Bold
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
Welcome Message
To display a welcome text, go to Themify > Theme Settings and enter the html content in the Welcome Text box. You may also enter shortcodes in the welcome text box. Below is a sample welcome text in HTML format with two button shortcodes:
<h2>Welcome <em>to</em> Themify</h2> <p>Curabitur vel risus eros, sed eleifend arcu.</p> [button link="https://themify.me"]Learn More[/button] [button link="https://themify.me/themes"]Sign Up[/button]
Writing Posts
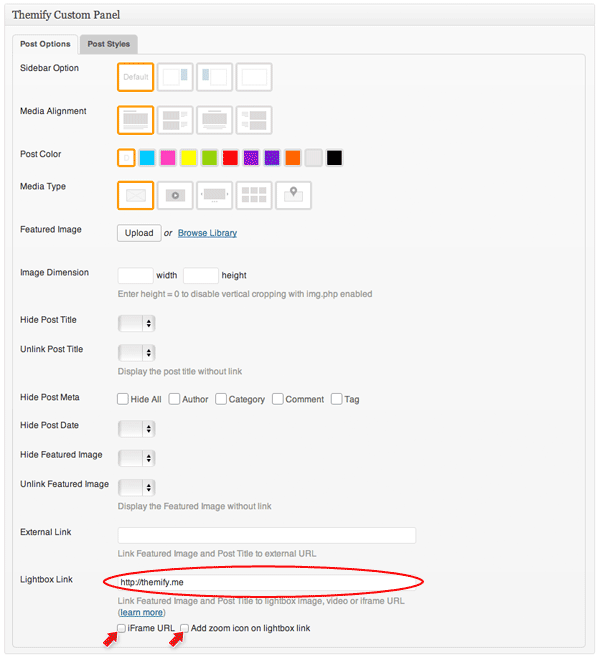
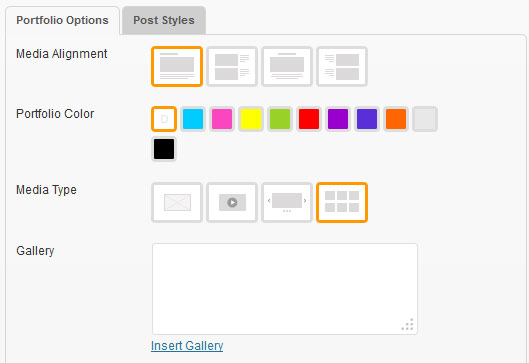
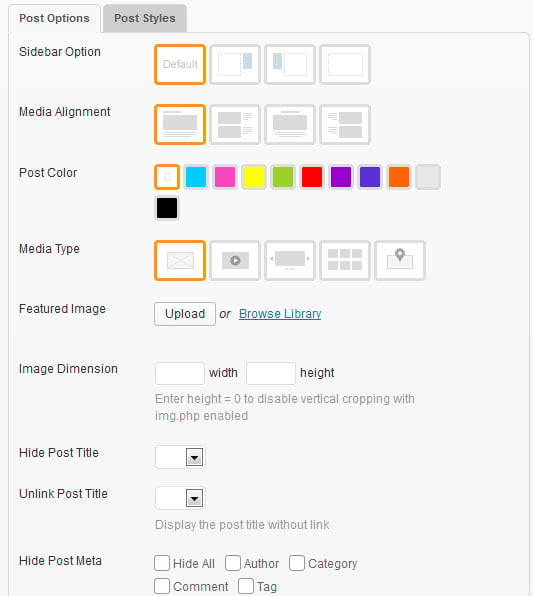
This theme supports a number of custom options for each post, allowing you to select between media type shown, the post background color and other styling options.

When writing or editing a post, you should see the Themify Custom Panel (see image above).
You can select a layout for the post, choosing between media being shown on the left, in full, or on the right.
The following fields are required for the different media types and should appear based on your selection:
- Image: Featured Image, Image dimensions
- Video: Video URL (youtube, vimeo embed url). Examples: "http://vimeo.com/22391248" or "//www.youtube.com/watch?v=Abjx1JJO1i8"
- Slider: Insert a Gallery.
- Gallery: Insert a Gallery.
- Map: Insert an address to show in the map.
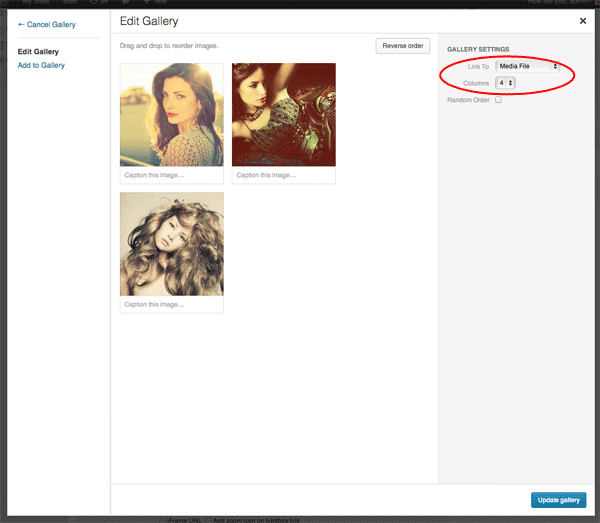
Gallery Shortcode

When adding the gallery, you can set the number of columns to display in the gallery by selecting the Columns parameter. For exmples: columns=3 means 3 images in each row. Selecting columns=1 will display all gallery images inline without any column.
The 'columns' parameter will output something like this:
[gallery ids="334, 435, 347" link="file" columns="3"]
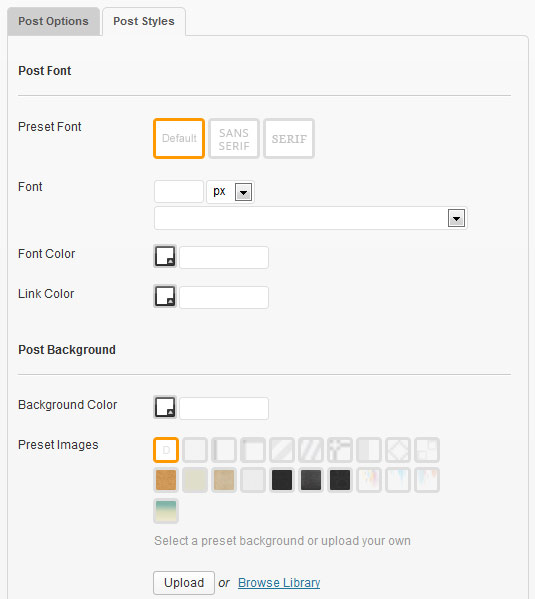
Post Styles
This theme allows you to customise various styling options on a per post basis.
These include styling options such as the font family, size, color as well as background color and images. You can leave these empty to keep the default styles from the theme. If you want to override the default styles, then select the presets or enter your own custom options.
Lightbox Media
To link the featured image and post title with a lightbox popup such as image zoom, video or an iframe window, enter the URL in the Lightbox Link field under the Themify Custom Panel. The Themify Custom Panel can be found in the post edit page.
- Sample image: https://themify.org/pinboard/files/2012/06/133618178.jpg
- Sample video: http://youtu.be/Abjx1JJO1i8
- Sample iframe: https://themify.me
- If it is a web site URL, check "iFrame URL"
- Check "Add zoom icon on lightbox link" will add an overlay zoom icon on the featured image
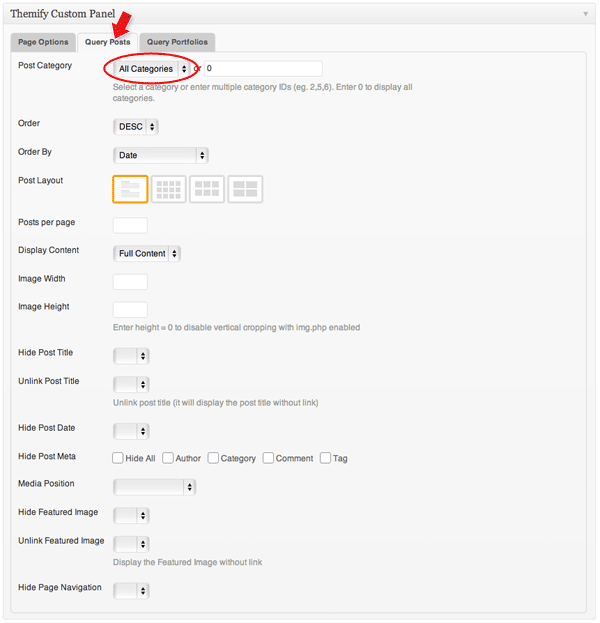
Query Posts (Blog Page)
Query Posts allows you to query posts from any specified categor(ies). For example, you can create a page called "Blog" and query all posts from the blog category. To query posts on any page:
- Add a new Page (eg. Blog)
- In the Themify Custom Panel, click "Query Posts" tab and select a Post Category
- Then set the following options or leave them as default:
- Order = display order of the posts (Ascending or Descending). Descending means newer posts show first.
- Order By = sort queried posts by parameter: date, random, author, post title, comments number, modified date, post slug or post ID number.
- Post Layout = preset layout of the posts.
- Posts per page = number of posts to show per page.
- Display Content = post content, excerpt, or none.
- Image Width = featured image width.
- Image Height = featured image height.
- Hide Post Title = default post title is on. Select Yes to hide it.
- Unlink Post Title = select Yes will remove the link on post title.
- Hide Post Date = default post date is on. Select Yes to hide it.
- Hide Post Meta = default post meta is on. You can select Hide All or hide individual meta: Author, Category, Comment, and Tag.
- Media Position = position of the media container. Default media container appears below the post title.
- Hide Featured Image = default featured image is on. Select Yes to hide it.
- Unlink Featured Image = select Yes will remove the link on the featured image.
- Hide Page Navigation = the page navigation of the query pages. Default page navigation is on. Select Yes to hide it.
Portfolio Post Type
The Portfolio post type is very much like Post. The purpose of Portfolio post type is to showcase your work that is separate from the blog posts.
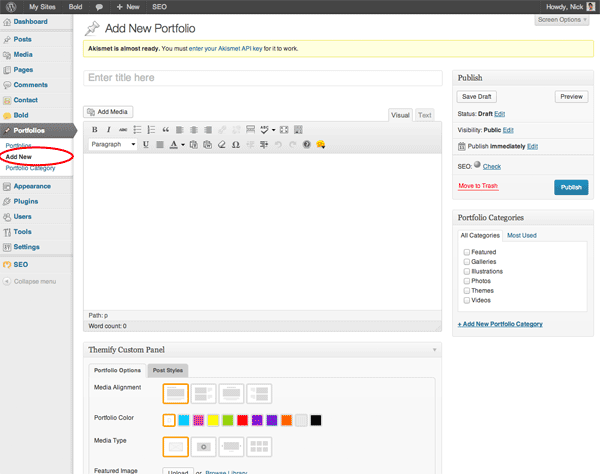
To add Portfolio posts:
- Click "Add New" under the Portfolio admin menu.
- Enter the title and content.
- Upload a featured image.
- Select a post colour and media type for the portfolio item.
- To display multiple images instead of a single featured image you can use either the Slider or Gallery media type, and add the IDs for a number of images into the "Gallery" option section, or alternatively use the "Insert Gallery" link.
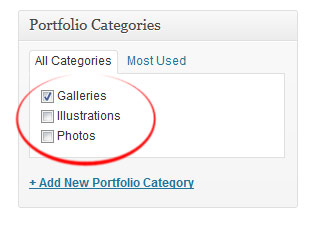
- You can categorize the Portfolio posts by adding new portfolio categories in the Portfolio Categories panel (eg. you can categorize them as: Illustration, Web, Photos, etc.)
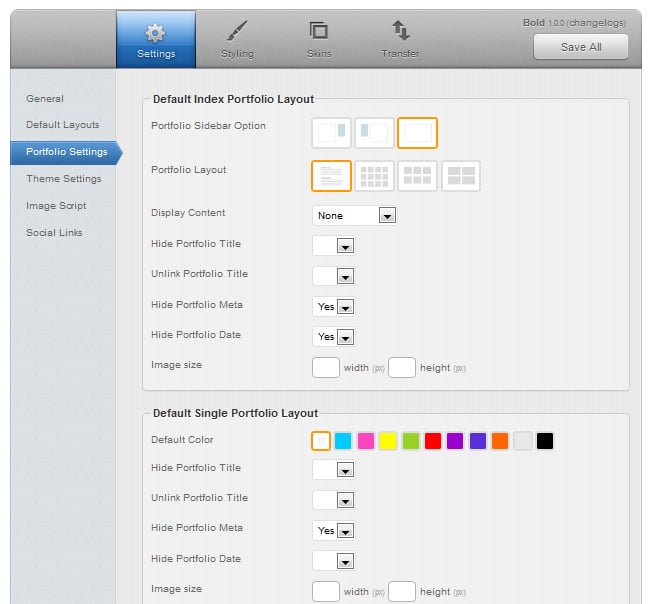
Portfolio Layout Options
To set the layouts of portfolio index and portfolio single page, go to Themify > Settings > Portfolio Layouts.
- Default Index Portfolio Layout = applies to the Portfolio category pages
- Default Single Portfolio Layout = applies to the Portfolio single post page
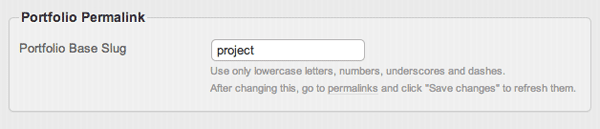
Changing the portfolio permalink slug
To change the portfolio post base slug, go to Themify > Settings > Portfolio Settings. The default portfolio base slug is 'project' (eg. it would be http://yoursite.com/project/portfolio-name). You may change it to anything (only lowercase letters, numbers, dash and underscore allowed). After you changed the base slug, go to WP admin > Permalinks and click on "Save changes" button to refresh the setting.
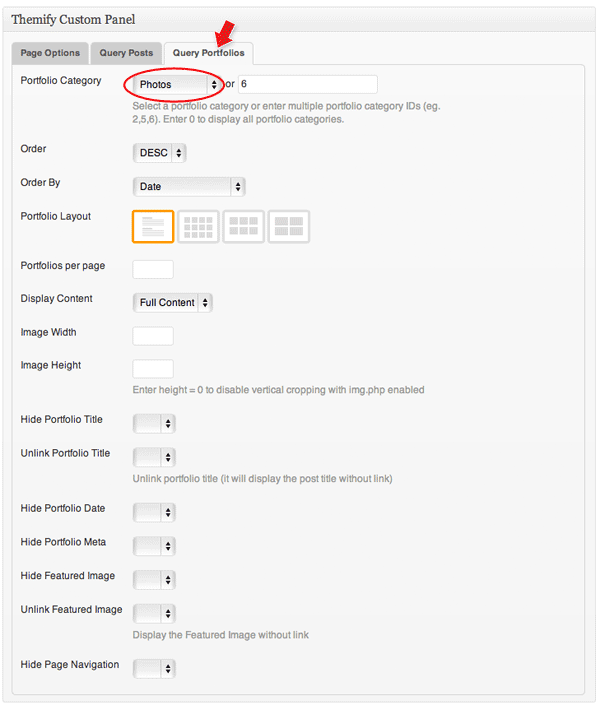
Query Portfolios (Portfolio Page)
Similar to Query Posts, you can query Portfolio posts from any specified categor(ies).
To create a Portfolio page:
- Add a new Page (eg. Blog)
- In the Themify Custom Panel, click "Query Portfolios" tab and select a Portfolio Category
- The other options such as title, meta, featured image, etc. can be left blank or default (refer to Query Posts above to learn more about these options)
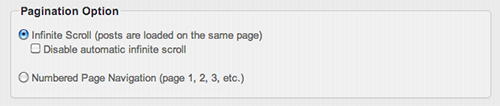
Infinite Scroll / Pagination Navigation
To set the pagination option, go to Themify > Settings > Theme Settings.
- Infinite scroll means the posts are automatically loaded when it hits to the bottom of the page. If "Disable automatic infinite scroll" is checked, it will display a Load More button instead of auto loading.
- Numbered page navigation will display the navigation in page number 1, 2, 3, etc.
Inserting Gallery to Posts or Pages
The gallery can be inserted in any post or page. To insert a gallery, click on "Add Media" button
It will open a lightbox for you to create and insert gallery. Read this tutorial for more details on how to use WordPress Gallery.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.