Shoppe: 91 score (view report)
- Shoppe Sport: 95 score (view report)
- Shoppe Men: 92 score (view report)
- Shoppe Fashion: 97 score (view report)
- Music: 91 score (view report)
- Parallax: 91 score (view report)
Important Notes & Changes:
- Themify Shortcodes: All old shortcodes included in the framework have been discontinued. If you still want to use them, you would need to install the Themify Shortcodes plugin.
- Child theme: if you have modified PHP templates in a child theme (eg. header.php, footer.php, etc.), you might need to redo the child theme templates again because there have been a lot of changes in most templates.
- Icons: In the old version, the entire icon font file is loaded for all icons (eg. the icons that you insert in Icon, Accordion, Menu, Tab module, etc.). Now the icons are inserted as individual SVG icon (ie. it only loads the inserted SVG icon rather than the whole icon font file).
- Sticky Header: We replaced the Javascript sticky header with CSS position:sticky.
- Device Body Class: All those old device specific body CSS classes (eg. is_touch, is_iphone, webkit, etc.) have been removed. The device body classes were causing inaccurate result in the cached files. For example: when someone views the site with an iPhone, the is_iphone class is added in the cached files. Then another person views the site with a desktop browser, the is_iphone body class remains in the cached files.
- Addons: The new framework does not work with the old Builder addons. If you are using the beta version, please do not activate any addons. On the final release, you need to update all addons together.
Final Beta Available
We have the final beta versions available. Please download them, give them a try and help us by reporting any bugs you may encounter. Note that the beta versions do not work with the old Builder addons. Do not activate any Builder addons while testing the beta. Also, do not use the beta theme on your live site.
Download:
To test the beta version:
- Download either Ultra Beta or Shoppe Beta zip and install. Warning: do not install the beta version on your live site (try it on your staging or test site).
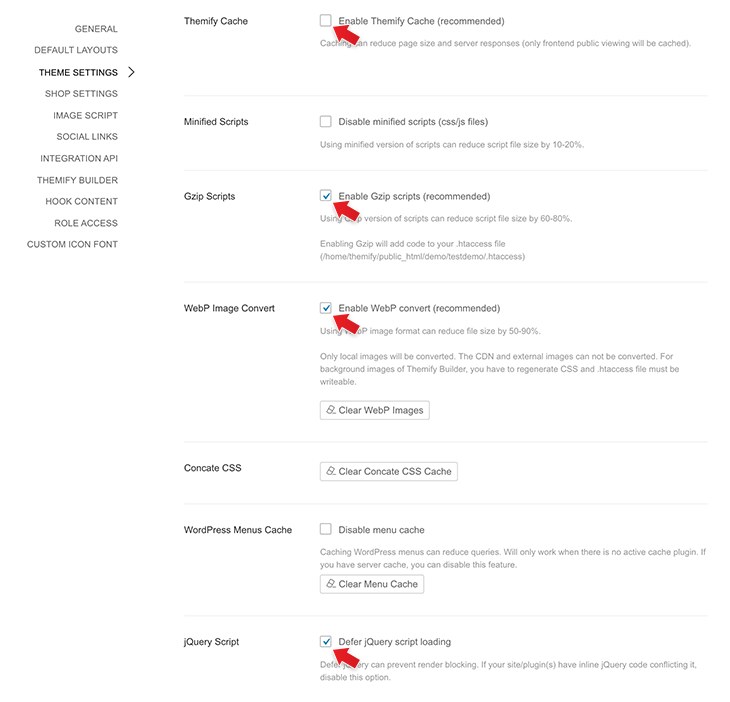
- Go to Themify > Settings > Themify Settings > Performance and enable the following options to get the optimum result:
- Enable Themify Cache - This will minify the HTML output on the frontend and create a static HTML file on the server. The cached files will be served next time the visitors view the same page. Enabling Themify Cache can speed up page load on the whole site and reduce your overall server processing resources.
- Enable Gzip Scripts - It will use the compressed scripts packed in the theme and framework. This can reduce the script file size transfer.
- Enable Webp Image - Webp is a new image format invented by Google that can further reduce image file size and speed up the page load.
- Defer jQuery - Many themes and plugins use jQuery Javascript library including Themify. Deferring jQuery load can prevent render blocking. Some plugins might require jQuery in the <head>. If you find plugin conflicts related to Javascript errors, try to uncheck the defer jQuery option.

To check your site pagespeed:
- Once you have the test site with the beta theme installed, go to Google's PageSpeed Insights
- Enter your site URL and click "Analyze". Note: you should analyze a few times to get the average score because server or connection issues may affect the report.
- It will show you the score report on desktop and mobile (the higher the score the better).
- If your site doesn't score 90 or higher, please report it to us and we will assess it.

September 15, 2020 @ 2:48 pm
I am super pumped for this. My biggest (and pretty much only!) complaint with Themify has been speed. Glad to get it resolved. :)
September 15, 2020 @ 3:11 pm
In my opinion, the difference is average.
ULTRA: mobil- 71, desktop – 91 https://abgrafstudio.pl/
ULTRA BETA: mobil- 86, desktop – 96 https://introligator.abgraf.pl/
September 15, 2020 @ 3:22 pm
after using the autoptimize plugin
ULTRA: mobil- 80, desktop – 94 https://abgrafstudio.pl/
September 15, 2020 @ 3:39 pm
Tests in browsers (firefox, edge) on which these pages have never been run, ULTRA with the addition of autoptimize is better than ULTRA BETA
September 16, 2020 @ 6:16 pm
Thanks for testing the beta version. According to Google Pagespeed Insights, the beta version does score higher than the old Ultra version with Autoptimize. And you are comparing with just one page. If you add more media (images, videos, slider, etc.), you will see the beta version will have significant differences.
Beside the Pagespeed report, you should consider the actual page size and load time on user end:
– New beta: https://share.getcloudapp.com/kpubjkPW (new version page size is 60% to 70% less, so it loads faster)
– Old Ultra with Autoptimize: https://share.getcloudapp.com/6queq96G
September 16, 2020 @ 6:36 pm
Thanks. I paid attention to it, but the Google Pagespeed test itself came out as I wrote, I do not fully understand what it depends on. Interestingly, today the tests turned out to be in favor of BETA.
September 16, 2020 @ 3:57 am
Wow, This seems to be great! let’s boost our pages :)
September 16, 2020 @ 6:35 pm
Thanks. I paid attention to it, but the Google Pagespeed test itself came out as I wrote, I do not fully understand what it depends on. Interestingly, today the tests turned out to be in favor of BETA.
September 16, 2020 @ 6:37 pm
Sorry for this answer to Nick @ Themify
September 17, 2020 @ 11:00 am
Great Job. Thank you Themify. This is very heartening.
A slow site can not only spoil your google rank but your business.
September 17, 2020 @ 3:46 pm
I am so happy for this development, it already shows inspiring results. You guys are doing a wonderful job.
September 21, 2020 @ 2:36 pm
We have tried the Beta Version on a staging site and we got 53 for Mobile and 85 for Desktop, whereas we get 30 for Mobile and 80 for Desktop with the current Themify Ultra Version. We have the Autoptimize plugin on the site, we can see an improvement for mobile with the Beta, but not really near the green area.
September 23, 2020 @ 9:29 am
Really great creation.
Getting the desired result in Google Pagespeed Insights is indeed a satisfactory.
September 25, 2020 @ 11:35 am
When is the final version coming?
September 25, 2020 @ 7:42 pm
It should be released next week.
October 2, 2020 @ 7:56 pm
Any news on the release
October 2, 2020 @ 9:49 pm
Very soon. Should be on Monday if everything goes well.
October 5, 2020 @ 3:57 pm
So how is it going?
Another 2 more weeks?