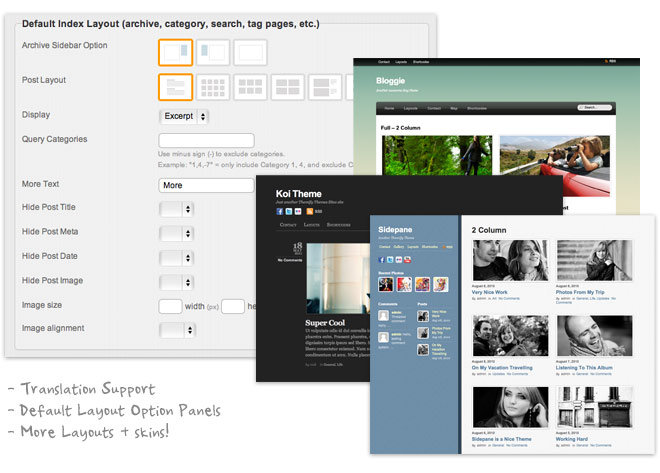
We've been working very hard to improve our existing themes. After the Wigi update last week, the following themes have been updated: Sidepane, Bloggie, as well as the free themes iTheme2 and Koi. Now all themes includes a .po file for theme translation and default layout panels. You can set the default layout with various grid and list view layouts. Along with the theme update, we also added more skins: Sidepane = 9 new skins, Bloggie = 5 new skins, Koi = 2 new skins. Check out the demos to see the new layouts and skins that we've added.
General
Wigi Revamped with CSS3 & More Layouts + Skins
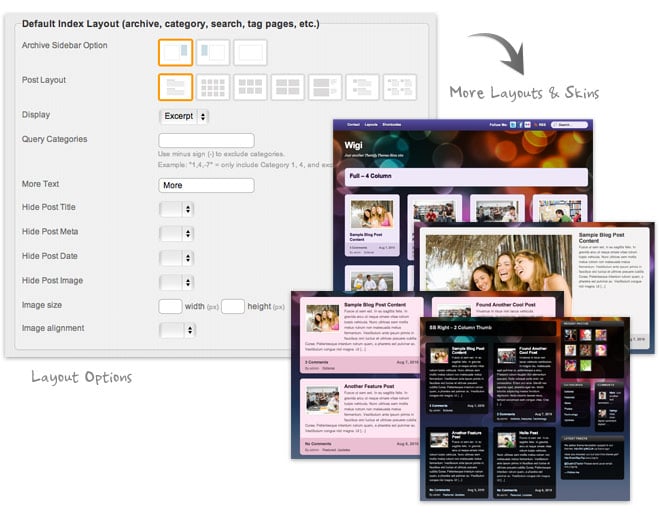
Since Internet Explorer 9 now supports the new CSS3 features, we've decided to revamp Wigi with CSS3. The new version we just released utilizes CSS3 to handle the rounded corners and drop shadow. Not only does it load faster, but it makes theme modifications easier. Here are the major features added in this update: localization support (.po file) for theme translation, default layout options, more skins, and layout options. If you are not familiar with our themes, this means you can choose various grid view and list view layout options for the index pages (archive, search, tag, etc.), post page, and page. You can use our template to build any custom page to display specified category(ies) with the prebuilt layout options. On top of all these new functionalities, we also added 5 additonal skins (6 skins in total now). Check our demo for more details.
Get It Now
If you've already purchased Wigi, we highly recommend you to download the latest theme zip and upgrade your theme. If you would like to purchase a copy of Wigi, we have a discount code for you — enter "wigi" on check out to save 30% (expires on May 24, 2011).
Down Time and Framework Update

We apologize for the recent down time. During the outages, we found a bug in the framework which caused themes to load slowly. It is now fixed in the latest version of the framework - 1.0.9.4. Please check your theme and make sure it is using version 1.0.9.4. You can find the version number by going to the theme option panel. There you can locate the number at the lower left corner of the panel. If your version hasn't already been updated to the latest version using the "auto upgrade" feature then there are two options to upgrade manually:
Option 1) Framework Upgrade Only:
To upgrade just the framework, download the framework from https://themify.me/files/themify/themify.zip and replace the 'themify' folder inside the theme folder on your server (via FTP). Read upgrading themes for tutorial.
Option 2) Entire Theme Upgrade:
To upgrade your entire theme (including the framework), download the latest theme zip from our site (or your member dashboard https://themify.me/member), replace the entire theme folder on your server (via FTP).
Changelogs:
You can view the changelogs of the themes at https://themify.me/logs.
Theme Updates: Default Layout Options
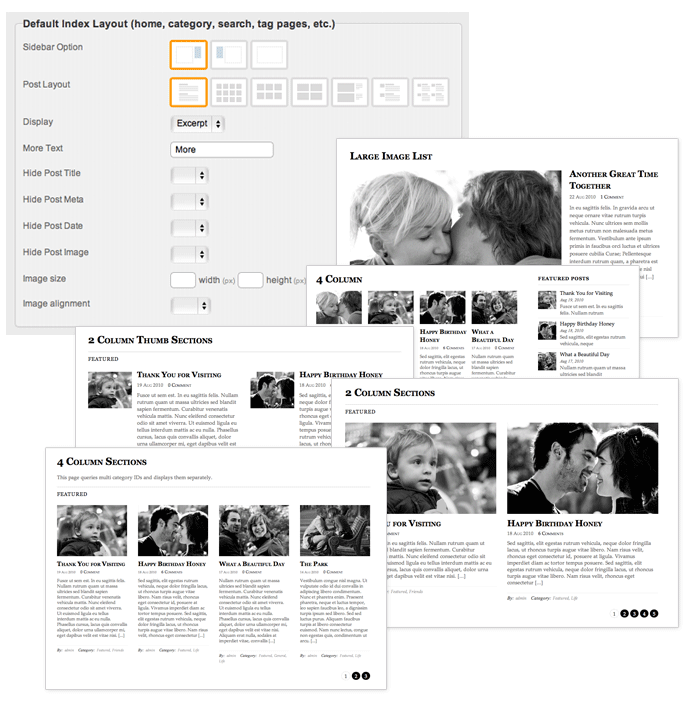
Beside making more new awesome themes, we've also been focusing on improving our existing themes with more user-friendly features. After the Wumblr and Newsy update, here are the themes that have been updated with default layout options: Minblr (demo), Photobox (demo), Edmin (demo), Bizco (demo), Blogfolio (demo), and ThemeMin (demo). The updated theme allows you to set the default layout for Index (home, archive, category, search, tag pages, etc.), Posts, and Pages. You can have sidebar left, sidebar right, or no sidebar along with various list view and grid view layouts. On top of that, you can toggle the visibility of post title, date, image, meta, content, etc. We are looking to revamp all our themes to have the same layout features. Stay tuned.
Hiring: Fulltime Designer & Freelance Developer
![]()
Fulltime Designer
Themify is looking for a fulltime designer/frontend developer (HTML & CSS) to join the team. This is a fulltime position located in downtown Toronto area. You will work primarily on designing WordPress themes and frontend coding. The ideal candidate must have strong design skills and frontend coding experience. This means you need to be able to design in Photoshop and code it with HTML & CSS. Having basic Javascript and PHP coding background is a plus. Note: this is a fulltime position in Toronto.
Freelance Developer
We are also seeking for a freelance PHP developer to expand our framework and theme features. Do you have strong PHP and Javascript skills with WordPress development background? Do you like to code innovative things? Then send us your contact. This is freelance position and you can be based in any where.
How to Apply
Send your resume, portfolio links, work samples, etc. along with your salary expectation to → jobs[at]themify.me.
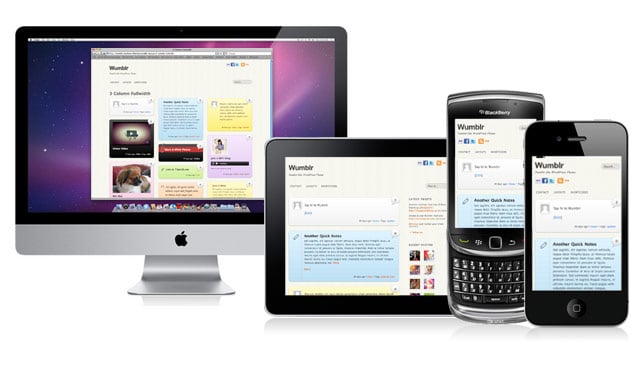
Wumblr Update: Layout Modules & Mobile Version
We are please to announce that Wumblr has been updated. We added new modules where you can set the default layout for: Archive (index, search, category, tag pages, etc.), all Pages, and all Posts. As a bonus, we also added a mobile version to it. Wumblr now has the same fluid layout feature as our popular responsive design themes: iTheme2, Minblr, and Funki. What is responsive design? Basically, the layout automatically flows (responds) base on the browser viewport. This means the layout will still look good and consistent when viewed from most modern devices (desktop or mobile) and any screen resolution. To see this in action, visit our demo, resize your browser window to see the fluid layout. Also, don't forget to try it on a mobile device such as iPad, iPhone, Android, and Blackberry.