Introducing The Lightning Fast Themify Builder!
We’re excited to announce that the Themify Builder 4.5 has officially launched! Our entire Builder has basically been recoded to now use Javascript, so everyone will now experience a new lightning fast Builder! Thank you for all of your feedback on the beta version of the Builder and for your support. We’ve been able to incorporate your recommendations and polish our latest update to a high shine. We’ve even added some new additions to this update, not yet seen on the Beta version – you can see these new features and more below!
Please update your theme to the latest version, with the Themify Updater plugin, to start using the new and improved Builder. If you're new to Themify or need to renew your membership, read below for details about our most popular Master Club!
New UX/UI Features
Faster Performance
The Builder now uses Javascript to load/open the options lightbox, resulting in a major speed improvement. The lightbox only loads when you open it. That means turning on the Builder is much faster than before because the HTML doesn't need to parse until you open the option panel. Because of this, we are able to offer more styling options without affecting the Builder's performance. Themify Builder is the only builder on the market with the most comprehensive styling options.

Action Breadcrumb
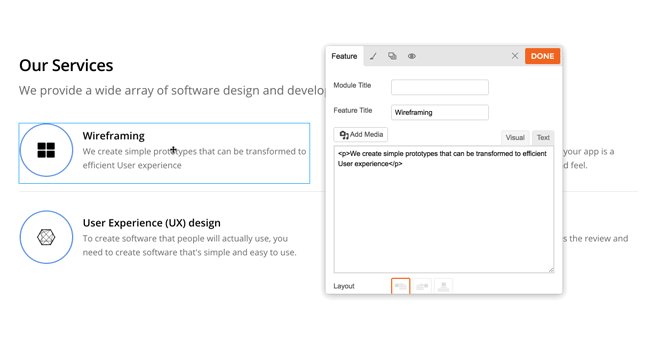
Besides the polished user interface, we've made major improvements on the general workflow and user experience. Now you can edit any row, column, or module by clicking anywhere on the canvas area – an action bar will appear with the breadcrumb. The breadcrumb allows you to access the parent column, sub-row, or row easily without having to move your mouse back and forth.

Not a Dragger?
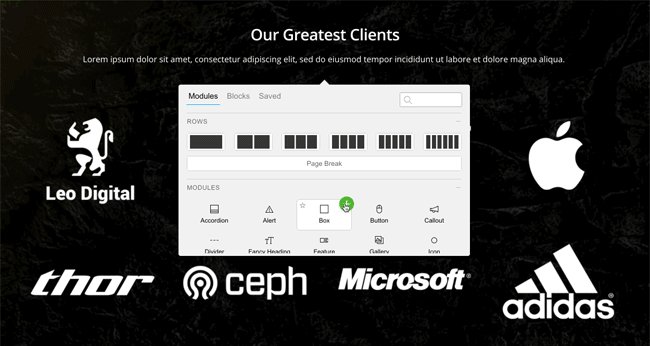
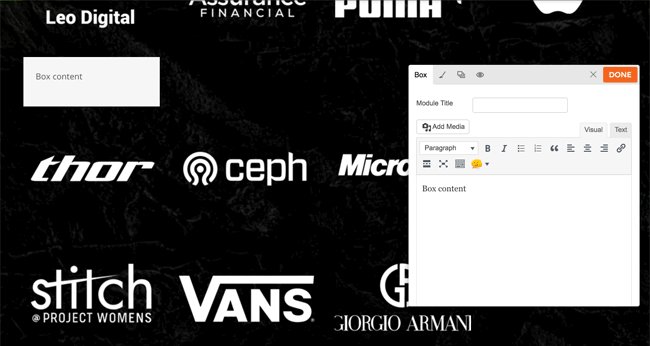
Getting tired of dragging? With the new version, you will like the ease of adding new modules by clicking the plus (+) button. Just hover over the area you want to add a new module, click the plus button to open the module dropdown panel, then click the plus button to insert the module of your choice.

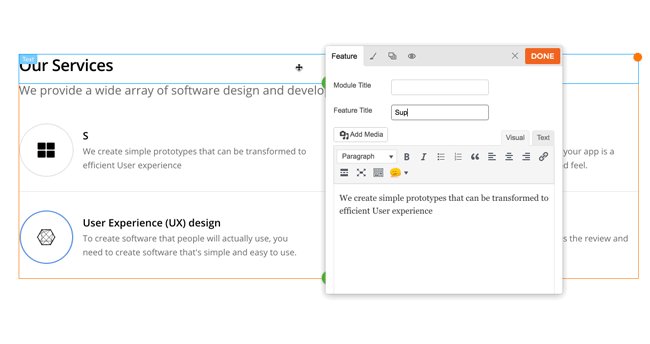
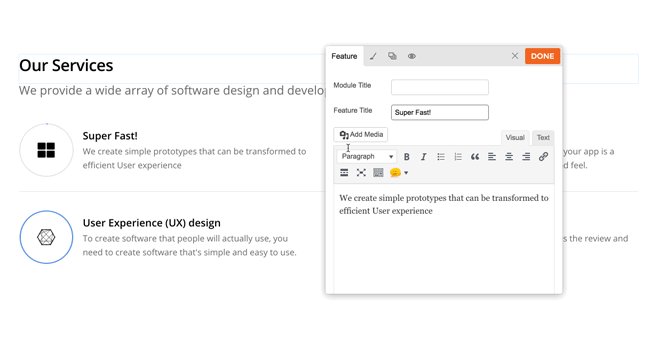
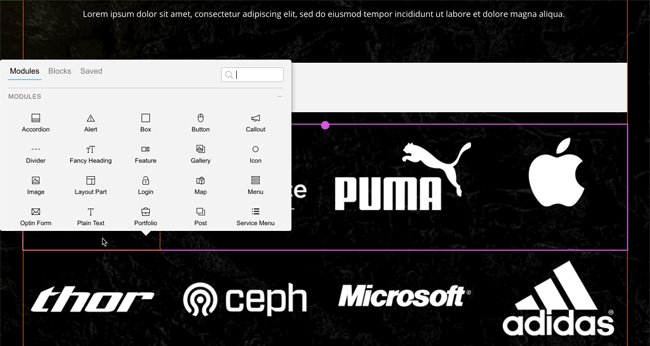
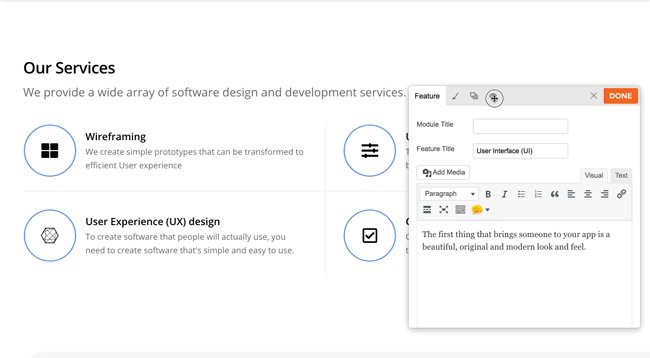
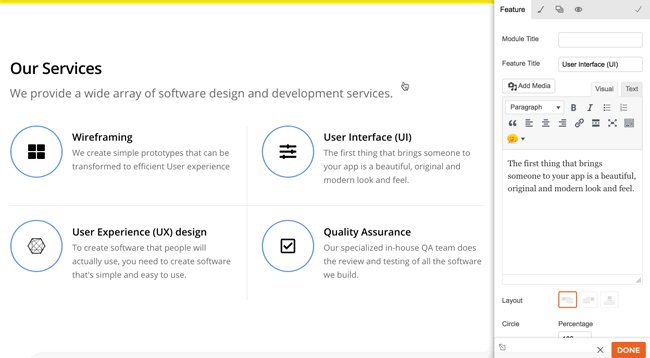
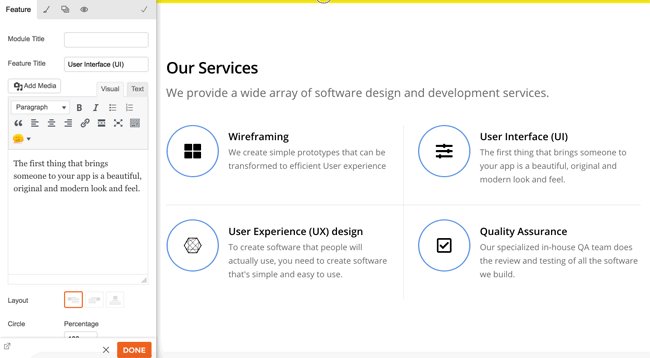
Floating or Docked Panel
The new module panel is resizable and draggable. You can position the module panel anywhere on the viewport or dock it on either the left or right side of the screen. If you prefer to have a complete unobstructed preview, you may close the module panel and use the plus (+) button to insert modules.

New Modules
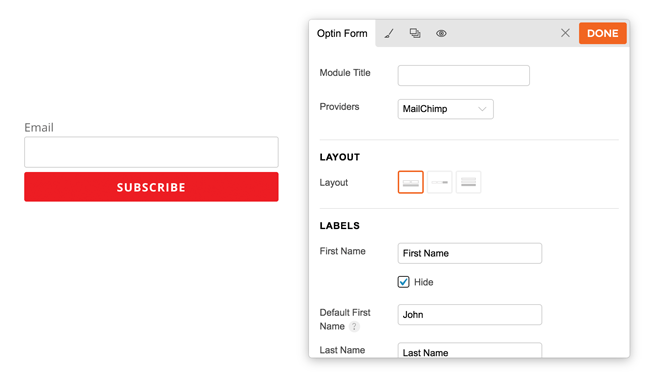
Optin Form
Newsletters are one of the important tools for online marketing. Having a beautiful and ease of access subscription form can increase sign ups and regular traffic to your site. In this release, we've added the new Optin Form module. It is integrated with the major newsletter providers: Mailchimp, ActiveCampaign, ConvertKit, GetResponse, and the free Newsletter plugin. You can customize the optin form fields and style them completely with the Builder.

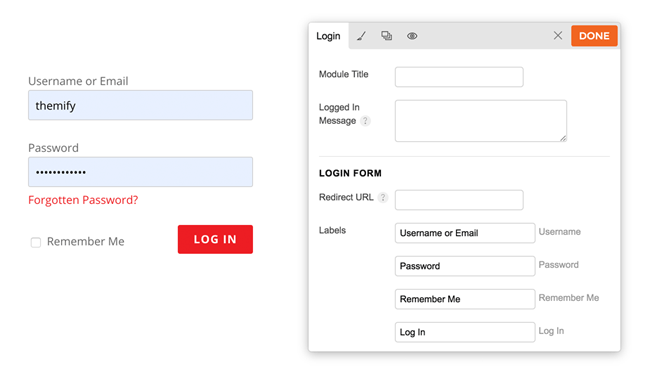
Login Form
The new Login Form module allows you to display a WordPress login form on any page, instead of the typical WordPress admin login page. This is particularly useful if you run a membership or ecommerce site as it’ll give you the ability to display the login form on any page you want. You can customize the styling, and users will be able to reset their password on the same page as well if they’ve forgotten theirs.

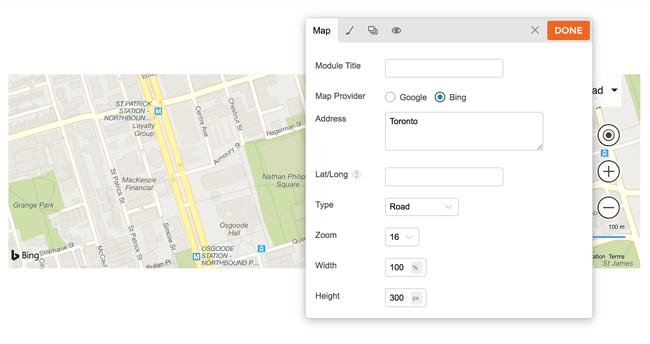
Bing Maps
You can now choose between displaying Google or Bing Maps. Since Google Maps introduced a new pricing model last year, including the pay-per-view service, users have been seeking alternative methods to displaying their location online. Now you have an option to use Bing Maps, which is currently offering their maps for free.

New Styling Features

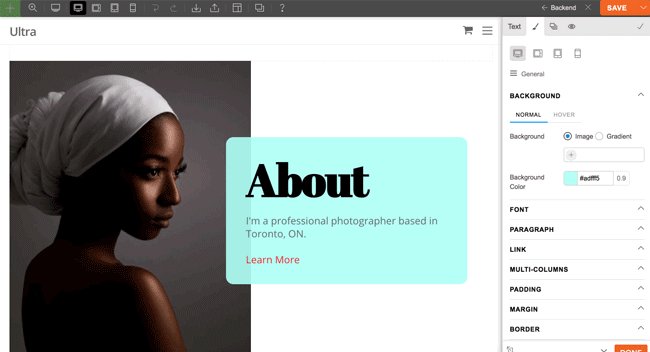
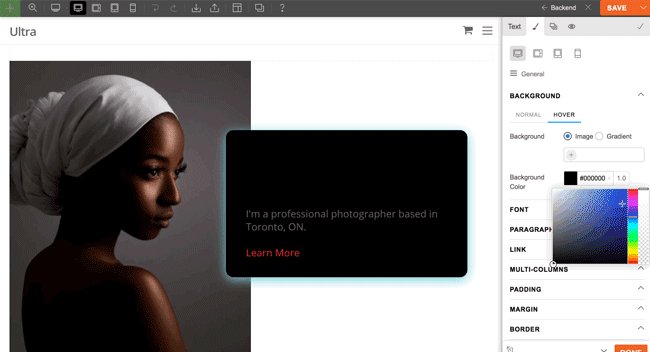
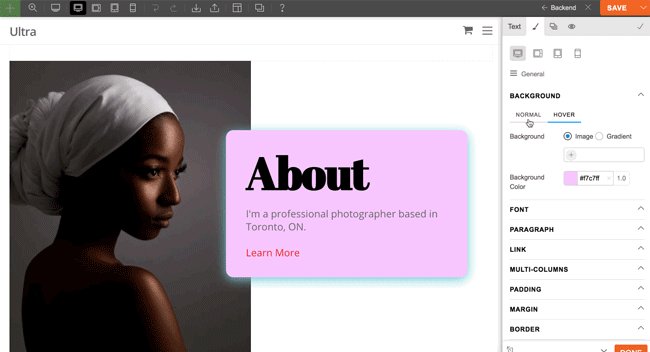
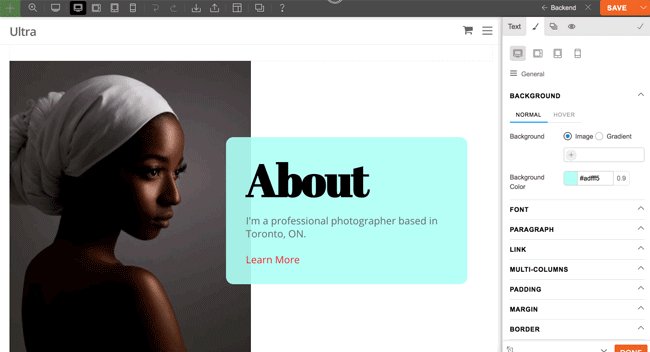
Hover Styling
We've added many new styling options to help modernize your designs and the way you create them. Hover styling is one of the most exciting styling features. All Builder styling options now have the hover state option. With hover styling, elements can change their colour, background, font, etc. when the mouse is hovered over it. Make things glow, expand, shrink, pop, and camouflage, all with hover styling.
Height and Min-Height
Height and min-height styling options come in handy when you need to set an element at a specific height. Let's say you want a row to be half the height of the viewport, you can add 50vh (viewport height) to the row. In the past, users rely on padding to achieve a similar result. Now, using height property would give you a more precise result.
Rounded Corners
Don't like the sharp and squared corners? Make it rounded then. Adding rounded corners is very easy with the latest update. To apply rounded corners, simply drag the input like you do for padding and margin. You can add a different value for each corner or have all corners be the same.
Text Shadow
Previously we added gradient font styling which is now a popular styling feature. We are pleased to introduce the text shadow feature in this release. It is a great feature to make large headings pop! You can also use the text shadow styling to make the text glow.
Shadow
Combining shadow styling with the hover feature, you can make things stand out. The new shadow styling feature supports RGBA colour, so you can apply nice semi-transparent soft shadows that blend in with the background.
Blend Mode
If you are a Photoshop user, blend mode will be a familar term to you. Now you can apply blend mode to any row or module without Photoshop. Try to set a row with parallax scrolling background and insert an image module with a blend mode selection - this will create a stunning scrolling effect.
New Tools
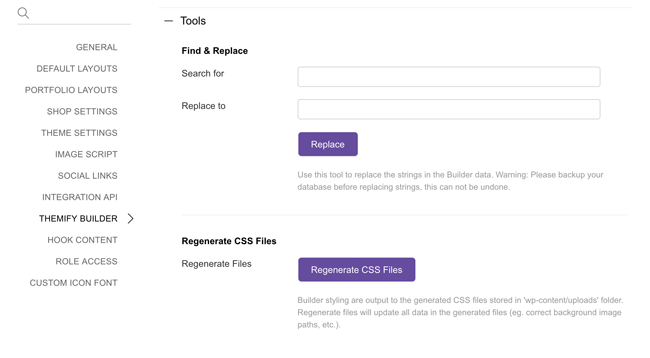
Find and Replace Tool
The new find and replace tool allows you to replace any content in the whole Builder database. For example, if you change your site’s URL or domain, you would be able to look for the old URL and replace it with the new URL. The advantage with this tool is that you don’t have to go to every single page to replace text manually. You can batch replace all of the content at once.
Regenerate CSS Files
The Builder styling outputs the design appearance in a generated CSS files stored on the server. This includes the background image path in the CSS file. When you migrate to a new server, the background image path in the CSS files might still reference the old URL. This is when the regenerate CSS files tool comes in handy. It re-generates the CSS files as per the new styling data.
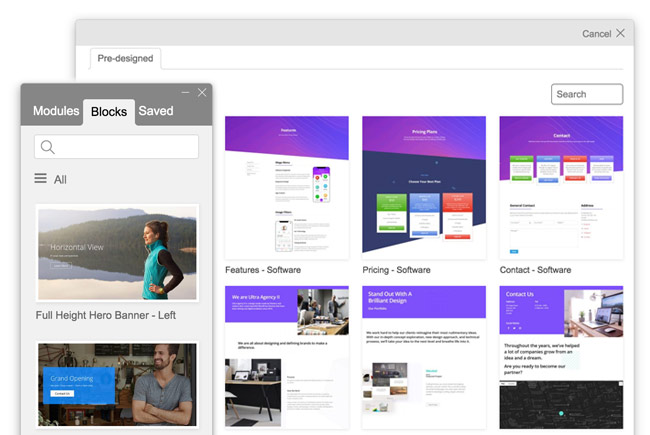
More Predesigned Layouts
Predesigned layouts have always been a time saver feature for many Themify designers and developers. We are proud to announce that we have over 217+ predesigned layouts and 63+ predesigned rows (note that we have renamed the predesigned rows to "Blocks" in this release). We will continue to grow our predesigned layouts and Blocks to help you design beautiful sites faster.
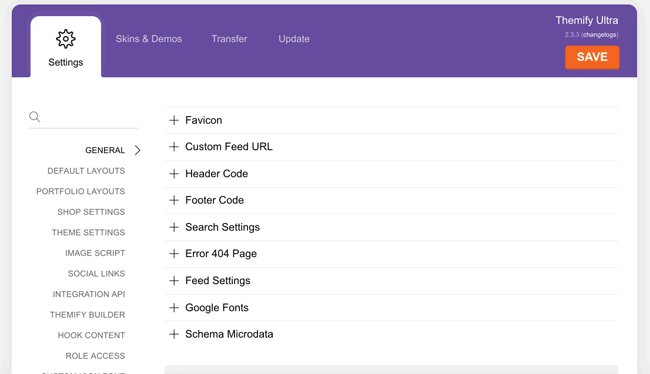
Themify Panel
Since the last Themify framework redesign, we haven't made any major changes to the Themify panel design. Even though the design has been used for many years, we think it still looks attractive and functional. Instead of overhauling our Themify panel, we've retouched it instead. The Themify panel still has its familiar look. However on closer review, there are many subtle enhancements. The font, colour, spacing, rounded corners, and shadow – everything has been carefully crafted.
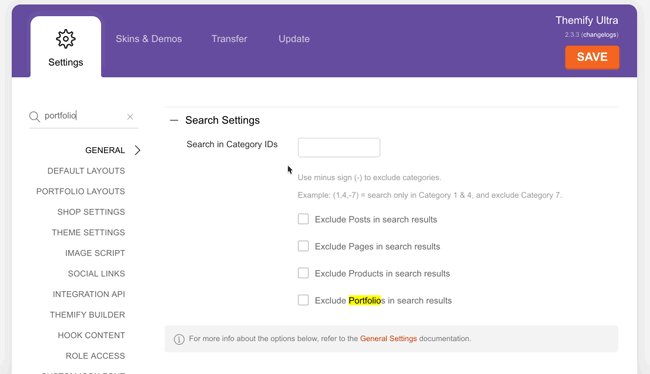
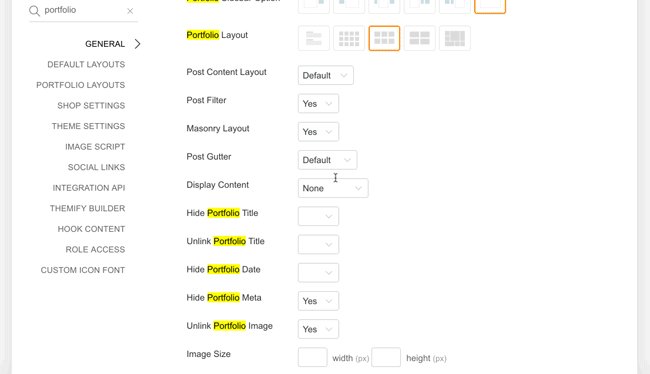
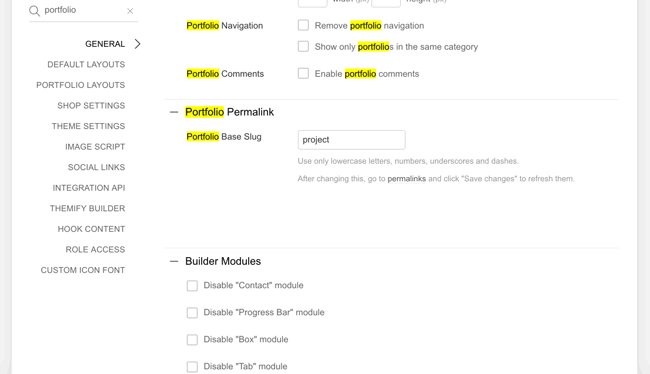
Theme Settings Quick Search
There is a new useful tool added on the Themify panel. Now you can easily search the Themify panel Settings without having to look through the Settings tab. For example: if you search "portfolio", it will show you all fields related to the term "portfolio".
Important Tips: Make Sure Everything is Updated!
- We've updated all themes and all Builder addons for this release. Please note that the new Builder requires the new addons to work hand-in-hand. After updating the theme, please update all addons as well.
- Please update all Themify products using our Themify Updater plugin.
- If something goes wrong after the update, you can roll it back to the previous version at Themify > Updates, select the previous version and click "Re-install Theme".
- If there any error/bugs occur after the update, please notify us and we will fix it ASAP.
- If you are using the Builder plugin version, be sure to update all addons after updating the Builder plugin.
Master Club - The Best Value!
This update was possible with the help of all of our hardworking developers, as well as all of you! Because of your continued support by purchasing or renewing your memberships, we have been able to keep making Themify better and better. So thank you!
With our latest update, we couldn't be more proud or excited for you all to try our faster and more efficient framework. We're hoping to spread our wings and reach more of those in our WordPress community, because we know we're worth a try. There's a reason why the Master Club is our most popular and best value purchase. You'll get access to everything: every theme, every plugin, every addon, access to updates, file downloads, and our support experts, for a full year when you sign up for the Master Club for just $89.
It includes 42 responsive themes (check out our most popular themes such as the Ultra, Shoppe, Music, Parallax, and more), 11 plugins (including the popular Builder plugin and Post Type Builder), 25 Builder addons, and 4 PTB addons.




May 9, 2019 @ 9:32 pm
WordPress Jaco 5.2 is also released recently. How is it working on that.
May 9, 2019 @ 11:01 pm
We’ve tested it. All themes and the Builder work well with WP 5.2. However, there is some CSS from Gutenberg overriding the Builder toolbar design (just minor spacing issues). We will address that soon.
May 10, 2019 @ 10:30 am
Can the newly added “Find and Replace Tool” also rewrite the URL address of the image module?
May 10, 2019 @ 3:36 pm
Yes, it can change any text related user’s content in the entire Builder database.
May 10, 2019 @ 1:16 pm
Does this builder work on any WordPress theme? And allow you to update the whole theme
May 10, 2019 @ 3:39 pm
Do you mean build header, footer, and page templates? Not at the moment. We are working on a Pro version that can do that.
May 10, 2019 @ 8:49 pm
When is the pro version being released?
May 11, 2019 @ 6:12 pm
We are hard on it. Will send out beta release when it is ready.
May 10, 2019 @ 1:17 pm
I have a lifetime membership and can’t find this in any of the panels to use the “BUILDER45” promo code?
May 10, 2019 @ 3:40 pm
If you have the Lifetime Club membership, you don’t need to purchase anything for this upgrade. Simply use Themify Updater plugin to update your Themify themes and addons.
May 10, 2019 @ 1:24 pm
Motion Effects like Elementor is going to be implemented?
May 10, 2019 @ 3:36 pm
Yes, we are working on that. :)
May 10, 2019 @ 2:21 pm
Veeery nice update :)
May 10, 2019 @ 2:52 pm
Awesomeness!
May 10, 2019 @ 4:41 pm
Hi Guys, looks great!
What’s up with dynamic content from your ptb addon or from acf or toolset for example?
Best regards
Pare
May 10, 2019 @ 5:30 pm
AWESOME!!! Themify is in definitive a must have for everyone who seeks to have a beautiful and high converting website. I love this tool! Thank you Themify team!!
May 10, 2019 @ 7:07 pm
After the update, there were many problems with the typography styles, change the typography that I had chosen and the system does not respond to the save command. Some modules and layouts parts were also deconfigured. I have happened on several web pages that I work with. The one that worries me the most, they left to support me with the accesses that enabled them as admin. And they have not responded after that and they have not done any process in the admin panel. Can you help me solve this really? since it is complicating the situation with my clients.
May 11, 2019 @ 6:11 pm
There is a known issue with web safe fonts that have multiple words in font name. We will release an update soon to address this problem. If you need the fix immediately, please contact us: https://themify.me/contact and we will provide a quick fix.
May 11, 2019 @ 11:15 am
Great love the update. Although the border radius is not working, like border-radius: 50px 0 50px 0; all of the borders get 50px, I have checked in FireFox, Edge and Chrome, same bug. Can you fix it? :)
May 11, 2019 @ 6:15 pm
We’ve tested the rounded corners feature. It should be working as expected. Could you post this on our support forum or send us your site URL where we can see the issue?
May 11, 2019 @ 1:12 pm
Hi, the new builder is great with all the new benefits and speed etc. However, I can’t add an icon onto my buttons as the link going through to the icon library doesn’t seem to work. I am having to go to font awesome, get the fa-code and then type it in. Not too much of a problem and hopefully an easy fix, otherwise I am very happy.
May 11, 2019 @ 6:17 pm
Glad you like the new features. About the insert icon issue, could you try to deactivate all plugins to see if there any plugin conflicts?
May 11, 2019 @ 11:23 pm
Outstanding work Congrats to the Themify.me team :)
This is inspiring me to revisit stuff I’ve done previously on my main websites
May 13, 2019 @ 7:13 am
Hi,
There is’t Module Title tab in the Styling tab in contact addon (v.1.3.5)
May 15, 2019 @ 4:32 pm
Awesomeness! I love it
May 16, 2019 @ 1:22 pm
Love your theme. Great customer support too.
May 16, 2019 @ 2:54 pm
Great update. Would you update wordpress builder also (Free Version)
May 17, 2019 @ 2:31 am
The Builder Plugin has been updated and available on https://wordpress.org/plugins/themify-builder/
May 16, 2019 @ 10:22 pm
This looks pretty fascinating! Will try that for sure and see if it’s really as fast as described.
May 17, 2019 @ 4:21 pm
Will you add custom js/css input field(not global but per page)?
This make the Builder more useful and developer friendly.
I know I can use some other plugin but builtin function would be great.
May 17, 2019 @ 4:34 pm
Nick, you guys never cease to amaze me. You just keep hitting home runs. Great job!!!
May 18, 2019 @ 3:13 am
Thanks Barry. Glad you like the new version.
May 17, 2019 @ 6:34 pm
I think the last builder was more awesome UX than this version. NOw it’s more complicated to create rows and incluye conteind
May 18, 2019 @ 3:10 am
Hi Ivan,
Please give it some more time. Once you used this version, you don’t want to go back to the previous version. As a designer myself, I also spend a lot of time using/testing our Builder. In the old version, you always had to move your mouse cursor to the top corner to hover and then select. Now you can click anywhere on the canvas.
May 22, 2019 @ 3:54 pm
The builder-beta was installed as a theme, are you saying that it is now a plug-in, not a theme? If so, what do we do about the builder-beta in the theme section?
May 22, 2019 @ 6:14 pm
Hi,
Yes, Themify Builder is a plugin, not a Theme, Themify-beta was Ultra Theme with Themify Builder integrated as Framework, as all of our Themes have Themify Builder built-in as framework, so if you are using any Themify Theme you do not need to Themify Builder plugin separately, the theme have it integrated just like how you had with Themify-beta theme, now if you would like to replace Themify-beta Theme with an officially released and supported Theme, please check out Ultra Theme: https://themify.me/themes/ultra
July 2, 2019 @ 7:52 am
is this page builder compatible with themes like newspaper etc? I’m using that one.
July 2, 2019 @ 3:00 pm
The Themify Builder is already incorporated into all of our themes. Please update your Themify theme using our Themify Updater plugin to try the latest version! https://themify.me/docs/themify-updater-documentation
July 19, 2019 @ 2:55 pm
does this work on latest jaco version? curious.
July 22, 2019 @ 4:15 pm
Hi Kayam,
Yes, if you’re referring to WP 5.2 Jaco. The Builder v4.5+ works on WP 5.2+ :)
August 9, 2019 @ 2:04 pm
Are there any coupon/discounts for this page builder? would love to purchase!
August 9, 2019 @ 2:34 pm
Our Builder is available as a free plugin! You can find it here: https://themify.me/builder
August 9, 2019 @ 2:10 pm
would like to watch some videos of this page builder in action… can you suggest me some?
August 9, 2019 @ 2:36 pm
We are working on a video and should announce it in a new blog post in the near future. You can subscribe to our Youtube channel to know when it comes out: https://www.youtube.com/user/themifyme
October 4, 2019 @ 7:20 am
does this builder have any premium/pro version? thanks!
October 4, 2019 @ 2:07 pm
Hello, our Themify Builder is available as a free plugin, but you can go ‘premium’ with the purchase of a Themify theme, which works the best with the Builder and offers the most customizations + features in the WordPress theme market. We also have the brand new Builder Pro, a WordPress theme builder, and available for free for a limited time: https://themify.me/builder-pro
October 20, 2019 @ 7:54 pm
would like to watch some videos of this page builder in action… can you suggest me some?
October 21, 2019 @ 3:43 pm
Hi there, This is the most recent all-around video tutorial created by WordPress tutorial guru, Hogan Chua: https://www.youtube.com/watch?v=ZGYqIWZG48k
Enjoy!
November 19, 2019 @ 3:43 pm
Thanks for updating this. Will you please provide me theme url where i get this theme free ..
November 21, 2019 @ 9:24 am
Really like how you have improved load speed. Also how some fonts aren’t loading cleanly.
November 27, 2019 @ 5:31 am
Are there any coupon/discounts for this page builder? would love to purchase!
November 27, 2019 @ 8:08 pm
The Themify Builder is a free plugin! Go ahead and download it for free :)
November 27, 2019 @ 5:32 am
Just an amazing theme.
November 30, 2019 @ 2:49 am
Can I make static webpage using this, Thanks for suggest me
December 2, 2019 @ 10:33 am
Hi, is there any coupons or cyber Monday deals so that I could purchase the premium version of this plugin.
December 2, 2019 @ 10:34 am
Would like to know about any coupons or cyber Monday Deal for this Plugin
December 21, 2019 @ 6:43 pm
Is there any Coupon i can use for this Pluggin
December 23, 2019 @ 10:00 am
Hi,
Please contact us here for coupons: https://themify.me/contact
December 27, 2019 @ 10:23 am
Any chance of getting it in free?
January 17, 2020 @ 3:22 pm
Thanks for updating this. Will you please provide me theme URL where I get this theme free
January 20, 2020 @ 10:17 am
The features you are providing in your theme are really great. I may switch to this theme in the future.
February 7, 2020 @ 3:55 pm
Themify Theme are the best among all in case of speed optimization .
February 12, 2020 @ 7:17 pm
It’s Looks awesome
February 21, 2020 @ 6:14 am
This Builder is awesome, I have used, Highly recommended.
February 29, 2020 @ 8:17 pm
Beautiful theme with great UI. Good work
March 3, 2020 @ 8:18 am
It is compatible with Generatepress & new block editor of WordPress?
March 5, 2020 @ 5:27 am
Yes, it is.
April 21, 2020 @ 11:47 am
Loved the builder guys… definitely going to give it a try!
August 14, 2020 @ 9:27 am
Is It Compatible With WordPress 5.5?
August 15, 2020 @ 2:22 am
Yes, it is compatible with WP 5.5.
August 15, 2020 @ 1:23 pm
Thanks Nick. Glad To Hear That.
January 12, 2021 @ 8:57 am
Motion Effects like Elementor is going to be implemented?
January 12, 2021 @ 9:02 pm
Yes, we have the scroll effects as well.
September 17, 2021 @ 11:48 am
The Themify Theme are the Most Perfect among all in case of speed optimization and Customization.
September 20, 2021 @ 6:31 am
Themify Theme is very well for my sport site. Most importantly, his performance about speed optimization and his update customization feature was very well.
October 13, 2021 @ 11:14 am
it is the best theme for sports websites. It gives good loading speed and easy to customize as well.
October 13, 2021 @ 11:17 am
i am using this theme for my website. It is highly-optimzed theme and easy to use…Thanks for sharing detailed analysis of the theme.
October 23, 2021 @ 5:33 am
The features you are providing in your theme are really great. I may switch to this theme in the future.
December 17, 2021 @ 10:26 am
Its compatible with Generate press & new block editor of WordPress?
December 21, 2021 @ 12:09 am
Yes, it does.
December 28, 2022 @ 10:29 am
I use this every time for my website. because it must be adjusted well and completely So I may switch to this theme in the future.
January 28, 2024 @ 6:47 pm
Does it work with GenerateBlock Plugin on generatepress premium?