Bringing back our series of customer stories showcasing and highlighting our clients and their journey towards success, with the help of Themify. For this month’s Customer Story, we read into the journey of Ramshid whose eagerness and determination to find effective solutions in web design made him fall in love with WordPress.
About Me
We meet Ramshid, CEO at OPENTUTOR, a Hub of offline trainers hosting hands-on workshops, training and sessions for students and learners. He is also a Digital Marketing Manager at Fenix Advertising, providing complete advertising and branding solutions for all kinds of businesses.
OPENTUTOR was founded in August of 2018 with an aim at bringing technical skills through WordPress training to students and businesses. All of their WordPress training were done using Themify Ultra which they continue to find success in, for both their trainers and their students.

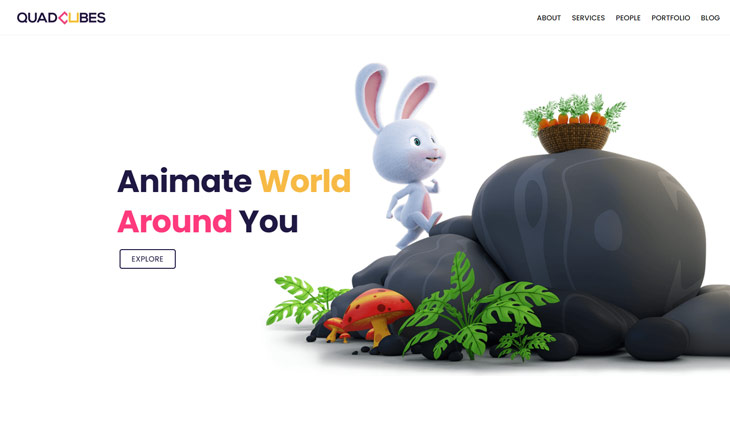
Project: Quad Cubes Digital
Base Theme: Ultra
Before Themify:
Ramshid started his career as a Junior Web Designer in 2015 where their team designed websites from scratch using HTML and CSS. A year into the job, he also took a part-time gig as an online blogger, focusing on the technology content at an Italian company. This was also the time he started exploring outside of the traditional HTML and CSS platforms, such as Blogger, Weebly, Wix, and other CMS platforms.

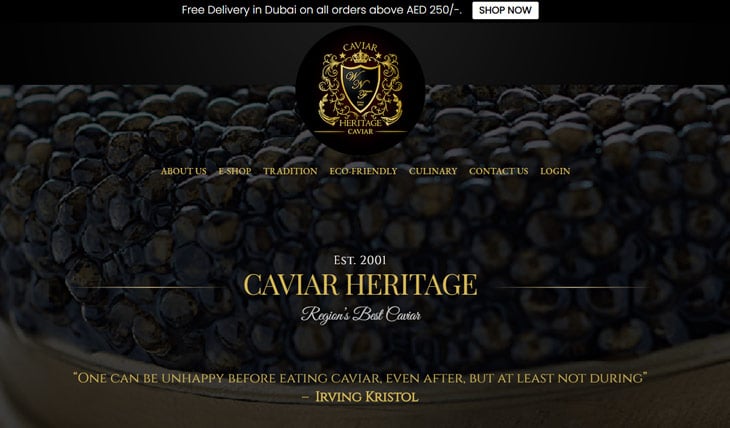
Project: WNF Caviar Heritage
Base Theme: Shoppe
He soon realized that HTML and CSS does not offer the flexibility in meeting client needs for a dynamic website. Although he switched to using other platforms, such as Weebly, none of them worked due to the complexity and the limitations they presented. A senior then suggested the use of WordPress, which he had no idea about at that time. It didn’t take so long for him to get convinced after playing a bit with the WordPress.com platform to understand the CMS perspective. He immediately purchased web hosting and installed the self-hosted WordPress on his server and the rest is history.
Over time, as he continued to work on web design projects, Ramshid began to learn and try out a number of different builders on WordPress. Unfortunately, nothing provided what he needed and so he continued to be on the lookout for the best ways to design a WordPress website while keeping in mind the needs and requirements of their clients.

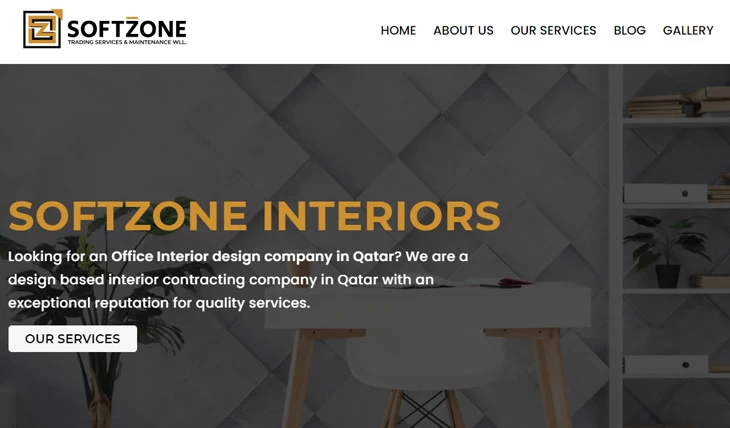
Project: Softzone Interiors
Base Theme: Ultra
After Themify:
In early 2017, Ramshid came across a video on Youtube demonstrating Themify Ultra. He watched the entire video on how a website was designed from scratch with so much ease, and he did not look back ever since then. It was an added bonus that the tutorial video also offered a free download of the theme. After trying it on one of his websites, he knew there and then that it was the breakthrough he has been waiting for.

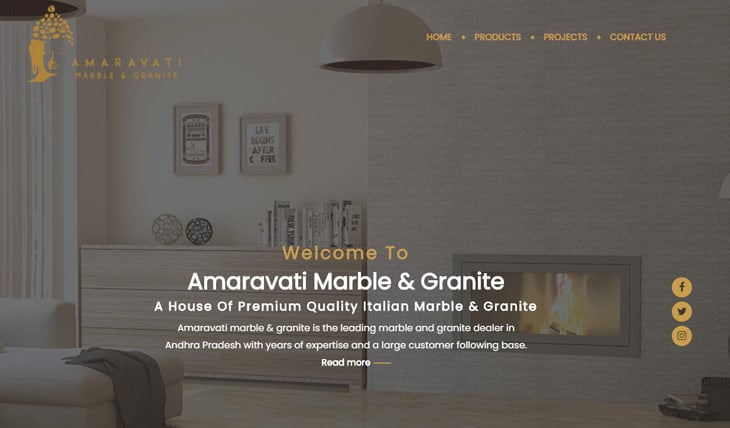
Project: Amaravati Marble and Granite
Base Theme: Ultra
After completing his B.Tech in May of 2018, Ramshid decided to spearhead his career and applied at TNM Online Solutions where he was hired as a Web Designer. He immediately requested the purchase of a Themify club membership and since then, he only used Themify for most of his projects done to date. However, his entrepreneurial drive compelled him to leave the company after 2 months and start his own venture with OPENTUTOR. It did not take long for him to join his brother-in-law’s venture with Fenix Advertising shortly after, where Ramshid continues to work as a Digital Marketing Manager, adding web design and digital marketing to their core services. They are currently in their second year of service and most of their Web Design clients reach them through recommendations.
Overall experience:
The use of Themify has been central to most of their company’s web design projects. Read below the different reasons why they have found success in using Themify over the years.
- Reduces required plugins
The majority of the functionalities needed are already available within the builder so minimal plugins are required. - Well-performing Builder
The builder is very easy to use and is the only place you need to be in after creating a page. It is fast with options particularly needed for specific elements without bloating it with the unnecessary stuff. Responsive editing is also very clean and flexible. - Easy-to-use customizer
The clean setup for managing the styles and functionalities, as well as, the hierarchy of managing it, impressed Ramshid the most. - Easily accessible Settings Dashboard
Themify has one of the best settings dashboards - it is fast and easily reachable. You can easily access Header footer code, hooks, integrations, social links, default layouts and so on. - Speed
Since Themify does not rely much on third-party plugins and requests, everything loads really fast and with additional optimizations, you can make it even faster. - Reliable Security & Frequent Updates
The bug fixes and design updates are very frequent and the community is very active. - All-in-one Extensions and plugins
The extensions and plugins take Themify to a different level, making it possible to be used for any project. - Import-export and templates
These help in pretty much-transferring things from one site to another or within the same site. - Support
The support team is very reliable and responsive. In case you need any support, you can easily reach out to the team, and they will get back with a solution almost immediately.

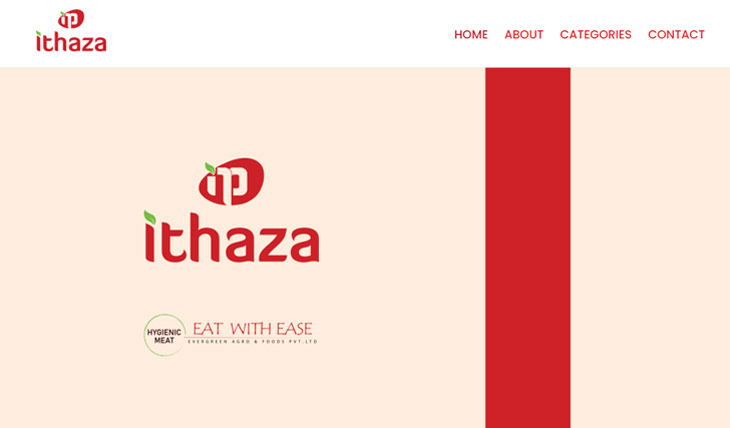
Project: Ithaza
Base Theme: Ultra
Themify User Design Tips
Ramshid believes the importance of having to always start your design on a blank canvas and create a plan before starting out your design process. Themify offers a variety of layouts which you can refer to as inspirations. It is best that you have an idea of the final product – on how your site is supposed to look like – before starting. Research for some fonts as well. Ramshid prefers some fonts from his Design process (Poppins, Montserrat, Raleway, Nunito Sans, Oxygen, etc.)

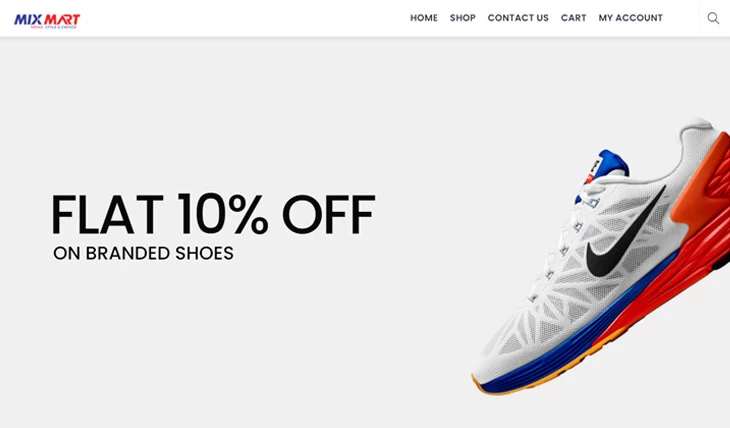
Project: Mixmart Shop
Base Theme: Shoppe
Another tip to help you save time in the long-run is to setup default layouts and settings at the beginning so that you don't have to set it up for every page and post. That said, finalize each section and don't change things frequently, mixing and matching and leaving it for later.
Another important tip he would like to share is using SVG for logos and illustrations, and serve scaled images for better speed and performance. It is best to stick to a maximum of 3 fonts and base colours, and use PNG images for better quality content. It is important that you focus on customer experience so ensure that you give some breathing space to certain elements for a clean appearance.
Another time-saving feature that he loves is the ability to create mock-up designs on Themify and take a full screenshot for clients to approve. Once the design is approved, I only have to change the dummy contents and the work is easily done.

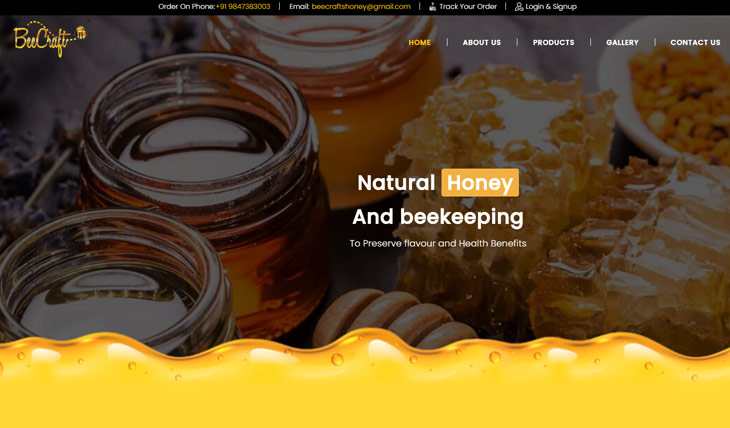
Project: Beecraft Honey and Spices
Base Theme: Shoppe
Final Thoughts
Ramshid shares that a friend of his just recently joined their design team. Even though he did not have a design background, he easily became a pro after being trained and exposed to WordPress and Themify. Themify indeed helps users understand the full potential of WordPress.
At this point, their company now has around 60 active clients across 8 countries for Web Design and digital marketing. With a growing number of businesses switching to Digital Marketing, having a website is definitely on the top of their priority list. Themify runs on 90% of the websites they have developed so far, and there is no doubt Themify is one of the best they have ever used. Their current expansion plans include increasing the number of designers and to sell templates to different theme providers and companies.
Throughout his journey, Ramshid has been met with a number of discouragements against the use of WordPress. Particularly, a hiring manager once asked “what job I would get with WordPress as my core skill”. The answer could not have been simpler – he currently owns a company with WordPress as his core skill.

September 24, 2020 @ 7:09 pm
Congrats Ramshid! And good job bringing back your customer showcase, Themify.
September 24, 2020 @ 10:18 pm
Nice! This follows some of my own experience as a WordPress designer. I haven’t looked back after finding Themify 5 years ago.
September 27, 2020 @ 9:58 am
Thank You All.
September 25, 2020 @ 2:46 pm
Top!
Congradulations…
October 29, 2020 @ 10:35 am
Congrats..! Bro
November 3, 2020 @ 9:04 am
Inspirational story! Thought there should be a link to OpenTutor though.