We would like to update you on the Pagespeed framework that was announced a few months ago. There has been a long delay because Google Pagespeed Insights changed their metrics when we were close to completion. So we ended up re-coding a lot of stuff to comply with the new metrics. Before, Google just evaluated the page size, HTTP requests, scripts, code practices, etc., but now they also audit user experience as part of the pagespeed score. They implemented some new metrics such as Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) to determine how user friendly your page is rendered on user's screen. For example, if you have a large element (whether it is a text, image, video, map, or slider) that takes a long time to load, it will trigger a long LCP. Or if you have an element that causes layout shift during page render (eg. inline popup, ad, social embeds, etc.), it will trigger the CLS issue. The long loading LCP and CLS will result in lower pagespeed score. For more information, read Google's Web Vitals.
The new changes have made it harder to score 95+ on Google Pagespeed Insights for everyone (including our new framework). If you refer to our previous post, the demos used to score 97 to 99 but are now down to 90 to 92 due to the new changes. The good news is we've tackled the new metrics pretty well. Most demos (even with heavy content) can still score 90 and up. In this post, we will share the Ultra and Shoppe beta version and show a few pagespeed comparisions between the old vs new version.
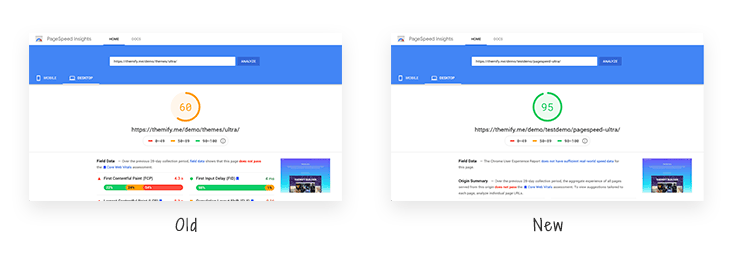
Old vs New Ultra Pagespeed
With the same demo content and plugins activated, the new Ultra can score 95 whereas the old version is 60/100. If you don't see the right score, try to click on "Analyze" to run the report again. Sometimes it takes a few analysis to get the accurate report as server connection can affect the result.
- New Version: 95/100
- Old Version: 60/100
- View Demo
- View Google Pagespeed Report

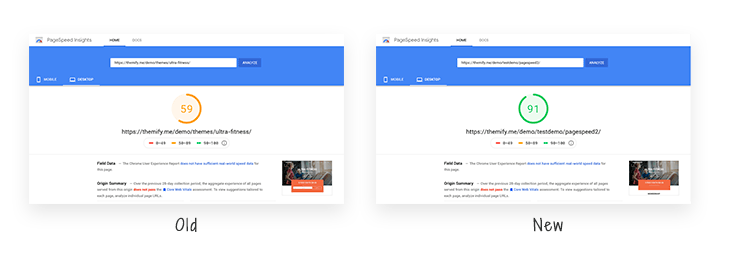
Ultra Fitness
- New Version: 91/100
- Old Version: 59/100
- View Demo
- View Google Pagespeed Report

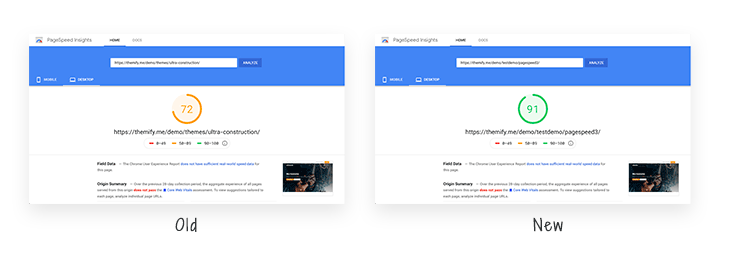
Ultra Construction
- New Version: 91/100
- Old Version: 72/100
- View Demo
- View Google Pagespeed Report

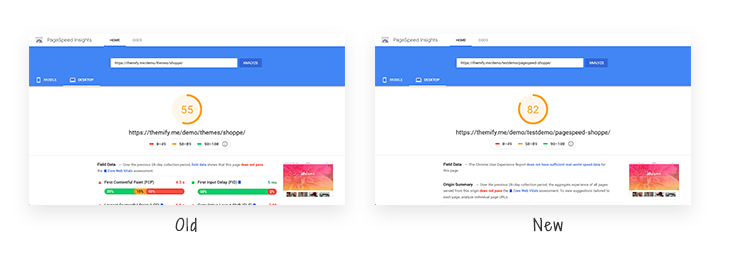
New Shoppe Pagespeed
Again, we set-up a few Shoppe demos to audit the pagespeed score.
- New Version: 82/100
- Old Version: 55/100
- View Demo
- View Google Pagespeed Report

Largest Contentful Paint (LCP) Issue
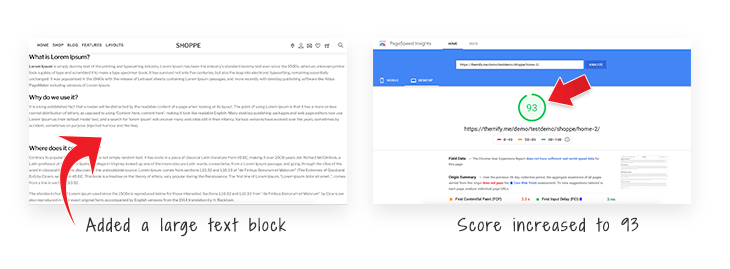
You may wonder why Shoppe homepage can't achieve 90+ score. It is because Shoppe homepage has a big slider in the viewport that triggered the Largest Contentful Paint (LCP) issue. Since the large slider has high resolution images, it increases the LCP load time. To prove this point, we've duplicated the homepage to "Home 2" and added a large text block in the viewport, so that text block would be used to measure the LCP. Because text loads faster than the slider images, the score instantly jumps from 82 to 93 (view pagespeed report).

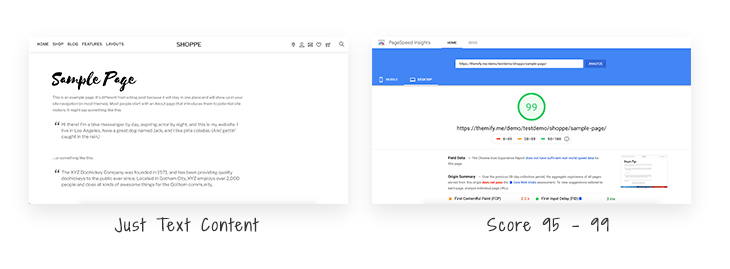
If you have a text based page like this sample page (without any images, videos, embeds, sliders, etc.), our themes can score 95 to 99 (see report).

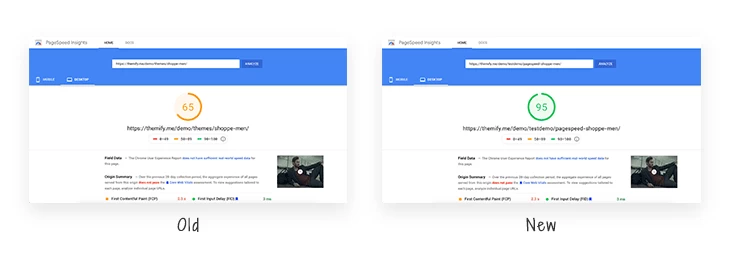
Shoppe Men Fashion
- New Version: 95/100
- Old Version: 65/100
- View Demo
- View Google Pagespeed Report

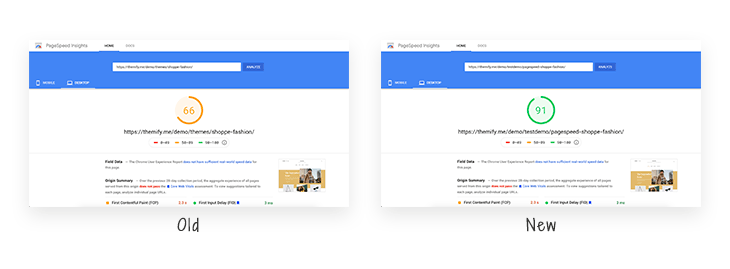
Shoppe Fashion
- New Version: 91/100
- Old Version: 66/100
- View Demo
- View Google Pagespeed Report

Beta Available
We have the beta versions available that is very close to the final version. Please download them, give them a try and help us by reporting any bugs you may encounter. Note that the beta versions do not work with the old Builder addons. Do not activate any Builder addons while testing the beta. Also, do not use the beta theme on your live site.
Download:
To test the beta version:
- Download either Ultra Beta or Shoppe Beta zip and install. Warning: do not install the beta version on your live site (try it on your staging or test site).
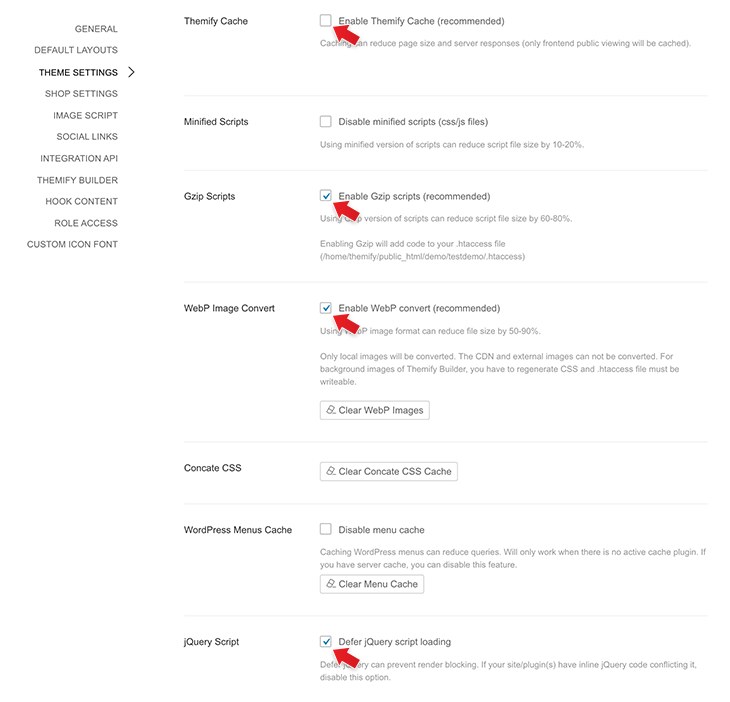
- Go to Themify > Settings > Themify Settings > Performance and enable the following options to get the optimum result:
- Enable Themify Cache - This will minify the HTML output on the frontend and create a static HTML file on the server. The cached files will be served next time the visitors view the same page. Enabling Themify Cache can speed up page load on the whole site and reduce your overall server processing resources.
- Enable Gzip Scripts - It will use the compressed scripts packed in the theme and framework. This can reduce the script file size transfer.
- Enable Webp Image - Webp is a new image format invented by Google that can further reduce image file size and speed up the page load.
- Defer jQuery - Many themes and plugins use jQuery Javascript library including Themify. Deferring jQuery load can prevent render blocking. Some plugins might require jQuery in the <head>. If you find plugin conflicts related to Javascript errors, try to uncheck the defer jQuery option.
To check your site pagespeed:
- Once you have the test site with the beta theme installed, go to Google's PageSpeed Insights
- Enter your site URL and click "Analyze". Note: you should analyze a few times to get the average score because server or connection issues may affect the report.
- It will show you the score report on desktop and mobile (the higher the score the better).
- If your site doesn't score 90 or higher, please report it to us and we will assess it.
Important Notes & Changes:
- Child theme: if you have modified PHP templates in a child theme (eg. header.php, footer.php, etc.), you might need to redo the child theme templates again because there have been a lot of changes in most templates.
- Icons: In the old version, the entire icon font file is loaded for all icons (eg. the icons that you insert in Icon, Accordion, Menu, Tab module, etc.). Now the icons are inserted as individual SVG icon (ie. it only loads the inserted SVG icon rather than the whole icon font file).
- Addons: The new framework does not work with the old Builder addons. If you are using the beta version, please do not activate any addons. On the final release, you need to update all addons together.
Bug Report & Feedback
As usual, if you encounter any issues or bugs, feel free to contact us or comment on this blog post below. This update was possible with the help of all our team, as well as all of you! We hope to finalize it very soon and help all Themify users to have a faster site and higher SEO rank.


July 23, 2020 @ 2:07 pm
Brilliant! Any tests on the new pro theme builder?
July 23, 2020 @ 6:44 pm
Yes, we’ve been testing the new framework with all Builder addons and plugins including Builder Pro. It works with Builder Pro.
July 23, 2020 @ 2:16 pm
Amazing. But I see you have said, no testing on live site. Annoyingly I don’t have a test/ staging site but look forward to when you think we can. If you wish to test on my site please let me know. I have had issues with page speed so keen to play when I can. Excited for this product.
July 23, 2020 @ 6:43 pm
Do you use any Builder addons on your site? If you don’t have any Builder activated, it should be ok to try the beta version.
July 23, 2020 @ 2:30 pm
I will definitely give this a go. I have been picky with that themes i use for my websites as i tend to worry about pagespeed. Please provide more detailed info on what would need to do to experience this findings of yours
July 23, 2020 @ 6:42 pm
Which theme are you using? To test our beta theme, simply duplicate your site, install the beta theme and then check your score with Google Pagespeed Insights.
July 23, 2020 @ 2:39 pm
love the analysis though.
Will definitely review my ecommerce shops and revert
July 23, 2020 @ 2:42 pm
Now that this beta works for me, I can say the improvement is huge and instant.
Looking forward to the final version so I can upgrade all my clients.
Thank you for all the hard work!
July 23, 2020 @ 2:56 pm
I am looking forward to the final, not beta product. Love your work keep up!
Stay safe,
Erik
July 23, 2020 @ 6:05 pm
Will this be applied to Themify Builder plugin also?
July 23, 2020 @ 6:40 pm
The Builder content will be optimized. However, the overall site speed would depend on the theme itself. We are able to achieve 90+ pagespeed score because we optimize the whole theme including the Builder content.
July 23, 2020 @ 10:00 pm
Thank you Themify! This is why I love your products. Always are up to date with great features.
July 24, 2020 @ 8:35 am
Hello, thanks for the new beta version. Good work so far. i am testing on a copy of a running site. Unfortunately with mixed results. I am still trying out how it would/could works in combination with WP-Rocket. Seems to have slightly better results, but it varies greatly from acceptably good/better to sometimes significantly worse. I will continue testing. Are there any recommendations on how to use WP-Rocket?
July 25, 2020 @ 1:39 am
If you have Themify Cache enabled, you shouldn’t need WP Rocket. Could you share the URLs that don’t score 90+?
July 24, 2020 @ 9:42 am
Does it work with Pro Builder?
Because have a website using Ultra + the Pro Builder. planning to clone and use this on staging one.
July 25, 2020 @ 1:38 am
Yes, it works with Builder Pro. Feel free to try out beta version.
September 12, 2020 @ 2:35 pm
Nice, btw. Does this beta version also based on the latest Ultra version. Because since the upgrade to WP 5.5.1 there are some changes in lates Ultra update
July 24, 2020 @ 7:39 pm
I’ve copied a current Ultra site to a test domain and tested it with the beta. My first impression is very positive.
To be sure: can I safely update/upgrade my current Ultra later to the new version without issues and adjustments?
And when will the beta be implemented in the regular Ultra theme?
July 25, 2020 @ 8:38 am
Impressive.
I’m already looking forward to the final release and can’t wait!
Is it foreseeable when the final version will be available?
Thank you for your great work and best regards, Nik
July 26, 2020 @ 10:32 pm
Thanks for the kind words. It was our whole team effort. If everything goes smoothly, the final release will be in a few weeks.
August 29, 2020 @ 10:55 am
So it’s been a few weeks. Any news on that? Themify really should work on communication
August 31, 2020 @ 5:42 pm
Perfect timing. We are working on the final round of testing. Will publish an updated post this week.
August 31, 2020 @ 7:22 pm
Cool Nick.
Great News!
Keep up the good work
September 9, 2020 @ 5:49 pm
Still patiently waiting. Whats up :D
July 26, 2020 @ 10:58 pm
Great work. I know these settings only handle Themify themes and not the whole site but I have Gzip scripts, Defer JQuery script, and minified scripts (css/js files) already enabled in Cloudflare and SiteGround’s SG Optimizer. Will it be in conflict if I turn on those settings under Themify Settings?
August 1, 2020 @ 11:51 am
I can’t wait to see the final version of the product, thanks for creating this. We are using several adds-on, and we cannot use the beta version. You suggest activating the functionality of the Themify Cache, will this be working fine together with another plugin, like the WP3 Total Cache plugin that we have installed onto the site, or do we have to check not to have any conflicts?
August 5, 2020 @ 10:10 am
Simply awesome. Page speed is the key to rank and this article more or less sum up the aspects.
August 25, 2020 @ 4:31 am
Upcoming Google updates will ensure that be it amp or non amp, Page speed is the key for success. That’s the reason why Google Search console has introduced Core Web Vitals.
Themify Teams, it will be nice if you come up with a detailed discussion on Core Web Vitals.
September 10, 2020 @ 7:19 am
Hello,
how far are you with the update?
Kind regards, Nik
September 12, 2020 @ 1:31 am
It is coming along nicely. We are going to release the final beta next week and then the final release in 1-2 weeks after.
September 25, 2020 @ 10:03 am
I appreciate this effort very much. So many reviews have been stressing the increasing importance of a faster pagespeed as par Google ranking.
October 5, 2020 @ 9:30 pm
Updates?
October 5, 2020 @ 9:47 pm
It is released now: https://themify.me/blog/pagespeed-v5-release