Why use a custom font? Typography plays an important role in design and establishing a brand. Companies and businesses that understand the importance of this will ensure the consistent use of a unique font throughout their website and products. Having a font special to your company is key to brand recognition, familiarity, and can make your design stand out of the crowd.
The Themify framework includes 940+ Google Fonts, and now we’ve made using any custom fonts you find online, or even create yourself, easily uploadable! Start using any custom font on a Themify WordPress theme with our new custom font feature by simply uploading the font file. Any custom fonts you upload will instantly be available on both the Themify Builder and Customize panel.
To make things easier, we’ll brief you on how to use the new custom font feature and we’ve added a bonus list of best free font sites to peruse for perfecting the look and feel of your website.
How to Upload Custom Fonts
Update your theme/plugin to the latest framework version using the Themify Updater plugin.
Download a free font of your choice (take a look at our list of free font sites below). If your font is downloaded as a zip file, extract it, and keep in mind where the .ttf file is – we will use this later.
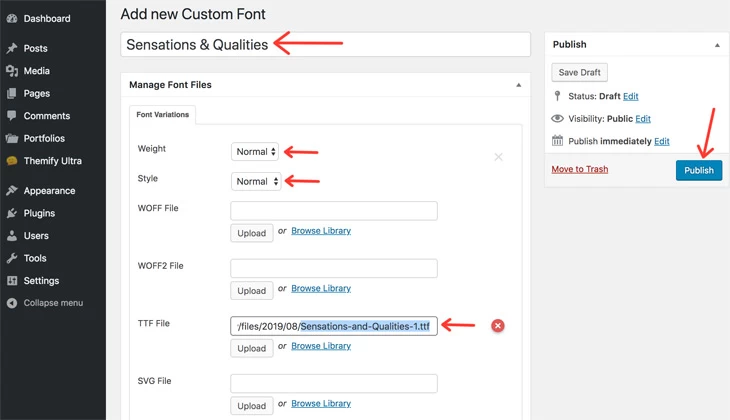
- Go to WP Admin > hover over your Themify theme > Custom Fonts > Add New > fill out your new custom font’s specifications:
- Add Title: Enter in the name of your new font (it’s best to use the actual name of the font to keep things organized)
- Weight: normal (you can always change this later)
- Style: normal (you can always change this later)
- TTF File: upload your font’s .ttf file
- Click ‘Publish’

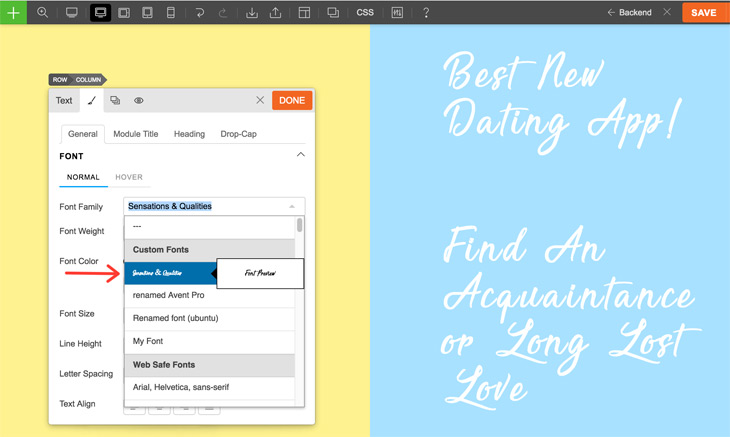
- Now when you go to the Customize panel, or turn on the Builder and go to any text element’s styling menu, you’ll see your new custom font from the selection of Fonts.

Best Free Font Sites
1. Google Fonts

Google Fonts are Open Source, meaning that you can use them privately or commercially, in any which way you’d like. They’re an easy, reliable source for finding quick fonts for use.
2. Dribbble

Dribble is an online space for users based in web or graphic design, illustration, and other creative fields to upload their own artwork and to network as well. They do have a free font section where you’ll find bespoke and ultra stylish fonts seemingly crafted by hand.
3. DaFont

DaFont you’ll find a wide range of free fonts for personal use here – there’s a variety of classy calligraphy and hand lettered styles, as well as some loud, fun, and bold scripts. You never know what you’re going to find here.
4. FontSquirrel

FontSquirrel understands how hard it can be to find free fonts that are available for both commercial and personal use. So they’ve done the legwork and hand-selected a collection that fits both requirements with a clear and easy to use interface.
5. FontSpace

FontSpace claims to be one of the largest collections of legitimately licensed free fonts. Like FontSquirrel, the user interface is clean and well designed, and we like that they’re very clear about each font’s licensing and terms of use so that there’s no confusion.
6. Behance

Behance is known as a creative platform for those looking to showcase their design and illustrative work, and their free fonts section is a hidden gem. You can find very unique and stylish fonts for just about every use.
We hope you will all enjoy this new feature + tutorial! Please update your themes to the latest version using the Themify Updater plugin to start using this new feature today!

August 18, 2019 @ 7:09 am
Is it possible to add a system font without uploading it?
August 19, 2019 @ 4:09 pm
Hi Ash,
It depends which is the system font you are willing to use, as we already have web-safe fonts integrated: https://cl.ly/a10ed6eff663, so all other fonts should be uploaded as only those web-safe / system-fonts are good to use without uploading.
August 19, 2019 @ 4:15 pm
What about Asian fonts?
Such as Yu-Gothic/Yu-Mincho or SimHei/SimSun
June 23, 2023 @ 9:24 am
I completely agree with the importance of using a custom font for branding. It’s amazing how a unique font can make a design stand out and create brand recognition. I’m glad to see that the Themify framework now allows for easily uploading custom fonts. It will definitely enhance the overall look and feel of websites built with Themify WordPress themes.
August 19, 2019 @ 1:04 pm
Why TTF fonts?
Will this be available in other formats according to browsers’ compatibility?
Will website users be able to download the TTF font? Could I upload a webfont instead?
Cheers,
August 19, 2019 @ 4:14 pm
Hi,
1. Webfonts consists of a .ttf file, besides an .eot, .svg, .woff and / or woff2
2. Yes, if users manually type in the URL of the font, then they can download the font.
August 20, 2019 @ 11:00 am
But if I just upload the TTF font format it will not be compatible with all browsers. Would be better to upload different file formats for the font to be compatible with all browsers.
Can we do that?
August 20, 2019 @ 4:17 pm
Hi,
Yes, we have file uploads for all webfont formats in the new Custom Font feature, please see this screenshot: https://cl.ly/04a9dac9bb0f
August 20, 2019 @ 5:21 pm
Ah, great!
That is perfect :-)
Thanks
August 20, 2019 @ 11:48 pm
Thanks for a really useful feature. The article is spot on and helpful for how to utilize it.
“Typography plays an important role in design and establishing a brand.” Truer words were never spoken and I believe most would agree that typography also plays a significant role in the formation of desired/favorable perceptions and speak to the credibility of a brand.
That leads one to ask what’s with the sloppy inelegant display typeface that’s defacing the default Shoppe theme? There are hundreds of beautiful handwritten script fonts and then there are those that are primitive and detract from the brand experience… that typeface is the latter. It is so incongruent with your statement of the role typeface plays it’s startling.
To be direct: it’s use is so outlandish it has turned me away from using the Shoppe theme although I’d like to if for no other reason than to save myself a lot of time and unnecessary work – that’s kinda the main reason you buy a theme to start with!
For an eCommerce site (much less a fashion site) it’s overtly amateurish and has probably had a negative outcome on Shoppe Theme sales, especially considering there are so many eCommerce themes that bear the discerning attributes of a professionally designed site.
While beauty is in the eye of the beholder, design aesthetics is more universally grounded. And when it all comes down to the first 4 seconds that make or break a visitor’s next steps, it’s an understatement to say ‘it’s the little things that make a difference’. They all add up.
Will you please tell me: How difficult is it to globally change that font? And can you point to locations where one would reach every instance of that font in the Shoppe Theme settings and/or customization panels to change that font to one more refined for business buyers?
I’d truly appreciate your help changing it to a crisp font so Shoppe fits your first sentence.
August 23, 2019 @ 4:18 pm
Hi Alan,
How to integrate your custom font you can learn from this tutorial above :) once it is integrated, please go to wp-admin > Appearance => Customize > Body => Body Font and change the font-family of the Body: https://cl.ly/3c583f277abe, this will change the font everywhere on your website, where other font is not specified for the section / area or not set to a different font in Builder Styling, as the body font can be overwritten in specific areas, sections and Builder content by setting a different font for that specific area using, Customizer ( eg. Main Navigation => Menu Links – to change the menu link’s font ), Custom CSS to target any specific font, type or area within an area or using Themify Builder in Row, Column or Module Styling => Font.
I hope it helps.
August 28, 2019 @ 6:49 pm
Hi, I’m having an issue with the new custom font feature. I’m setting up a font family with three variations: book (normal/normal), black (900/normal), and black italic (900/italic). The custom font is working fine in the Themify builder (I’m able to select the weight as either normal or 900), but in the Customize -> Themify Options, I’m not getting the correct weight option in the dropdown – I’m getting “bolder” instead of 900, which is causing the font to load incorrectly on things like post titles and sidebar widget titles.
August 28, 2019 @ 8:10 pm
Hi Matt,
Please contact us via Support Forum: https://themify.me/forum or Email: https://themify.me/contact as we will need to login to your website as admin to troubleshoot the issue.
October 4, 2019 @ 11:35 am
Hi everyone. I uploaded my custom fonts at two projets (lasantebrasil.com.br and babydeas.com.br). At my PC I can see they, but if I access from another computer they don’t show up. Can you help me, please?
October 4, 2019 @ 10:26 pm
Hi,
Please make sure to use a webfont as Custom Font ( add all file formats, like tiff, woff, woff2, .svg and .eot ), I can see the font loading on your site, but I have it installed on my system: https://cl.ly/3aca8cd33e14
October 9, 2019 @ 4:05 pm
Resolved. Thanks! ;)
December 19, 2019 @ 11:17 am
I have download the font packages of “Open Sans” and “Lobster” from Google. I tried to upload them but this doesn’t works with TTF and EOT??
Regards
Richard
December 19, 2019 @ 6:57 pm
Hi Richard,
If you are using a Multisite WordPress installation, please go to Network Admin > Settings => Upload Settings and add the additional file types you would like to allow for upload: https://share.getcloudapp.com/BluN14OL. On a Single Site WP installation you can use a third-party plugin like this: https://wordpress.org/plugins/wp-extra-file-types/ to allow extra file types or you can follow this tutorial to manually add the file types: https://www.wpbeginner.com/wp-tutorials/how-to-add-additional-file-types-to-be-uploaded-in-wordpress/
March 5, 2021 @ 11:15 am
hello.
tried this but didn’t work. uploaded *ttf file, named custom font and selected it from the ‘customize’ interface to style my headline.
css is ok, but the font i chose is not showing.
February 25, 2022 @ 7:38 pm
HI, this was setup for our website, but the font is not showing on the live page.
A snippet was inserted in the css as well.
@font-face
{
font-family: ‘Inkfree’;
src: url(‘http://thehxcollective.com/Inkfree.ttf’) format(‘truetype’);
}
h1,h2
{
font-family: ‘Inkfree’;
}
—
The h1 fonts across the site are defaulting to a websafe font. Please advise.
March 7, 2022 @ 8:10 pm
With this custom font upload feature, you don’t need to write any custom CSS. You can select the custom fonts you add on the font list of Customizer and Builder.
October 5, 2022 @ 5:55 pm
Uploaded fonts to the custom font area, it shows as an option, but is not the correct font. Preview and font are a times new roman, font I uploaded is Anisette
October 6, 2022 @ 12:43 am
We can help you with this. Please post on our support forum: https://themify.me/forum (remember to include your site/page URL and screenshot if possible)