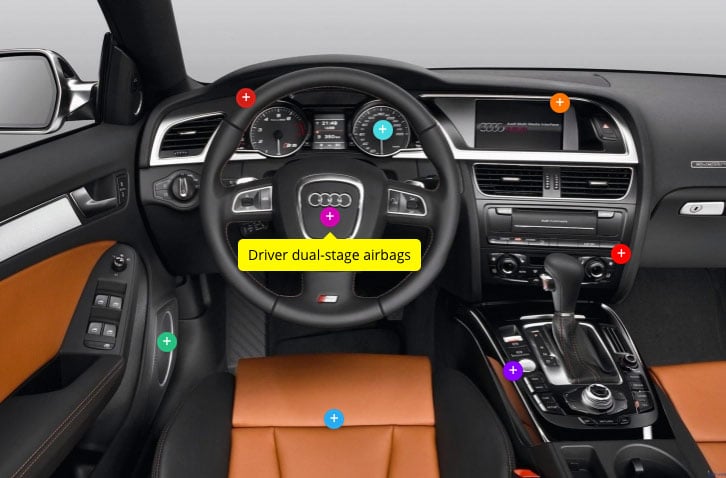
Adding a new Builder Addon to our line-up, we're excited to introduce the Pointers. This module, without the need for either codes or Photoshop, enables users to draw attention on your image by placing a round, glowing tooltip, accompanied by an animated text box. It's a great way to emphasize certain parts of an image, create further engagement with your advertisements, or to simply relay a message. It's built with a feature that allows you to insert a text box, with the option of letting it appear as the cursor hovers over the image or let it appear permanently on the picture. The tooltip can easily be customized and placed anywhere on your image. While the text box gives you the ability to add an external link, as well as, the ability to customize text and text box colour. In addition to these features, there is also an option where you can choose which direction the tooltip will popout, allowing you to make sure that the textbox won't overlap certain parts of the image or other pointers. The backend options also gives you the ability to adjust the image height and width, and finally we've added a styling panel where you can adjust the padding and margin, add borders and animation, and change background colour.
Check out the demo page to see the pointer module in action!

November 6, 2014 @ 3:59 pm
This sounds like a winner, my only concern is, if for instance when adjusting the padding, does it keep the original design including the responsiveness?
November 7, 2014 @ 7:00 pm
Hi Vera,
Adjusting the padding too much will definitely effect the responsiveness and may alter the original design. Our recommendation is always to test it by resizing your browser first before publishing.
November 7, 2014 @ 4:20 am
This is seriously good stuff. You’ve made Tooltipster so incredibly simple to use on/as image maps.
I’ve tested on WooCommerce product pages/posts and ‘Pointers’ is really easy to use and works perfectly.
November 30, 2014 @ 11:03 pm
This is totally amazing feature.