Fullpane
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
How to Import Full Section Scrolling layouts
To import a pre-designed split scrolling layout:
- Add a new Page.
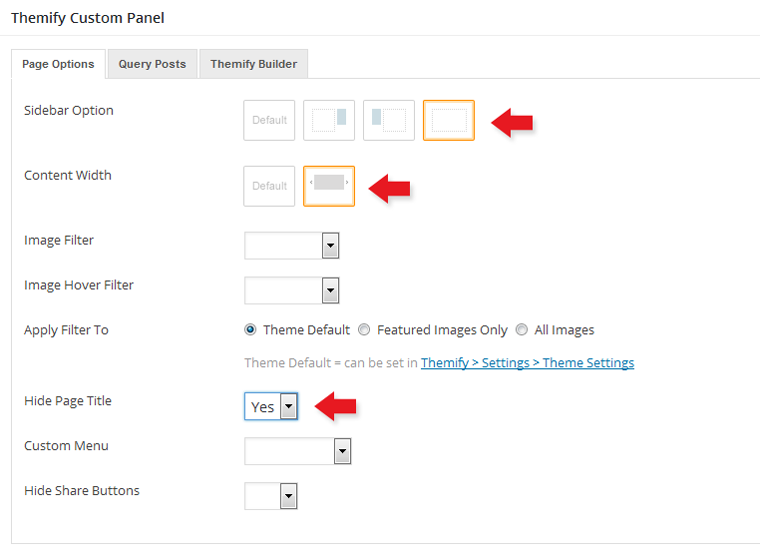
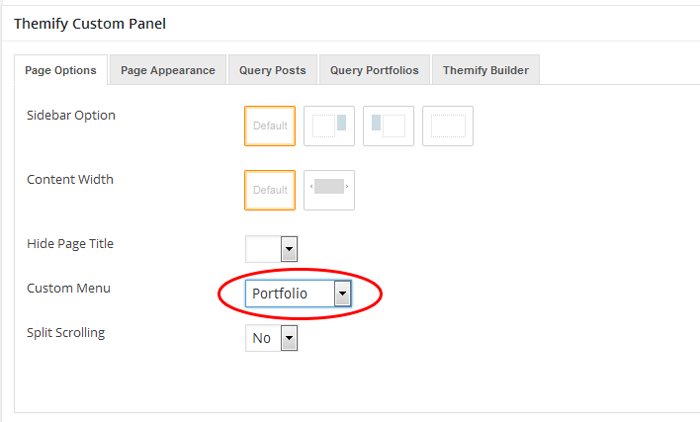
- On the page's Themify Custom Panel > Page Options, select:
- Full Section Scrolling = Yes
- This will disable the sidebar, preset the content width, and hide the page title automatically.
- Full Section Scrolling = Yes
- On the Discussion panel, uncheck "Allow discussion" checkbox (this will disable the comments on the page).
- Publish and view the page frontend.
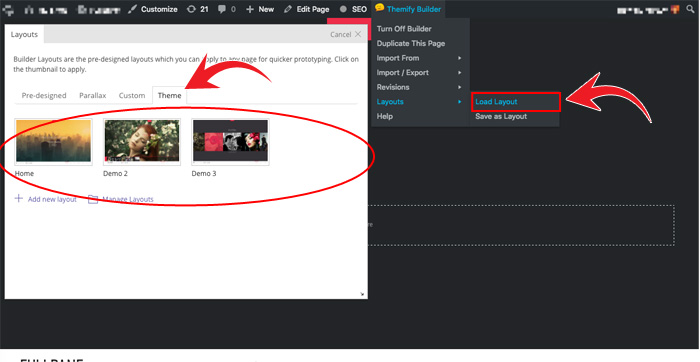
- Turn on the Builder on frontend, on the top admin bar, select Themify Builder > Layouts > Load Layouts.
- A lightbox window will appear where you'll be able to toggle between Pre-designed, Parallax, Custom Builder, or Theme layouts. Click on "Theme" tab and click on a thumbnail image to import.
- Pre-design tab consists of all Layouts in the Builder.
- Parallax tab consists of all Layouts that have parallax scrolling effect.
- Custom tab is where you find your own custom Layouts.
- Theme tab consists of the layouts built specifically for this theme.
- When it asks to replace or append the layout, click "Replace Existing Layout".
- Now you may replace the images and text as you like.

Designing Pages with the Builder
The video below shows how to create the Fullpane demo homepage using the Builder. Follow the step by step and the video to learn it.
Important Notes:
- Row Height:
- Default = the content in the row will be aligned vertically in the middle
- Full Height = the content in the row will start from the top of the row
- Each row will have a page marker that is part of the full section scrolling feature.
- Row Anchor: To auto scroll to a particular row when the menu is pressed, go to your row option and write the text that you would like to anchor that row to your menu. To learn how to create a single page menu for your homepage to the Creating a Single Page Menu section on this documentation.
Step 1) To create the demo pages using our Builder as shown on our demo:
- In admin, go to Pages > Add New
- Enter page title
- On Themify Custom Panel:
- Sidebar Option = No Sidebar
- Content Width = Fullwidth
- Hide Page Title = Yes
- Custom Menu = Choose the menu that you would like to appear as the menu for your page (we chose Builder-home-menu)
- Full Section Scrolling = Yes
- On Discussion panel, uncheck "Allow comments" to disable comments on this page
- Publish the page and click "View Page" to view the page on frontend
Step 2) Using the Builder to construct the page content and layout:
- From top admin bar, select Themify Builder > Turn On Builder
- First row:
- Drop in a Text module on the first row and enter your text. Demo = "Welcome to Fullpane" in heading 1 and we centered it.
- On the styling tab we added Effect = "FadeInLeft".
- Drop in another Text module underneath the first module and enter another text. Second line is heading 3.
- In the same text module, we inserted a button shortcode. To create your own custom button shortcode, click here.
- On our demo page we used this shortcode - [themify_button style="rounded outline white" link="https://themify.org/fullpane/features"]Features[/themify_button]
- On the styling tab we added Effect = "FadeInUp".
- To customize the row, hover the menu icon located on top-left of the row > select Options
- In the row options, enter the following options:
- Background: Pick a background image by browsing your media library (i.e. https://themify.org/fullpane/files/2014/01/fullpane-landing-bg.jpg).
- Background Mode: Choose "Fullcover".
- Font Color: White (#ffffff).
- Row Anchor: Put the exact text that you would like to scroll to when you press the text in the menu. Demo = "Welcome".
- Drop in a Text module on the first row and enter your text. Demo = "Welcome to Fullpane" in heading 1 and we centered it.
- Second row:
- Drop another Text module on the second row and enter the text as you like and center it in the text editor. For this row, we showed our Portfolio posts and used heading 2.
- On the styling tab we added Effect = "FadeInLeft".
- Drop another Text module below the first Text module and insert Portfolio shortcode:
- To see how to set-up the portfolio post type, refer to the documentation: Portfolio Post Type
- Button shortcode used on this row - [themify_button link="https://themify.org/fullpane/post-type-layouts/portfolio-layouts/" style="outline white"]More Work[/themify_button]. In the demo we also centered the button.
- On the styling tab we added Effect = "FadeInUp".
- Now let's edit the row options. Go to the row menu icon and select Options, enter the following options:
- Row Width: Fullwidth (Choose this option to fully show the Portfolio Post type and have the same effect as our demo)
- Background Color: Choose any color that you would like. On our demo, we used color code #01C9A1.
- Row Anchor: Put the exact text that you would like to scroll to when you press the text in the menu. Demo = "Works".
- Note: make sure you have added Portfolio posts first, otherwise this themify_portfolio_posts shortcode won't show anything.
- Drop another Text module on the second row and enter the text as you like and center it in the text editor. For this row, we showed our Portfolio posts and used heading 2.
- Third row:
- Drop another Text module. For the demo, we used this row to showcase our gallery posts.
- To get the same look as the demo use this shortcode - [themify_gallery_posts limit=“8” style="slider”]
- To see how to set-up the gallery post type refer to the documentation: Gallery Post Type
- On the styling tab we added Effect = "FadeInUp".
- Again, hover the row menu icon and select Options. Enter the following options:
- Row Width: Fullwidth
- Row Height: Fullheight (100% viewport height)
- Row Anchor: Put the exact text that you would like to scroll to when you press the text in the menu. Demo = "Gallery".
- Drop another Text module. For the demo, we used this row to showcase our gallery posts.
- Fourth row:
- Drop another Text module on the fourth row and enter the text as you like and center it in the text editor. For this row, we showed our Testimonials posts and used heading 2.
- On the styling tab we added Effect = "FadeInLeft".
- Drop another Text module. For the demo, we used this row to showcase our Testimonial posts.
- To get the same look as the demo use this shortcode - [themify_testimonial_posts style="slider" limit="5" image_w="60" image_h="60" auto="5"]
- To see how to set-up the testimonial post type, refer to the documentation: Testimonial Post Type
- On the styling tab we added Effect = "FadeInUp".
- Again, hover the row menu icon and select Options. Enter the following options:
- Background Color: Choose any color that you would like. On our demo we used color code #F554AF.
- Row Anchor: Put the exact text that you would like to scroll to when you press the text in the menu. Demo = "Testimonials".
- Drop another Text module on the fourth row and enter the text as you like and center it in the text editor. For this row, we showed our Testimonials posts and used heading 2.
- Fifth row:
- Drop another Text module on the fourth row and enter the text as you like and center it in the text editor. For this row, we showed our Features module and used heading 2 for the Services title.
- On the styling tab we added Effect = "FadeInLeft".
- Select 4 columns on the row layouts then drag and drop a Feature module:
- Feature Title: Input any text you would like to appear at the bottom of the circle. On our demo we inserted the "Web Design" text.
- Text Editor: Insert any text you would like to appear at the bottom of the feature title.
- Layout: Choose the layout you would like your features module to appear. We chose the third layout.
- Circle: Input the percentage that you would like the circle animation to fill the circle to. Stroke is the thickness of the circle animation. Choose the color that you would like on the color picker. There are 3 sizes: small, medium, and large.
- To copy our demo here are the parameters we used:
- Percentage: 70
- Stroke: 2px
- Color: #64B218
- Size: Large
- To copy our demo here are the parameters we used:
- Icon Type: Choose to upload an icon or image. For the demo, we used the "fa-desktop" icon and the #64B218 color for the icon color.
- On the styling tab we added Effect = "FadeInUp".
- Repeat these steps for the remaining 3 other columns. Below are the icon types and colors that we used for the following feature modules:
- Column 2: Icon - "fa-calendar-o"; Color - #8352A8; Size - Large
- Column 3: Icon - "fa-shopping-cart"; Color - #ff0303; Size - Large
- Column 4: Icon - "fa-bar-chart-o"; Color - #1F94B8; Size - Large
- Hover the row menu icon and select Options. Enter the following options:
- Background Color: Choose any color that you would like. On our demo, we used color code #ADFFEF.
- Row Anchor: Put the exact text that you would like to scroll to when you press the text in the menu. Demo = "Services".
- Drop another Text module on the fourth row and enter the text as you like and center it in the text editor. For this row, we showed our Features module and used heading 2 for the Services title.
- Sixth row:
- Drop and drag a video module.
- Video Style: Choose the layout you would like your video to appear. For the demo we chose the first layout.
- Video URL: Insert any YouTube, Vimeo, or other video sources video that you would like.
- Video Width: For the video width we placed this at 100%
- On the styling tab we added Effect = "FadeInUp".
- Hover the row menu icon and select Options. Enter the following options:
- Background Color: Choose any color that you would like. On our demo, we used color code #030303.
- Row Anchor: Put the exact text that you would like to scroll to when you press the text in the menu. Demo = "Video".
- Seventh row:
- Drop another Text module on the seventh row and enter the text as you like, and center it in the text editor. For this row, we showed our Team posts and used heading 2 for the title.
- On the styling tab we added Effect = "FadeInLeft".
- Drop another Text module below the first. For the demo, we used this row to showcase our Team posts.
- To get the same look as the demo use this shortcode - [themify_team_posts style="grid4" limit="4" display="none" image_w="85" image_h="85"]
- To see how to set-up the team post type refer to the documentation: Team Post Type
- On the styling tab we added Effect = "FadeInUp".
- Again, hover the row menu icon and select Options. Enter the following options:
- Background Color: Choose any color that you would like. On our demo, we used color code #8FEEFF.
- Row Anchor: Put the exact text that you would like to scroll to when you press the text in the menu. Demo = "Team".
- Drop another Text module on the seventh row and enter the text as you like, and center it in the text editor. For this row, we showed our Team posts and used heading 2 for the title.
- Eighth row:
- Drop another Text module on the seventh row and enter the text as you like, and center it in the text editor. For this row, we made a call to action row and used heading 2 for the title.
- On the styling tab we added Effect = "FadeInLeft".
- Drop in another Text module underneath the first module and enter another text. Second line is heading 3 and we inserted links on some of the text using the text editor features.
- In the same text module, we inserted a button shortcode. To create your own custom button shortcode, click here.
- On our demo page we used this shortcode - [themify_button style="rounded outline white" link="https://themify.org/fullpane/demo-2/"]Demo 2[/themify_button] [themify_button style="rounded outline white" link="https://themify.org/fullpane/demo-3/"]Demo 3[/themify_button].
- On the styling tab we added Effect = "FadeInUp".
- In the row options, enter the following options:
- Background: Pick a background image by browsing your media library (i.e. https://themify.org/fullpane/files/2014/01/fullpane-landing-bg.jpg).
- Background Mode: Choose "Fullcover".
- Row Anchor: Put the exact text that you would like to scroll to when you press the text in the menu. Demo = "Buy".
- Drop another Text module on the seventh row and enter the text as you like, and center it in the text editor. For this row, we made a call to action row and used heading 2 for the title.
- Save: don't forget to save the Builder when you are done with each step.
FYI: There are more features available in the Builder. Please refer to the Builder documentation for more info.
Section Scrolling
Ultra comes with the section scrolling functionality. This allows you to scroll through your page one row at a time. You can enable this feature on each page by editing your page and scrolling down to your Themify Custom panel > Under the Page Option tab. Enabling the Section Scrolling will automatically set to hide the page title, "No Sidebar", and set the page to "Fullwidth" and "Fullheight" for each row.
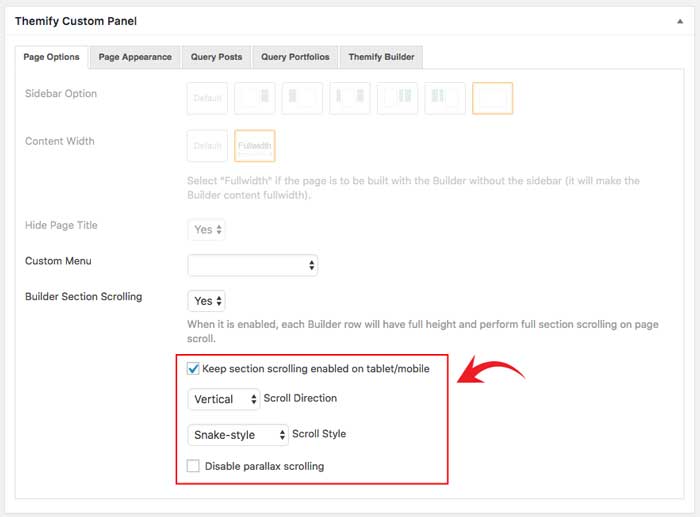
Selecting "Yes", you'll see the following options appear:
- Keep section scrolling enabled on tablet/mobile - Check this option to enable the section scrolling feature on mobile or tablet.
- Scroll Direction - Choose the scroll direction "Vertical" or "Horizontal" scrolling.
- Scroll Style - Choose "Snake-style" to allow the rows to continuously scroll. The "Single Direction" scroll style only scrolls until the very last row and won't continue to scroll.
- Disable parallax scrolling - By default the parallax scrolling feature is enabled. Selecting this option will disable the parallax scrolling effect.
ScrollTo Row Anchor Menu (Single-Page Menu)
To achieve scrollTo row anchor:
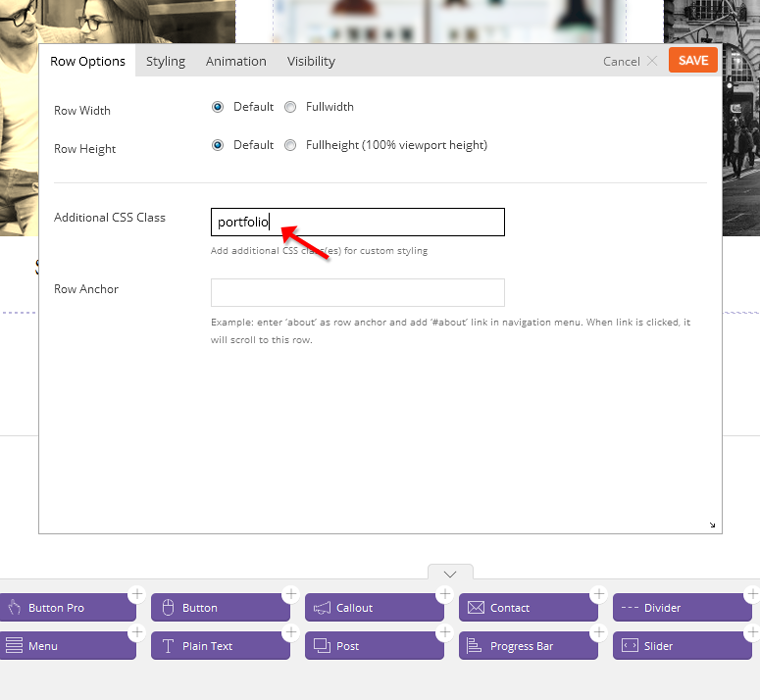
- Step 1) First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio").
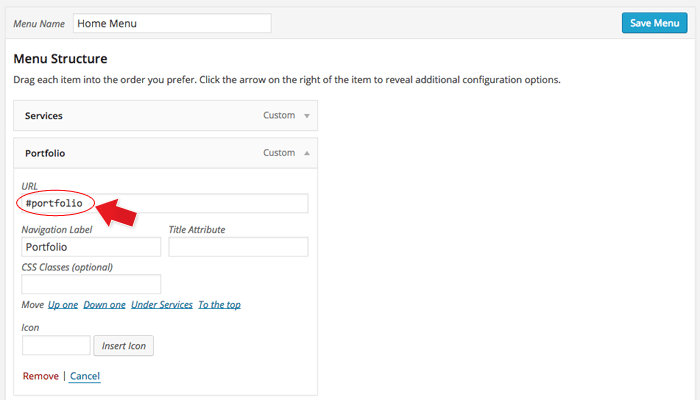
- Step 2) Then in the WordPress menu link (WP Admin > Appearance > Menu), insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name).
- Step 3) On the page where you want to have the single page menu, select the menu in Themify Custom Panel (the Themify Custom Panel is located below the content editor when you add/edit the page).
- Result: When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio".
Gallery Post Type
Gallery posts are designed to show full section galleries in the Section post.
Adding Gallery Posts:
To create a Gallery post, select "Add New" under the Gallery admin menu.
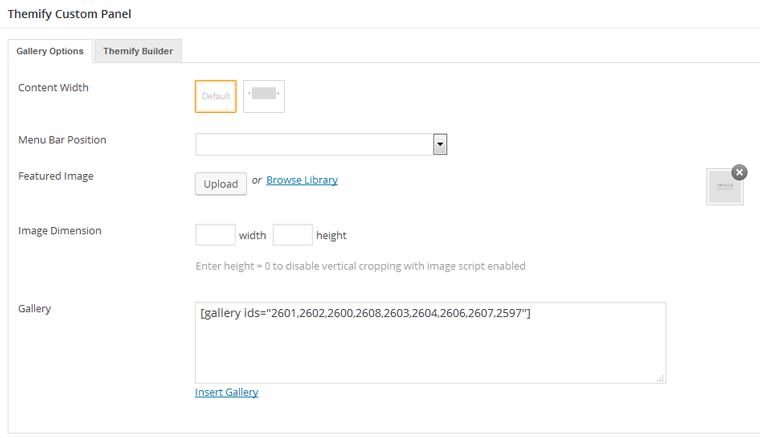
You can provide a title and description content using the standard WordPress edit page, and further customization options are available in the Themify Custom Panel.
- Featured Image = This option is used to set the featured image for the portfolio post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- Gallery = This option is used to create the image gallery that will be displayed. You can manually enter a gallery shortcode or use the "Insert Gallery" link to use WordPress' media panel.
Displaying Gallery Posts using Shortcodes:
You can use the [themify_gallery_posts] shortcode to display gallery posts. There are various parameters you can use with the [themify_gallery_posts] shortcode to customize output such as the following examples:
- [themify_gallery_posts]
- = display gallery posts with default settings.
- [themify_gallery_posts limit="8" style="slider"]
- = to have the same design as our demo gallery slider.
- [themify_gallery_posts category="galleries, home-section"]
- = display latest gallery posts from gallery categories galleries and home section, given that their text slugs are "galleries" and "home-section".
Portfolio Post Type
Portfolio posts are designed to show multimedia work on your site.
Adding Portfolio Posts:
To create a Portfolio post, select "Add New" under the Portfolios admin menu.
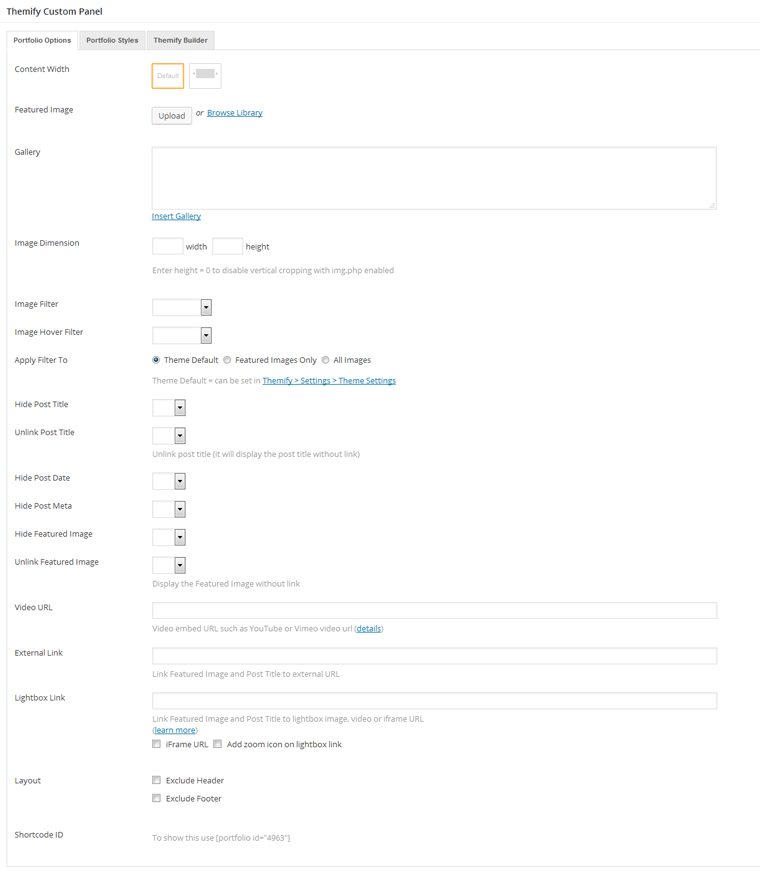
You can provide a title and description content using the standard WordPress edit page, and further customization options are available in the Themify Custom Panel.
- Featured Image = This option is used to set the featured image for the portfolio post. You can upload or use an image from the media library.
- Slider Gallery = This option is used to create an image gallery that will be displayed in a slider for the portfolio post. You can manually enter a gallery shortcode or use the "Insert Gallery" link to use WordPress' media panel.
- Show Media = This option is used to set how the media in the gallery will be displayed in the portfolio post.
- Slider = Gallery images will be output as a slider
- Image = Gallery images will be output as images
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Post Title = This option is used to set whether the post title will be displayed.
- Unlink Post Title = This option is used to set whether the post title will operate as a link.
- Hide Post Date = This option is used to set whether the post date will be displayed.
- Hide Post Meta = This option is used to set whether the post meta will be displayed.
- Hide Featured Image = This option is used to set whether the featured image will be displayed.
- Unlink Featured Image = This option is used to set whether the featured image will operate as a link.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL = If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID = This will list the shortcode which can be used to display this portfolio post
Displaying Portfolio Posts on Pages:
To display portfolio posts, you can use either the "Query Portfolio" tab on pages or the shortcode elsewhere.
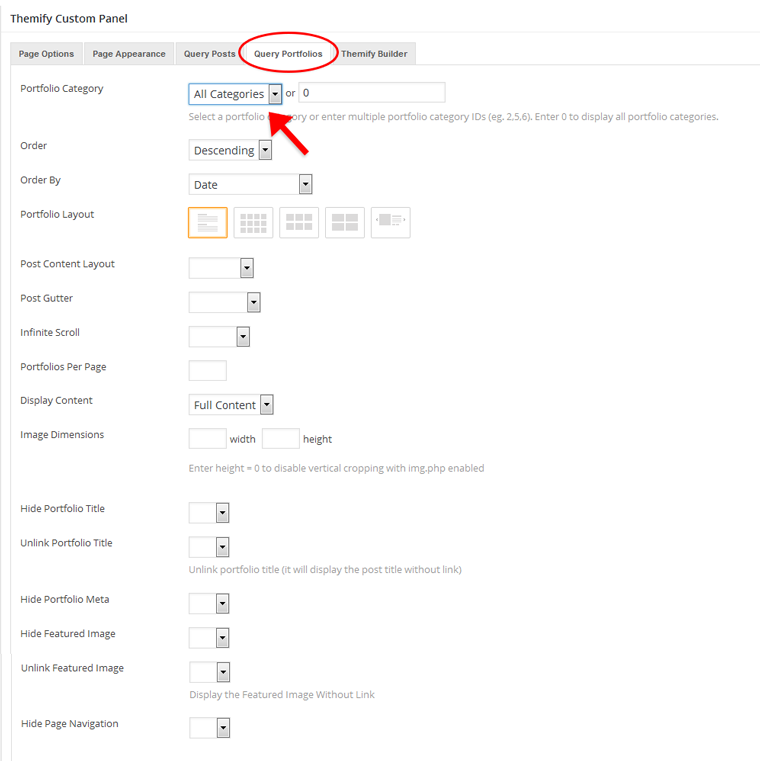
When creating or editing pages, you can use the "Query Portfolio" tab in the Themify Custom Panel to output a list of portfolio posts.
- Portfolio Category = This option is used to set which categories will be included or excluded in the post list.
- Order = This option is used to set whether posts will be ordered in ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Portfolio Layout = This option is used to set the layout of portfolio posts, such as grid columns, list posts, etc.
- Portfolios Per Page = This option is used to set the number of portfolio posts shown per page.
- Display Content = This option is used to set what content is output for each portfolio post (None, Excerpt, or Full Content).
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Portfolio Title = This option is used to set whether the post title will be displayed.
- Unlink Portfolio Title = This option is used to set whether the post title will operate as a link.
- Hide Portfolio Date = This option is used to set whether the post date will be displayed.
- Hide Portfolio Meta = This option is used to set whether the post meta will be displayed.
- Hide Featured Image = This option is used to set whether the featured image will be displayed.
- Unlink Featured Image = This option is used to set whether the featured image will operate as a link.
- Hide Page Navigation = This option is used to set whether the page navigation for portfolio posts will be displayed.
Displaying Portfolio Posts using Shortcodes:
If you are not using pages, you can use the shortcode to display Portfolio posts.
There are various parameters you can use with the shortcode to customize output such as the following examples:
-
- = display Portfolio posts with default settings.
-
- = display latest 3 Portfolio posts in grid3 layout, set image dimensions, and show post date.
-
- = display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout.
-
- = display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration".
Changing the Portfolio Permalink Slug
To change the portfolio post base slug, go to Themify > Settings > Portfolio Settings. The default portfolio base slug is 'project' (e.g. it would be http://yoursite.com/project/portfolio-name). You may change it to anything (only lowercase letters, numbers, dash and underscore allowed). After you changed the base slug, go to WP admin > Permalinks and click on "Save changes" button to refresh the setting.
Team Post Type
Team posts are designed to show the various members of your organization or team.
Adding Team Posts:
To create a new Team post, select "Add New" under the Teams admin menu.
You can provide a title and description content using the standard WordPress edit page, and further customization options - such as providing the team member a position, skill set and social links - can be set in the Themify Custom Panel.
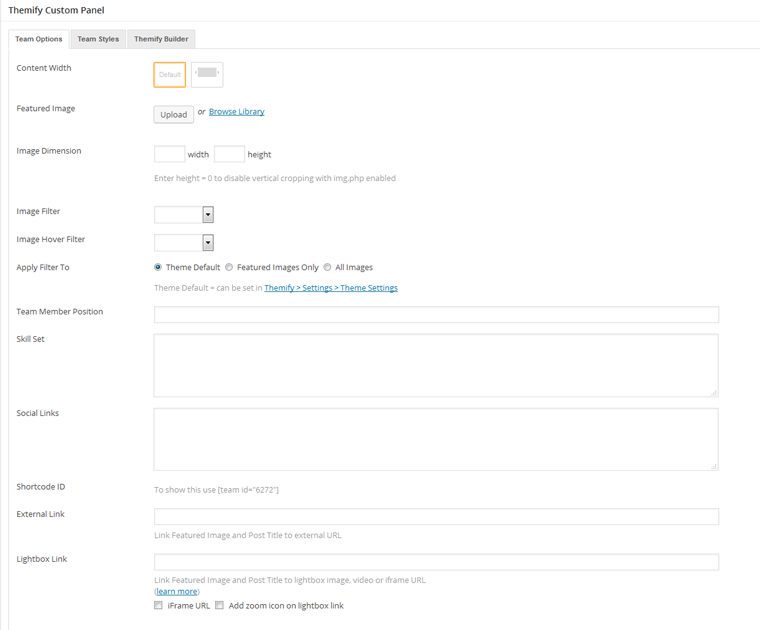
- Featured Image = This option is used to set the featured image for the team post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the team post featured image will be displayed at.
- Team Member Position = This option is used to set the position listed for this team member when output.
- Skill Set = This option field can be used to output content describing the team member's skills. You can use the progress bar shortcode in this field.
- Social Links = This option field can be used to output content providing links to the team member's various social networks. You can use the team social shortcode in this field.
- Shortcode ID = This will list the shortcode which can be used to display this team post.
Team members can be given images using the standard featured image options, and you can categorize the Team posts by selecting or adding new categories in the Team Categories panel.
Team Social Link Shortcode
You can use the team social links shortcode to output various social links for team members. To display the social links, you can simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [team-social label="Twitter" link="http://twitter.com/themify" image="https://themify.me/wp-content/uploads/2013/07/twitter.png"]
- = display a link to the Twitter social network for the team member, using the given label and image
- [team-social label="Facebook" link="http://facebook.com/themify" image="https://themify.me/wp-content/uploads/2013/07/facebook.png"]
- = display a link to the Facebook social network for the team member, using the given label and image
- [team-social label="Twitter" link="http://twitter.com/themify" icon="twitter"]
- = display a link to Twitter using the 'twitter' font icon
Available parameters:
- label = sets a label for the social link when output
- link = sets the URL to be used for the social link
- image = sets the URL to the image to be used as the social link icon
- icon = FontAwesome icon name (view all icons)
Displaying Team Posts:
To display the Team posts simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [team]
- = display Team posts with default settings
- [team style="grid3" limit="3" post_date="yes" image_w="306" image_h="180"]
- = display latest 3 Team posts in grid3 layout, set image dimension to along post date
- [team category="13" style="grid2" limit="8" image_w="474" image_h="250"]
- = display latest (first) 8 Team posts from Team Category ID 13 in grid2 layout
Available parameters:
- style = grid4, grid3, grid2, grid2-thumb, list-post, slider
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Team Category" link located under the Team admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Testimonial Post Type
Testimonial posts are designed to be used to show various forms of customer feedback such as user testimonials, customer reviews, client feedback, etc.
Adding Testimonial Posts:
To create a new Testimonial post, select "Add New" under the Testimonials admin menu.
You can provide a title and description content using the standard WordPress edit page and set a featured image in the Themify Custom Panel along with other information for the customer testimonial such as author name and title.
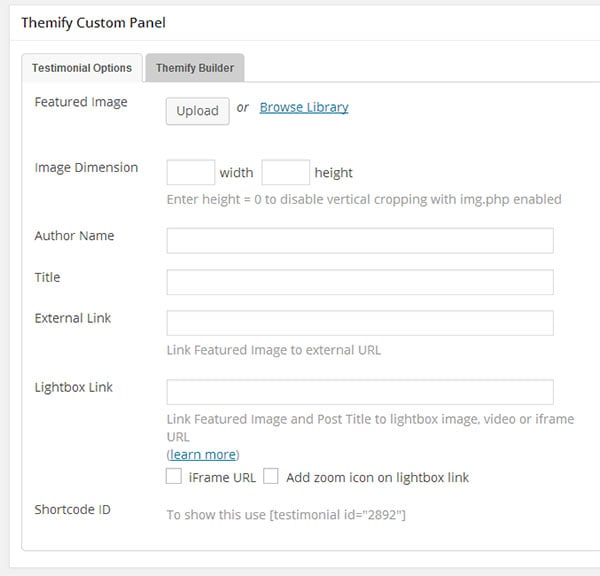
- Featured Image = This option is used to set the featured image for the testimonial post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the testimonial post featured image will be displayed at.
- Author Name = Used to set the name of the author of the testimonial.
- Title = Used to set the title of the author of the testimonial such as their position at the company they represent.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL = If checked this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID = This will list the shortcode which can be used to display this highlight post.
Testimonial posts can be given images using the standard featured image options, and you can categorize the Testimonial posts by selecting or adding new categories in the Testimonial Categories panel.
Displaying Testimonial Posts:
To display the Testimonial posts, simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [testimonial]
- = display the Testimonial posts with default settings
- [testimonial style="grid3" limit="3" image_w="80" image_h="80"]
- = display latest 3 Testimonial posts in a grid3 layout and set image dimension to 80 x 80px
- [testimonial category="13" style="grid2" limit="8" image_w="80" image_h="80"]
- = display latest 8 Testimonial posts from Testimonial Category ID 13 in a grid2 layout
- [testimonial category="client" style="grid2" limit="4"]
- = display latest Testimonial posts from 'client' (slug) category
Available parameters:
- style = grid4, grid3, grid2, full
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Testimonial Category" link located under the Testimonial admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
- auto = autoplay pause length (default = 4)
- effect = transition effect (default = scroll)
- speed = transition speed (default = 500)
- wrap = make an endless carousel (default = yes)
- pager = show slider pagination (default = yes)
Progress Bar Shortcode
You can use the animated progress bars included with the Fullpane theme to display animated colored bars, which will fill to customizable amounts and display labels when output.
Displaying Progress Bars:
To display the progress bars, you can simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [progress_bar label="Web Design" color="#ff6c6d" percentage="90"]
- = display a progress bar labelled "Web Design" with the bar being the hex color 'ff6c6d' and filled to 90%
- [progress_bar label="Site Construction" color="#2b99ee" percentage="60"]
- = display a progress bar labelled "Site Construction" with the bar being the hex color '2b99ee' and filled to 60%
Available parameters:
- label = sets a label for the bar when output
- color = sets the color the bar should be filled with
- percentage = defines the percentage of the bar to be filled when animated
Frequently Asked Questions
Adding text next to the nav dots
To add labels to the navigation dots shown in the right side of the page when Full Scrolling Page option is enabled, you can use:
#fp-nav li a:before {
display: block;
min-width: 100px;
position: absolute;
right: 20px;
text-align: right;
vertical-align: middle;
color: black;
}
#fp-nav li:nth-child(1) a:before {
content: "Themify";
}
This adds “Themify” next to the first bullet list. Similarly to add text next to the second item in the list you can add:
#fp-nav li:nth-child(2) a:before {
content: "Hello!";
}