Split
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
How to Make Split Scrolling Pages
When split scrolling is enabled, the Builder rows/columns will display in full height and perform a vertical split transition on page scroll. NOTE: On tablet devices, the split scrolling will have full section scrolling effect for better performance.
To create the split scrolling pages:
- Go to WP Admin > Pages > Add New
- On Themify Custom Panel, select "Split Scrolling = Yes" (Sidebar, page title, and comments will be disabled in this mode)
- Click Publish and view page frontend
- Click "Turn On Builder"
- Now you would use the Builder the construct the page layout
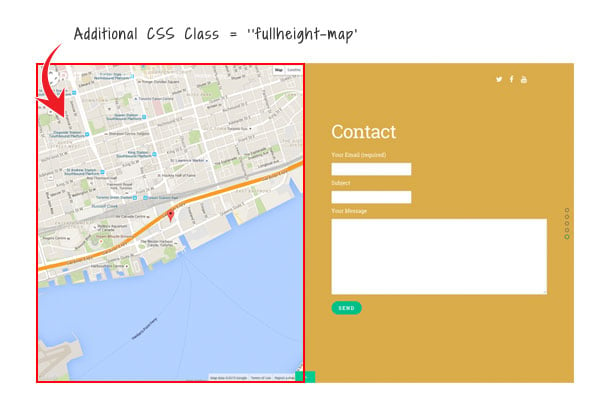
Full Height Map
To make the Builder Map to display full height within the split scrolling section:
- On the Map module options > Styling tab, enter 'fullheight-map' in Additional CSS Class

How to Import Split Scrolling layouts
To import a pre-designed split scrolling layout:
- Add a new Page.
- On the page's Themify Custom Panel > Page Options, select:
- Split Scrolling = Yes
- This will disable the sidebar, preset the content width, and hide the page title automatically.
- Split Scrolling = Yes
- Optional: on the Themify Custom Panel, click on "Page Appearance" tab to set the design appearance of this particular page.
- On the Discussion panel, uncheck "Allow discussion" checkbox (this will disable the comments on the page).
- Publish and view the page frontend.
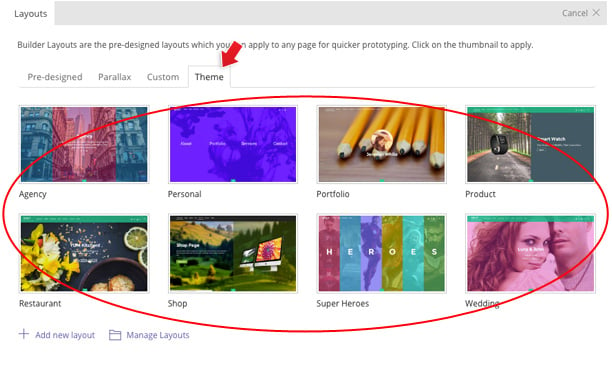
- Turn on the Builder on frontend, on the top admin bar, select Themify Builder > Layouts > Load Layouts.
- A lightbox window will appear where you'll be able to toggle between Pre-designed, Parallax, Custom Builder, or Theme layouts. Click on "Theme" tab and click on a thumbnail image to import.
- Pre-design tab consists of all Layouts in the Builder.
- Parallax tab consists of all Layouts that have parallax scrolling effect.
- Custom tab is where you find your own custom Layouts.
- Theme tab consists of the layouts built specifically for this theme.
- When it asks to replace or append the layout, click "Replace Existing Layout".
- Now you may replace the images and text as you like.
How to Design Custom Split Layouts
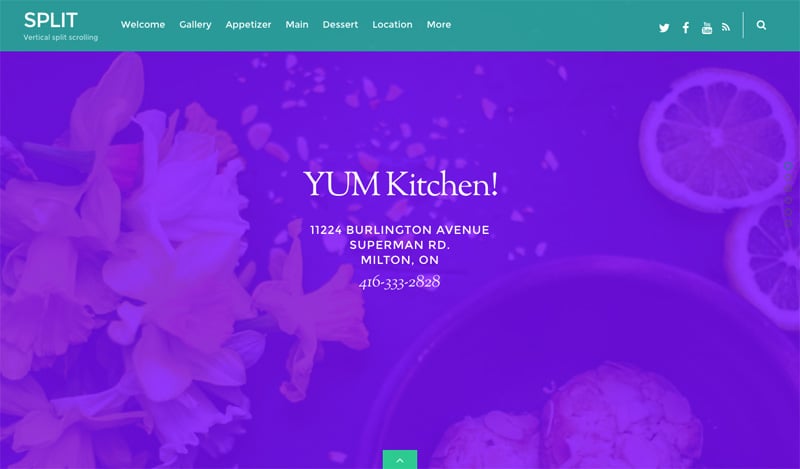
In the following tutorial, we will show you how to create a split layout using this Restuarant demo page as a reference design. If you want to see the final result first, create a new page then import it from Themify Builder > Layouts > Load Layouts > Theme tab and select "Restaurant" thumbnail.
To design a custom split layout from scratch:
- Add a new Page.
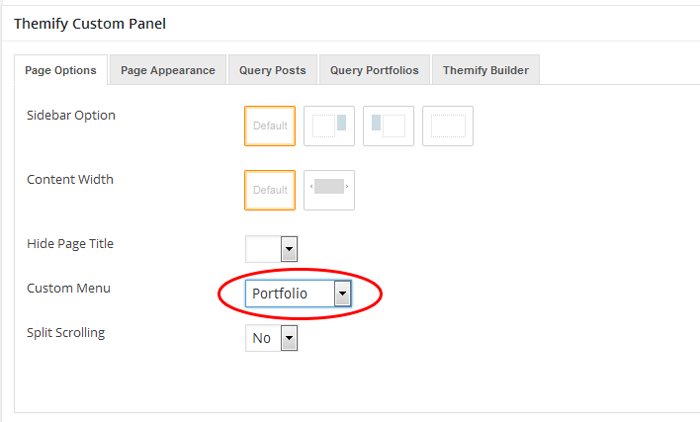
- On the Themify Custom Panel, select the following options (view screenshot):
- Custom Menu: Select a custom menu that you've created for this page layout. For more detail on how to do this, go to the ScrollTo Row Anchor section of this documentation.
- Split scrolling: Yes
- Optional: on the Themify Custom Panel, click on "Page Appearance" tab to set the design appearance of this particular page.
- On the Discussion panel, uncheck "Allow discussion" checkbox (this will disable the comments on the page).
- Publish and view the page frontend.
- Turn on the Builder on frontend.
- Hover your mouse on the first row top bar, then click on the brush icon to open styling options on the row and select the following parameters (view screenshot):
- Background Type: Image
- Background Image: Upload a background image, we recommend the size to be 1400x800px
- Background Mode: Parallax Scrolling
- Row Overlay: Color - #7b00ff
- Drop in Text modules as like this screenshot. If you are new with Themify Builder, watch this starter video on how to use the general interface.
- Now that you've done the first row, open a new browser window/tab; view the page that you are working on to see the result. Keep the Builder edit mode active on the other browser window/tab (so one window to work on, another one to see the result).
- Let's create the second row now. On row grid dropdown, select (view screenshot):
- Select 2-column grid
- Column Alignment = top alignment icon
- Check the "Equal Column Height" option
- Gutter Spacing = None
- On the left column, add a column background image. To do this, click on the column brush icon (view screenshot), and input the following parameteres
- Background Type: Image
- Background Image: Upload a background image, we recommend the size to be 800x800px
- Background Mode: Fullcover
- Top padding: 250px
- On the right column, input the following column styling:
- Background Type: Image
- Background Image: Upload a background image, we recommend the size to be 800x800px
- Background Mode: Fullcover
- Overlay: Color - #00000 with middle opacity
- Font & Link Color: Set to white #fffff
- Padding: 5%
- On the right column, drop in a Text and Gallery module as per this screenshot.
- Now switch back to the viewing browser tab. Reload the page to see the result.
- We will end the tutorial here. You can follow the similar steps and technique to create the remaining part of the layout.
ScrollTo Row Anchor Menu (Single-Page Menu)
To achieve scrollTo row anchor:
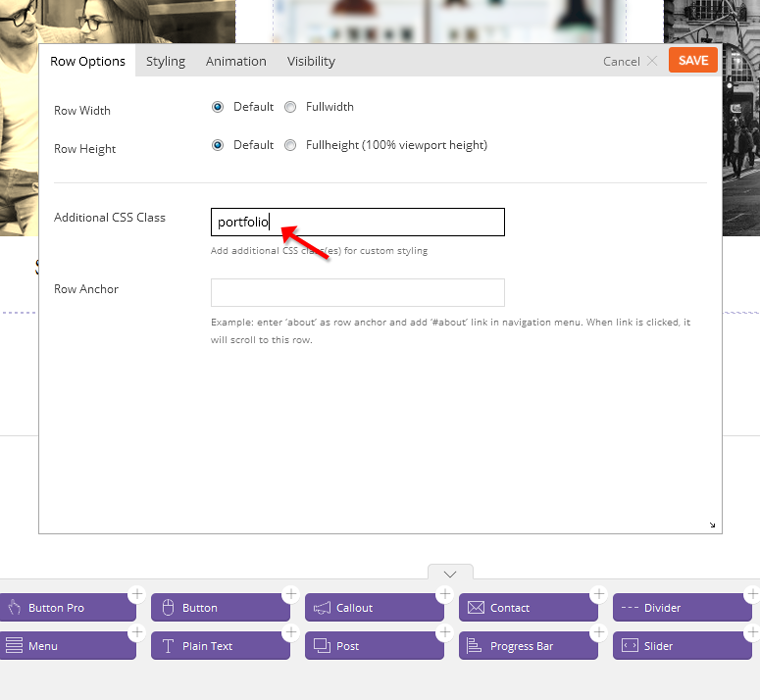
- Step 1) First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio").
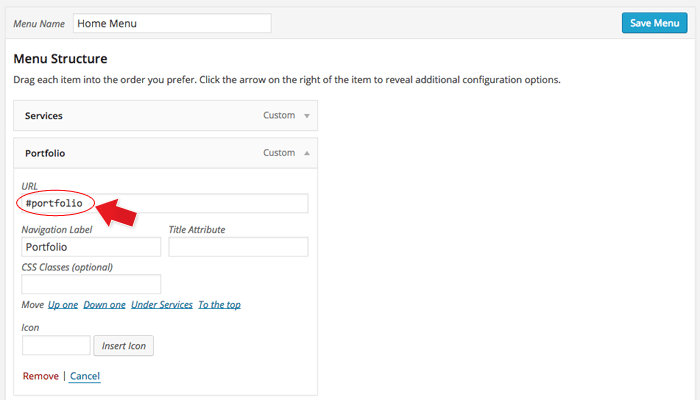
- Step 2) Then in the WordPress menu link (WP Admin > Appearance > Menu), insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name).
- Step 3) On the page where you want to have the single page menu, select the menu in Themify Custom Panel (the Themify Custom Panel is located below the content editor when you add/edit the page).
- Result: When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio".
Note: The Row Anchor text will be used as the split scroll pagination labels (the circles on the right edge). If you enter 'my-blog' in Row Anchor, it will display label as "My Blog".
Portfolio Post Type
The theme comes with Portfolio post type as an optional plugin (you don't need to install the Portfolio plugin if you don't intend to have a portfolio on your site).
To install the Portfolio Posts plugin:
- Go to your WP Admin > Themify panel
- On the Themify panel, click "Begin installing plugin"
- Then on the "Install Required Plugins" page, click "Install" under the "Themify Portfolio Posts"
- Once the plugin is installed, click "Return to Required Plugins Installer"
- Now click "Activate" to activate the installed plugin
Adding Portfolio Posts:
- To create a Portfolio post, select "Add New" under the "Portfolios" admin menu
- Enter the portfolio title and content
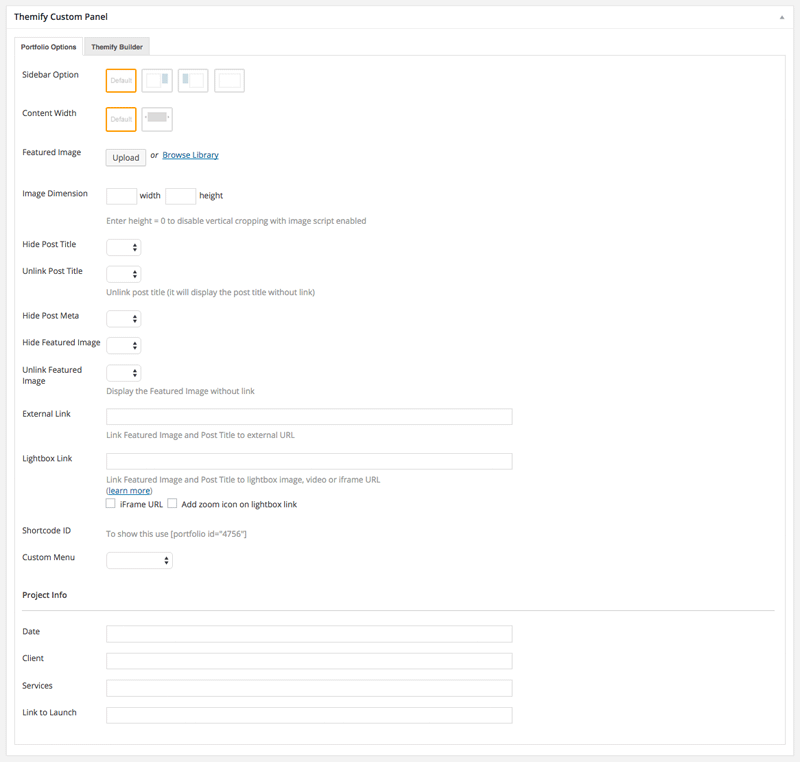
- In the Themify Custom Panel, enter the options as you like:
- Featured Image = Upload or select an image from the media library for the project
- Image Dimensions = This image dimensions will be used for the featured image in the single post view (leave blank will have the default dimensions)
- Hide Post Title = This option is used to set whether the post title will be displayed in the single post view
- Unlink Post Title = This option is used to set whether the post title will be linked in the single post view
- Hide Post Date = This option is used to set whether the post date will be displayed in the single post view
- Hide Post Meta = This option is used to set whether the post meta will be displayed in the single post view
- Hide Featured Image = This option is used to set whether the featured image will be displayed in the single post view
- Unlink Featured Image = This option is used to set whether the featured image will be linked in the single post view
- External Link = This option is used to link the post featured image and title to a custom URL
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL
- iFrame URL = If checked, this will open the URL as an iFrame within the lightbox. This can be used to open external URLs such as other pages or sites
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link
- Shortcode ID = Use the shortcode provided here to show this individual post
- Project Info = (Optional) Input information you would like to appear with your portfolio post
- Date = Input any date you would like
- Client = Input who your client is
- Services = Input what services you did for the client
- Link to Launch = Input the link of the actual site where your content was used
Displaying Portfolio Posts on Pages:
- First create a new Page (in admin, select "Add New" under the "Pages" admin menu)
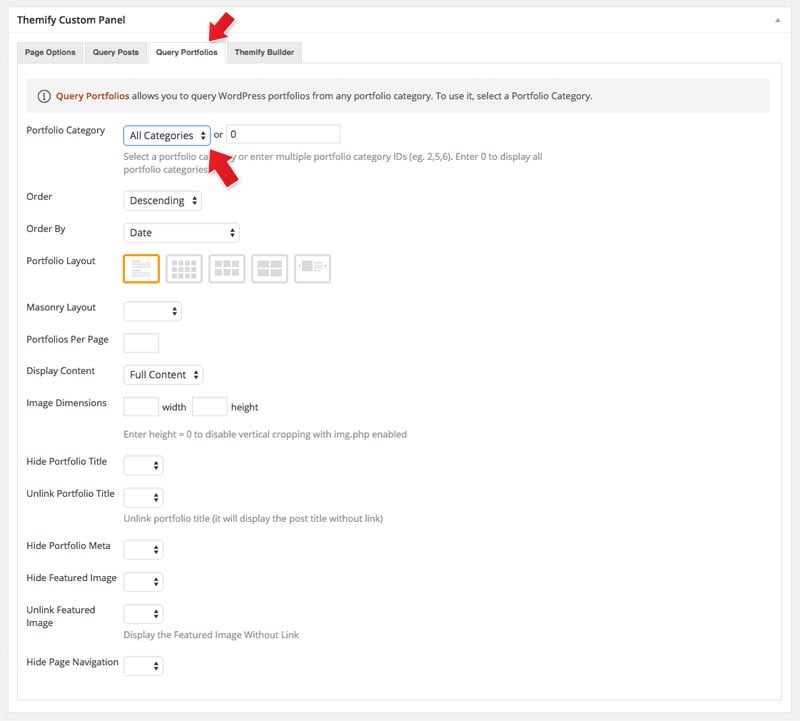
- In Themify Custom Panel, click "Query Portfolios" tab, select either "All Categories" or a Portfolio category, and select the other options as you like:
- Portfolio Category = This option is used to set which categories will be included or excluded in the post list
- Order = This option is used to set whether posts will be ordered in ascending or descending order
- Order By = This option is used to set the attribute that posts will be ordered
- Portfolio Layout = This option is used to set the layout of portfolio posts, such as grid columns, list posts, etc.
- Portfolios Per Page = This option is used to set the number of portfolio posts shown per page
- Display Content = This option is used to set what content is output for each portfolio post (None, Excerpt, or Full Content)
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at
- Hide Portfolio Title = This option is used to set whether the post title will be displayed
- Unlink Portfolio Title = This option is used to set whether the post title will operate as a link
- Hide Portfolio Date = This option is used to set whether the post date will be displayed
- Hide Portfolio Meta = This option is used to set whether the post meta will be displayed
- Hide Featured Image = This option is used to set whether the featured image will be displayed
- Unlink Featured Image = This option is used to set whether the featured image will operate as a link
- Hide Page Navigation = This option is used to set whether the page navigation for portfolio posts will be displayed
Displaying Portfolio Posts using shortcodes:
You can use the shortcode to display the Portfolio posts anywhere in the content editor, Text widget, and the Builder Text module.
Below are some sample portfolio shortcodes using different parameters:
-
- = display Portfolio posts with default settings
-
- = display latest 3 Portfolio posts in grid3 layout, set image dimensions and show post date
-
- = display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout
-
- = display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration"
Available parameters:
- limit = number of post to query/show
- category = category ID number or category name (default = all categories)
- image = show post image or not (yes or no)
- image_w = featured image width
- image_h = featured image height
- title = show post title (yes or no)
- display = display whether full content, excerpt or none (content, excerpt, or none)
- post_meta = display post meta (yes or no)
- post_date = display postdate (yes or no)
- style = layout style (grid4, grid3, grid2). You may also add custom css class in here (e.g. style="grid4 custom-class"). Custom CSS class is only required for developers to apply styling
- order = specifies ascendant or descendant order (ASC or DESC)
- orderby = criteria used to order posts (author, comment_count, date, menu_order, and title)
- unlink_image = remove the link on featured image (yes or no)
- unlink_title = remove the link on the post title (yes or no)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Designing Portfolio with the Builder
You can use the Builder to design any page and post including the custom post type like Portfolio on the demo. The Builder helps you to make rich media layouts easier by drag and drop elements on the page. Below is a sample portfolio single we designed:
To create a Portfolio single with the Builder:
- In admin dashboard, select "Add New" under the "Portfolios" admin menu
- Then publish and view the portfolio post on frontend
- From the top admin bar, select Themify Builder > Turn On Builder
- Now you can use the Builder to add modules on the page
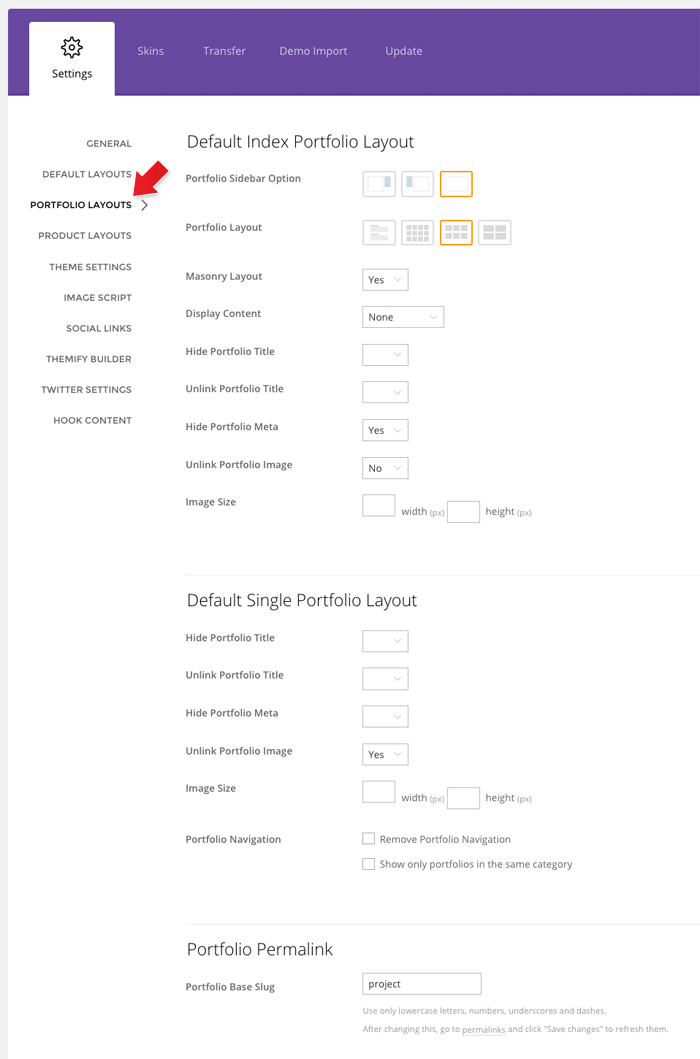
Setting the Portfolio Layouts
- To set the Portfolio layout options, go to WP Admin > Themify > Settings > Portfolio Settings
- Default Index Portfolio Layout = refers to the Portfolio archive view (i.e. Portfolio posts queried with shortcodes, Query Portfolio pages, Portfolio category pages, etc.)
- Default Single Portfolio Layout = refers to the single post view of the portfolio (project)
- Portfolio Permalink = set base slug for single Portfolio URL (default is 'project')
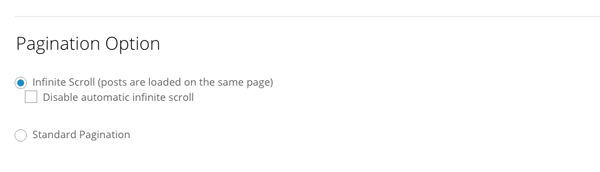
Infinite Scroll
Infinite scroll is enabled by default. To change it, go to WP Admin > Themify theme >Themify Settings > Theme Settings > Pagination Option:
- Infinite Scroll = load more posts as viewer scroll down the page.
- Disable automatic infinite scroll = it will show a "load more" button and viewer must click this button in order to load more posts.
- Standard Pagination = will disable infinite scroll and show the regular number pagination instead.
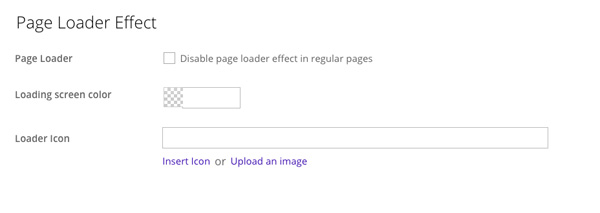
Page Loader Effect
Page loader effect is the transition effect that appears when navigating within the site. It is enabled by default. To disable or customize the page loader, go to WP Admin > Themify theme > Themify Settings > Theme Settings > Page Loader Effect and you'll see the following options:
- Page Loader = Check option to "Disable page loader effect in regular pages".
- Loading Screen Color = Select any color you'd like the appear as your pages load.
- Loader Icon = Insert your own image, or select from our icons the loader icon that'll appear as your page loads.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.