First of all, thanks to those who have updated to the Pagespeed Framework. We've received a a lot of feedback from the release. Since the release on Monday, we've been receiving 400 to 500 tickets every day related to the update. Our team has been working very hard to help everyone resolving every ticket in a timely manner. Since a lot of the tickets are related to the common issues, we would like to send out advice on the best approach to update your Themify themes and plugins.
Why Do We Have So Many Tickets?
Despite that we've recommended users to update on a staging site on our release post, but most users have updated on their live sites. Some users updated due to the automatic update feature on Themify Updater. Some don't have a staging site to test it. Most other users are excited to try out the new version as they have anticipated for a long time.
Among the daily 500+ tickets, some are bug reports, but most of them are related to the changes (eg. child themes and cusotm CSS no longer working). All critical bugs are fixed and released in 5.0.1. If you are using 5.0.0, please update it again.
Before You Update, Please Check:
Does your site have one of the following:
- Child Theme:
- If you have a child theme with custom PHP templates (eg. header.php, footer.php, page.php, etc.), you would need to redo them due to the changes in the new version.
- If your child theme only contains a style.css, then it is fine. But if your child theme has the functions.php file that enqueue the parent theme style.css, please remove that function. You don't need to enqueue the parent theme style.css as our framework would do it automatically.
- Custom CSS:
- If your site is heavily customized with custom CSS, some of your CSS might not be in effect due to the HTML structure changes. In this case, you can let us know and we can help you to address it.
- If you use Customize panel to style your theme, then it is fine. All styling done in Customize panel should remain effective. If not, try to run the Customize panel and save it again (this will regenerate the CSS).
- Massive Plugins:
- If your site uses a large number of plugins, there is a chance for plugin compatibility issues and conflicts.
- We are certain that our framework and themes are compatible with all major plugins, but there might be some plugins we missed from our testing. If this issue arise, report it to us and we will debug it.
- Builder Addons:
- Note that the new framework requires the latest version of all Builder Addons. They work hand in hand. If you update your theme, remember to update all addons together.
Update Best Practice: Staging Site
We strongly recommend to create a staging site for all major updates. If you don't have a staging site, please read our tutorial on how to make a staging site. Most major host providers have the staging site feature. If not, you can create it with Duplicator or WP Staging plugin.
The advantage of staging site is to test stuffs without affecting your live site. You can use it to test WordPress updates, themes and plugins. It also makes debugging easier as you can compare two sites side-by-side. It is time to create one if you don't have it yet.
Roll Back To The Previous Version
If you happen to update your theme, but want to roll it back, you can use the latest Themify Updater to downgrade your Themify themes and plugins easily.
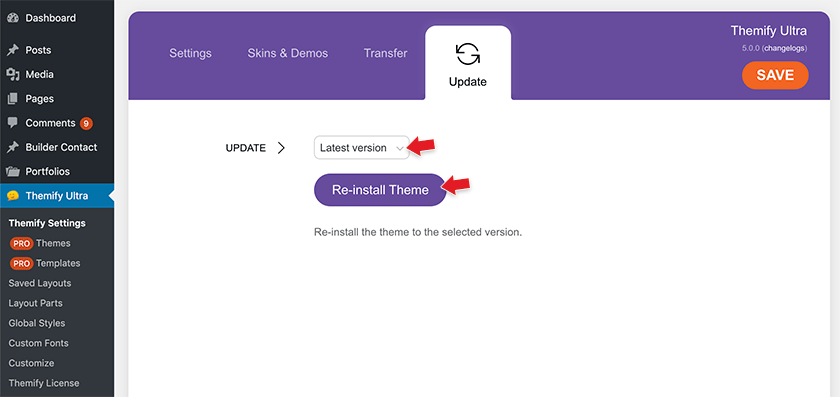
To downgrade a Themify theme:
- With Themify Updater (1.2.6+) activated and a valid license key, go to Themify > Updates, select the previous version and click "Re-install Theme"
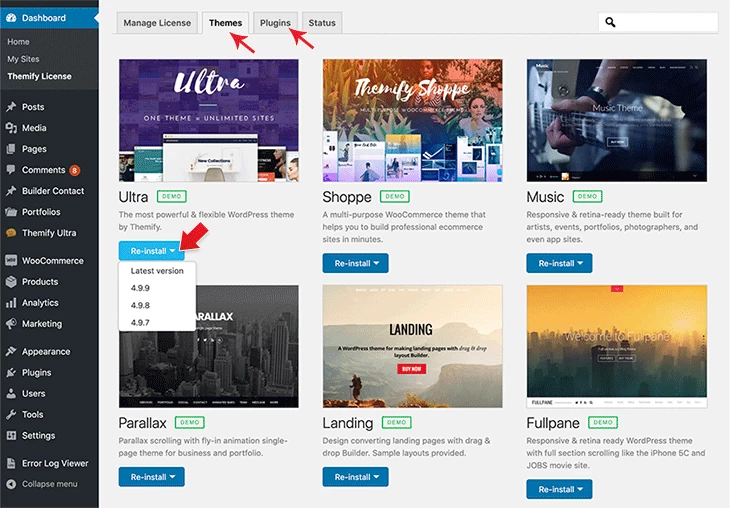
- You may also go to Dashboard > Themify License > Themes, click "Re-install" and select the previous version.

To downgrade Builder addons:
- Go to Dashboard > Themify License > Plugins > Builder Addons, click "Re-install" and select the previous version.


October 9, 2020 @ 7:04 am
Hello,
no CSS with BuilderPro tempaltes in 5.01.
Denis
October 9, 2020 @ 9:21 am
My autoupdate installed 5.0.0 and altered my menu and header items and I was unable to correct the changes. I successfully rolled back (and turned off autoupdate) to 2.8.3. This morning I installed 5.0.1 and had the exact same issue. The site logo text was altered, as was the menu text, and my header was altered across all pages. Also, just as in v. 5.0.0, the Customizer no longer works at all. Changes to fonts size, color or style are simply ignored. Is the idea behind this new version to no longer use the Customize feature? A lot of my site design is determined in that feature. Until that is addressed, I can’t update, it’s just not worth the hassle.
October 9, 2020 @ 1:28 pm
The best advice to everyone is DO NOT UPDATE your website to this release. Give it a few weeks for Themify to work out more bugs/issues. In my opinion this release should still be considered a beta. They did fix a small amount of issues with 5.0.1 but not even close to the issues and odds are you will have plenty of other plugins that will clash.
Not only is the new release filled with more bugs than they are stating here, but if you decide you want to reinstall a previous version the instructions given above will probably not work…or at least that was our experience. I did go back to a previous version and I have been trying to upgrade to version 4.9.8 or 4.9.9 but even today I still get the error “Download failed. Not Found”.
So not only is their current release filled with bugs, but there is not an easy path to go backwards and there isn’t even a path to be able to upgrade.
October 9, 2020 @ 1:58 pm
Hi James,
The downgrade issue has been fixed. Please update to the latest Themify Updater (1.2.6) to downgrade themes/plugins. Most bugs from 5.0.0 are fixed in 5.0.1. The other issues are mostly related to changes in the new version. We highly recommend to update on a staging site if you have a custom child theme with php templates or your site is heavily customized with css.
October 13, 2020 @ 2:18 pm
I’m sorry, but most bugs are still not fixes. Again, people are better off to NOT upgrade until a more stable release is out there. You have tried to make some major steps in 5 and that is fine, but it simply is not ready to go live. I guess if you have a website with no other plugins installed, but even then, this release should still be in beta.
October 13, 2020 @ 5:44 pm
Sorry to hear about this. Could you let us know which bugs are still not fixed? Please post on our forum: https://themify.me/forum.
We did sent out 3 beta and newsletters prior the official release:
– https://themify.me/blog/mission-pagespeed-beta-version-now-available
– https://themify.me/blog/pagespeed-framework-update-new-beta
– https://themify.me/blog/pagespeed-framework-final-beta
October 11, 2020 @ 11:41 am
Yeah, great advice. But too bloody late. :(
October 14, 2020 @ 1:51 am
Let us know if you encountering any issue with the update, we are here to help. We did tried our best to communicate with all users for this release: https://themify.me/blog/pagespeed-v5-release. We’ve sent 3 beta and newsletter prior the official release. But a lot of users don’t have a staging site around to test the update. Most issues are fixed in the latest version. If you’ve updated to v5, please update it again.
October 24, 2020 @ 1:57 am
I think ppl should update plugin but not on live website. Clean theme can work correctly so plugin codders wouldnt see any errors. Any of us use WP in different way so thats only opportunity to test and repair everything. But one more time – test it on copy!
October 9, 2020 @ 1:37 pm
New update breaks the WP3D plugin ~ image galleries will no longer work
October 9, 2020 @ 1:47 pm
I was able to downgrade an earlier build of this theme and seem to be back up and running again.
I downgraded to Themify Ultra 2.8.3
October 9, 2020 @ 5:39 pm
Same issue with my Final Tiles Gallery but I just unclicked
[ ] Defer jQuery script loading
under “Performance” and it worked again.
October 10, 2020 @ 1:18 pm
Bravo pour les mises à jour, le temps de chargement est vraiment bon !
But for all the contact forms of my sites designed under Themify I get when sending a message:
There was an error. Please try again. Error: Array ( [0] => Could not instantiate mail function.
October 10, 2020 @ 7:58 pm
Please post this on our support forum (https://themify.me/forum) or send us an email here: https://themify.me/contact. Our support team will assist you with this.
October 13, 2020 @ 1:18 pm
After the update, I see significant pagespeed jump. Wow, this is amazing. Will blog about it.
October 13, 2020 @ 7:41 pm
The theme works perfectly with minor customizations on the site without 3rd party plugins.
However, I could not upgrade the new version on the site where I use Woocommerce and Appointments for WooCommerce.
I expect that the dev team will be able to solve these problems as well, because the previous version worked perfectly with all the add-ons for booking (Appointments for WooCommerce, Amelia, WooCommerce Bookings …).
I don’t know if there are any problems with other booking add-ons now?
October 14, 2020 @ 1:39 am
That issue was related to plugin compatibility. We’ve fixed and released the update.
October 15, 2020 @ 6:55 am
Great products, great support.
October 15, 2020 @ 11:07 am
I’ve been waiting for this version for a long. After the update, now I don’t need Autoptimize and WP Rocket. The theme feels so much lighter and faster too. You have my support!
October 19, 2020 @ 4:01 pm
Do you have an overview of plugins that tested well with the latest release?
October 20, 2020 @ 6:53 am
Perhaps major updates should not be applied automatically by the auto update. It should provide an appropriate notification instead (maybe that’s the case : I don’t use auto update).
Despite the fact my websites use the Themify framework in full compliance with the « rules of goode use » I have (small) problems that do not allow me to update to the latest version to date (framework 5.0.4, Ultra 5.0.5).
In fact, the smallest of updates is always tested in staging site.
October 21, 2020 @ 4:01 pm
Please update your Themify Updater to the latest version. We’ve added a new feature to prevent auto update on major releases. For example: if you have Ultra 2.8.2, it will auto update to 2.8.3 as it is the last stable version, but it won’t auto update to 5.0+.
October 21, 2020 @ 8:34 am
I’ve been waiting for this update for a long time. Didn’t know it has been released already. Going to test it now.
October 21, 2020 @ 6:59 pm
Global styles aren’t working properly after the update.
October 24, 2020 @ 2:03 am
I miss this update! But Im really happy to read its finally out! Going to test it tomorrow. I will be glad to remove all other addons which shouting for payment, as free version making 1/40 of its job and making my WP menu full of things I cant even use… Thank you very much for your great work.
October 27, 2020 @ 11:44 am
Rolling back to 2.8.3 fixed the issues for me. Have heavily customized child themes and functions, created years ago. May have to start from scratch.
October 31, 2020 @ 12:04 pm
great work guys, but I have to redo a lot of customizations. but still happy and excited about this update.
November 3, 2020 @ 10:49 am
The Theme Loads so faster now, There is no need to use Autoptimize and Perfmatters Plugins . Will update and test on my staging site before implementing on the live version
November 3, 2020 @ 3:11 pm
Really really great these speed enhancements. I created some new sites and updated some smaller ones. All with little or no problems. Pagespeed is on mobile at least +80 and on desktop +95.
Thanks again for so much committment to the Themify users! You just set a new standard for other developers on the WordPress platform
November 5, 2020 @ 2:47 pm
Page speed contributes a significant bonus to the performance of websites. I could almost forgive sporadic updates on my PC for the impressive speed my blog registers. Themify is amazing.
November 6, 2020 @ 2:48 pm
I can testify to the truth of the increased page speed. My new website requires only a click, thanks to Themify! You are doing an amazing work.
November 27, 2020 @ 11:31 am
Oh I had no problems getting these values to work on my site. I just love the themes, it is art.