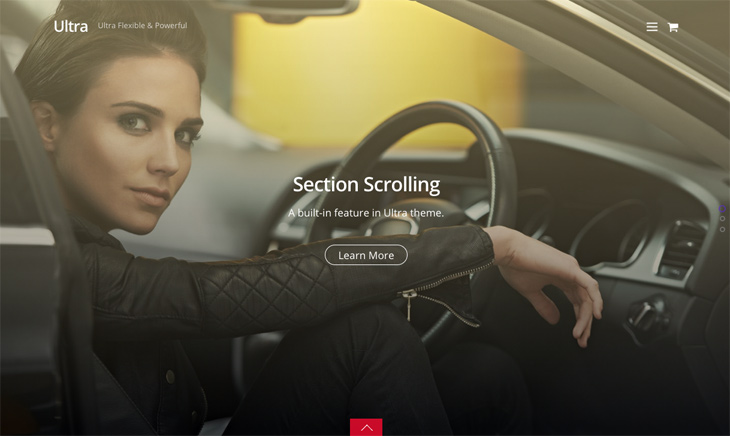
Section scrolling, or full page/section scroll, is a popular and modern tool to achieve the most immersive viewing experience on a website. Visuals are usually spread fullwidth to grab a viewer’s focus and to really showcase a magnificent photograph or beautiful product.
Section scrolling smoothly snaps to the next section on a site’s page as the user scrolls. When a user scrolls lower with either a mouse, trackpad, or the arrow key, they trigger a scroll. This animates the page to the next section. Sections can also be used to organize your site’s pages (including the Homepage, About, Contact, and FAQ), or be intended to share your company’s story, taking the reader on a timeline of events.
This is also great for doing presentation slideshows and if you’re looking to feature more interactive content. You can also combine section scrolling with entrance animations for foreground headings or images (ie. slide in, slide out, fade in/out, bounce in/out, etc.). Your modules would enter the screen when the next section is triggered and scrolling up.
Section scrolling is also available both horizontally and vertically, or you can even choose to have mixed scroll direction by changing the scrolling option for each row. Easily add a section scrolling page to your site if you have either the Ultra theme or Fullpane theme. The Ultra Horizontal skin is also another great demo site you can use straight out of the box with our 1-click, instant import feature! See what your site could look like today with our 3 different section scrolling demo sites.
Scroll snapping was previously only possible with fancy code, but with emerging tools like ours, achieving this animated scrolling flow is painless and smooth. We’ve pretty much scoured the web and put together a list of the Top 10 Section Scrolling Inspirational Websites for you. We hope this gets you motivated to update your site with the latest animated and dynamic features!
Don’t forget to head all the way down to see the 3 most useful tips and tutorials on perfecting your section scrolling site!
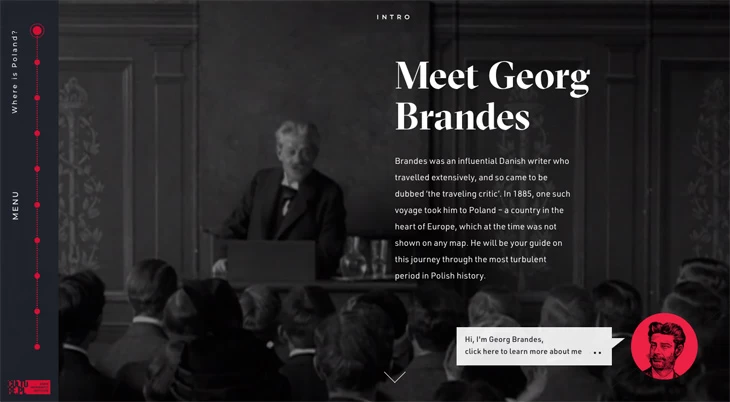
1. Where Is Poland
2. Red Redefined
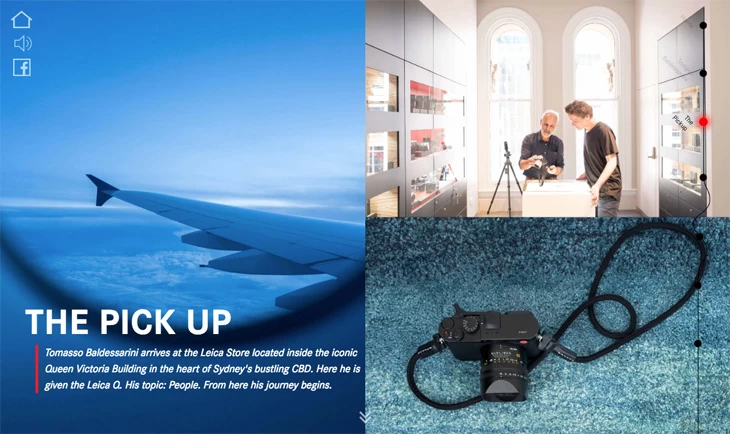
3. Leica
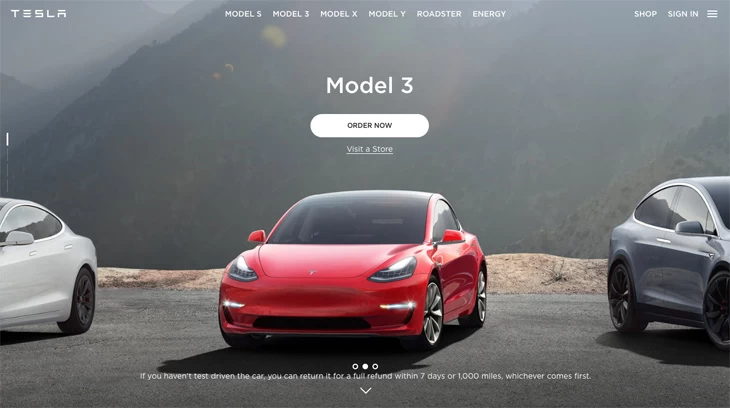
4. Tesla
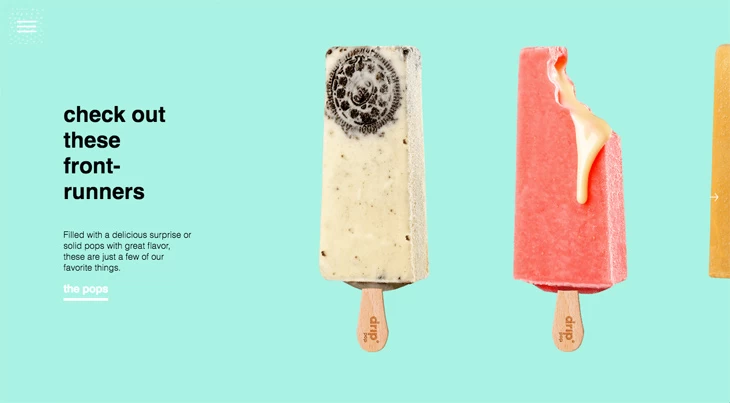
5. Drip Pop
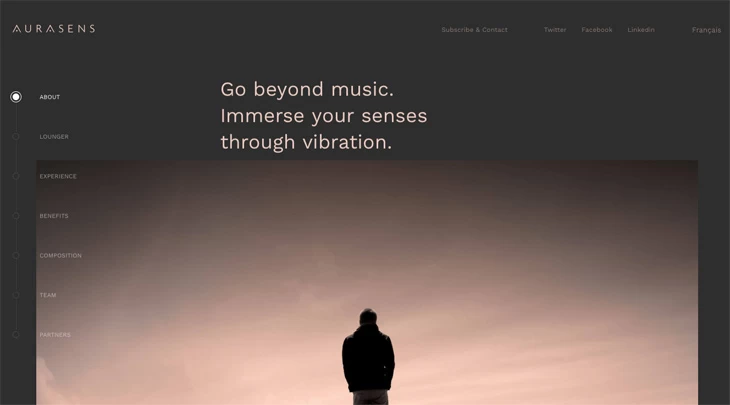
6. AURASENS
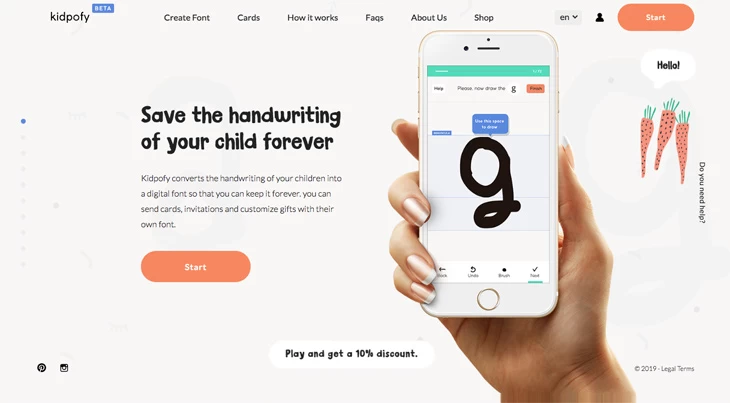
7. Kidpofy
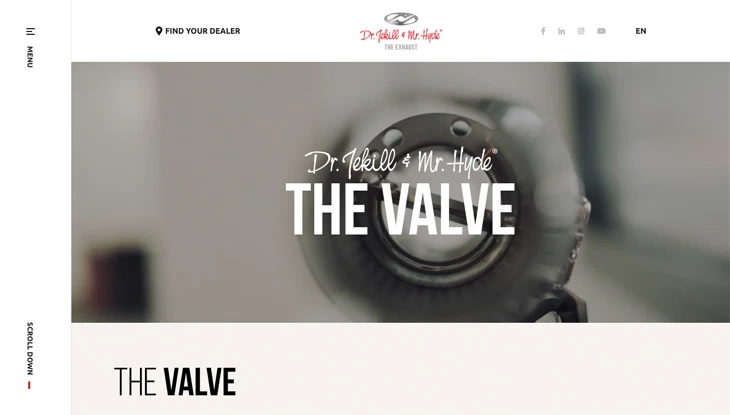
8. Dr. Jekill and Mr. Hyde
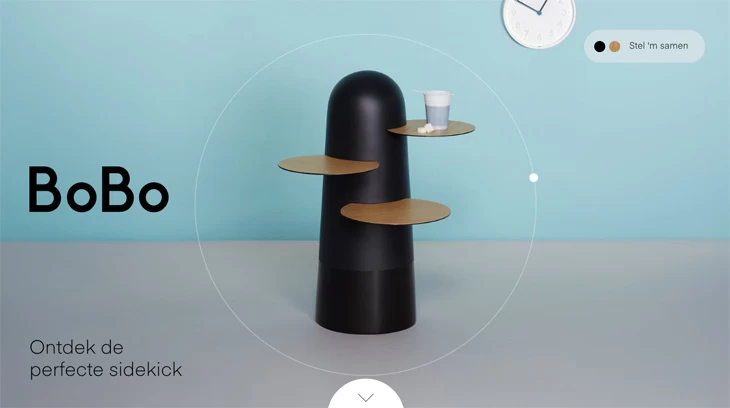
9. BoBo
10. Baileys Creamers
Bonus!
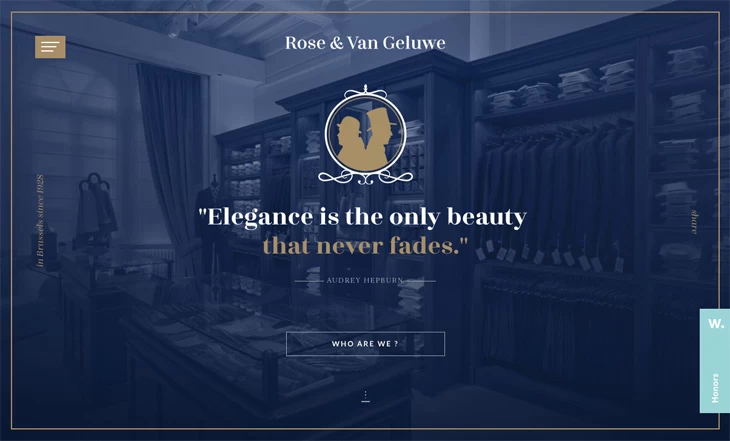
11. Rose & Van Geluwe
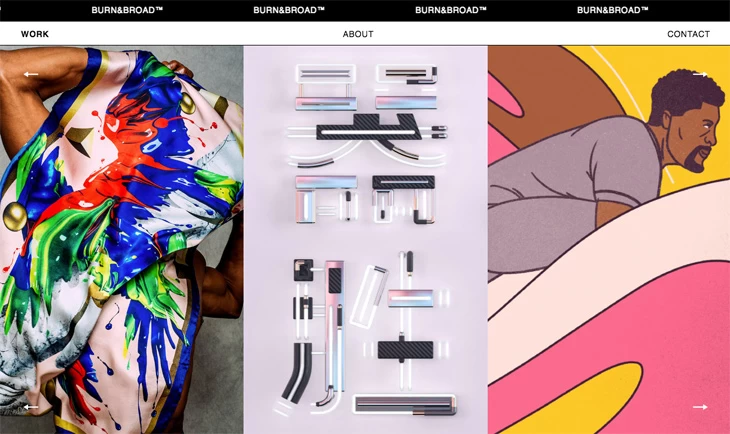
12. Burn & Broad
3 Section Scrolling Tips & Tricks
1. How to Add a Section Scrolling Page to Your Site
- Add a new page and enable the full section scrolling in the Themify Custom Panel
- With full section scrolling enabled, each Builder row represents a section
- Then use the Builder to construct each row (section) as you like
2. Add Parallax to Section Scrolling
Take your section scrolling to the next level with parallax for section scrolling! Parallax section scrolling will give your website a more animated and immersive feeling because the foreground text/image scrolls at a different rate than the background image.
3. Extra Tutorial Guides
If you’re a WordPress beginner, we have plenty of guides to get you on your way. Check out our section scroll YouTube video tutorial or the written tutorial too.
If you like lists, you might enjoy this Top 10 Lifestyle Blogs post. We’ll update this post intermittently and keep adding more great section scrolling sites, so stay tuned and comment below with your favourite!
What other top 10 lists do you hope to see? We'll consider doing more of these for your enjoyment.














March 15, 2019 @ 11:04 pm
Are they all using WordPress?