Themify just got another awesome update with more new features and improvements. The Themify Updater has got better and better. Now you can install the required plugins without leaving the demo import lightbox. Other highlighted features include: accent colors, HTML/CSS editor, row/column clickable link, and dev mode. Read on this post for more details.
Module Option Grouping
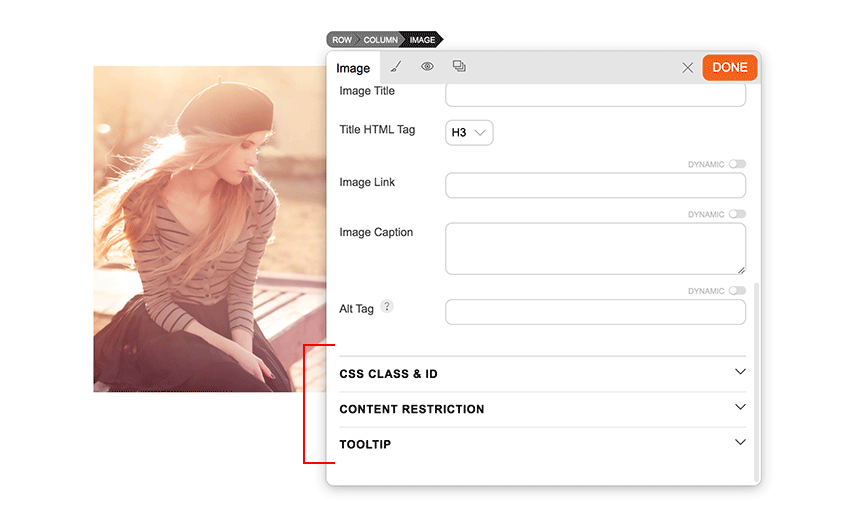
As we are growing our module list and its options, we are grouping the options in each module. The options are grouped in accordions similar to the styling tab. This gives a cleaner user interface and it also help users to navigate through the options easier.

Ajax Install & Activate Required Plugins
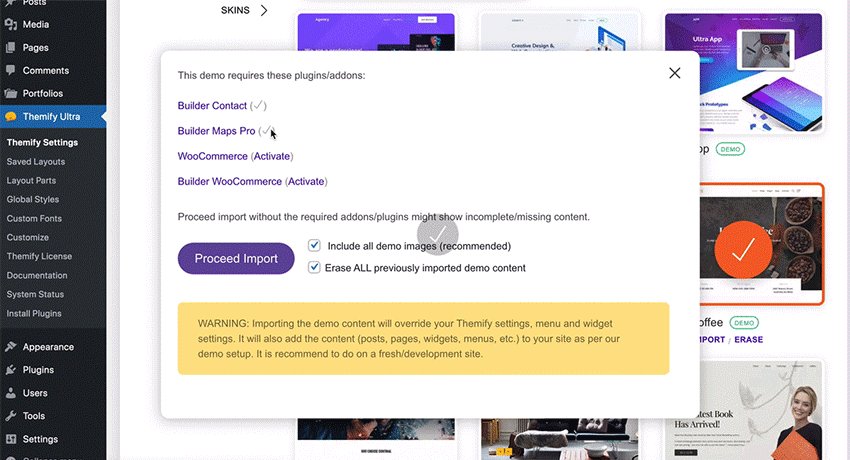
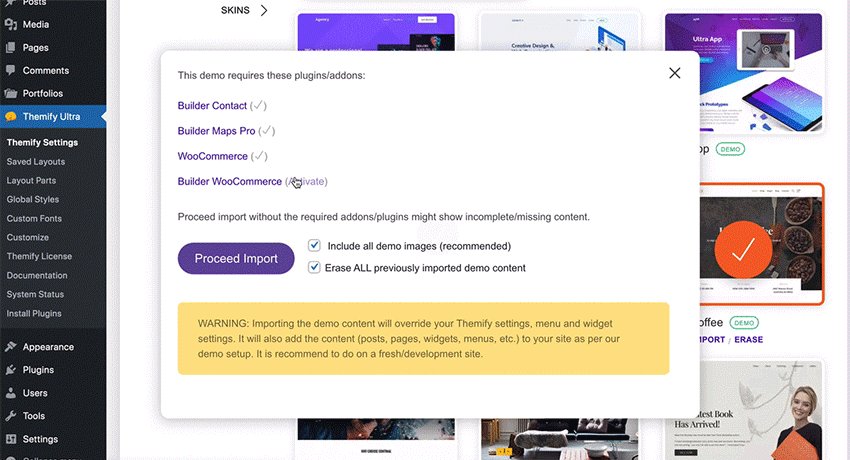
Installing the theme demo has never been this easy before. Now, all the required plugins can be installed and activated with Ajax. Just select a skin, then click the "Install" button for the required plugin(s) and it will install the plugins without having to reload the page. The whole demo import process is seamless and quick.

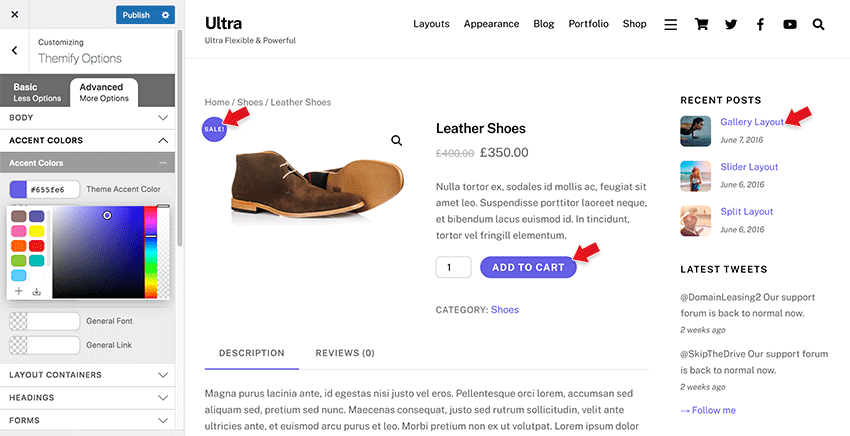
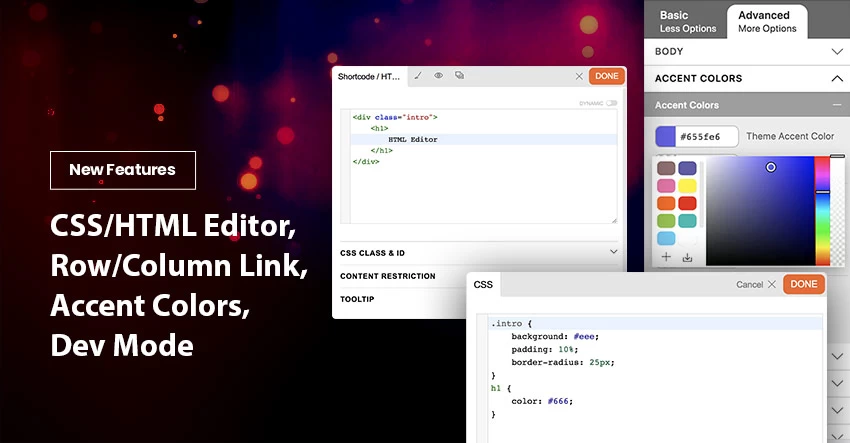
Accent Colors
As CSS variables have become widely supported by all top browsers, we've converted our themes to use CSS variables for accent colors. This makes the accent color customization very easy. On the Customize panel if you pick the accent color, it will apply to all elements that uses the accent color. For example: in Ultra, if you pick an accent color, it will apply the color to all elements that have the Ultra's red color.

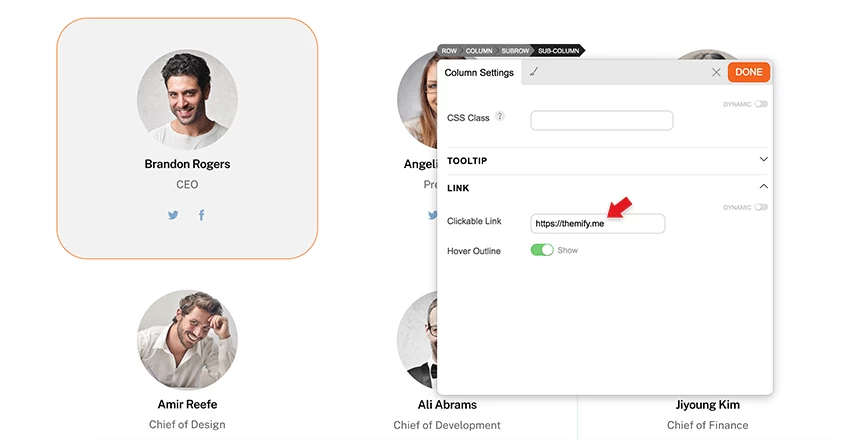
Row/Column Clickable Link
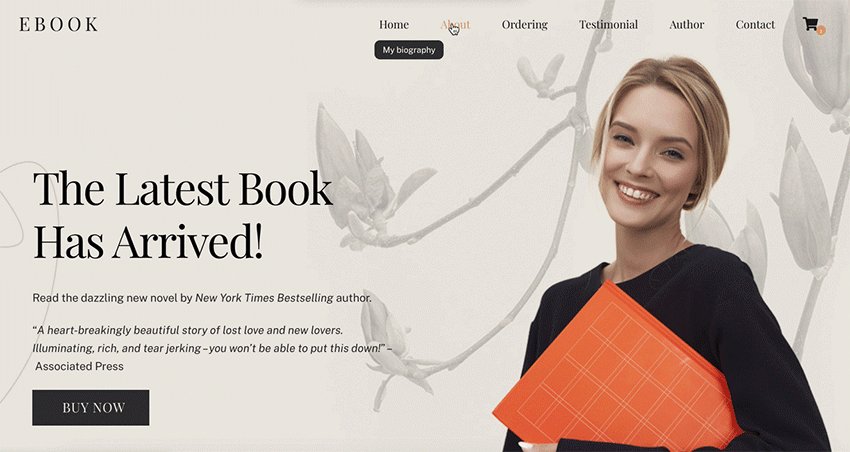
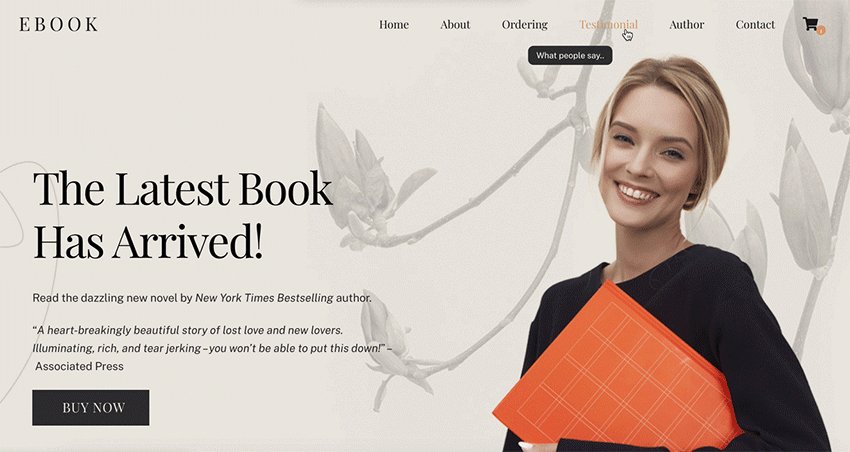
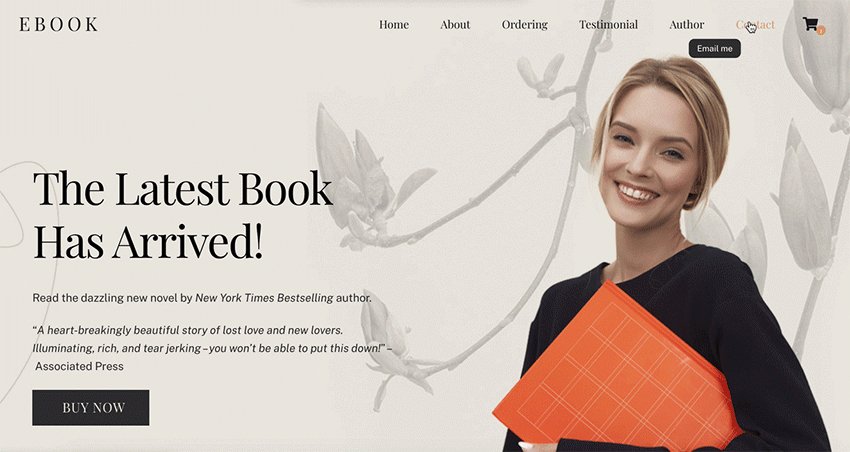
In the last major update, we added the tooltip feature to rows, columns, and modules. Now we've complemented it with a clickable link. You can make the whole column or row clickable by inserting a link. If you want a big area to be clickable with a mixture of different content, this clickable link feature is perfect for you. Add the tooltip on top to indicate it is clickable and grab attention from the reader.

More Tooltips!
Yes, more tooltips! We've been obsessed with the new tooltip feature recently. Now you can enable tooltip on the Builder's Menu module and the main navigation menu on Ultra and Shoppe. It uses the WordPress menu link's title attribute for the tooltip text. To enable menu tooltip, go to Themify > Theme Settings > Theme Appearance, check " Enable menu tooltip".

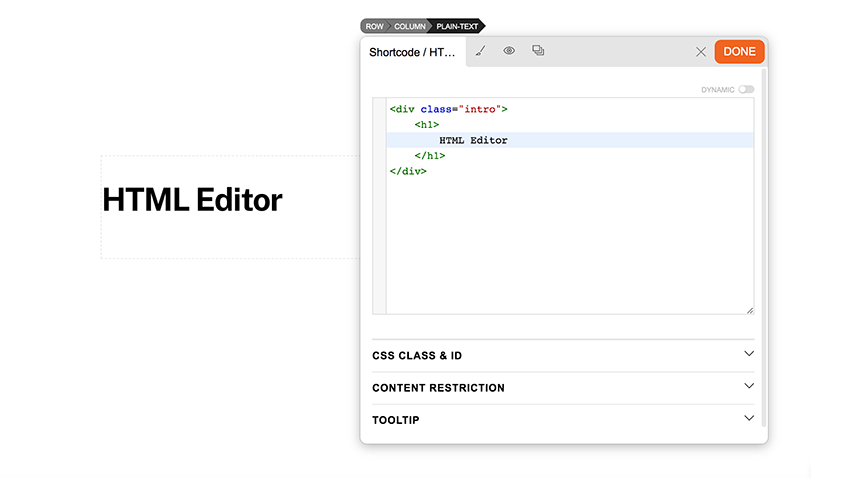
HTML Editor
We've converted the Plain Text module as Shortcode/HTML and incorporated a HTML editor on it. You can use it to write shortcode, text, or HTML code just like before. The awesome thing is it has a HTML validator with code highlights and auto closing tags. If you write an invalid HTML code, it will alert the error on the editor. This can help to reduce the chance of adding invalid HTML code on your site.

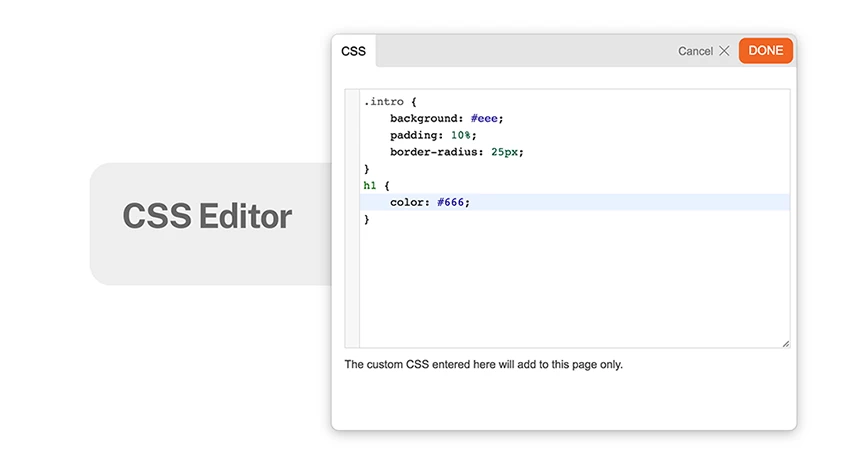
CSS Editor
You may be aware that we also added a CSS editor on the Builder and Customize custom CSS panel. The editor also has code highlights and auto closing tags like the HTML editor. If you insert an invalid CSS code, it won't let you save the custom CSS panel. No chance of adding invalid custom CSS to your site!

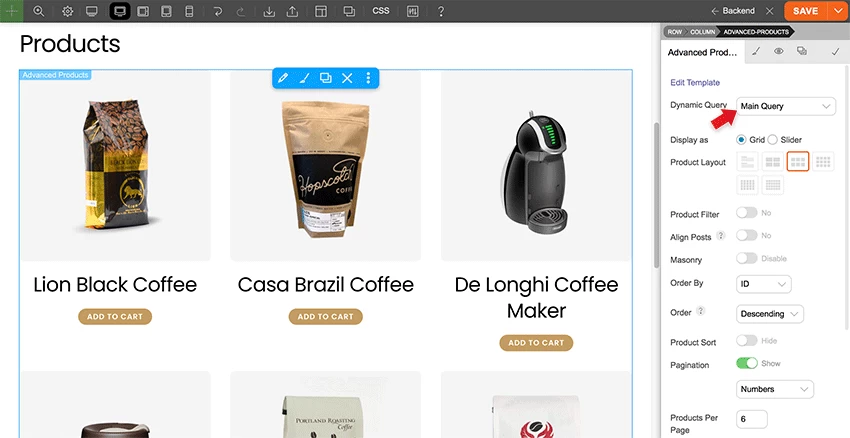
Dynamic Query With Advanced Products/Posts
In the latest Builder Pro update, you can enable/disable the dynamic query option on the Advanced Products and Archive Posts module when using them in Pro archive templates. To put this in simple words, now you can use Advanced Products in search template to display products in the search results. With the dynamic query disabled, you can query posts from other categories in the post archive templates.

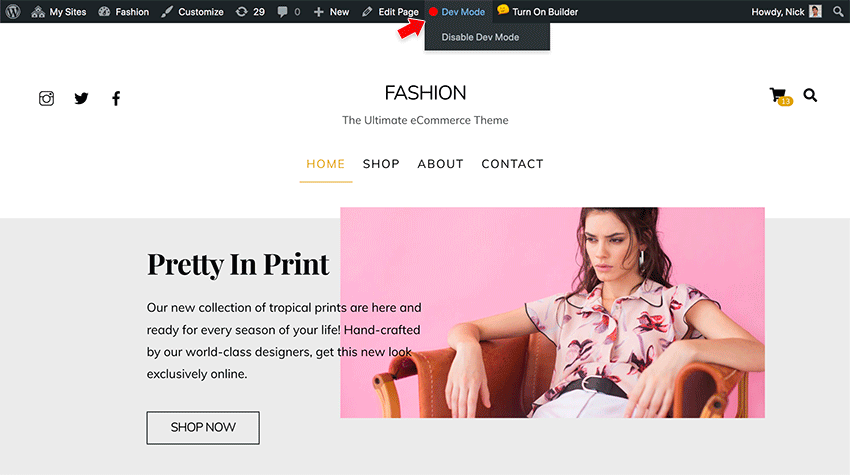
Dev Mode
For the Themify developers out there, we have a nice feature added in the Themify development mode. Now you have an additional option to disable concate CSS once Themify Development mode is enabled. With concate CSS disabled, all modular CSS files are loaded individually which allows you to debug easier.


March 29, 2022 @ 2:24 pm
Amazing update. You always provides best customisation options.
March 29, 2022 @ 3:22 pm
Cool! Thanks for the continued awesomeness and support!
March 29, 2022 @ 4:01 pm
Great update!
March 29, 2022 @ 4:14 pm
nice update, make life easier with short code widgets
March 29, 2022 @ 9:24 pm
Thumbs up!
March 30, 2022 @ 3:30 pm
Very nice! thank you so much :)
March 30, 2022 @ 3:52 pm
Great UI/UX improvement. Always looking forward to next step.
April 5, 2022 @ 4:00 pm
You’re the best! Great improvements to an already amazing product :)
May 4, 2022 @ 1:58 am
Row/Column Clickable Link !!!!!!
That’s exactly was I always wanted ….
May 12, 2022 @ 10:17 am
This is truly improving the experience. I appreciate the new features and improvements. Keep doing what you do best, Themify!
May 24, 2022 @ 9:28 am
Great new features.
What I love the most are the CSS and HTML editors. I love tinkering with my site from time to time, the editors make everything far easier. The invalid CSS failsafe is a stroke of genius because my tinkering is most times far from correct : p.
Thanks Themify.