With this new framework update, we've added some new enhancements that will help you to speed up designing layouts with the Builder. We mainly re-aligned the Builder frontend and backend interface making it more consistent both the look and feel, and the functionalities.
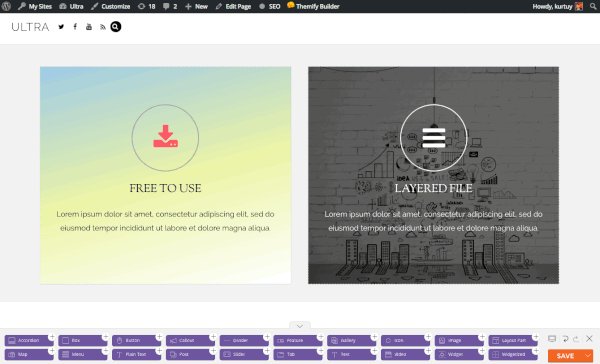
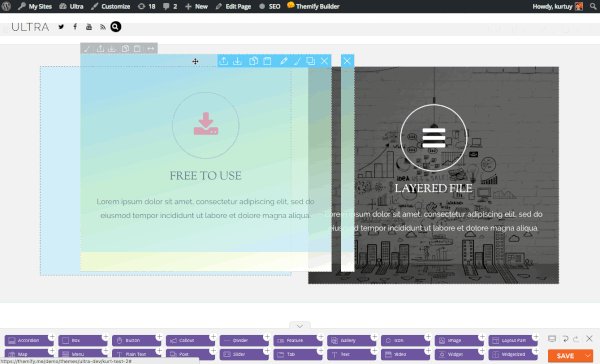
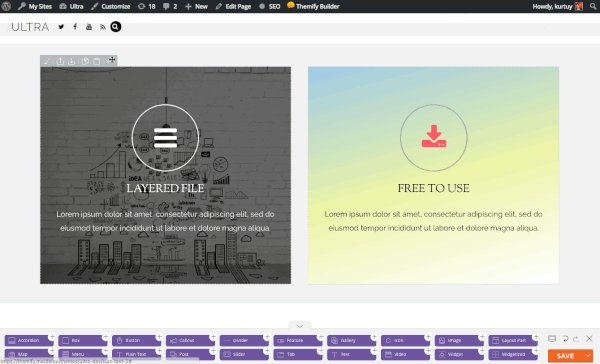
Draggable Column, Import/Export, & Copy/Paste
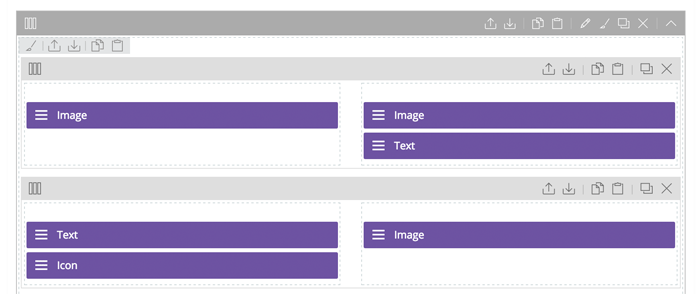
To swap columns in the previous version, you have to manually drag and drop the modules from column-A to column-B, and then drag the modules from column-B to column-A. Now you can easily drag and drop the entire column including all its styling, modules, and animation from one location to another on the same row.

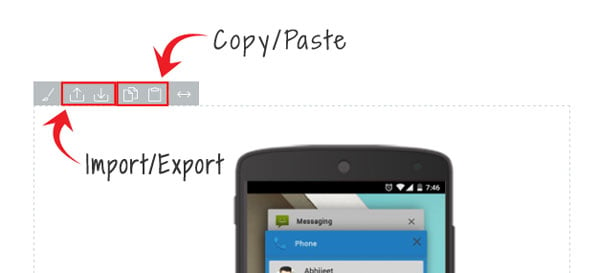
A time saver feature that we've added to columns is the copy/paste and import/export. Now you can easily transfer the entire content of one column to another without having to do it one module at a time. Simply click on the copy icon on the column top bar and then click the paste icon on the column where you want to transfer the data to. In addition to this, you can also import/export column as well. This allows you send column data with clients, which they can import to their site.

Row Parallax & Reverse Scrolling
You've seen parallax scrolling added to all modules and now we're adding it to rows! Now you can create a parallax floating effect with the entire row. In addition we've also made it possible for you to create a reverse scrolling effect on both modules and rows.
Full Builder Backend Update
For those who enjoy working in the backend Builder, we've got great news — now all features on the frontend, such as copy/paste and import/export, are available on the backend. You no longer need to switch to the frontend to access those tools.

Parallax Video Tutorial
Check out this awesome video tutorial made by Hogan Chua on "How to Add Tripple Parallax, Gradients and Animation!".


July 29, 2016 @ 1:27 pm
I have no clue how to use this and I bought this a couple times and never found someone to do it. Do you guys help?
July 29, 2016 @ 5:55 pm
Hello,
Please allow us to help you out. What do you need help with? Please contact us here – https://themify.me/contact and we’ll provide you support.
August 1, 2016 @ 3:04 am
Hello Tina, email me on [email protected] and I will help you design your website.
July 29, 2016 @ 1:27 pm
Awesome! Can’t wait to try this!
July 29, 2016 @ 1:39 pm
Great work again Themify! You just keep improving and updating the themes and frameworks. I really like it.
July 29, 2016 @ 5:55 pm
Thanks :) We’re very to hear that you like!
July 29, 2016 @ 1:55 pm
nice! so glad i found you ;)
July 29, 2016 @ 2:41 pm
May I ask, what do i needed to do in order to get the newest Framework update?
(https://themify.me/blog/framework-update-draggable-columns-full-backend-builder-row-parallax-scrolling)
August 4, 2016 @ 4:11 pm
To update Themify themes: go to the Themify settings panel. More info here: https://themify.me/docs/upgrading.
July 29, 2016 @ 3:35 pm
What about layer stacking? That would be awesome!
July 29, 2016 @ 5:13 pm
Does this builder allow demo data to be imported kind of like what’s here;
http://dropshipxl.com
July 29, 2016 @ 5:59 pm
Hi TJ,
The Builder does allow you to import/export Builder data. Whether it’s the entire page layout, just a single module or row, and now just one column. All of which can be import/exported to other sites that use the Themify Builder (https://themify.me/builder).
July 29, 2016 @ 8:11 pm
I already have the parallax theme installed in WP, but how do I update to this version?
August 2, 2016 @ 11:44 pm
To update Themify themes: go to the Themify settings panel. More info here: https://themify.me/docs/upgrading.
August 1, 2016 @ 11:58 am
I really appreciate how you regularly update and improve the builder, framework, and themes. Thank you.
August 2, 2016 @ 12:57 am
folks,
what version is this? I am on 2.7.8 and cannot find the upgrade to this new frame work version
Michael
August 2, 2016 @ 11:43 pm
These features are in Themify framework 2.8.3 (changelogs are available here: http://themify.me/changelogs/themify.txt).