Finally, the long-awaited framework update is here. This version (v5) is all about page speed improvements, so we called it the Pagespeed Framework. We initiated the Pagespeed Framework because we saw a common problem, all multi-purpose themes and builders are bloated and slow. So we've decided to solve this issue. In the past 11 months, rather than adding new features on the framework, we put all our effort to make our themes fast and light. It was not an easy task as we had to recode the framework plus the 42+ themes and 25+ addons compatibility. Today we are happy to announce the official release!
Why Does Page Speed Matter?
No one wants to see a slow site. Reports show that slow page load can reduce conversions and increase bounce rates. In other words, if your site is slow, your visitors/customers are likely to exit and move on to your competitors.
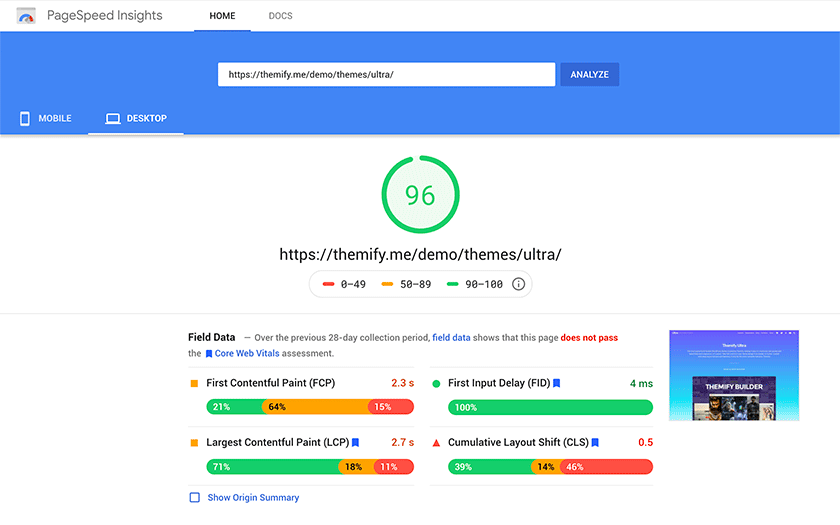
Slow page load can also impact your site's SEO as Google uses page load speed and user experience as one of the key ranking factors. If your site relies on search engine traffics, using a fast loading theme is essential. That is why we're committed to make Ultra and Shoppe the fastest multi-purpose themes. Most of our demos now score 90+ on Google Pagespeed Insights without using any additional plugins.

Pagespeed Features
The biggest challenge in this update was to make the page load fast without giving up the features we have on the themes and the user content (ie. images, videos, etc.). Below are the features we incorporated in the new framework to achieve fast loading.
Lazy Loading
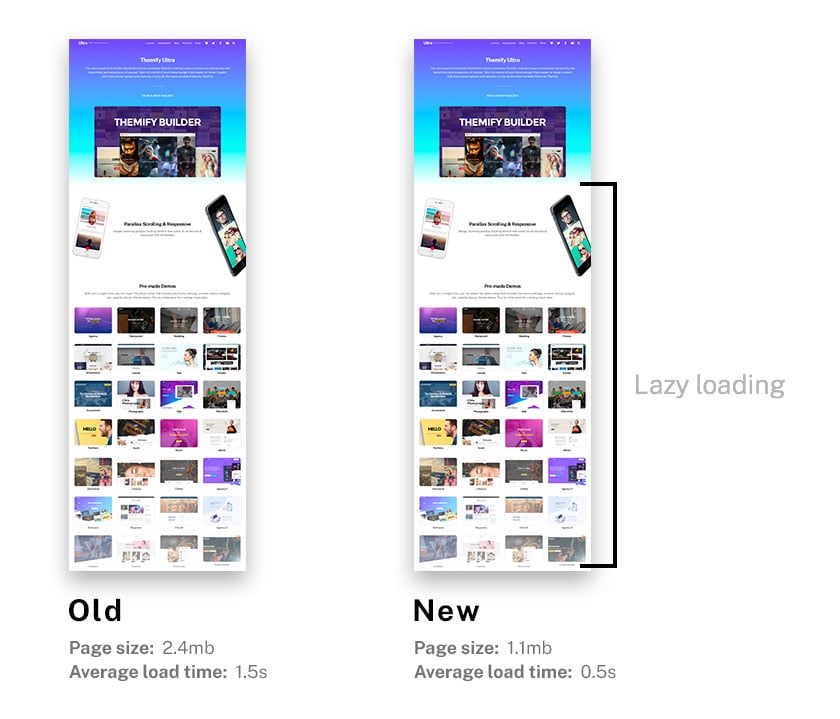
We use lazy loading technique to display all media (images, videos, sliders, iframes, etc.) and component scripts to load on demand (ie. they are only loaded when the element is in the viewport or is in use). Because the files are only loaded on demand, it makes the initial page load much faster.
Ultra demo is a good example to demonstrate the advantage of lazy loading. With the old version, all images and scripts were loaded on page load. The page size was 2.4mb and the average load time was about 1.5 seconds. With the new version, the initial page size has reduced to 1.1mb and average load time to 500 milliseconds. The new version can be 50-70% faster than the old version.

Modular Scripts
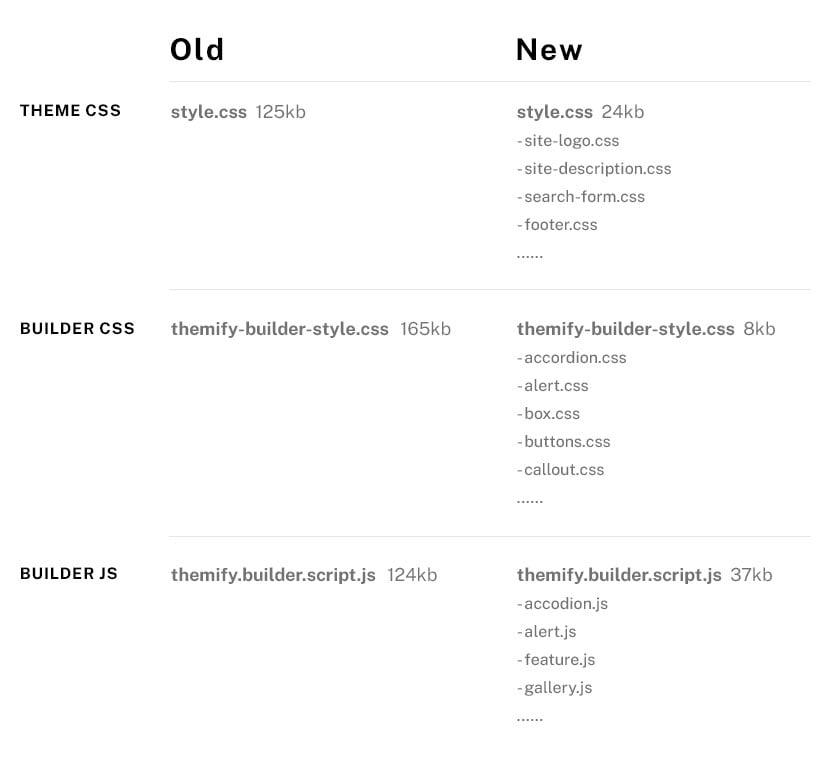
As mentioned before, most premium themes and builders are heavy in term of page size because they offer a lot of design features. To solve this problem, we split all our scripts (CSS and Javascript) as individual modular files and only load them when they are in use.
In the previous version, the Ultra theme style.css was 125kb. Most design components were placed in one CSS file. The new version style.css is only 24kb because all design components are separated as individual CSS files. The modular files are only loaded if they are in use. For example, if you exclude the site logo and site tagline on the page, the site-logo.css and site-description.css file will not be loaded. The same logic applies to the Builder scripts. The core Builder css file has reduced from 165kb to 8kb and the core JS file has reduced from 124kb to 37kb.

Compiled CSS
With all CSS separated as individual files, you may ask "wouldn't this cause a lot of http requests and slow down page render"? To solve this problem, we compiled the modular CSS files in one file. The CSS file is generated and cached on the user FTP server. When someone visits the same page again, it will use the cached CSS file.
WebP Image
WebP is a new image format developed by Google which can reduce image size up to 50-90% (even on the images that are already compressed by an image software such as Photoshop). When WebP is enabled on Themify settings, it will automatically generate a copy of the image to WebP format on the server. If the user's browser supports WebP, the generated WebP images will be used.
Themify Cache
We've replaced the old Builder Cache with the new Themify Cache system. The new cache system works on the whole site rather than just the Builder content. When someone views a page on your site, it will generate a static HTML file on your server. When the next person visits the same page, the static HTML file will be served. This can reduce the server resources and speed up page render because it bypasses the step to query the page from the database server and process the HTML source code.
Minified & Gzip Scripts
All our themes and the framework come with the minified and gzip version of all scripts. If you enable minified and gz feature on Themify settings, the script size can be reduced by 60-80%.
SVG Icons
In the old version, we used icon font to display the icons. The problem was the whole icon font was loaded even if you only use one icon in the library. This caused unnecessary file size in page rendering. So we've switched to SVG icons now. The icons are inserted individually to reduce the page size.
Other Features
Ultra and Shoppe Design Details
We've put a tremendous amount of time to enhance Ultra and Shoppe. We've modernized the design with backdrop blur overlay, rounded corners, and shadows. All icons are aligned consistently with light circle background on hover. The changes are very subtle, but they make a big visual impact on the overall appearance.

New Module: Overlay Content
The new module is for displaying layout part as an overlay content. You can display the selected layout part in an overlay (similar to a popup or slide panel) or toggle it as a dropdown panel.

Better Slider Script
The new slider script has better touch support and render performance. If you have a chance, check out our demos on mobile. Try to swipe on any slider to feel the smooth swiping.
RTL Enhancements
For the RTL users, we have a goodie for you. The new version has significant improvements on the overall Ultra design, Shoppe, Themify panel, Builder interfaces, and Customize panel. We've fixed many design issues on RTL setting.
New Grid5 and Grid6
Some users have requested the grid5 and grid6 layout options from time to time. So we've packed it in this release. Grid5 and grid6 option is available on post, portfolio, and product post types.

Accessibility Options
The new accessibility options allow you to set the link focus outline and larger font size. If your target audience prefers to have high contrast on link focus, select the "Heavy" option to add a thick blue border around the link/button when it is clicked/focused.

Try It Before You Update It
Since this is a major update with a lot of changes, we recommend to create a test/staging site on your server to try out the new version. Testing on the staging site will reduce the risk of compatibility issues on your live site.
Performance Settings
After you update to the latest version, we recommend to do the the following performance settings to get the optimum result.
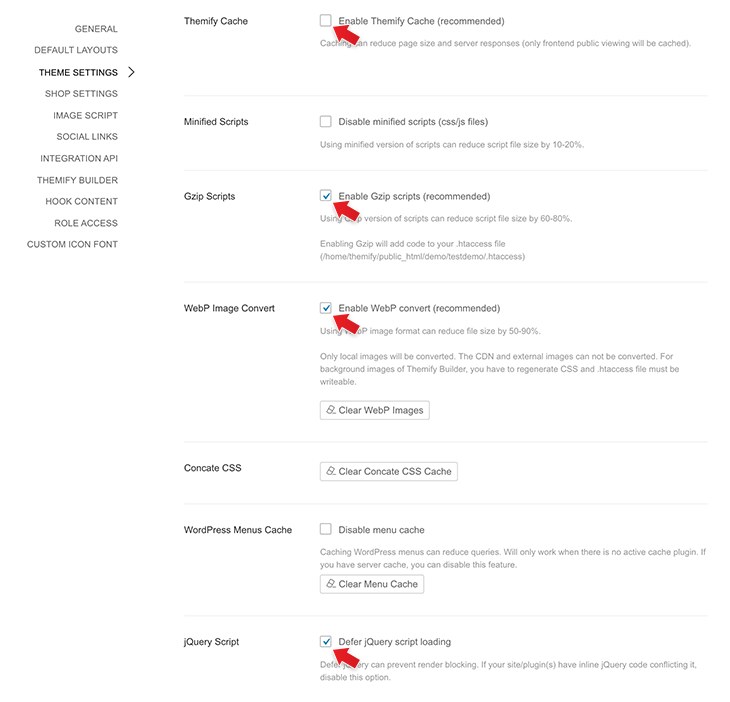
- Go to Themify > Settings > Themify Settings > Performance and enable the following options:
- Enable Themify Cache - This will minify the HTML output on the frontend and create a static HTML file on the server. The cached files will be served next time another visitor views the same page. Enabling Themify Cache can speed up page load on the whole site and reduce your server processing resources.
- Enable Gzip Scripts - This will use the compressed scripts packed in the theme and framework. It can reduce the file transfer size.
- Enable Webp Image Convert - Webp is a new image format invented by Google that can further reduce image file size.
- Defer jQuery - Many themes and plugins use jQuery Javascript library including Themify. Deferring jQuery load can prevent render blocking. But some plugins might require jQuery in the <head>. If you find plugin conflicts, try to uncheck defer jQuery option.

Important Notes & Changes:
- Themify Shortcodes: All old shortcodes included in the framework have been discontinued. If you still want to use them, you would need to install the Themify Shortcodes plugin.
- Child theme: If you have modified PHP templates in a child theme (eg. header.php, footer.php, etc.), you might need to redo the child theme templates again because there have been a lot of changes in most templates.
- Icons: In the old version, the entire icon font file is loaded for all icons (eg. the icons that you insert in Icon, Accordion, Menu, Tab module, etc.). Now the icons are inserted as individual SVG icon (ie. it only loads the inserted SVG icon rather than the whole icon font file).
- Sticky Header: We replaced the Javascript sticky header with CSS position:sticky.
- Device Body Class: All those old device specific body CSS classes (eg. is_touch, is_iphone, webkit, etc.) have been removed. The device body classes were causing inaccurate result in the cached files.
- Addons: The new framework does not work with the old Builder addons. Please update all your addons along with the theme update. You can use Themify Updater to update all of them at once.
Support
Because this is a major update, we've taken extra time in testing and fixing bugs. There were 3 beta versions released prior the offical release and we've been testing on our demos for a long time. We highly recommend you try the new version on a staging site before updating it on your live site. If you encounter any issue after the update, we are here to help you. Simply contact us or post on our support forum.

October 5, 2020 @ 10:10 pm
I feel like a kid on Christmas morning. Thank you!
October 5, 2020 @ 10:11 pm
YAAAAY!
October 5, 2020 @ 10:14 pm
This is so exciting, I can’t wait to give this a try!!
October 5, 2020 @ 10:43 pm
Awesome work, thank you again!
October 24, 2020 @ 9:25 am
Hey Hogan,
I hope you are doing well. I’m one of your followers; your videos are amazing, many thanks for all those efforts. I’m in between creating my site exactly step by step as per your instructions. Is it safe to use the Shoppe Beta version before now? Do you recommend that? I truly believe in your expertise and your word meant me a lot.
BTW, I’m also in Melbourne mate. Shoppe is very limited in shipment! I want to add shipping cost for each item to different states and also different price if it’s going to Metro or Regional suburbs. May I have your guideline since you know AU very well?
Stay Safe
Tim
October 5, 2020 @ 10:44 pm
Tremendous.
But I don’t know what to do with the child theme. It was installed for me.
I have very limited developer ability, and it generally scares me in case things go wrong and I can’t get it back to normal.
Is there any extra information regarding this? Any tutorial?
October 5, 2020 @ 11:07 pm
Our support team can assist you with this. Could you post on our forum or email us?
October 7, 2020 @ 4:17 am
Thanks very much. Yes, can do.
October 7, 2020 @ 7:02 am
This is another spectacular release, as usual. Thank you for all the hard work, and for keeping Themify Ultra and Builder Pro far ahead of the competition!
October 5, 2020 @ 11:00 pm
This is great news, I have a Beta site set-up, can I update it to the new Ultra or do I need to install the new Ultra as a new theme? It is Beta 1.4.6 with framework 4.7.2.
October 5, 2020 @ 11:06 pm
If the beta theme is working fine. You can just switch/update to the latest Ultra.
October 5, 2020 @ 11:23 pm
Great news.
Excited for the page speed features,
& Thanks a lot for the RTL enhancements.
Might have work of re-doing things, but still excited & thankful.
October 5, 2020 @ 11:31 pm
Amazing job! I hope your sales will skyrocket now. Thank you very much!
October 5, 2020 @ 11:49 pm
It’s about time. Thank you Themify team!
October 5, 2020 @ 11:51 pm
Hello, I would like to know if the update will appear on the WP desktop, or if I have to perform another procedure.
October 6, 2020 @ 10:49 am
This is excellent news – please can you provide some additional documentation for nginx servers?
The themify->performance settings make a lot of references to .htaccess. It’d be nice to have some more information on what’s needed so we can make this run nicely on nginx too.
October 6, 2020 @ 12:58 pm
I’m excited. Thank you @Themify for this great job! I can’t wait to test the new framework.
October 6, 2020 @ 2:27 pm
Whew! Great!
October 6, 2020 @ 2:46 pm
Even without being able to enable most of the performance features (the site is on an nginx server), here are the before and after PageSpeed Insight figures for an image heavy site homepage:
Before:
Mobile: 62
Desktop 79
After upgrade to latest ultra theme:
Mobile: 97
Desktop: 95
Impressive stuff! Well done Themify!
October 7, 2020 @ 1:24 pm
A welcome development. I wanted to talk about how slow page speed has been nuisance, but then I’d be echoing your words. You really have our interest at heart.
October 7, 2020 @ 7:48 pm
Hello,
Is this version can be update in the theme Landing Page?
Thank you.
October 8, 2020 @ 2:43 pm
Yes, we’ve fixed the Landing theme version. You may update Landing now.
October 8, 2020 @ 3:38 am
Can’t wait to see what the new theme does, sounds excellent and as though a lot of work/thought has gone into Ultra’s update!
Thank you for the support – much appreciated!
October 9, 2020 @ 7:23 am
Congratulation. Are there any discount on this occasion?
October 9, 2020 @ 7:30 am
Does this replace the need to use Autoptimize plugin that was previously recommended?
October 13, 2020 @ 11:23 pm
Been playing Ultra 5.0.3 around with my minor site. Don’t see any critical issues. But why don’t you enable WebP by default? It seems like a good feature. It is a good image optimization by Google.
p.s. Good job! It is fast now.
October 18, 2020 @ 7:35 pm
great news … starting my next build next week … look forward to trying it out
October 27, 2020 @ 12:17 pm
Works really great, with a few problems at the beginning after the major update and release, like many other users, I had to accept the challenge. Thanks to the great support provided by the Themify team, our problems are resolved within a short period of time. Many Thanks!!
October 31, 2020 @ 3:59 am
Sound like a great option. I have tried a few themes before but nothing close to the speed around and over 90. However, I believe it ultimately depends on the number of plugins you are using with the theme. I will definitely give it a shot.
November 20, 2020 @ 1:08 pm
This great, a thorough work. fantastic!
November 20, 2020 @ 7:11 pm
Sounds good, now I feel more powerful and comfortable with Themify.
Great job Themify team.
November 26, 2020 @ 10:46 am
I’m thrilled. Can’t wait, I can’t wait!
April 21, 2021 @ 1:09 pm
I’m so excited to try this one. I used them to my business listing site and if I can give a review here, it’s 10/10 for me.
December 19, 2021 @ 4:20 pm
Its great that Themify team has worked on speedy framework at v5 releases.
Question: if much parts of webpage is built with older Themify framework then v5, does it need to be rebuilt with v5 to benefit for speed, or is it enough with update to v5 and then all new and old Themify parts will benefit from the fast new framework v5 ?
December 21, 2021 @ 12:09 am
No, you don’t need to rebuild the old content that are created with Themify theme/Builder. The new version will have the pagespeed improvement instantly.