Ultra Documentation
Complete Video Guide
The video below is a complete guide on how to install and use Themify Ultra.
Table of Content:
- How to install the Themify Ultra theme - 0:33
- How to install the Portfolio Post plugin - 1:46
- Ultra Skin & Demos - 2:20
- Mega Menu - 5:48
- How to add widgets on the menu - 9:50
- Setting up social links - 12:20
- Theme appearance (site wide) - 14:52
- Theme appearance (per post/page) - 18:09
- Themify Builder - 23:53
- How to import Builder Layouts - 26:32
- Post/Page layouts (site wide) - 30:10
- Per post/page layouts - 32:49
- Customization Panel (Themify Options) - 35:21
- Other options on the Customization panel - 42:01
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Skins and Demo Import
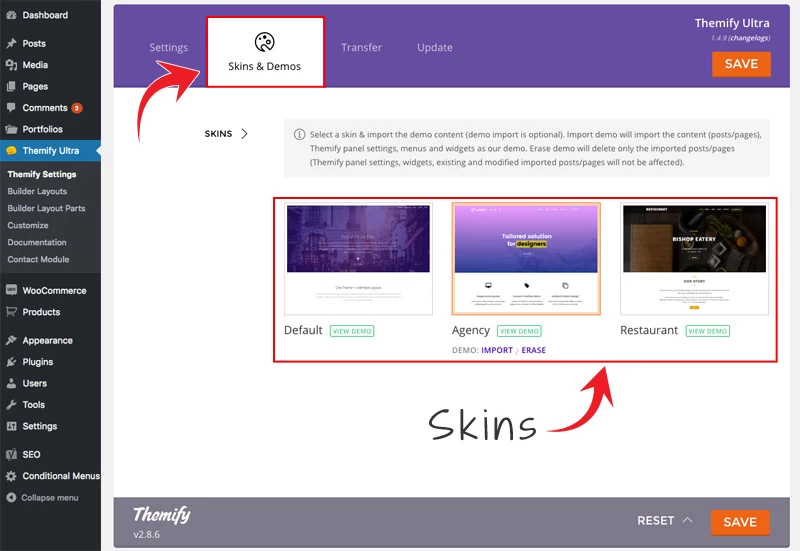
Skins and pre-made demo sites not only transforms the site's design appearance, but can also help setup a real sample site within minutes. With just a single click, you can import the demo setup that includes the theme settings, content, menus, widgets, etc., exactly like our theme demos. This is a time saver for creating client sites. This tutorial shows you how you can access the skins/demos.
To select a skin:
- Go to your site's WP-Admin > Themify panel > Themify Settings > Click on the "Skins & Demos" tab.
- Then select any skin you'd like and click "Save"

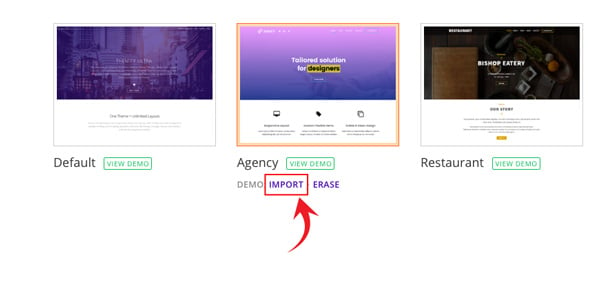
To import demo content:
- Click a skin thumbnail and click on the "Import" button.
- If you have all the required addons and plugins, it will import the demo content data and theme settings.

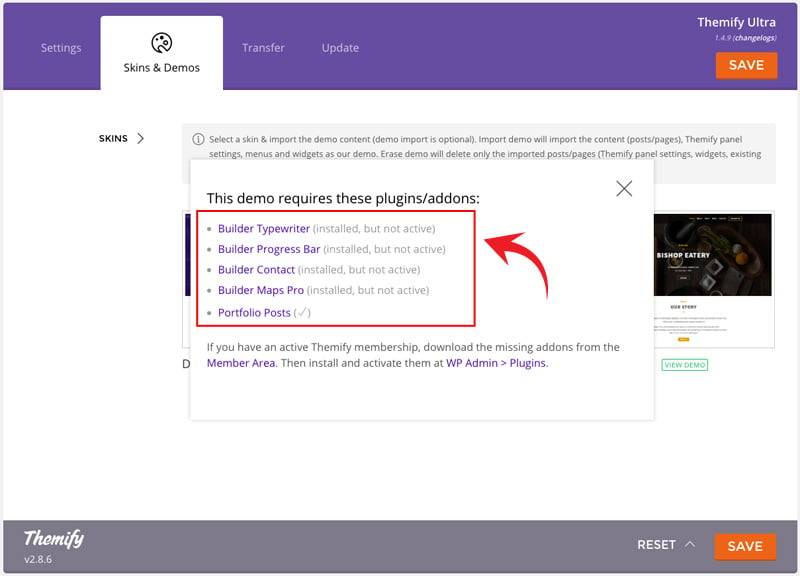
- If your site is missing the required plugins/addons (either not installed or activated), a lightbox will appear notifying you to install and activate them. You can click on the plugin title to redirect to where you can obtain the plugins/addons. If it is a Themify plugin/addon, you can download the missing addons from the Member Area (the other third party plugins are usually free plugins from WordPress.org).

To erase demo content:
- After you import the demo content, you can erase the demo content by clicking the "Erase" link.
- Erase demo will delete all the imported posts/pages. Themify panel settings, widgets, and user's existing content will not be affected.
Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
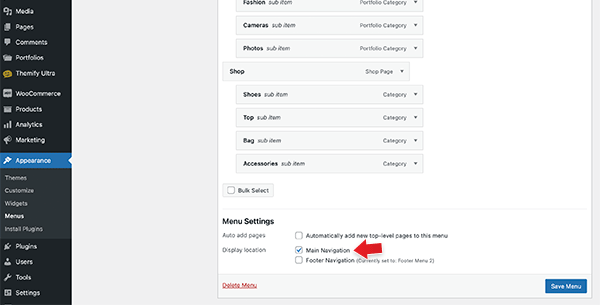
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

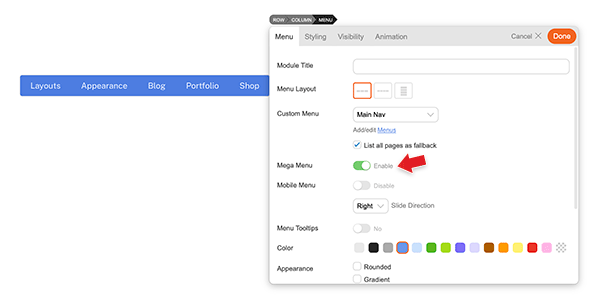
Mega Menu
The Mega Menu feature enables you to make the most of the WordPress menu by showcasing featured posts and multi-column dropdowns with various links and widgets.
To use the Mega Menu:
- To make use of the Mega Menu feature, you'll first need to set up the menu at WP-Admin > Appearance > Menus.
- Once you've created the menu (follow the steps below), you can assign that menu as the 'Main Navigation,' and the mega menu will appear in the primary navigation area of your theme. Note: Mega menu support is available only in the following themes: Ultra, Shoppe, Music, Parallax, Fullpane, Peak, and Magazine. If your theme doesn't support the mega menu feature, you can still use the Builder Menu module to display it.

- You can display the mega menu using the Builder's Menu module. Simply drop in a Menu module, choose the menu you've configured with the mega menu feature, and then enable the "Mega Menu" option.
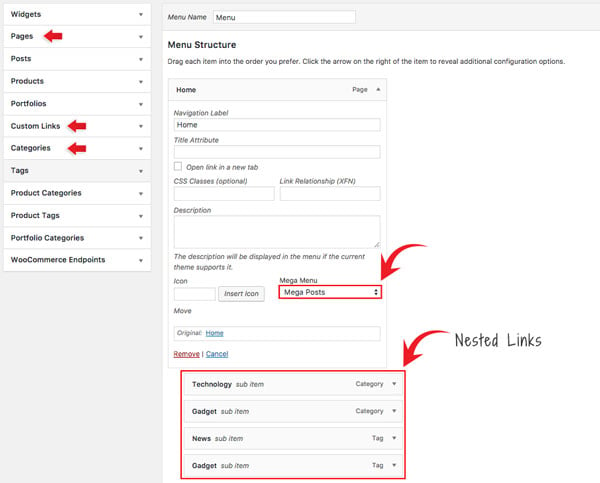
- To create Mega Posts on the mega menu dropdown:
- Go to WP-Admin > Appearance > Menus, add a new menu or edit any existing menu.
- Add a "Pages" or "Custom Links" and select "Mega Posts" on the Mega Menu dropdown option.
- Next, include 'Tags' or 'Categories' as link types in the nested menu. For instance, you would set the Blog page link as the parent link and then nest the categories/tags links. When users hover over the Blog link, they will be able to see the recent posts of the corresponding categories/tags within the mega menu dropdown.
- Note: The nested items must be Tags or Categories. This will display recent posts associated with the chosen tag/category. If the Tags option is not visible, click on the 'Screen Options' located in the top-right corner, and ensure that the 'Tags' option is checked.
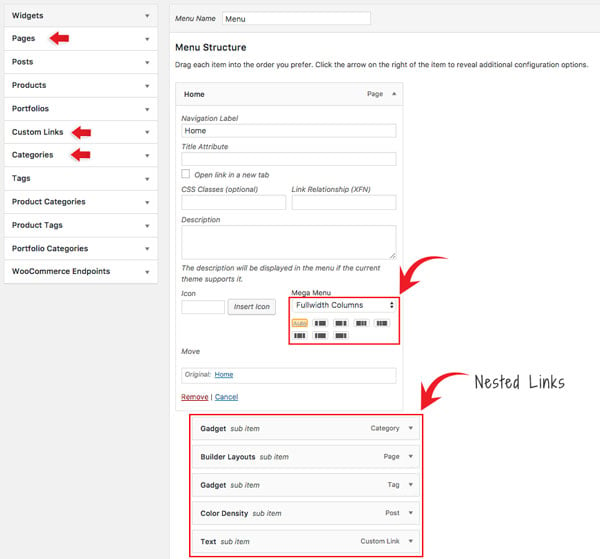
- To set Fullwidth Columns:
- Add a "Pages" or "Custom Links" and select "Fullwidth Columns" on the Mega Menu dropdown option.
- Select the column layout from the preset that appears - Default is set to "Auto",
- Then add any link (Pages, Posts, Custom Links, Tags, Categories) or widgets. This will display nested links in multiple columns.
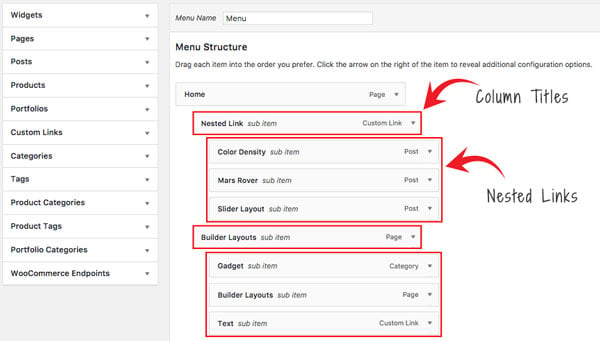
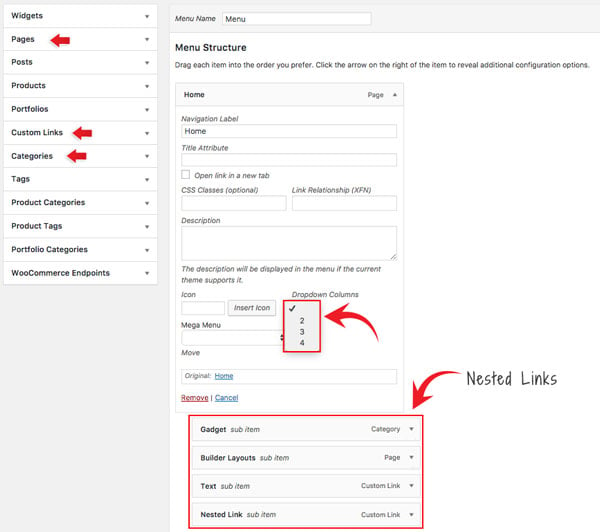
- Setting Navigation Titles Above Nested Links:
- Utilizing the 'Fullwidth Columns' option, you can also establish header titles that appear above the nested links. To achieve this, simply add an additional layer of nested links beneath the initial set of nested links, as demonstrated in the screenshot below:
- Utilizing the 'Fullwidth Columns' option, you can also establish header titles that appear above the nested links. To achieve this, simply add an additional layer of nested links beneath the initial set of nested links, as demonstrated in the screenshot below:
- To set Dropdown Columns:
- Add a "Pages" or "Custom Links", select the "Dropdown Columns" option, and then select the number of columns (2, 3, or 4).
- Then add any link (Pages, Posts, Custom Links, Tags, Categories) or widgets. This will display the nested links in the number of columns as you selected.
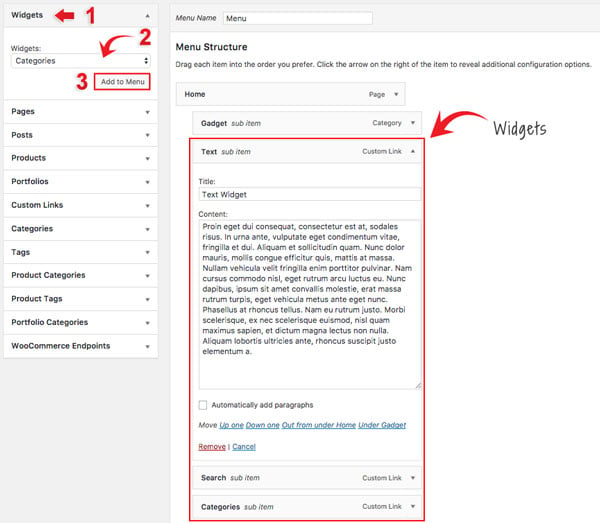
- To add Widgets in the mega menu:
- Select the "Widgets" link type and select the widget from the dropdown menu option.
- Click "Add to Menu" and customize the widget as you like (eg. you can drop in a Text widget and enter your custom text).
Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.
Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.
Theme Appearance & Page Appearance
Ultra is a versatile theme which allows you to configure the layout either globally or per-page basis. Understanding the difference between global and per-page basis will avoid confusions. This section will explain the difference with Theme & Page Appearance, and how it works.
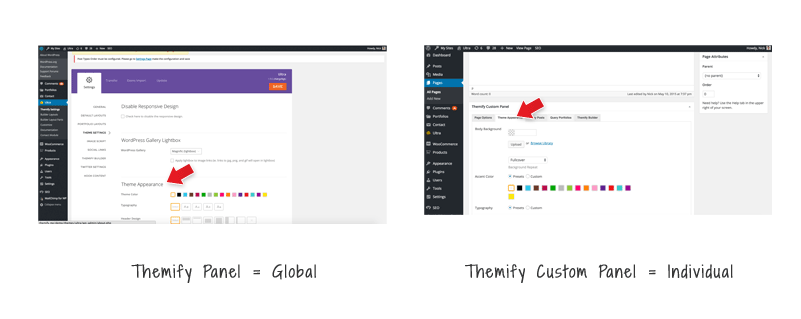
Theme Appearance v.s. Page Appearance:
- Theme Appearance = means the settings will apply to the entire site (i.e. on every page)
- To set global Theme Appearance, go to Themify > Settings > Theme Settings (scroll down to Theme Appearance). All changes made here will be applied to your entire site (global)
- Page Appearance = means the settings in the individual post/page that override the settings in the Themify panel. This overrides the customization you've done on the global Theme Appearance section for this particular page.
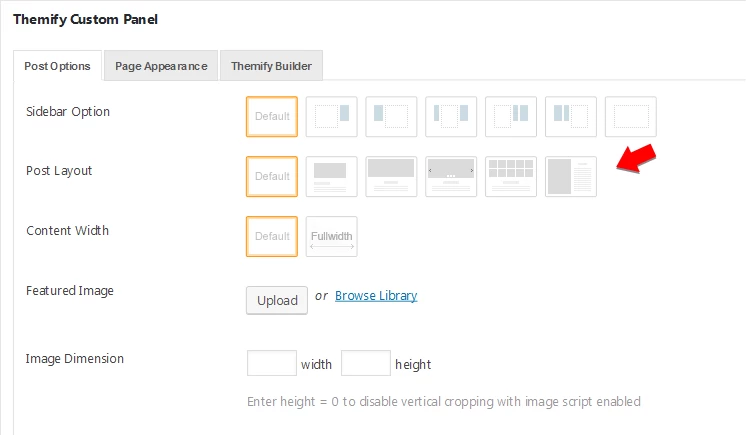
- The Page Appearance can be set in the post/page edit > Themify Custom Panel > Page Appearance tab. Refer to the section below to see the various options that come with it
- This means you would use the Themify panel to set the Theme Appearance for the entire site. If you want to have different Page Appearance in the individual post/page, then you would use the post/page's Themify Custom Panel > Page Appearance tab
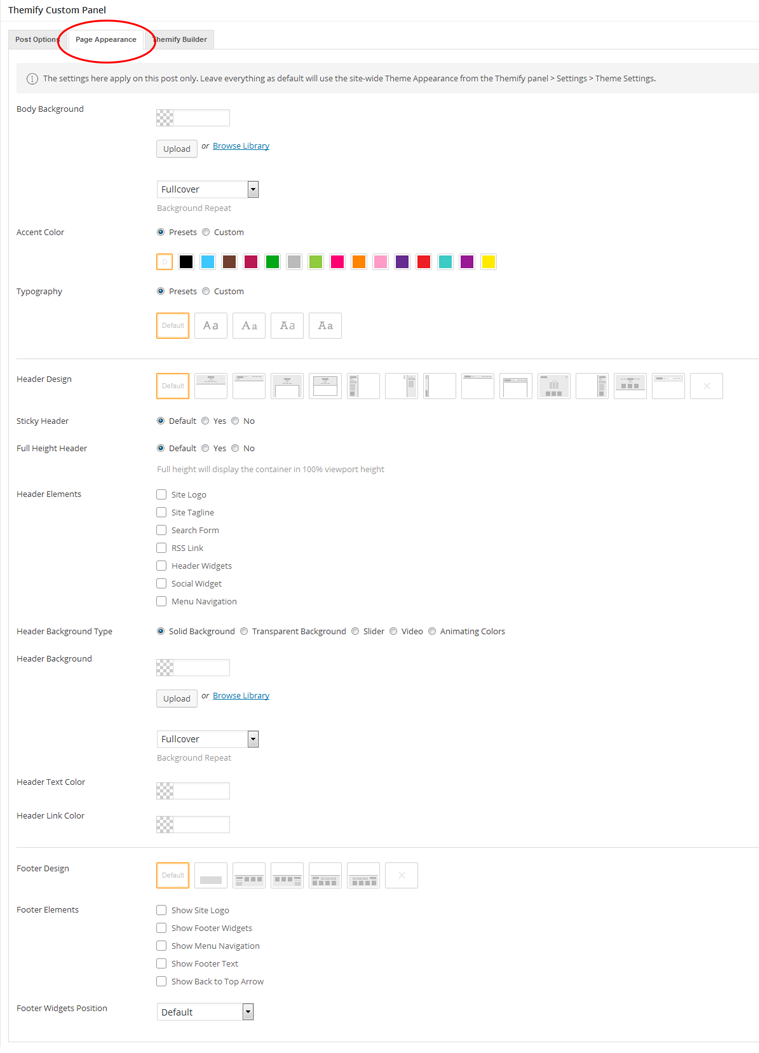
Page Appearance Options
Under the Page Appearance, you will see the following options:
- Body Background = applied to the main body background
- Accent Color = applied to the headerwrap, footerwrap, buttons, etc.
- Presets = click on the color icon to select pre-set color from the theme
- Custom = allows you to pick your own colors
- Typography = overall font face
- Presets:
- Default = default is a mixture of serif with sans-serif fonts
- Sans Serif = headings and body text both have sans-serif font
- Serif = headings and body text both have serif font
- Slab Sans = slab headings with sans-serif body font
- Slab = headings and body text both have slab font
- Custom = pick your own font
- Presets:
- Header Design = header and page layout
- Default = theme default (which is the Header Block)
- Header Block = all header elements will be displayed in the center (this is the theme default)
- Header Horizontal = header is displayed in compact mode horizontally, header elements (logo, menu, social icons, etc.) will be floated on the sides, header widgets will be hidden with a pull down button
- Top Widget = Allow you to add widgets at the top of the menu (ie. phone number, emails, social widgets)
- Boxed Content = header background will be transparent, the content area will be boxed with a white background
- Boxed Layout = the entire page wrap will be boxed with white background, header background retains
- Left Pane = header will be in a fixed position on the left side
- Slide Out = header is displayed with a toggle menu button when clicked will slide out left the header content/li>
- Min Bar = header is displayed in compact mode fixed vertically on the left side with a toggle menu button to expand the header content
- Top Bar = header will be fixed at the top as a bar
- Boxed Compact = the entire page wrap will be boxed with white background, header will become a bar
- Header Overlay = header is displayed with a toggle menu button when clicked full page overlay appears showing header content
- Right Pane = header will be in a fixed position on the right side
- Split Menu = the menu will be split in half and the logo is placed at the center
- Header Stripe = menu will float at the top as a bar
- Header Magazine = Logo and widgets will appear at the top and menu will appear as a bar below it
- Header Classic = fullwidth menu bar
- None = the entire header will be excluded
- Sticky Header = header will be stuck at the top when scrolling down
- Full Height Header = header will display in 100% viewport height
- Header Elements = select show/hide the header elements:
- select "Hide" will hide the element
- select "Show" will show the element
- select "Theme default" will take settings from Themify > Settings > Theme Settings => Theme Appearance (i.e. if you want to have "Theme default", you don't have to select anything)
- Header Background
- Solid Background = allows you to pick background color and upload background image for the header
- Transparent Background = header background will be transparent (note: the content container will push to the top of the page to achieve transparent header effect)
- Slider = allows you insert an image slider in the header
- Video = allows you to upload a mp4 video as the header background (note: video background does not play on mobile, background image will be used as fallback)
- Animating Colors = will animate a sequence of background colors in the header (the colors can be set in Themify > Settings > Theme Settings => Animating Colors)
- Header Text Color = color for the text in the header
- Header Link Color = color for the links in the header
- Footer Design = layout for the footer arrangement
- Default = theme default (which is same as the Footer Block)
- Footer Block = all footer elements (logo, menu, footer text, and footer-widgets) will be displayed in the center
- Footer Left Column = footer elements will be on the left column with footer-widgets on the right column
- Footer Right Column = footer elements on the right column with footer-widgets on the left column
- Footer Horizontal Left = footer-logo on the left, footer-menu and footer-text on the right, with footer-widgets below
- Footer Horizontal Right = footer-logo on the right, footer-menu and footer-text on the left, with footer-widgets below
- None = the entire footer will be excluded
- Footer Elements = select show/hide the footer elements:
- select "Hide" will hide the element
- select "Show" will show the element
- select "Theme default" will take settings from Themify > Settings > Theme Settings => Theme Appearance (i.e. if you want to have "Theme default", you don't have to select anything)
Adding Builder Pages
To use the Builder to design your pages:
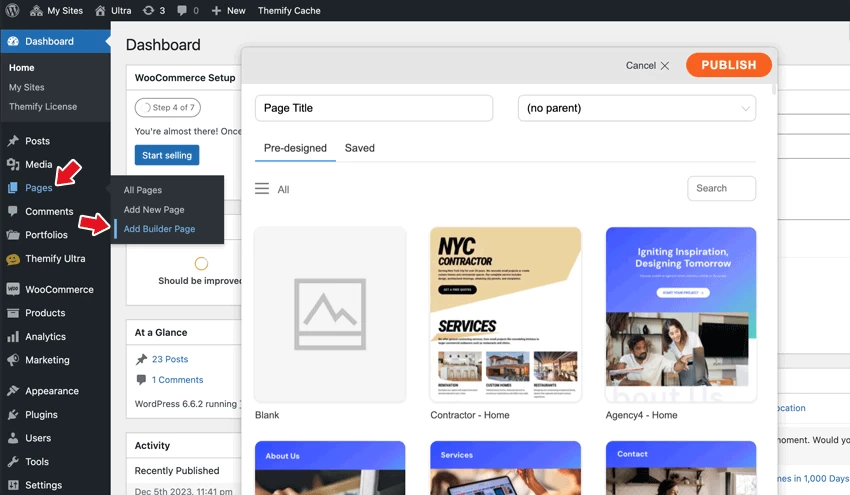
- On admin sidebar, hover "Pages" and select "Add Builder Page" (you can also do this on the frontend admin top bar: hover "New" and select "Page > Builder Page").
- Enter the page title and choose whether to start with a blank or predesigned layout.
- It will redirect you to the frontend, where you can edit and design the Builder layout.
- Refer to the Builder documentation for more details on how to the Builder.
Sticky Sidebar
When enabled, the sticky sidebar feature will make your sidebar stick when users are scrolling on the page. You can enable the sticky sidebar on general page views (posts, pages, archive, etc.) or on individual pages.
To enable the sticky sidebar feature on general page views:
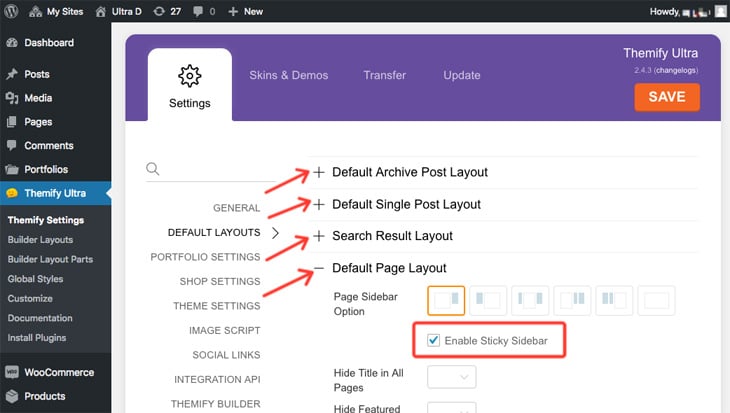
- Go to WP Admin > Themify Ultra > Default Layouts > expand the layout options > check 'Enable Sticky Sidebar'
To enable the sticky sidebar feature on individual pages:
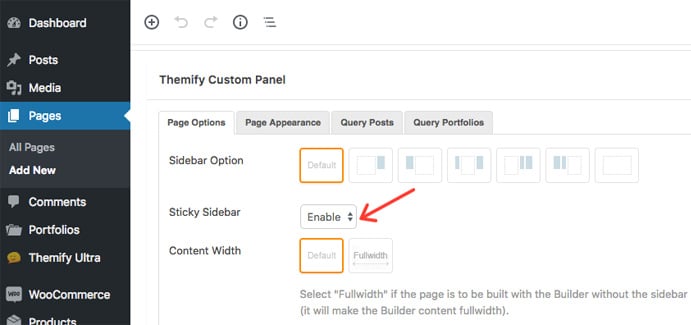
- Add or edit a page > scroll down to the Themify Custom Panel > select 'Enable' on the Sticky Sidebar (note: if you select no sidebar layout, the sticky sidebar option will not appear)
Section Scrolling
Ultra comes with the section scrolling functionality. This allows you to scroll through your page one row at a time. You can enable this feature on each page by editing your page and scrolling down to your Themify Custom panel > Under the Page Option tab. Enabling the Section Scrolling will automatically set to hide the page title, "No Sidebar", and set the page to "Fullwidth" and "Fullheight" for each row.
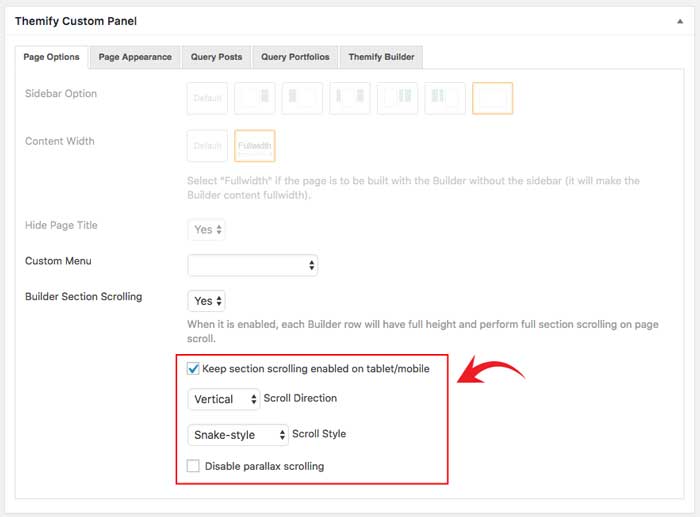
Selecting "Yes", you'll see the following options appear:
- Keep section scrolling enabled on tablet/mobile - Check this option to enable the section scrolling feature on mobile or tablet.
- Scroll Direction - Choose the scroll direction "Vertical" or "Horizontal" scrolling.
- Scroll Style - Choose "Snake-style" to allow the rows to continuously scroll. The "Single Direction" scroll style only scrolls until the very last row and won't continue to scroll.
- Disable parallax scrolling - By default the parallax scrolling feature is enabled. Selecting this option will disable the parallax scrolling effect.
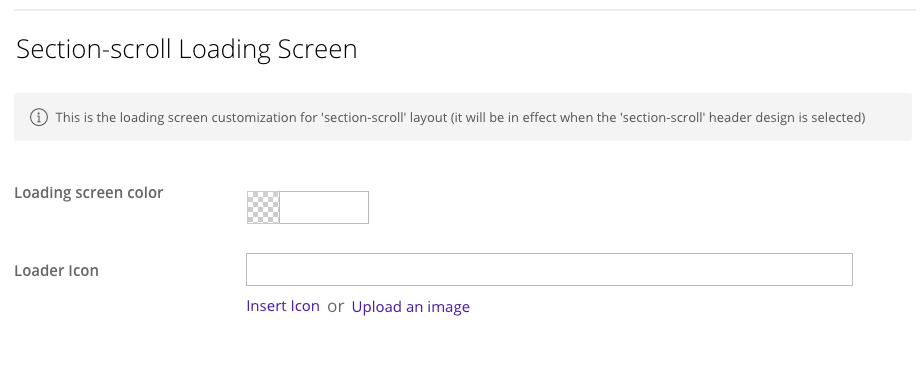
You can also, customize the section scroll loading screen. To do this, go to your WP Admin > Themify theme > Themify Settings > Scroll down to the Section-scroll Loading Screen. There you will find the following options:
- Loading screen color = This will set the loading screen color for all the pages you've enabled in the section scrolling feature
- Loader Icon = This is the icon (box) that rotates in the middle of the page as it loads. You can add your own custom image or choose from our icon theme pack built into the theme
Infinite Scroll
Ultra theme comes with the default infinite scroll feature for archive view.
To configure infinite scroll:
- Go to your WP Admin > Themify Setting > Theme Settings, the options are under "Pagination Option"
- Check the option "Disable automatic infinite scroll" will disable auto infinite scroll (a "Load More" button will show)
- Select "Standard Pagination" option will disable infinite scroll and have the number pagination
Image Filters
There are 3 different image filters built in the theme: Grayscale, Blur, and Sepia. Note that image filters only apply to the actual images on the page, not background images nor videos.
To set global Image Filters:
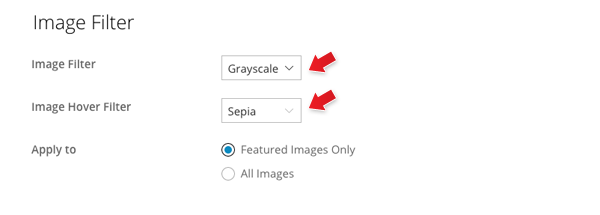
- Go to WP Admin > Themify > Settings > Theme Settings, under the Image Filter options, select:
- Image Filter = will apply the filter to the image (default is none)
- Image Hover Filter = will apply the filter when the cursor hovers on the image only
- Apply to:
- Featured Images Only = will apply to the post featured images only
- All Images = will apply the filter to all images on the entire page
- Example: if you want to have grayscale images and show the Sepia image filter on hover, you would select Image Filter = Grayscale and Image Hover Filter = Sepia.
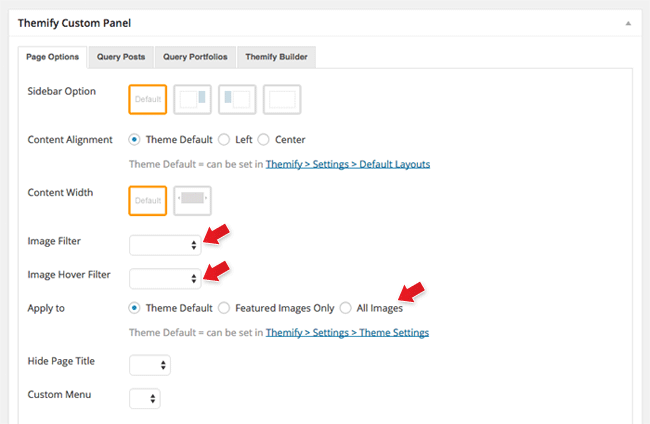
To set the Image Filter per post/page individually:
- Add or edit a post/page, in the Themify Custom Panel, select the Image Filter and Image Hover Filter
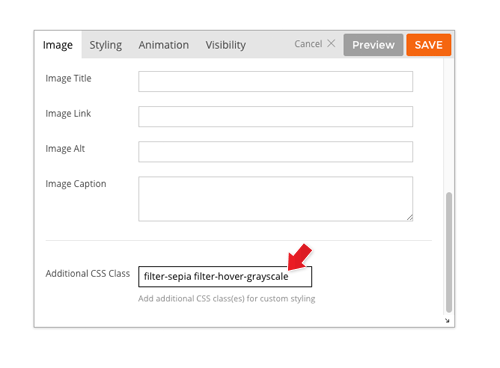
To set the Image Filter in Builder rows and modules:
To set the Image Filter in the Builder rows and modules, you would enter the image filter class name in the "Additional CSS Class" of the row or module options > Styling tab. Read more about Additional CSS Class.
Image Filter class names:
- filter-grayscale
- filter-blur
- filter-sepia
Image Hover Filter class names:
- filter-hover-grayscale
- filter-hover-blur
- filter-hover-sepia
- filter-hover-none = will restore to original (i.e. no filter on hover)
Examples:
- If you want to have grayscale image filter, you would enter 'filter-grayscale' in the "Additional CSS Class"
- If you want to have sepia filter and hover to grayscale, you would enter 'filter-sepia filter-hover-grayscale' in the "Additional CSS Class"
Animated Background Colors
The animated background colors can be inserted in any Builder row as well as enabled in the header and footer wrap.
To define or enable the Animated Background Colors:
- Go to Themify > Settings > Theme Settings => Animating Background Colors
- You can enable it separately in the header or footer
- You can enter the "Animation Speed" (larger number means slower animation)
- You can pick up to 7 colors which will animate in sequence (leave blank to have default colors)
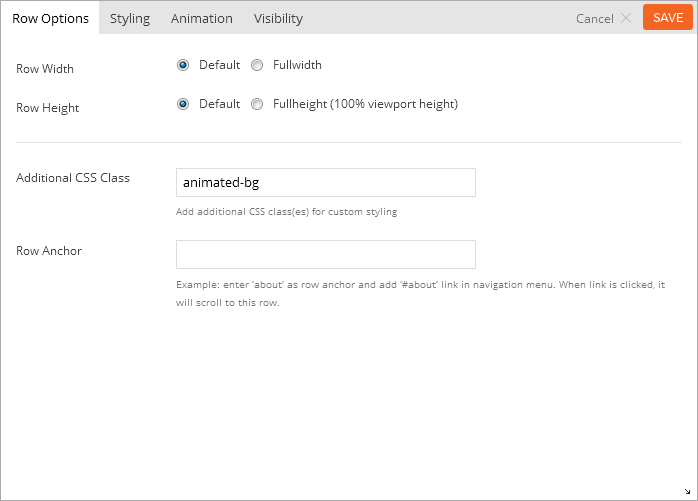
To set Animated background colors in Builder rows:
- With the Builder turned on > Row > Options
- Insert "animated-bg" in the row "Additional CSS Class"
Portfolio Post Type
The theme comes with Portfolio post type as an optional plugin (you don't need to install the Portfolio plugin if you don't intend to have a portfolio on your site).
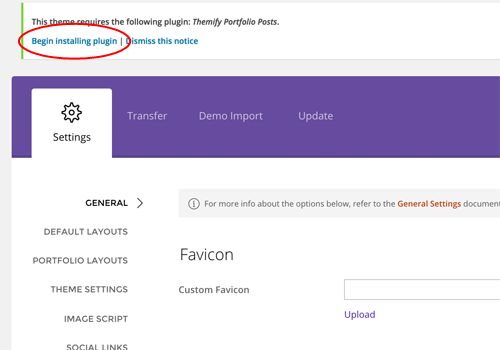
To install the Portfolio Posts plugin:
- Go to your WP Admin > Themify theme
- On the Themify panel, click "Begin installing plugin"
- Then on the "Install Required Plugins" page, click "Install" under the "Themify Portfolio Posts"
- Once the plugin is installed, click "Return to Required Plugins Installer"
- Now click "Activate" to activate the installed plugin
Adding Portfolio Posts:
- To create a Portfolio post, select "Add New" under the "Portfolios" admin menu
- Enter the Portfolio title and content
- In the Themify Custom Panel, enter the options as you like:
- Featured Image = Upload or select an image from the media library for the project
- Image Dimensions = This image dimensions will be used for the featured image in the single post view (leaving it blank will have the default dimensions)
- Hide Post Title = This option is used to set whether the post title will be displayed in the single post view
- Unlink Post Title = This option is used to set whether the post title will be linked in the single post view
- Hide Post Date = This option is used to set whether the post date will be displayed in the single post view
- Hide Post Meta = This option is used to set whether the post meta will be displayed in the single post view
- Hide Featured Image = This option is used to set whether the featured image will be displayed in the single post view
- Unlink Featured Image = This option is used to set whether the featured image will be linked in the single post view
- External Link = This option is used to link the post featured image and title to a custom URL
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL
- iFrame URL = If checked this will open the URL as an iFrame within the lightbox. This can be used to open external URLs such as other pages or sites
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link
- Shortcode ID = Use the shortcode provided here to show this individual post.
- Header Wrap Background = Customize the header background and text color. "Transparent Header" will make the entire header wrap transparent and overlap with the content area.
- Top Featured Area in Single View = "Top Featured Area" is where the background area will be
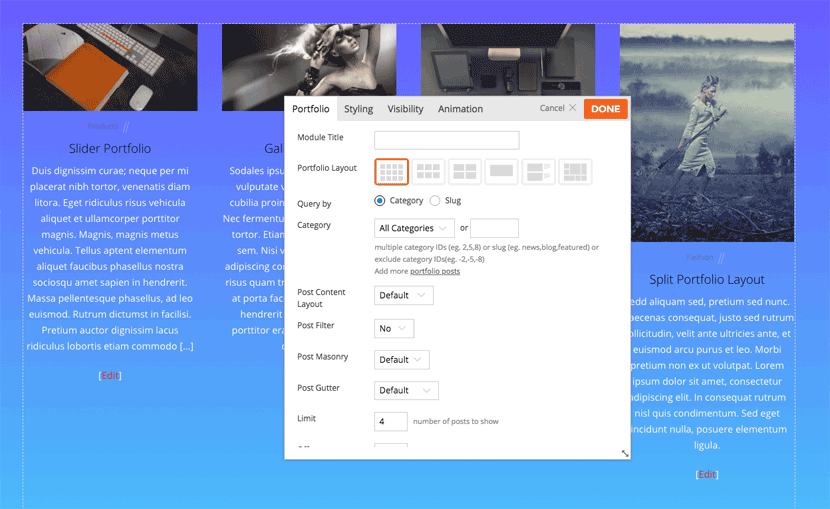
Displaying Portfolio Posts using the Builder Portfolio module:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Portfolio" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Portfolio module and configure the options as you like.
- If you have already have a page created with the Builder and would like to display the portfolio posts, you can drop in the Portfolio module there as well.
Displaying Portfolio Posts using shortcodes:
You can use the shortcode to display the Portfolio posts anywhere in the content editor, Text widget, and the Builder Text module. Below are some sample portfolio shortcodes using different parameters:
-
- = display Portfolio posts with default settings
-
- = display latest 3 Portfolio posts in grid3 layout, set image dimensions and show postdate
-
- = display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout
-
- = display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration"
Available parameters:
- limit = number of post to query/show
- category = category ID number or category name (default = all categories)
- image = show post image or not (yes or no)
- image_w = featured image width
- image_h = featured image height
- title = show post title (yes or no)
- display = display whether full content, excerpt or none (content, excerpt, or none)
- post_meta = display post meta (yes or no)
- post_date = display postdate (yes or no)
- style = layout style (grid4, grid3, grid2). You may also add custom css class in here (eg. style="grid4 custom-class"). Custom CSS class is only required for developers to apply styling.
- order = specifies ascendant or descendant order (ASC or DESC)
- orderby = criteria used to order posts (author, comment_count, date, menu_order, and title)
- unlink_image = remove the link on featured image (yes or no)
- unlink_title = remove the link on the post title (yes or no)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
- pagination = display the portfolio pagination (yes or no)
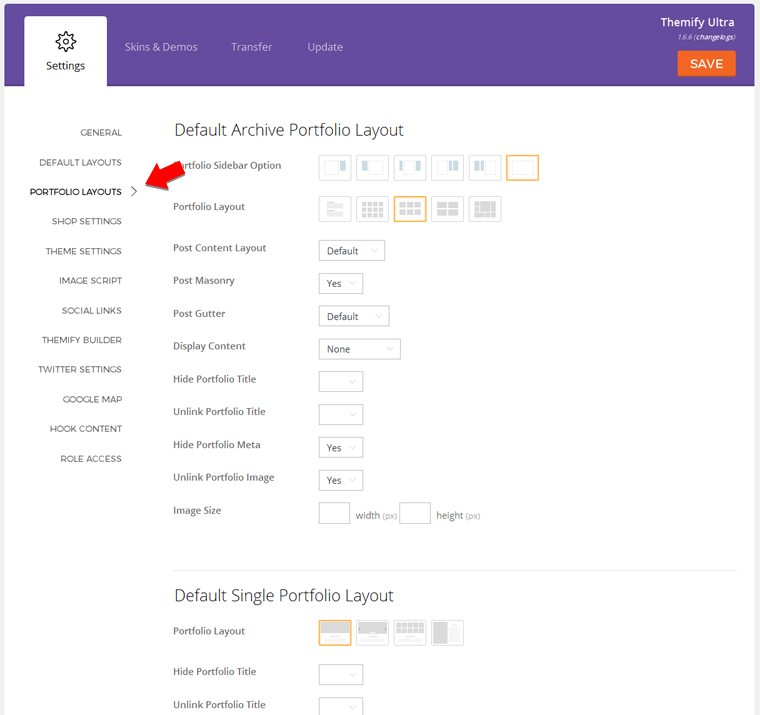
Setting the Default Portfolio Layouts
- To set the portfolio layout options, go to WP Admin > Themify > Settings > Portfolio Settings
- Default Index Portfolio Layout = refers to the Portfolio archive view (i.e. Portfolio posts queried with shortcodes, Query Portfolio pages, Portfolio category pages, etc.)
- Default Single Portfolio Layout = refers to the single post view of the Portfolio (project)
Single Post Layout
There are four different layouts in single view: fullwidth image, slider, gallery, and split. This single post layout is available in the Post type and Portfolio post type.l
To set the single post layout:
- Add or edit any existing post
- In the Themify Custom Panel, select the Post Layout icon
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.
FAQs
- I've installed Ultra on a fresh site, but don't know how to use the Builder.
To use the Builder, you would need to add a page (go to WP Admin > Pages > Add New) and then view the page on the frontend, click "Turn on Builder" to start. For more details, read the Builder documentation. - How to display the circle post date as regular text?
That circle postdate only applies in list-post view. If you select a grid layout, it won't appear. You can change it to regular text by going to Themify panel > Settings > Default Layouts > Default Archive Layouts, and checking "Display postdate as inline text instead of circle style". - How to change the theme accent color (eg. all yellow elements in Ultra Restaurant) to another color?
To change the accent color, go to Appearance > Customize > Accent Colors, choose the "Theme Accent Color" as you like. - I updated to the latest Ultra version, there are rounded corners on featured images and form inputs/buttons. How do I remove them?
To remove the rounded corners on images and buttons, go to Themify > Settings > Theme Settings > Theme Appearance > Rounded Corners, there are options to reset rounded corners for featured image and general form inputs/buttons.You can also change the rounded corner value on the theme and Builder elements by adding the CSS below in Appearance > Themify Options > Custom CSS:
:root{ --theme_rounded:8px; --theme_btn_rounded:12px; --tb_rounded_corner:8px } - How to insert Google Analytics or Facebook Pixel tracking code?
If you need to insert additional Javascripts or tracking code in<head>or end of</body>, you can enter them in Themify > Settings > General > Header Code or Footer Code. For Google Analytics code, you can just enter the "Measurement ID" on Themify > Settings > General > Google Analytics. - How to add content to the header, footer, sidebar, post, etc.?
You can use the Hook Content to add content (including advertisement code) on the site without modifying the theme PHP template files. - How to create custom templates for header, footer, blog post, WooCommerce products, etc.?
To create custom templates for header, footer, post, page, products, etc., you would need to use Builder Pro. With Builder Pro installed and activated, create a Pro Theme, then create the Pro Templates. For more info, read the Builder Pro documentation. - How to add custom post types with Ultra?
To add custom post types and taxonomies, you would need the Post Type Builder (PTB) plugin. Refer to the PTB documentation on how to use it. You can use PTB to create the custom post types and then use Builder Pro to create the templates. Here is a sample tutorial on how to use PTB & Builder Pro to create a dynamic movie review site. - How can I translate the words output by the theme?
You can translate the theme using a plugin such as Loco plugin, WPML, or Poedit.