Here at Themify, we are proud to announce that we have added some cool new and enhanced features to our existing Framework.
360+ Social & Web Icons
Our first new feature is the addition of Icon Fonts to our Social Links widget. We have added:
- 360+ FontAwesome icons
- the ability to custom color each individual icon and their background
- icons can appear in three sizes: small, medium or large
![]()
Menu Icons
For our second new feature, we have also added Icon Fonts to WordPress Menus. So, if you always wanted to add a little house icon next to Home on your menu bar, now you can! To access this new feature, go into your WordPress Admin > Appearance > Menus and in each menu panel you should see a Icon field.
![]()
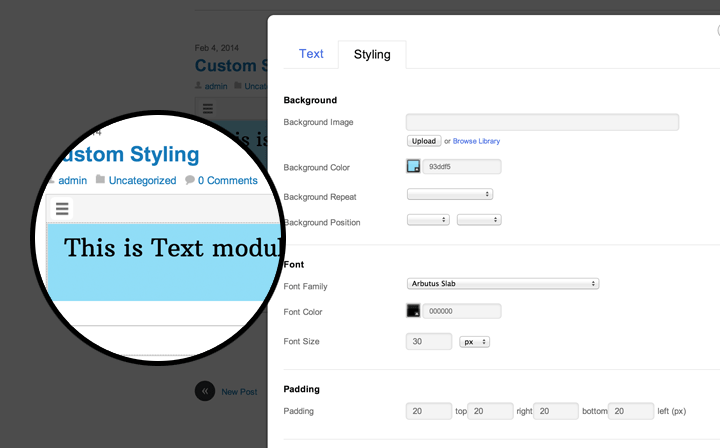
Builder Custom Styling
For our Builder lovers, we have a new feature for you too! You can now custom style the row and module individually (font, padding, margin, background, and border), giving more control over the structural design of your webpage.

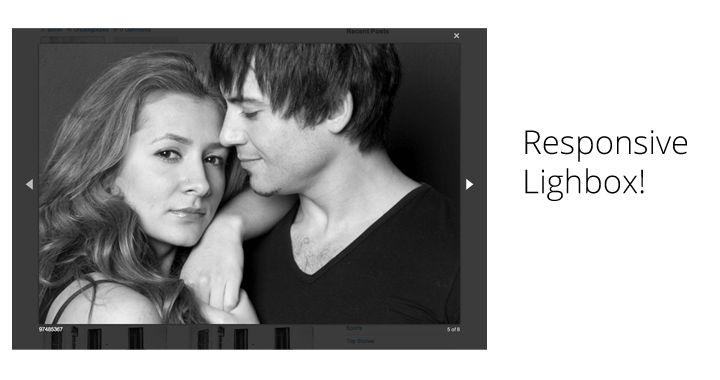
Responsive Lightbox
And finally, we have replaced the old lightbox with a new one that not only is fully responsive but also offers better performance on desktops, tablets and mobiles than the previous version.

We hope your enjoy the new features!
February 12, 2014 @ 9:54 pm
Great new features especially with the Builder. I came across the new styling feature today and I thought it was a cool feature I’ve just been overlooking.
February 24, 2014 @ 1:54 am
How to you access this new feature in Builder? Just what I was hoping for.. but how do you get there? Thanks.
A
February 24, 2014 @ 9:35 am
Menu icons are a good feature, but I can’t find anything suitable for an e-commerce website! I don’t see a cart-icon or shop-icon … do you plan to add new icons or is it possible to add them manually?
Thanx :)