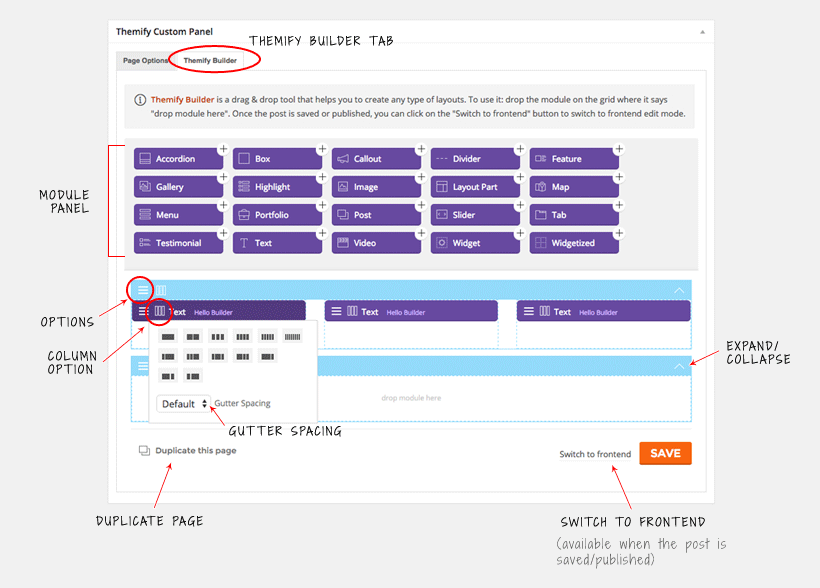
Since the last framework update, released last month, many users have expressed their feedbacks about the removal of the Builder backend edit mode. Simply because you want it (we heard you), we've brought back the Builder backend mode in this update! Now you can edit the Builder in both frontend and backend mode.

New Image Script
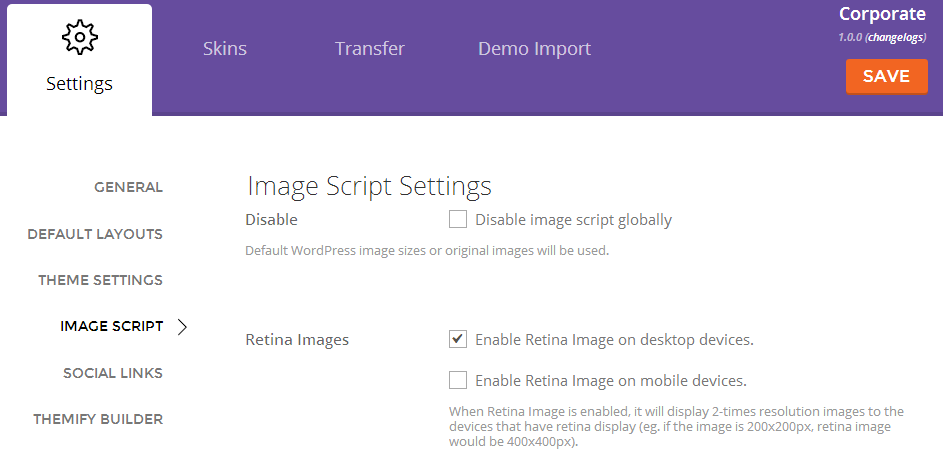
Along with this update, we've replaced the image script with a more reliable and secure script. We were using WordThumb, a PHP script that automatically crops images for you and it has been saving a lot of users' time from cropping images manually. However, its drawbacks are the security concerns and server compatibility. For this reason, we've replaced the WordThumb script with a custom script that utilizes WordPress native functions to generate images with any image dimension.
On top of that, we've added retina image support in the image options. With retina image enabled, it automatically generates and displays the 2-time resolution images for devices that have retina display. In short, your high resolution images will display nice and sharp on retina devices such as MacBook Pro, iPad, iPhone, Andriod, etc.

August 22, 2014 @ 9:30 pm
Great news on Retina display. How do you take advantage of it with the images? Do you upload two versions and if so what is the naming convention? Thanks!
August 25, 2014 @ 6:19 pm
The image script automatically handles the retina images for you. If you upload a high resolution image, it will automatically generate the @2x image (with Retina Images option checked).
August 26, 2014 @ 8:56 pm
So you upload an image at twice the resolution to start with?
August 24, 2014 @ 11:15 am
Themify framework is one of my favorite, because it is easy to handle and its drag and drop features are pretty awesome. The new image script idea is great. Thanks