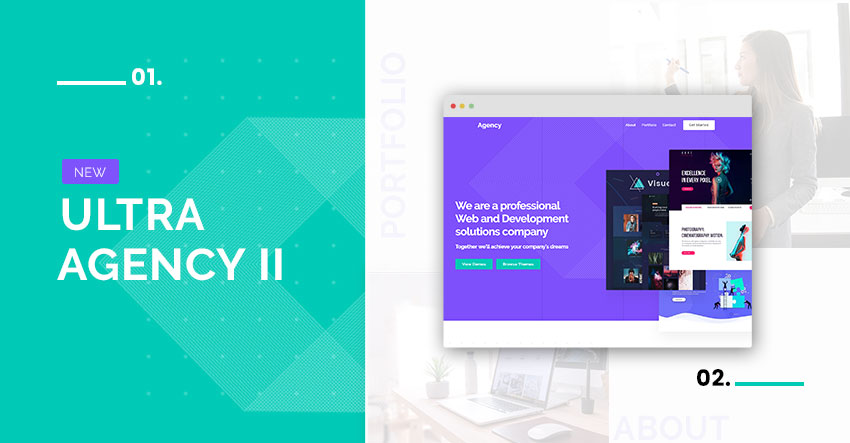
Back by popular demand, we’re offering another premium Ultra skin for a creative agency, design/development studio, or tech startup with the Agency 2 skin! Starting your own agency should not be a solo journey. Innovate and unleash your full design and developing potential with the use of this professional and design savvy demo site.
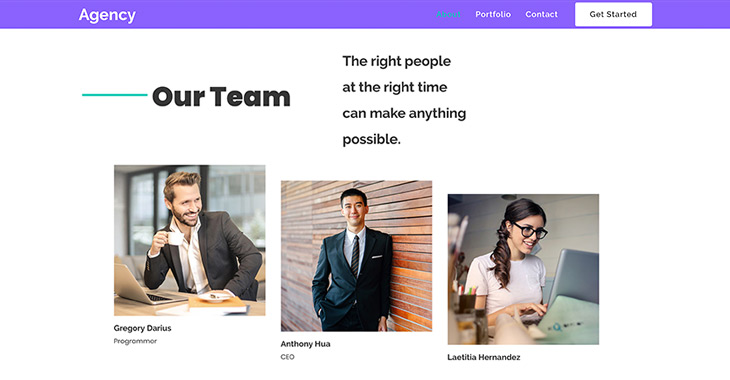
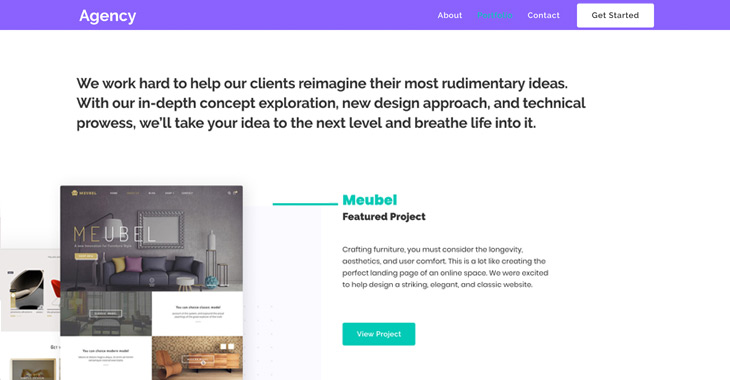
Allow your clients to meet your team, discover your company purpose, and see how you work. Showcase your latest products and designs, detail your services, list client testimonials, feature a portfolio section, and even include a careers page where you can attract the best and the brightest. Don't let your company get left behind in Google searches - keep your site and your clients secure by adding an SSL certificate!
Even the brightest require a great foundation of support. Get your design and development agency off the ground with the Ultra Agency 2 skin and our instant demo import. We’ve got your back.
The Ultra Theme
The purchase of the Ultra theme will give users access to the following:
- As of now, 20 Skins/Demos (Including the New Ultra Agency 2 Skin)
- 12 Free Bonus Builder Addons
- Use On An Unlimited Number of Sites
- Access to One Year of Downloads, Updates, and Support
- 30 Day Money Back Guarantee!
Try the Ultra theme today, along with it's 20 bonus skins and counting, for just $59 and custom create just about any website in the same day. Achieve your startup goals today - experience the Ultra Agency 2 demo now.
Thank you for all of your Ultra skin requests. The more the merrier! Drop us a line if you like this one, and which Ultra skins you're hoping to see in the comments below.



March 4, 2019 @ 10:34 am
thanks, I think it suits my website very well
March 5, 2019 @ 6:27 pm
Hi
I can’t see New Ultra Agency theme in member area.
Please send a link to download.
March 6, 2019 @ 5:15 pm
Hi Lahiru, the link for the PSD files are under the heading Theme Mockup (PSD) Files > Ultra Agency 2 Photoshop. The link should be working now. Sorry about any inconvenience!
March 8, 2019 @ 7:31 am
Thanks for the reply.
but your answer does not help my problem.
I mean New! Ultra Agency 2 not available in dashboard theme section, like Ultra Theme. https://snag.gy/QJhSCp.jpg
I also have these problems
Its only PSD Mockup?
How can upload to server and edit?
Cant use Drag and Drop features like ultra Theme?
It can see live editing preview?
March 8, 2019 @ 6:06 pm
Hi Lahiru,
Thanks for your inquiry. So the Ultra Agency 2 is a skin, not a theme. The base theme is the Ultra theme. So you would need to have a membership that allows you access to the Ultra theme in order to use the Ultra Agency 2.
You can access the Ultra theme download here: https://cl.ly/2fa1e38f158f
You can access the Ultra Agency 2 Theme Mockup PSD files here (under Theme Mockup PSD Files): https://cl.ly/7b4cf4190e1b
If you already have the Ultra uploaded into WP, you can select your skin/demo using these steps: https://cl.ly/fb8fc4fb8aa6
Yes, the PSD files are a mockup of the design template essentially. You can edit the file in Photoshop if you wish, and upload the file.
Yes the drag-and-drop Builder will work the same with all Themify themes/skins.
Yes the live editing will work with all Themify themes.
March 5, 2019 @ 10:55 pm
good job on staying consistent with producing effective in search engine friendly WordPress themes. :-)
March 6, 2019 @ 8:00 am
Very very solid look of this new skin!
I am just wondering what is the process of new skin creation?
I am Themify member for years and I would like to learn this skill.
March 6, 2019 @ 5:15 pm
We are able to create skins using the talents of our designers and developers who team up to create a working web product that integrates both design and tech seamlessly. It’s a pretty hard undertaking and requires a lot of hours, which is why we have multiple teams working on different skins at the same time so we can keep providing you all the best demo sites!
March 7, 2019 @ 8:46 am
Hi Cecilia,
I understand you, but in fact I didn’t get the answer I asked. I didn’t ask how YOU are doing it, but I asked how the rest of us can do that. I believe many other members will be very interested into this as well.
It is in your (Themify’s) interest to share details, so you can get a better exposure for the products, by offering variety of skins straight from the members, not waiting only on you, etc. Openness is much better than being closed, do you agree?
Sharing is caring.
March 7, 2019 @ 8:36 pm
Hi Milan,
Sorry for the confusion. I hope you can imagine that someone like me, a digital marketing manager, isn’t well-versed on technical coding and designing. However, I did reach out to someone who is and they have blessed me with this answer below. Hope this is what you’re looking for. For any future issues that you require an in-depth technical answer, please don’t hesitate to post it on our Support Forum, or use our contact form – you will receive the best answers via these channels.
“The skin creating process is wireframe > design in Photoshop > convert it with our theme and Builder. We first define the number of pages we need for a skin. Then we will do a set of wireframes of all pages which will transform into Photoshop mockups. After the mockups are done, our frontend developers will build the layouts according to the mockups. Extra CSS will be added in the skin folder, so each skin has a unique appearance. For more specific coding details, in the theme folder > skins folder, you can duplicate an existing skin, there is a screenshot.jpg, a functions.php and a style.css file. In the functions.php, it dequeue the unused fonts from the parent theme and then enqueue the fonts used in the skin design. The overall appearance of the skin design is coded in the style.css file. And the screenshot.jpg is used on Themify > Skins & Demos tab.”
Hope this helps!
March 7, 2019 @ 8:48 am
btw, I think that having a BLOG preconfigured will be very useful for this Agency 2 skin. Regards.