In case you've missed our updates, there are many new features that have been added in recent releases. Some of the exciting features include the inline editor with live image resizer and the Google Fonts importer. Editing and formatting text with the Builder is so much faster with the inline editor — just click and type. The Google Fonts importer allows you to host your own Google fonts without having to download/upload the font files manually.
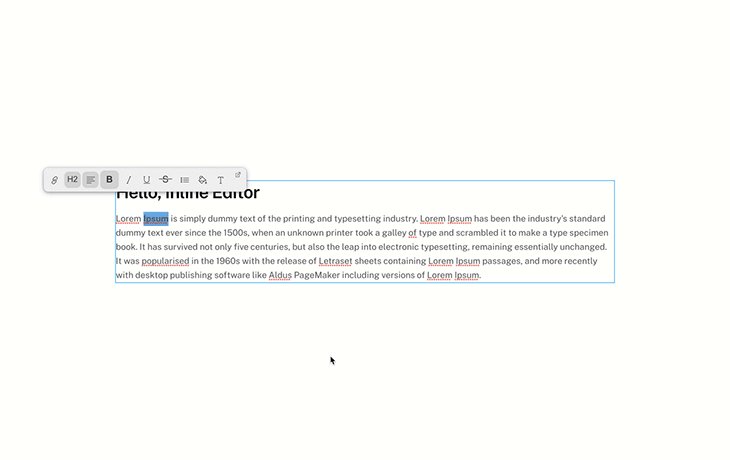
Inline Editor
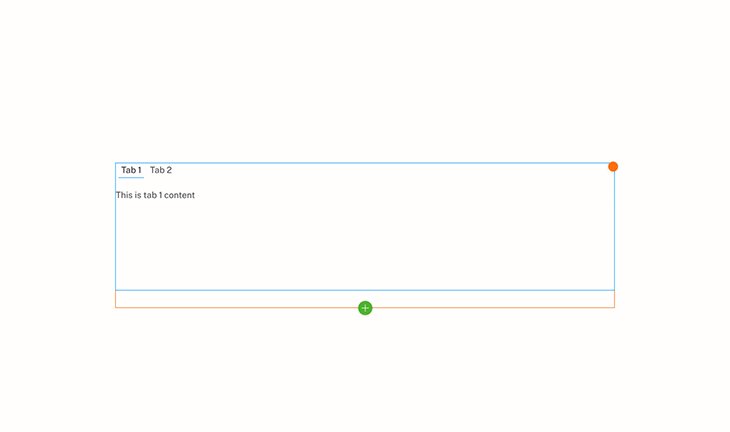
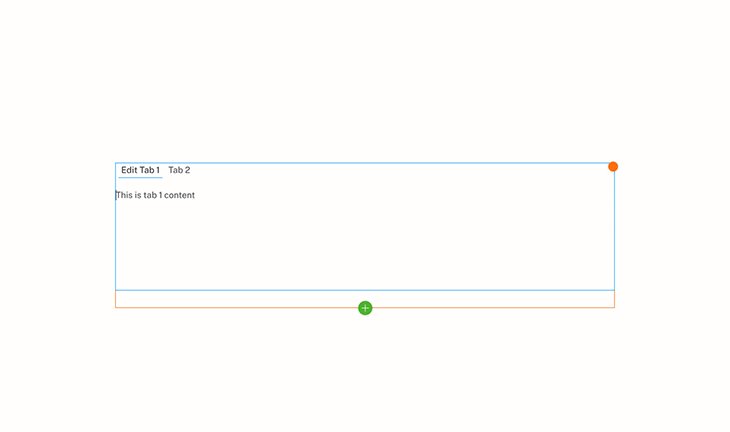
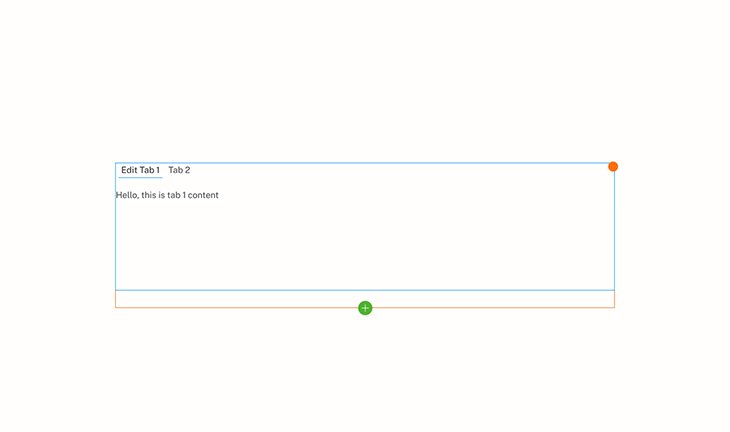
Inline editor allows you to quickly edit any text-based content without having to open the module option panel. Simply click on the text and start typing to edit the content. On the inline editor bar, you can apply formatting such as: link, heading tag, text alignment, text style, bullet/numbered list, colors and fonts.

The inline editing feature is available on any module that has text element such as: Text, Button, Icon, Tab, Accordion, Slider, and more.

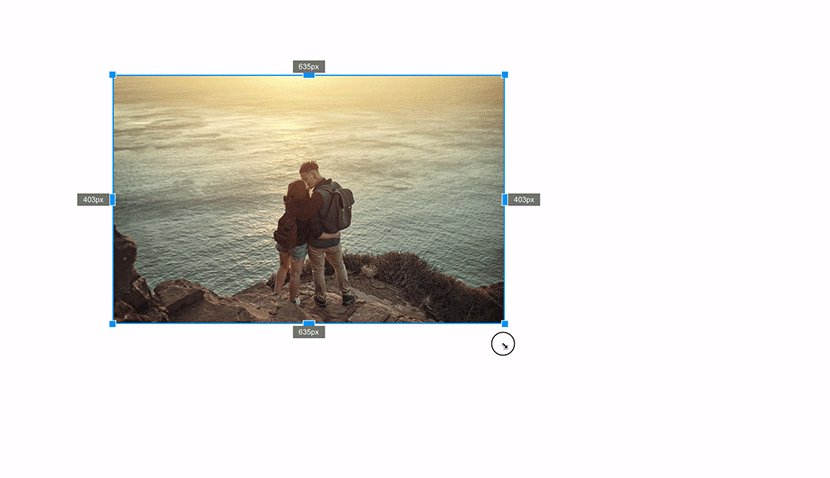
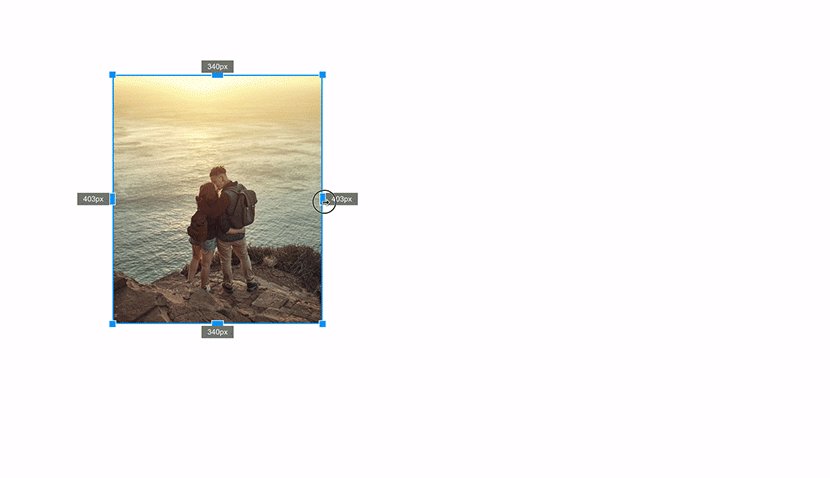
Image Resizer
As part of the inline editor, we've added the live image resizer feature. You can resize the images live on the layout without having to enter the image width and height. Just click on the image and drag the handlers to resize it.

Dark Mode
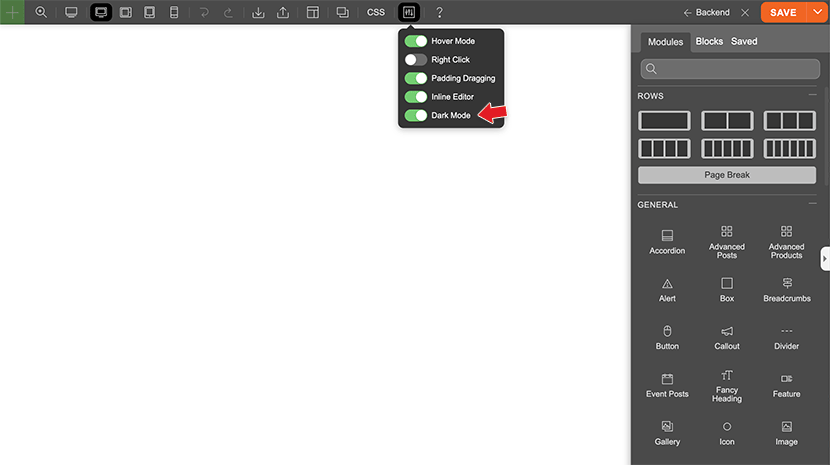
Is your screen getting too bright? We've added dark mode option on the Builder interface, Ultra and Shoppe theme. To enable dark mode on the Builder: turn on the Builder, hover the top toolbar > hover the "Interface Options" and enable "Dark Mode".

Ultra & Shoppe's Dark Mode
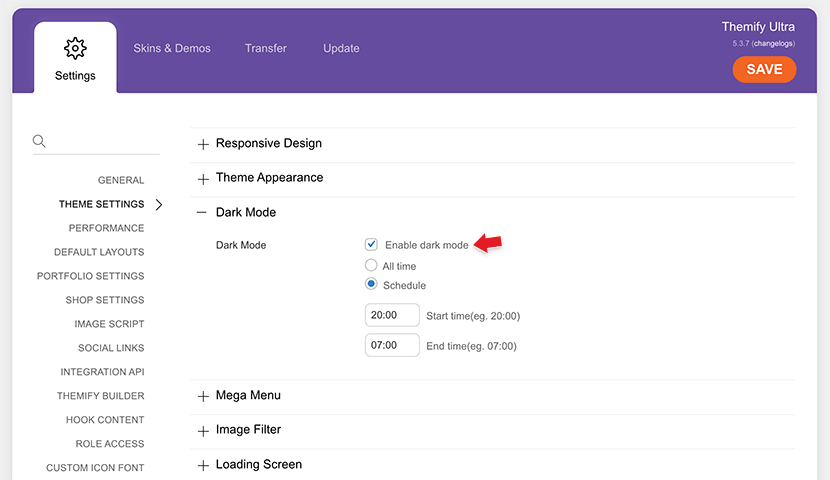
Dark mode option in Ultra and Shoppe theme can be enabled on the Themify panel > Settings > Theme Settings > Dark Mode. Once it is enabled, it will turn the site frontend to dark mode. You can schedule the dark mode time range (eg. show dark mode at night time only).

NOTE: If you have customization entered on the Customizer, it might override the dark mode feature because Customizer has higher priority (ie. if you set a background color on Customizer, it will override the dark mode appearance).
Google Font Importer
For those who are concerned about Google Fonts privacy issues (GDPR specifically) or the fonts being blocked in certain countries such as China, we've made it very easy to host your own Google fonts. With any Themify theme, you can import fonts from the Google Fonts library. Once the font is imported on your site, it uploads the font file to your own server, so your site will no longer serve the font from Google servers.
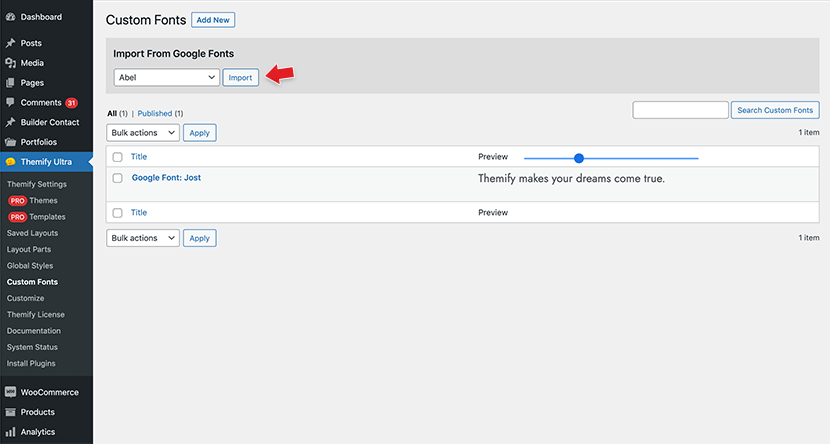
To import Google Fonts: go to WP-Admin > Themify > Custom Fonts, on the "Import From Google Fonts" box, select a font and then click "Import". It will create a custom font and upload the Google Font file to your server. Then the font will be available on the Builder and Customizer's font list.

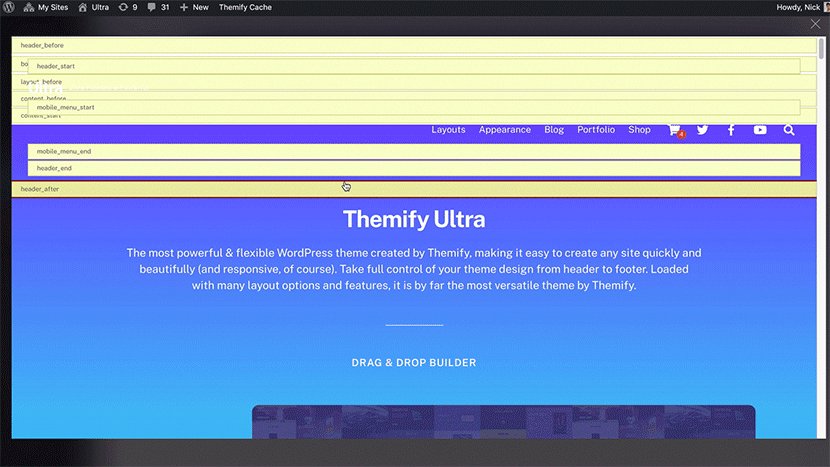
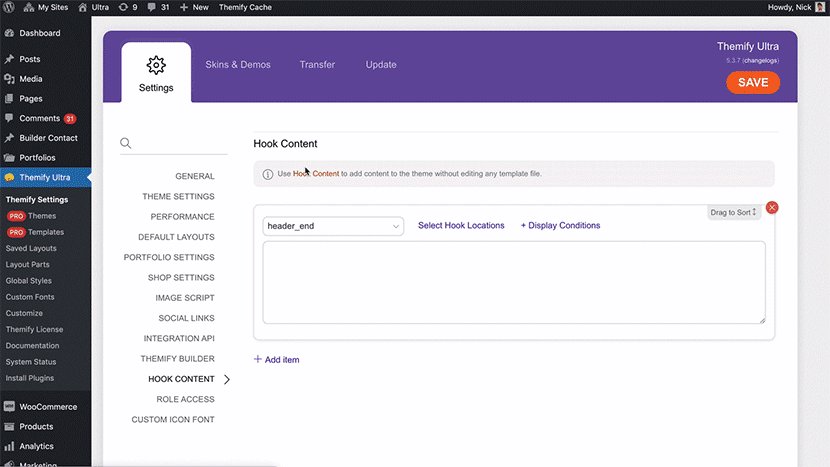
Hook Content - Click to Select Location
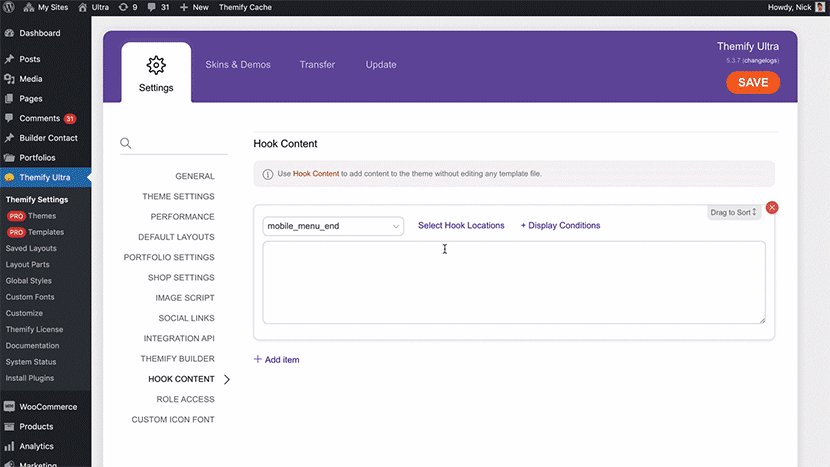
Hook Content is one of the popular features in Themify themes. We've added the "Select Hook Locations" lightbox that helps you to identify where the hook location is on the site. Clicking the hook location on the preview lightbox will select the location for you.


September 28, 2021 @ 7:01 am
amazing upgrade! Keep doing cool things!
September 28, 2021 @ 12:53 pm
Wouldn’t of known half of these things existed.
Great post!
September 28, 2021 @ 1:03 pm
Been using the inline editor – awsome!
Wondered why I hadn’t heard about it, now I have!
September 28, 2021 @ 1:39 pm
Thanx for the ongoing proces of adding new features. Ultra is so outstanding good!
September 28, 2021 @ 1:53 pm
Excellent! Keep up the great work, and thank you for it.
September 28, 2021 @ 2:04 pm
Great, but i can’t see the Google Font-Import in my updated theme …
September 29, 2021 @ 8:04 am
Hi Jörg,
you have to switch on Google Fonts in .
If you have selected there, no Font Importer will appear.
Greetings
Jochen
September 29, 2021 @ 8:09 am
Sorry .. i have used square brackets. So important details doesn’t appear.
Here the full text again:
Hi Jörg,
you have to switch on Google Fonts in THEME / GENERAL SETTINGS.
If you have selected DISABLE GOOGLE FONTS there, no Font Importer will appear.
Greetings
Jochen
September 30, 2021 @ 7:04 am
Hallo Jochen, danke!
September 28, 2021 @ 2:12 pm
well done themify
hope these aditions have no impact on loading speed and others?
September 28, 2021 @ 2:16 pm
Great features!
About the dark mode: is there a way to add a toggle button to the front end so the user can choose when to enable/disable dark mode?
September 28, 2021 @ 10:47 pm
That is a good idea. Will add it on our feature consideration list.
May 15, 2022 @ 9:29 am
Hi Nick,
Can you please tell us what the status is of this feature in the consideration list?
May 17, 2022 @ 2:55 am
Are you referring to the dark mode button? So far no one else asked about it.
September 28, 2021 @ 2:41 pm
The hook content location feature is excellent; now I simply select and BAM!
September 28, 2021 @ 3:45 pm
Awesome work, totally love it. Very welcome feature, best of, the inline editor. Thanks therefor.
September 29, 2021 @ 1:37 am
Tooooooooooooooooop
September 29, 2021 @ 12:59 pm
Perfect. Waiting for image (URL, PDF, IMAGE ) onsite scoring fetures to portfolios.
Like this theme demo displaying:
https://preview.themeforest.net/item/apdash-app-landing-wordpress-theme/full_screen_preview/28922248?_ga=2.248987079.1554150051.1632920280-542036479.1606037256
September 29, 2021 @ 3:24 pm
This is good news! But, I’m concerned about my website’s speed if I used all these, especially google fonts. Any idea, please!
October 1, 2021 @ 12:20 pm
Great Post, these features are exactly what I was looking for.
October 5, 2021 @ 9:29 am
Excellent 👍
I request you to add module base custom css feature, like divi builders offer, In divi user can directly inject Css to that module but Themify is not offering any such feature
To add css there is only option to use custom class or id in Themify builder please in next Update work on this feature
October 7, 2021 @ 2:59 am
We do have custom CSS on the page (access it from top Builder toolbar > Custom CSS). Adding the custom CSS class allows you to reuse the CSS and reduce working time. If the custom CSS is inserted to each module individually, you would need to edit each module for future CSS changes.
October 14, 2021 @ 8:39 pm
Would be nicer if tabs/accordion module can contain other modules.
October 18, 2021 @ 10:54 am
This is a great news. I liked it
November 4, 2021 @ 7:16 pm
Damn! This is awesome:)
January 23, 2022 @ 12:56 pm
Hello!
After using live Image Resizer the image becomes a lower quality when you go out of the builder. However when the builder is switched on (within admin area) it is okay.
Is there any ways to fix this?
January 25, 2022 @ 1:11 am
It could be the source image or the image dimension is too small. Please email the issue along with the page URL: https://themify.me/forum. Our support team can inspect the issue.