Welcome to another Customer Story, where we share the beautiful work and interesting tales of our clients. Today we’re journeying to the west coast where we’ll hear the success story of a web designer, who was hesitant about WordPress at first, but after switching over, fell in love!
About Me
My name is Brett Hallonquist and I live in Seattle, Washington. For the past two years, I’ve been the Creative Director at the largest regional real estate company in the western U.S., Windermere Real Estate, tasked with overhauling their entire brand and collateral top to bottom. Prior to Windermere I ran my own successful graphic design business, Atomic Design Lab, for nearly 20 years.
I’ve also recently received a design patent on my Moonsash invention/product that will go to market this summer. In all of my recent website design ventures, I’ve implemented Themify’s robust Ultra and Shoppe themes, with all their luscious ease-of-use and endless drag-and-drop functionalities, to make some stunning sites. But it wasn’t always that way…
The Painful Early Days
Before I discovered Themify, I created all my sites using Dreamweaver in static HTML. 15 years ago this was all fine as WordPress wasn’t yet a thing. I’d spent a ton of time learning Dreamweaver and figuring out how to make it do what I wanted. So when WordPress came around, I was reluctant to learn a new platform because A) I wanted to stay a designer and not become a programmer, and B) I was intimidated by WordPress and its multitude of themes, widgets, plugins, addons, etc.

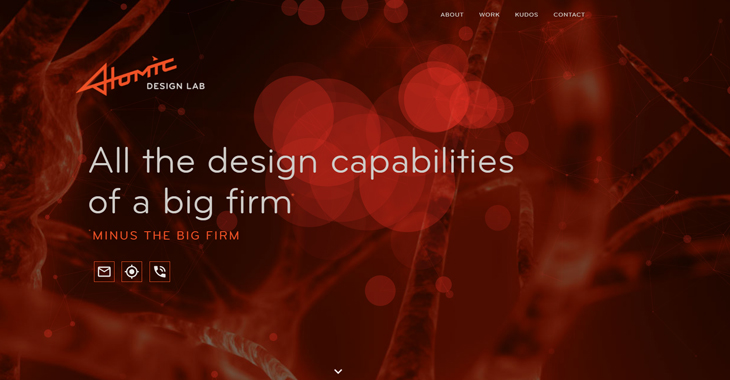
Project: Atomic Design Lab
Base Theme: Ultra
But I realized I needed to get onboard because I was losing web design work – clients wanted a site with a CMS they could maintain themselves. I went online to learn how to build a WordPress website and came across a video by a young Asian-Australian named Hogan Chua. The video keyframe showed a beautiful site and the title was How to Make a Drag & Drop WordPress Website for Beginners – EASY and it introduced me to Themify’s Ultra theme. I clicked and began my journey…
The Ultra Game Changer
After watching Hogan’s detailed 3-hour video on building a gorgeous site from start to finish using Ultra, I knew that Themify was the right WordPress theme for me. Done. I was excited about building websites again!! First task: update my very old and tired Atomic Design Lab site. It had to be a show stopper so I could use it to get more web work. I dove right in, and there was not one moment I regretted using Ultra as my theme – especially when I ran into design hurdles in modifying or tweaking.
I’m a stickler for details (it’s a curse) and I knew what I wanted to create, but not always how to do it. In stark contrast to my Dreamweaver days when I’d spend countless frustrating hours troubleshooting issues on my own, the support staff at Themify was amazing in helping me figure out challenges. I’d hop over to the Themify Support Forum and ask … I’d stare at my email waiting for their reply … and Ding! They ALWAYS had an answer that was smart, clear, polite, and never condescending.
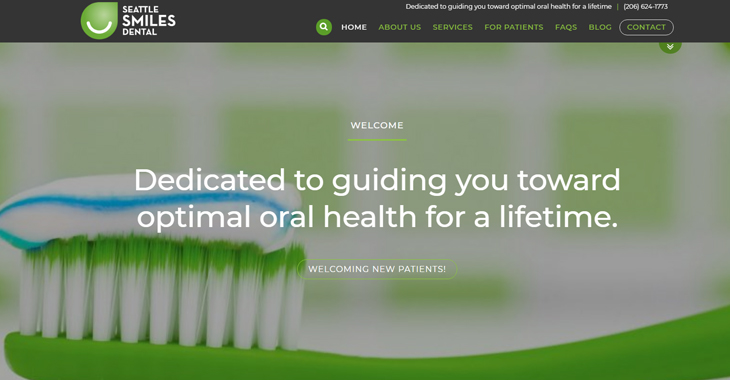
Once my fabulous new Atomic Design Lab site was done, a previous client that I had done a rebrand for, Jenny Nguyen from Seattle Smiles Dental, took notice and wanted a new site as well. With this job, I let the client know that although there would be a bit of a learning curve, I’d be implementing many non-billed bells and whistles to the site to help show off my Web capabilities to future prospective clients. The site turned out even better than expected, and I use it all the time as a reference for new projects. It was hard to stop adding on extra functionalities because it’s just so easy to. Between social sharing, clean contact forms, elegant gallery, animations, sliders, accordions, and to custom buttons … I’m honestly jealous of Seattle Smiles Dental relative to my own site. And Jenny couldn’t be happier.

Project: Seattle Smiles Dental
Base Theme: Ultra
For my next personal website for my new Moonsash product, I wanted to create an e-commerce site, so I again turned to a Hogan Chua YouTube tutorial demonstrating the power of Themify’s Shoppe theme. The product pages, Ajax animation, sliding Cart, Pointers add-on, the flexibility of full-width or content-width rows, full-page images with multi-layers of parallax scrolling, I could go on. The Moonsash product is in production now and should be available by mid to late April 2019. (Please visit the site, get yourself a Moonsash and be seen at night!)
What I’m Currently Up To
About two years ago, I accepted a part-time position at Windermere Real Estate as a Senior Designer helping to rebrand one of their luxury brands. It turned out so well that the company decided to have me also take on the rebrand (or ‘refresh’ as they called it) to their main company, their sub-brands and program logos. The company had been around for nearly 3 decades with little updates, so it was a bit of an undertaking.
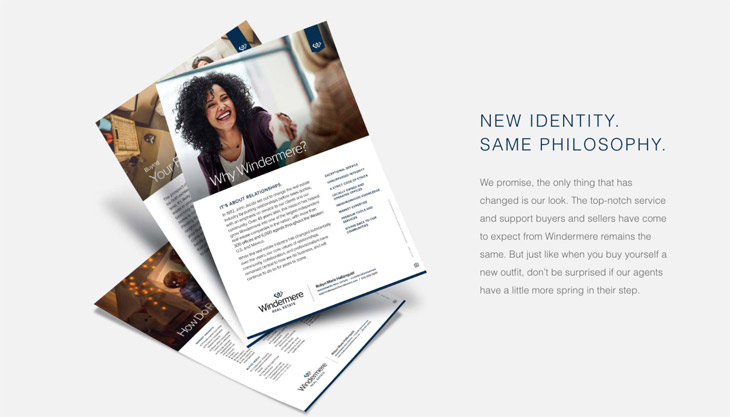
I’m not a boastful guy, but I think it turned out amazing, and to be honest, it’s some of my best work. But I knew that our network of more than 300 offices and 6,500+ agents were highly opinionated and needed to understand the back story behind the rebrand in order to embrace it. So for the big reveal of the newly refreshed branding, I suggested building a website to showcase all aspects of the rebrand – telling the story, showing before-and-afters, the sub-branding, stationery, signage, collateral, etc. in an easy-to-digest, jaw-dropping, single-page site.
Working with our writer, building a site map, and drawing the details of the site in Illustrator were key steps prior to jumping into creating. This kind of planning is critical to building a successful site, but I was still giddy about starting. In one long weekend, I had most of the site complete thanks to Themify’s Builder – dragging and dropping to get everything in place. Our team was amazed at how quickly the site came together. Then in the first few weeks after announcing the site, analytics showed we had a crazy-low bounce rate in the teens, with an average time of almost 6 minutes spent on this single-page site! The rave reviews poured in from our network. I felt like a hero… but I know that MY hero was Themify Ultra.

Project: Windermere Real Estate
Base Theme: Ultra
Some Lessons Learned
Themify’s Ultra theme is a wickedly powerful and intuitive website-building tool. But it’s just that - a tool. Prior to any site development, get out a pad of paper, a pen (no erasing!) and draw. No matter your drawing skills, you must concept, work out your ideas, and plan out a site before entering the Themify Builder playground. You surely could dive right in, but chances are your site would be a convoluted, unorganized mess. In my words, If you fail to plan, plan to fail.
Two things are also super important to creating a company site: FULL BACKUP and STRONG PASSWORDS. I learned this the hard way when my Atomic site got hacked and was quarantined from a password I used for everything. I had a basic database backup through WordPress, but not a full backup through my hosting service. My beautiful site was dead and I had to pay for a service (Thank you, Securi!) to clean up the malware and restore what they could. I lost sleep and countless work hours rebuilding my site. To remedy this, I used a password manager app (Dashlane) to assign all-new, unique and strong passwords to every site I’ve visited. I also got off the cheaper shared server hosting option and now use a managed VPS Hosting service with less potential doorways for relentless hackers.
Themify does have a Custom CSS panel in the Customization window, but I strongly recommend creating a child theme to add in your CSS. It’s much easier to manage, organize, find/change, update and tinker with your CSS code in a color-coded, number-lined, full-page code editor.

Project: Moonsash
Base Theme: Shoppe
Test, test, and re-test on various browsers, screen sizes and resolutions. Once you’ve tested the site, test it again. Go through every little detail of your site and jot down ALL problems – don’t fix them one by one. My initial page of change notes was extensive. But I could then go in with a list of changes in hand, fix numerous issues in one pass, and then test and check off my list the problems from my notes. This method is so much faster and more efficient, and it helps with consistency vs. fixing one item at a time, testing, moving to the next problem, testing again, and so on.
Don’t go too nuts adding in animation. With Ultra it’s crazy easy to add animation, so at first I had everything moving to add a ton of “wow” factor. But when experiencing the site as a whole, too much animation can get annoying and distracting. Definitely add animation, parallax scrolling, sliders, etc. to engage the viewer, but don’t try to make everything stand out. Highlight sections or important areas to keep viewers’ attention engaged in smart, well-placed and digestible chunks. Less is more. To quote one of my favorite lines from the Incredibles movie: “When everyone’s Super, no one will be.”
Overall, It May Be Said…
After building my first site for my personal business Atomic Design Lab and enjoying every single aspect of Themify, I signed up to be a Lifetime Club Member. As long as Themify is around, they’ll be my theme provider of choice. I’ve seen other drag-and-drop site building themes, but none are nearly as robust as the two themes (Ultra & Shoppe) I’ve used from Themify.
They allow me to bring my vision to life, and then some – without compromise – and have fun in the process. It’s eye candy, and I LOVE candy. Making sites used to be a chore, but now it’s a fun, exciting and rewarding adventure. I can’t wait to see where Themify will lead me next. See you online!
Share Your Customer Story Now! Have you created an intriguing website using Themify? Do you have an interesting story? Let us help you showcase and share your beautiful work. Please contact us.

April 18, 2019 @ 1:56 am
404 error on: http://atomicdl.com/wordpress/work/various/
September 30, 2020 @ 7:41 am
It’s motivational hearing about relaunching your web design career. It requires consistency and hard work to get accomplished. Your story has melted my heart. Keep coming up with some useful tips on website design as I’m new in this field :)