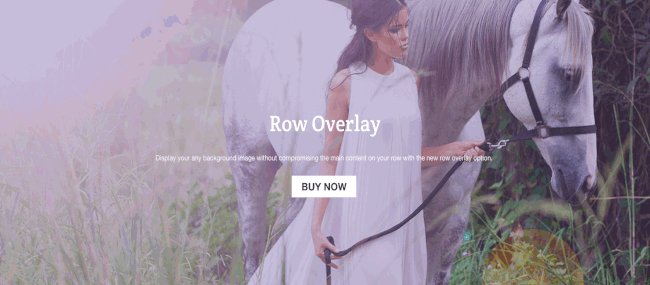
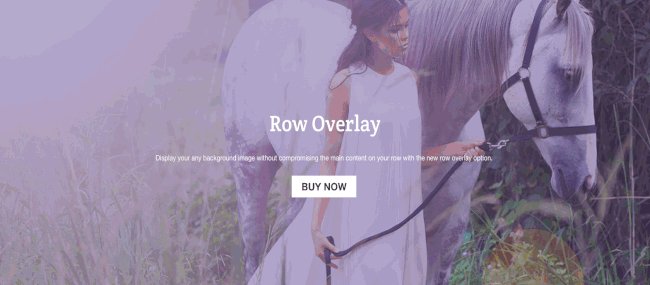
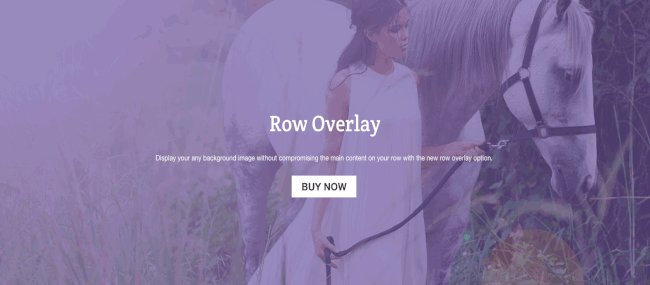
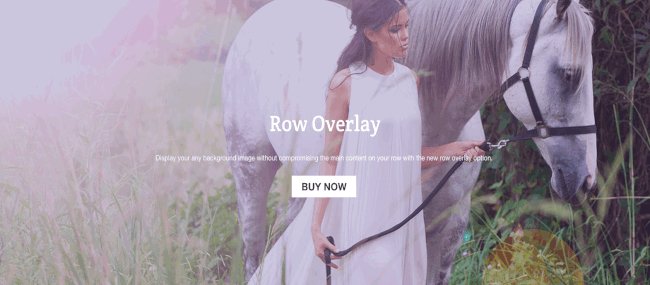
Ensuring that your content doesn't get drowned by background images, sliders, or videos is crucial when designing your site. Undertanding the importance of this, we added the Row Overlay feature on the Builder styling section. This feature allows you to create a color overlay on top of your background image/slider/video, making sure that the content on your row stands out. An additional feature we've added with this is the Overlay Hover Color option. This gives you the ability to highlight the content on your row when users cursor hovers on top of the row. Check out the demo below and see it in action.
New Builder Feature – Row Overlay

August 31, 2015 @ 1:53 pm
That is so cool !!,
Will it work on mobile devices?
August 31, 2015 @ 4:46 pm
Hi Brian,
Glad to hear that you like it :) Yes, it does work on mobile devices as well. The hover feature will appear whenever a user clicks on the row.
April 22, 2019 @ 10:38 pm
I’m trying to change this feature from a skin that I used for a site that is in development and it is not working! For whatever reason the changes I make to the original skin gradient do not show up and cannot be saved! I’m using safari on a Mac – wondering if this comes into play. Can’t seem to find any answers.
April 23, 2019 @ 5:00 pm
Hi Liz,
We have to access your site in order to troubleshoot this issue, please post this issue to our Support Forum: https://themify.me/forum or contact us via Support email: https://themify.me/contact so we can help.
July 23, 2020 @ 12:00 pm
Why is my row overlay not working. It shows in the background instead
July 23, 2020 @ 6:44 pm
Make sure your row overlay has semi-transparent background (on the color picker, drag the opacity slider to adjust the opacity).
September 25, 2025 @ 8:23 pm
It doesn’t work. All I get is a black stripe at the top. My row if full width/height and full cover