
One look at this month’s Customer Story agency website will have you fascinated as to how he created it all on his own, with the help of a Themify theme! Let’s dive in and hear Lester’s best tips and tricks on using Themify and WordPress to create his own digital marketing agency site, and for all the sites of his clients.
About Me
My name is Kart Lester Balangue, I currently run my own digital marketing agency with the goal to help businesses grow and eventually be the authority in their field. Hence the name, Eminence Digital Media.
Originally, I started doing web design in school when one of our main assignments was to design a recycling website. Back then I had a little bit of CSS and html knowledge due to an old social media platform that allowed you to customise every aspect of your personal page, which I spent plenty of time doing. I enjoyed designing and building that recycling website and it ended up being one of the best websites in my class.

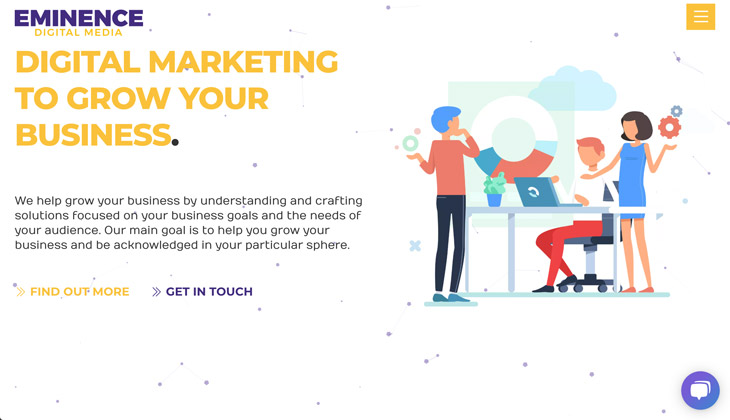
Project: Eminence Digital Media
Base Theme: Ultra
After pursuing other interests for some time, including designing and building mod PCs, a friend of mine introduced me to Photoshop. I started exploring and learning it, which somehow, lead me back to web design. Eventually, my fascination and interest with web design grew, to the extent that I started investing on it in my own time. From that moment on it was all self-taught. I learned web design and graphic design during my free time. I watched YouTube videos, read blogs, read eBooks, went to local networking events just to improve and learn more.
Before Themify
Before Themify, I explored different methods on designing websites. I tried Squarespace, Weebly, GoDaddy’s website builder, Wix, Beaver builder, etc. But somehow, none of these platforms worked out for me due to limitations that they presented. I found them limited in features and functionalities, giving you just the basics to build a plain and sometimes boring website. I also worked with Dreamweaver, Muse and Photoshop, and although this just made things complicated and cluttered, I stuck with it for sometime as it was better than the other options that I’ve tried. Also it was pretty easy to get used to because it practically had the same UI as Photoshop.

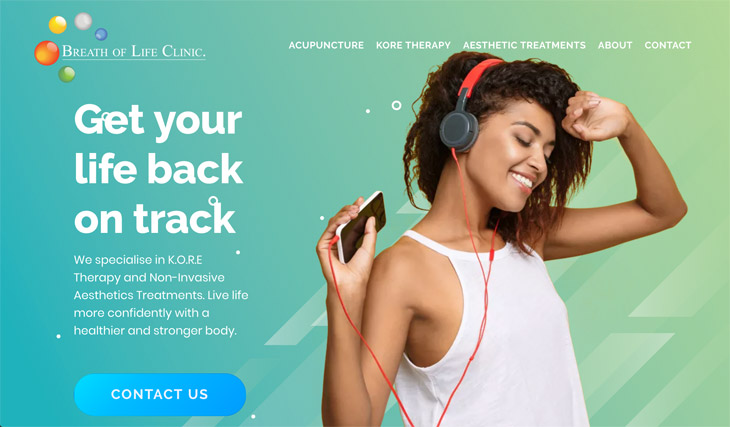
Project: Breath of Life Clinic
Base Theme: Ultra
I was always on the lookout for a well-balanced website builder that had very little restrictions - one that is rich with features and functionalities. A website builder that does not limit you but instead, supports your creativity. That’s when I started to find out about WordPress. I began to learn and try out different plugins and builders on WordPress but nothing impressed me and with the builders I tried, I didn’t have the certainty that they were going to provide what I needed.
After Themify
Eventually, I found out about Themify when I was searching for a WordPress template. I stumbled upon the Split template which I wanted to use for my own website. As usual, before I bought it, I scoured the Themify website to see the full length of what Themify can do! I was quite satisfied with what I found out and so I took the jump. Since then, I’ve not looked back. It’s such a pleasure to use Themify, along with the Split theme which I originally bought, I was also able to try out the Ultra theme.

Project: Kart Lester Balangue Website
Base Theme: Ultra
The templates are very easy to use and customise which allows me to focus more on the design unlike the ones I’ve previously used. When I design websites using Themify, I start with looking for the most suitable skin for the Ultra theme which I mainly use nowadays (this is also my favourite theme!) because it’s so versatile that you can practically design any kind of website using it. It really is an all-in-one theme, if I can put it that way.
Themify User Tips
Once I’ve decided which theme and skin is the most suitable for the project, I move on to creating the pages. I normally start with the home page and from there I use the home page as a template for the other pages. The duplicate page functionality built-in on the builder is very convenient as it really saves me time rather than starting from scratch all over again. This also means that you don’t need to install an extra plugin to create duplicates of a page. Doing it this way also allows the theme all over the website to be consistent, which is very important.
Another time saving features that I love about Themify is the export/import from/to page and the copy and paste feature available for sections on a page. These are all very much a life saver as it does really save you plenty of time! Other than the great theme, I think what sets Themify apart are these time saving features that cut down the repetitive tasks and makes it very easy and simple to use.

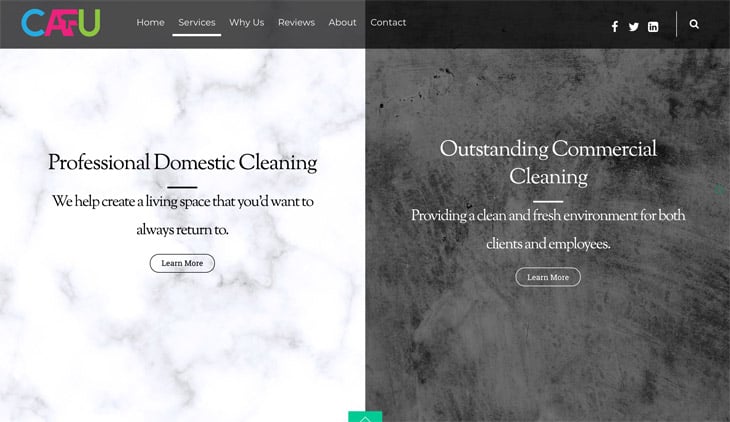
Project: CAFU Cleaning Services
Base Theme: Split
I also love the fact that you can customise in the backend each individual page. For example, if you’d like a page to have a different menu, you can do so. Or if you want the header and footer to disappear, you can do that as well. And if you require something very specific, add a CSS code. What I normally do is right click to inspect the page and on your right-hand side you can see the CSS code for that, I copy it and paste it on the add custom CSS of the customise panel on the backend, and I edit it there according to what I want, and the theme gets overridden without a problem. Themify is very versatile!
Another feature that proves to you the versatility of Themify and its themes is their responsive styling which helps you edit how you want the website to look when viewed on a desktop, smartphone, or tablet. You can change the size of the fonts, the order of each sections when the website collapse to mobile view, tablet, and more!
Another hack that I use when designing a website, instead of installing those coming soon plugins, which can add to the size of your WordPress website affecting your load time due to their bulkiness, is I create my own using Themify. I just remove the menu from the backend of Themify builder by leaving the Custom Menu section blank. I also hide the header and the footer from the page appearance tab and voila! You have your own coming soon/maintenance page that you can use while designing and building your website project.

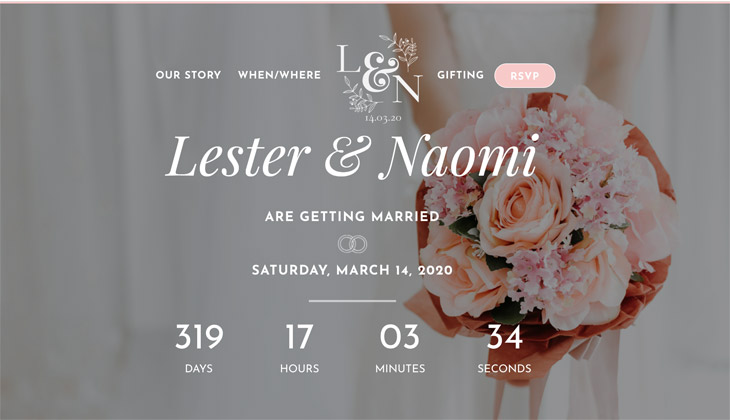
Project: Seal The Vow Wedding Site
Base Theme: Ultra
Themify also allows you to customise the H-tags of your contents and change the way it looks if you want it to. This is quite useful for SEO and design purposes especially if you just want a specific H-tag to look different from your site-wide H-tags.
To top it all off, applying animations on Themify is very easy, plus there is a wide range of animations available for when you want to add that extra oomph, the icing on the cake, to make your website more interactive and alive! This is great as it brings your website to life! Add a little pulse effect on a button for emphasise, put a slide-in effect for an image or content to appear when you scroll down to that section, or add a hover animation effect on contents to emphasise to the user about the choice they’re about to make. One thing to keep in mind though when adding animations, you need to be careful because too many animations can cause longer load times, which further hamper your page loading speeds.

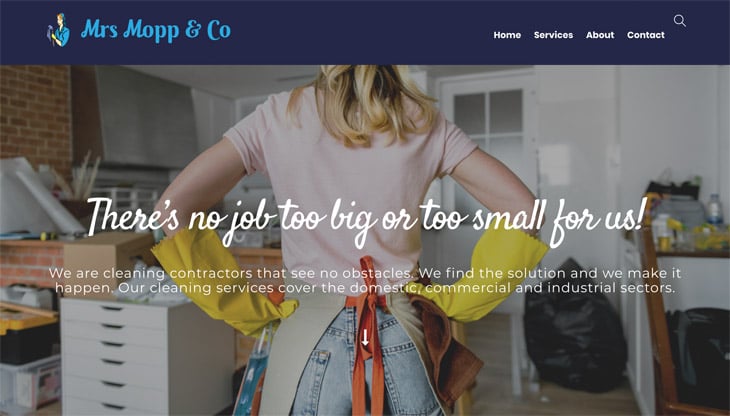
Project: Mrs Mopp and Co
Base Theme: Ultra
I highly recommend Themify due to its wide range of time saving features and its ease of use. It’s very easy-to-use, meaning it is suitable for everyone. It has a low learning curve which means anyone can learn how to use it, and it’s very versatile allowing you to practically do whatever you want when creating a professional website!
I could literally just keep on talking about the great things about using Themify to the point that I start to sound like a salesman! :))
Final Thoughts
To my fellow WordPress users and developers, if you are sick and tired of clunky, complicated or limited website builders, try Themify. I guarantee you wouldn’t regret it. Apart from their great themes, time saving, versatile and feature-rich website builder, their customer support and customer service is wonderful. They are always willing to help and they never stop improving and updating their products to better help us designers and developers.
I plan to grow my digital marketing agency and keep building my own team, so we can help more businesses to also grow. As far as I’m concerned, Themify will always be part of us. Also, in the right time, I plan to work on and bring to reality other business ideas I have. I’m excited for the future, and excited for the work ahead.

Project: United Legal Access (Coming Soon!)
Base Theme: Ultra
Project: Beyond Infinitee (Coming Soon!)
Base Theme: Ultra
Share your Customer Story now! Have you created a few intriguing websites using Themify? Do you have an interesting story? Let us help you showcase and share your beautiful work. Please contact us.
May 1, 2019 @ 2:31 pm
This is so amazing and really helpful!
May 1, 2019 @ 9:56 pm
Thank you!
May 1, 2019 @ 2:33 pm
Very nice work!
May 1, 2019 @ 6:48 pm
Great story! Well done on your progress and achievements so far!
May 1, 2019 @ 7:47 pm
Thanks for sharing your story and projects. You have some really cool layouts and themes and it’s great to see the different variations of websites you make. Marketing, informative and also business. I will definitely be asking for your help soon!
Keep up the good work
x
May 1, 2019 @ 9:58 pm
Thank you!
May 6, 2019 @ 4:18 pm
I agree there are still a lot of opportunities out there for marketers. Some combination of patience and persistence is key. I’ve found that there a lot of marketers out there including a lot who are sketchy. Business owners seem especially wary of marketers because of bad experiences but they’re also out there looking for the right agency/contractor because of these bad experiences.