Infinite
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
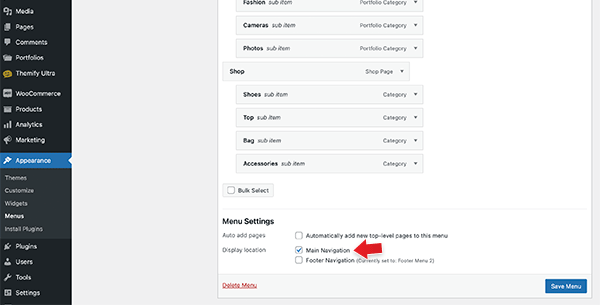
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Mega Menu
The Mega Menu feature enables you to make the most of the WordPress menu by showcasing featured posts and multi-column dropdowns with various links and widgets.
To use the Mega Menu:
- To make use of the Mega Menu feature, you'll first need to set up the menu at WP-Admin > Appearance > Menus.
- Once you've created the menu (follow the steps below), you can assign that menu as the 'Main Navigation,' and the mega menu will appear in the primary navigation area of your theme. Note: Mega menu support is available only in the following themes: Ultra, Shoppe, Music, Parallax, Fullpane, Peak, and Magazine. If your theme doesn't support the mega menu feature, you can still use the Builder Menu module to display it.

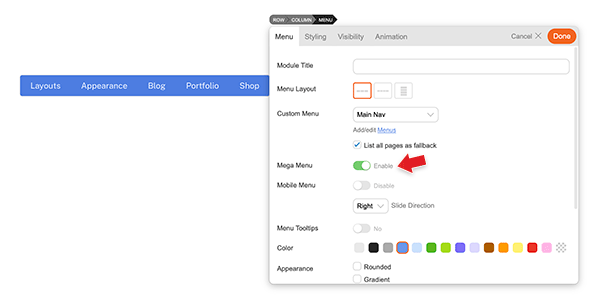
- You can display the mega menu using the Builder's Menu module. Simply drop in a Menu module, choose the menu you've configured with the mega menu feature, and then enable the "Mega Menu" option.

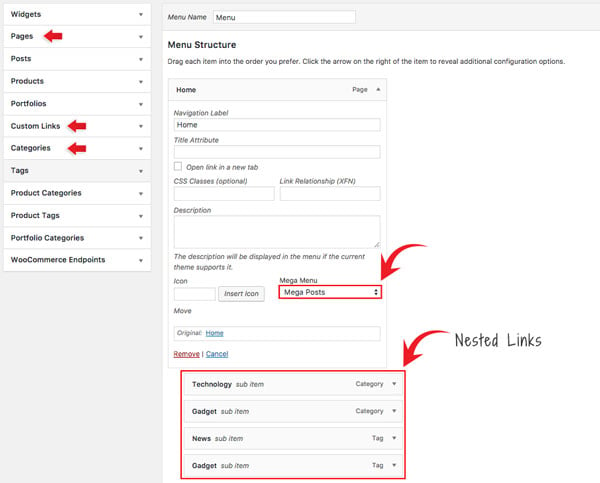
- To create Mega Posts on the mega menu dropdown:
- Go to WP-Admin > Appearance > Menus, add a new menu or edit any existing menu.
- Add a "Pages" or "Custom Links" and select "Mega Posts" on the Mega Menu dropdown option.
- Next, include 'Tags' or 'Categories' as link types in the nested menu. For instance, you would set the Blog page link as the parent link and then nest the categories/tags links. When users hover over the Blog link, they will be able to see the recent posts of the corresponding categories/tags within the mega menu dropdown.
- Note: The nested items must be Tags or Categories. This will display recent posts associated with the chosen tag/category. If the Tags option is not visible, click on the 'Screen Options' located in the top-right corner, and ensure that the 'Tags' option is checked.

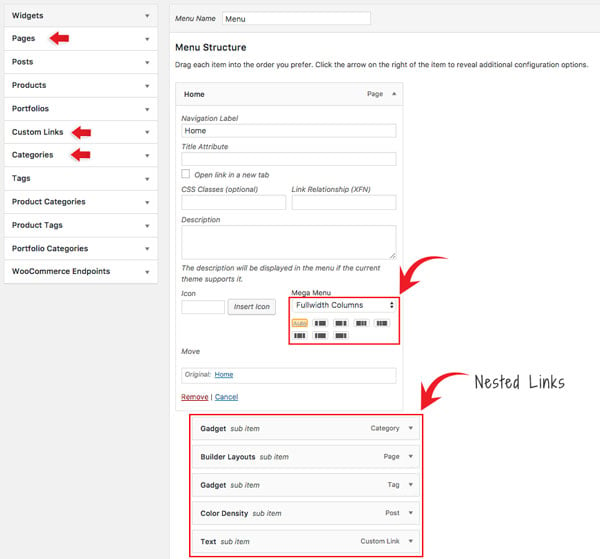
- To set Fullwidth Columns:
- Add a "Pages" or "Custom Links" and select "Fullwidth Columns" on the Mega Menu dropdown option.
- Select the column layout from the preset that appears - Default is set to "Auto",
- Then add any link (Pages, Posts, Custom Links, Tags, Categories) or widgets. This will display nested links in multiple columns.

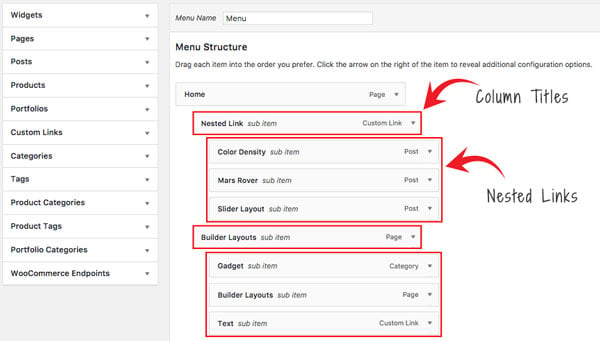
- Setting Navigation Titles Above Nested Links:
- Utilizing the 'Fullwidth Columns' option, you can also establish header titles that appear above the nested links. To achieve this, simply add an additional layer of nested links beneath the initial set of nested links, as demonstrated in the screenshot below:
- Utilizing the 'Fullwidth Columns' option, you can also establish header titles that appear above the nested links. To achieve this, simply add an additional layer of nested links beneath the initial set of nested links, as demonstrated in the screenshot below:
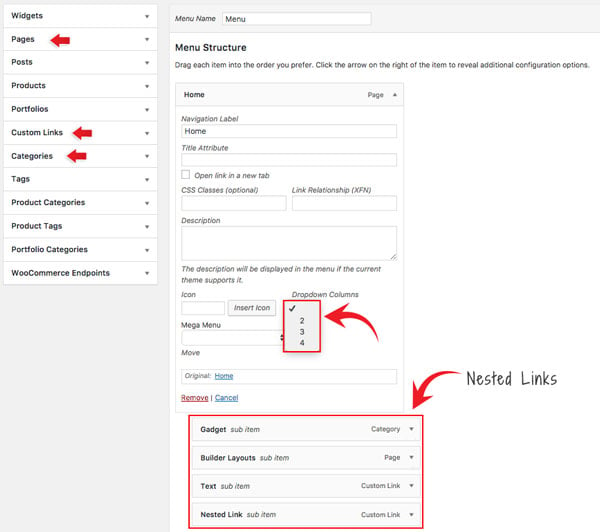
- To set Dropdown Columns:
- Add a "Pages" or "Custom Links", select the "Dropdown Columns" option, and then select the number of columns (2, 3, or 4).
- Then add any link (Pages, Posts, Custom Links, Tags, Categories) or widgets. This will display the nested links in the number of columns as you selected.
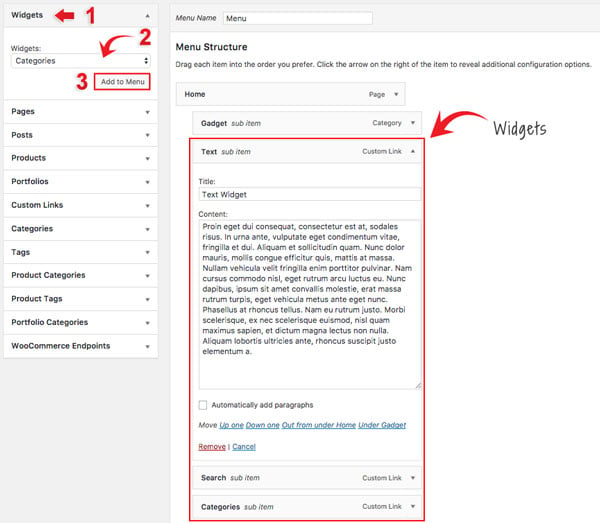
- To add Widgets in the mega menu:
- Select the "Widgets" link type and select the widget from the dropdown menu option.
- Click "Add to Menu" and customize the widget as you like (eg. you can drop in a Text widget and enter your custom text).
Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.
Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.
Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
Image Filters
There are three different image filters built in the theme: Grayscale, Blur, and Sepia.
To set global Image Filters:
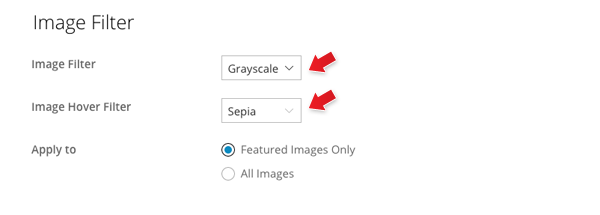
- Go to WP Admin > Themify > Settings > Theme Settings, under the Image Filter options, select:
- Image Filter = will apply the filter to the image (default is none)
- Image Hover Filter = will apply the filter when the cursor hovers on the image only
- Apply to:
- Featured Images Only = will apply to the post featured images only
- All Images = will apply the filter to all images on the entire page
- Example: if you want to have grayscale images, and show the sepia image filter on hover, you would select Image Filter = Grayscale and Image Hover Filter = Sepia.
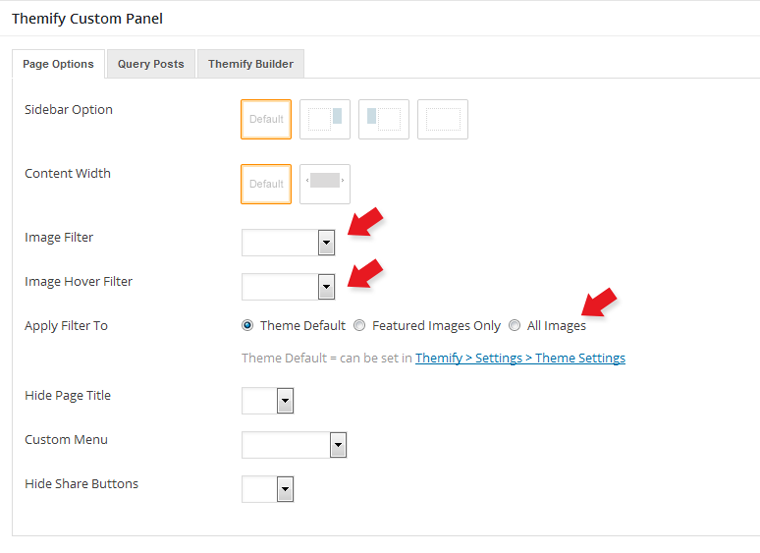
To set the Image Filter per post/page individually:
- To add or edit a post/page, in the Themify Custom Panel, select the Image Filter and Image Hover Filter.
To set the Image Filter in Builder rows and modules:
To set the Image Filter in the Builder rows and modules, you would enter the image filter class name in the "Additional CSS Class" of the row or module options > Styling tab. Read more about Additional CSS Class.
Image Filter class names:
- image-filter-grayscale
- image-filter-blur
- image-filter-sepia
Image Hover Filter class names:
- filter-hover-grayscale
- filter-hover-blur
- filter-hover-sepia
- filter-hover-none = will restore to original (i.e. no filter on hover)
Examples:
- If you want to have a grayscale image filter, you would enter 'image-filter-grayscale' in the "Additional CSS Class"
- If you want to have sepia filter and hover to grayscale, you would enter 'image-filter-sepia filter-hover-grayscale' in the "Additional CSS Class"
Infinite Scroll (Ad Placement)
The Infinite theme comes with an infinite scroll feature for both single post or archive view.
To disable infinite scroll in single/archive post:
Go to your WP Admin > Themify Setting > Theme settings > Check the option "Disable automatic infinite scroll (load more button will show)".
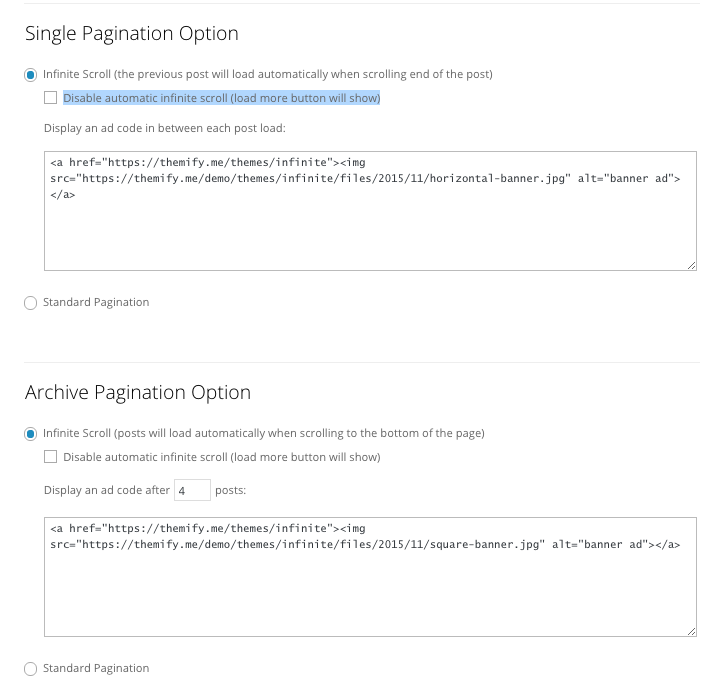
To display an ad on single/archive post:
To access this option, go to your WP Admin > Themify Setting > Theme Settings
- Single Post - You can display an ad in between each post. You can insert the ad code in the text box
- Archive Post - You can display an ad after a certain number of posts

Drop Cap
This is a default feature that's automatically applied when you query posts on a page or module. Because drop cap does not work well with center aligned text, the drop cap styling only appears on the single post that has left Content Alignment. You can also apply drop cap styling to any Builder Text module. 
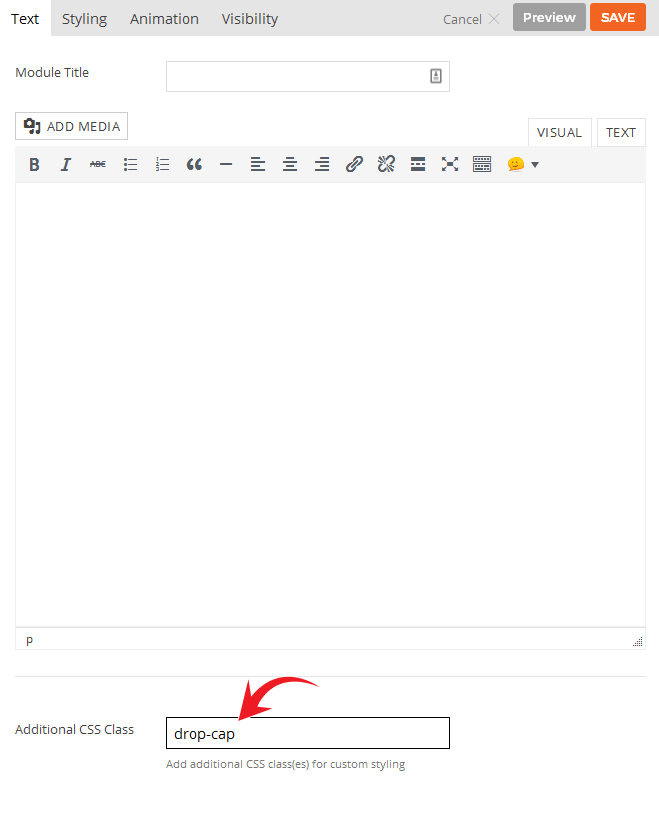
To apply drop cap on a Text module:
- On the Text module > Styling tab: enter 'drop-cap' in the "Additional CSS Class" and it will apply drop cap styling to the first letter of the text module (whether it is a paragraph or heading tags such as h1 to h6)
To disable drop cap:
- Simply go to your WP Admin > Themify Settings > Theme Settings > Under Drop Cap options > Check the option "Disable Drop Cap styling that appears in the first paragraph of post content/excerpt
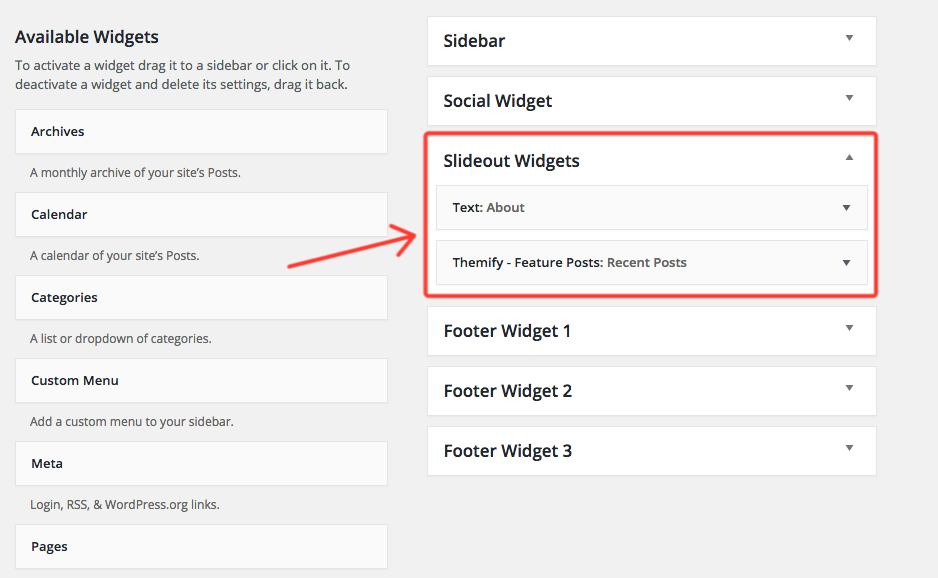
Slide-out widget
This is a default feature that's automatically applied when you create a post or a page. This panel allows you to drop in any widget you'd like. To do this, go to your WP Admin > Appearance > Widgets. There you'll see the slide-out widget option where you can drag and drop widgets that'll appear on your slider-out widget panel.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.