Landing
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
How to Import the Sample Builder Layouts
The theme comes with 25+ Builder layouts which you can import via the Builder.
To import a sample Builder layout:
- Add a new Page
- On the page's Themify Custom Panel > Page Options, select:
- Sidebar Option = sidebar-none icon
- Content Width = fullwidth icon
- Hide Page Title = Yes
- On the Discussion panel, uncheck "Allow discussion" checkbox (this will disable the comments on the page)
- Publish and view the page frontend
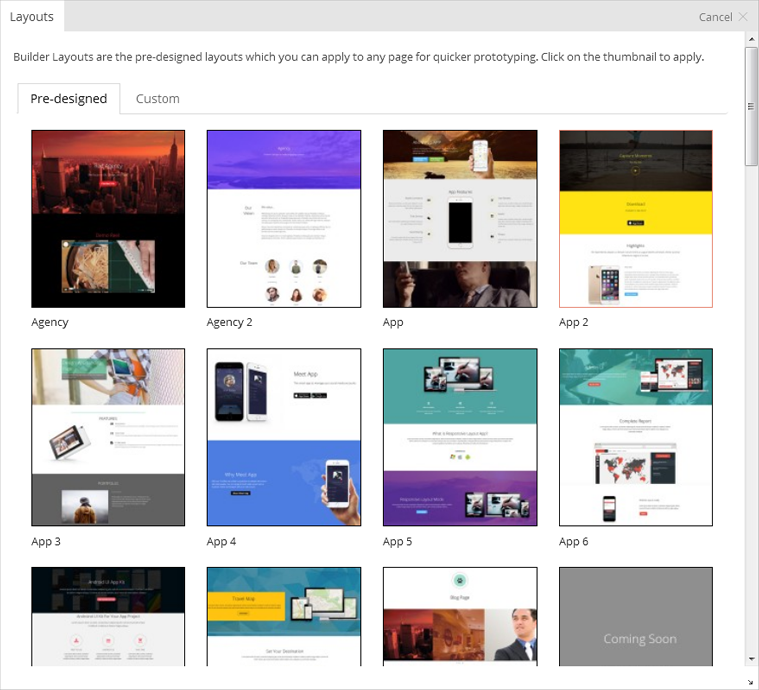
- On the frontend top admin bar, select Themify Builder > Layouts > Load Layouts
- A lightbox window will appear with thumbnail images of various Builder layouts that you can use for your page. Select a sample page that you would like to use
- Click "Ok" when told that it will replace your current Builder layouts, and then reload the page

How to Create Your Own Landing Pages
We've added options on the backend Themify Custom Panel that'll give you more control with the header and footer on each page/post. You can see samples of this in our Landing demo pages.
Step 1) To create a landing page from scratch:
- Add a new Page
- On the page's Themify Custom Panel > Page Options, you will see the following options:
- Header Options
- Header Design = Choose from 4 different layouts:
- Default = this will take the "Header Options" from Themify panel > Settings > Theme Settings > Header Options
- Horizontal = horizontal header design which is set as default
- Block = the header elements (site logo, tagline, social icons, and menu) are in center
- No header = the entire header will be excluded
- Sticky Header = Choose to either have a Sticky header or not. This feature allows your header to stay at the top of your page as you scroll up or down your site. Very useful for one-page designed sites
- Header Elements = Choose to either show or hide these elements on your header by hovering the option and select either "Show or Hide" (default can be set in Themify panel > Settings > Theme Settings > Header Options)
- Header Background:
- Solid Background = Allows you to choose a color or image that will be used for your header
- Transparent Background = Will allow your header to blend with the background image/color of your site
- Header Design = Choose from 4 different layouts:
- Sidebar Option = sidebar-none icon
- Content Width = fullwidth icon
- Hide Page Title = Yes
- On the Discussion panel, uncheck "Allow discussion" checkbox (this will disable the comments on the page)
- Save or publish the page
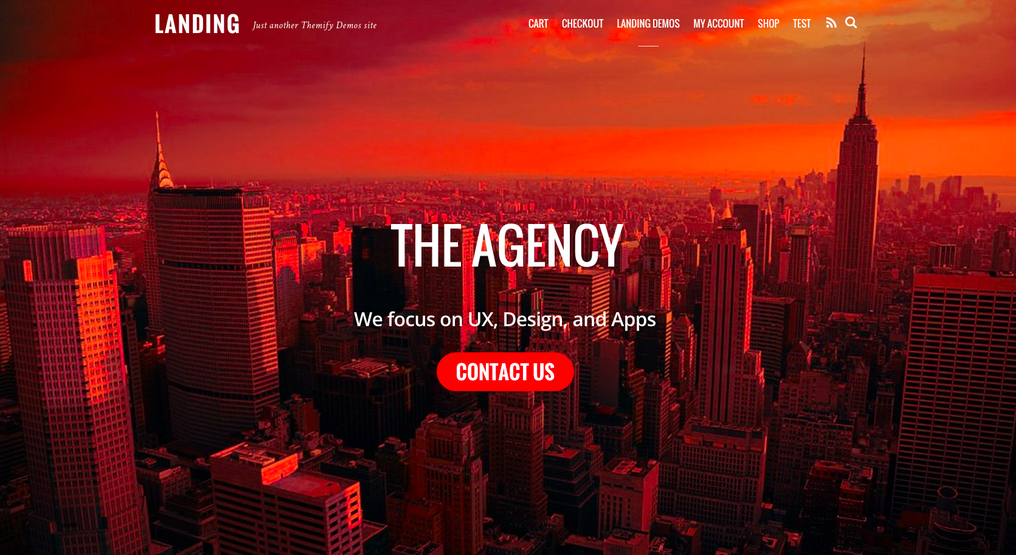
For this demo we will be recreating the Agency Page. Below are the options we used for the header design:
- Header Design = Horizontal
- Sticky Header = Default
- Header Elements = We hid the (1) Tagline, (2) Search Form, and (3) RSS Link
- Header Background = Transparent Background
Step 2) To construct the page layout with Builder: (Don't forget to save the Builder when you are done with each step)
- From top admin bar, select Themify Builder > Turn on Builder
- First Row:
- Drop in a Text module and enter your text.
- Demo = "The Agency" in heading 1 and "We focus on UX, Design, and Apps" in heading 3. At the bottom we inserted a button shortcode with the following parameters - [themify_button style="xlarge red flat rounded" link="#connect" ]Contact Us[/themify_button]. After, we centered it.
- To customize the row: hover the menu icon located on top-left of the row > select Options
- In the row options, enter the following options:
- Row Height: Fullheight
- Background Type: Background Image
- Background Image: Upload or choose an image from your library
- Background Mode: Parallax Scrolling
- Background Color: b82c2c
- Font Color: White (#ffffff)
- Link Color: White (#ffffff)
- Padding: Top = 10%, Bottom = 6%
- Drop in a Text module and enter your text.
- Second Row:
- Drop in another Text module and enter your text.
- Demo = "Demo Reel" in heading 2
- On the Styling Tab:
- Font Color: Bright Red (#f03030)
- Padding: Top = 5%
- Beneath the Text module insert a video module.
- Video Style = We chose the video top option
- Video URL = Insert any video URL you would like to appear. We used the following vimeo link = http://vimeo.com/71934862
- On the Styling Tab:
- Margin: Right & Left = 10%
- In the row options, enter the following options:
- Background Color: #000000
- Padding: Top & Bottom = 6%
- Drop in another Text module and enter your text.
- Third Row:
- Drop in another Text module and enter your text.
- Demo = "Services" in heading 2
- Insert a sub-row beneath the Text module by first inserting any module that you would like. For the demo we inserted a Feature module below the Text module. With the following parameters:
- Feature Title: Input any title you would like. Demo = "Writing"
- Text Editor: Input any text you would like to appear at the bottom of the title
- Layout: Icon Top (third layout option)
- Circle:
- Percentage = 100, Stroke = 2px, Color = Black (#000000), Size = Medium
- Icon Type: Icon
- Icon = fa-newspaper-o, Color = Red (#F03030)
- After setting up your sub-row hover your cursor at the top left corner of the sub-row and choose a sub-column layout. Demo = 3-column layout
- We duplicated the first Feature module and changed only the following options for each of them:
- Feature Module 2:
- Feature Title: Input any title you would like. Demo = "Apps"
- Icon Type: Icon
- Icon = fa-flask, Color = Red (#F03030)
- Feature Module 3:
- Feature Title: Input any title you would like. Demo = "Games"
- Icon Type: Icon
- Icon = fa-gamepad, Color = Red (#F03030)
- Feature Module 2:
- In the row options, enter the following options:
- Background Color: #fafafa
- Padding: Top = 6%, Bottom = 2%
- Drop in another Text module and enter your text.
- Fourth Row:
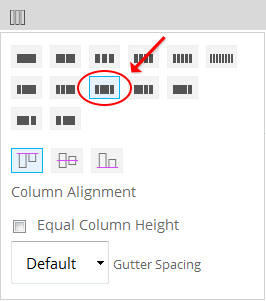
- Change the row into 3 columns. To do this, hover your cursor at the top left corner of the row and choose the 3rd option layout on the second row.
- Leave the first and third column empty. We will only fill the middle column with content.
- Drag and drop a Divider module. Enter the following parameters:
- Divider Style: Solid (The first option)
- Stroke Thickness: 3px
- Divider Color: Black (#000000)
- Top Margin: 30px
- Bottom Margin: 50px
- Drag and drop a Text module underneath the Divider module. Enter any content you would like on the content editor, center, and italicize it.
- On the Styling Tab change the Font Color to red (#f03030)
- Drag and drop another Text module underneath the Text module. Enter any content you would like on the content editor and center it. The last sentence below we used heading 3, and then added 2 button shortcodes.
- Demo Button Shortcode = [themify_button style="large flat red rect" link="https://themify.me/themes/landing"]Buy Now[/themify_button] [themify_button style="large flat red rect" link="https://themify.me/docs/landing-documentation"]Documentation[/themify_button]
- Drag and drop a Divider module. Enter the following parameters:
- In the row options, enter the following options:
- Background Color: #fafafa
- Padding: Bottom = 5%
- Fifth Row:
- Choose a 2 column layout for this row.
- On the left insert a Text module and insert any content you would like on the content editor, then center, and italicize it.
- To get same semicolon icon before your text, insert a shortcode where you would like it to appear on the content editor. Below is what we did for the demo:
- [themify_icon icon="fa-quote-left" style="large" icon_color="#f03030" ] Create a testimonial section on your landing page. Simply insert an icon and an image on the row to copy the same look as this layout.
- To get same semicolon icon before your text, insert a shortcode where you would like it to appear on the content editor. Below is what we did for the demo:
- On the right insert an Image module. Input the following options:
- Image Style: Centered Image
- Image URL: Upload or choose any image you would like.
- Image Appearance: Rounded and Circle
- Width & Height: 400px
- On the left insert a Text module and insert any content you would like on the content editor, then center, and italicize it.
- In the row options, enter the following options:
- Background Color: Black (#000000)
- Font Color: White (#ffffff)
- Link Color: White (#ffffff)
- Padding: Top & Bottom = 6%
- Choose a 2 column layout for this row.
- Sixth Row:
- Drag and drop a Text module and enter your text.
- Demo = "Connect with us" in heading 2
- Insert a sub-row beneath the Text module by first inserting any module that you would like. For the demo we inserted a Feature module below the Text module. With the following parameters:
- Layout: Icon Top (third layout option)
- Circle: Size = Medium
- Icon Type: Icon
- Icon = fa-envelope, Color = White (#000000), Background = Red (#f03030)
- Link: Insert any link you would like to redirect users too when icon is pressed.
- Choose if you would like to open the link in a new tab or in a lightbox. We chose in a new tab.
- After setting up your sub-row hover your cursor at the top left corner of the sub-row and choose a sub-column layout. Demo = 4-column layout
- We duplicated the first Feature module and changed only the following options for each of them:
- Feature Module 2: Icon Type: Icon = fa-facebook
- Feature Module 3: Icon Type: Icon = fa-twitter
- Feature Module 3: Icon Type: Icon = fa-google-plus
- In the row options, enter the following options:
- Padding: Top & Bottom = 6%
- Drag and drop a Text module and enter your text.
Step 3) Save and close the Builder
ScrollTo Row Anchor Menu (Single-Page Menu)
To achieve scrollTo row anchor:
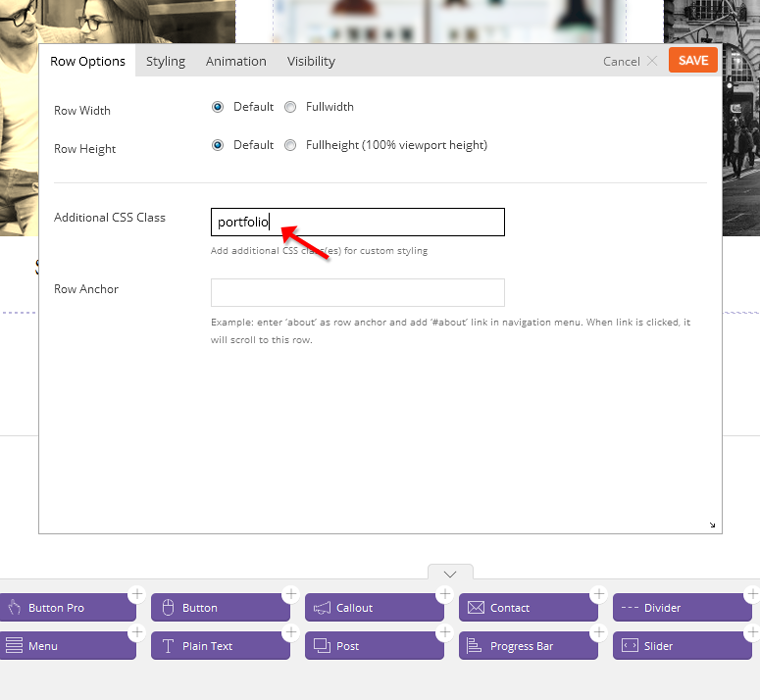
- Step 1) First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio").
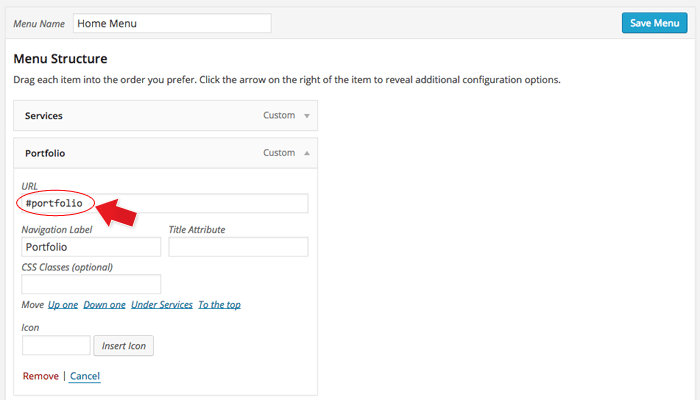
- Step 2) Then in the WordPress menu link (WP Admin > Appearance > Menu), insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name).
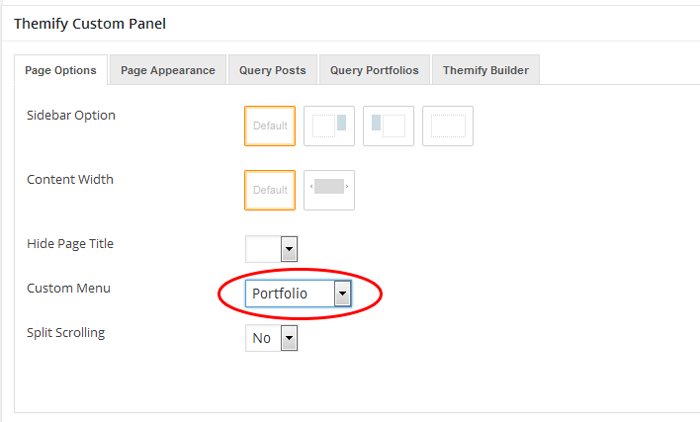
- Step 3) On the page where you want to have the single page menu, select the menu in Themify Custom Panel (the Themify Custom Panel is located below the content editor when you add/edit the page).
- Result: When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio".
How to set custom Price Box
- We've added a custom feature for this theme that allows you to create custom price boxes by inputting an additional CSS class name.
- To create a custom price box like in our demo:
- Choose a 3-column layout on the row or sub-row.
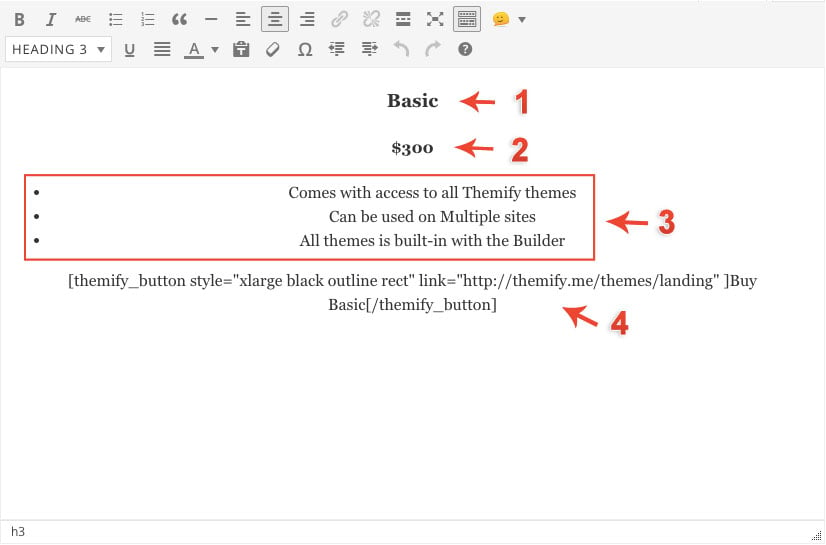
- Drag and drop a Box module on one of the columns and input all the information you would like to appear onto the text editor.
- Title: To input the title that appears at the very top of the price box, input the text as Header 3
- Price: To input the price that appears beneath the title, input the text as Header 4
- Details: To input the details that appears beneath the price, input the text in bullet points.
- Button: Input a button shortcode with the following parameters. Demo = [themify_button style="xlarge black outline rect" link="https://themify.me/themes/landing" ]Buy Basic[/themify_button]
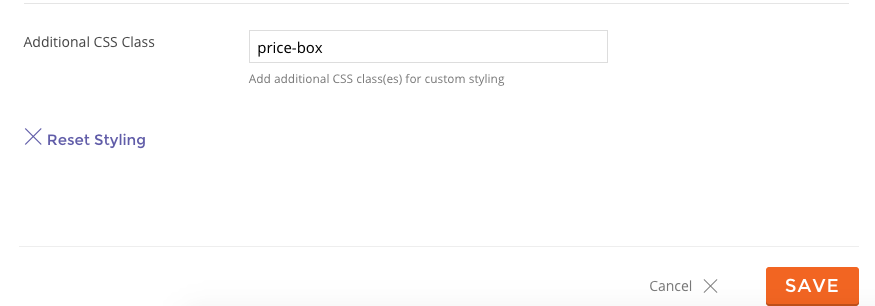
- Important: On the Styling Tab of the module, make sure to scroll down and add the additional CSS class - price-box
How to Create Schedule Tab
- We've added a custom feature for this theme that allows you to create Schedule Tabs that matches with the theme design and layout by inputting an additional CSS class name.
- To create a Schedule Tabs like in our Event Page demo:
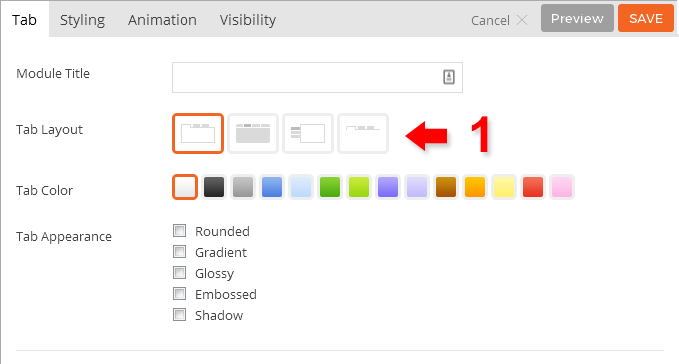
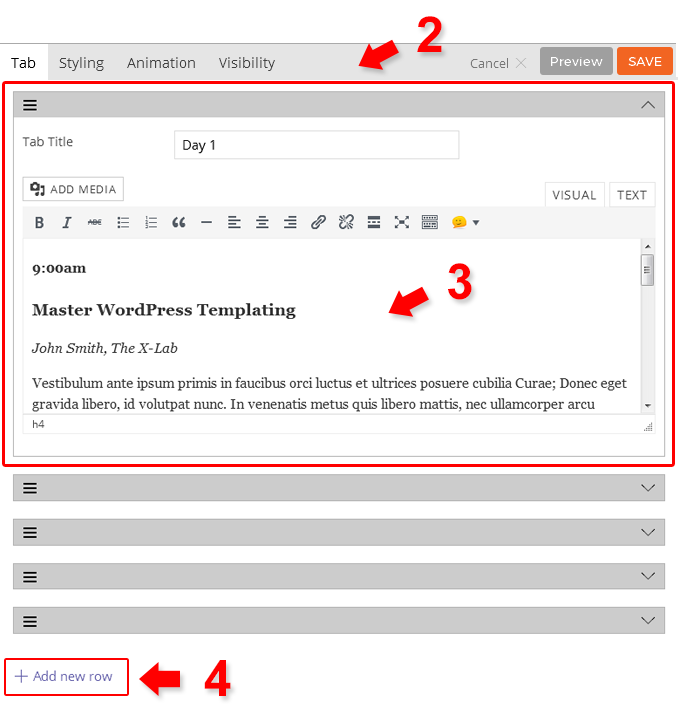
- Drag and drop a Tab module on one of the columns and input all the information you would like to appear on the text editor.
- Tab Layout: Choose the first Tab layout where the tabs are placed at the top
- Row: Input any text you would like to appear on each tab when selected
- Text Editor: Input the styling and text you would like to appear inside your Tab
- Add New Row: Adding a new row will add a new tab to your module
- Drag and drop a Tab module on one of the columns and input all the information you would like to appear on the text editor.
- Important: On the Styling Tab of the module, make sure to scroll down and add the additional CSS class - custom-tabs
How to integrate MailChimp plugin for your site
- Before you start:
- Make sure to first create a MailChimp account
- Download the MailChimp plugin and install on your site
- To integrate your MailChimp plugin to your MailChimp account:
- Once the plugin is installed on your site
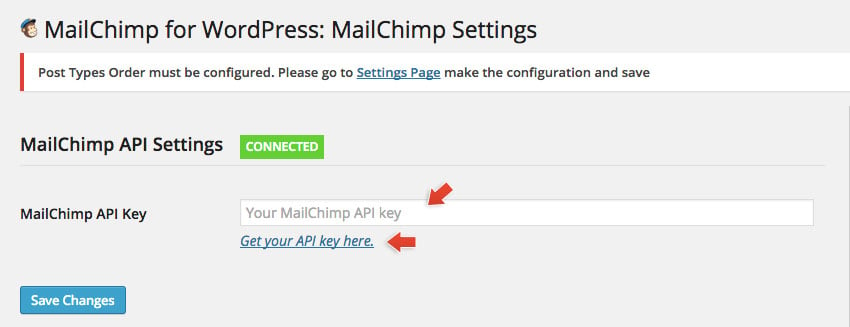
Get your API on your MailChimp account - To do this go to your WP Admin > Click on the "MailChimp for WP"
- Click "Get your API key here". This will redirect you to your MailChimp account
- Follow the instructions provided by MailChimp
- Input your API key on your plugin and then click "Save Changes"
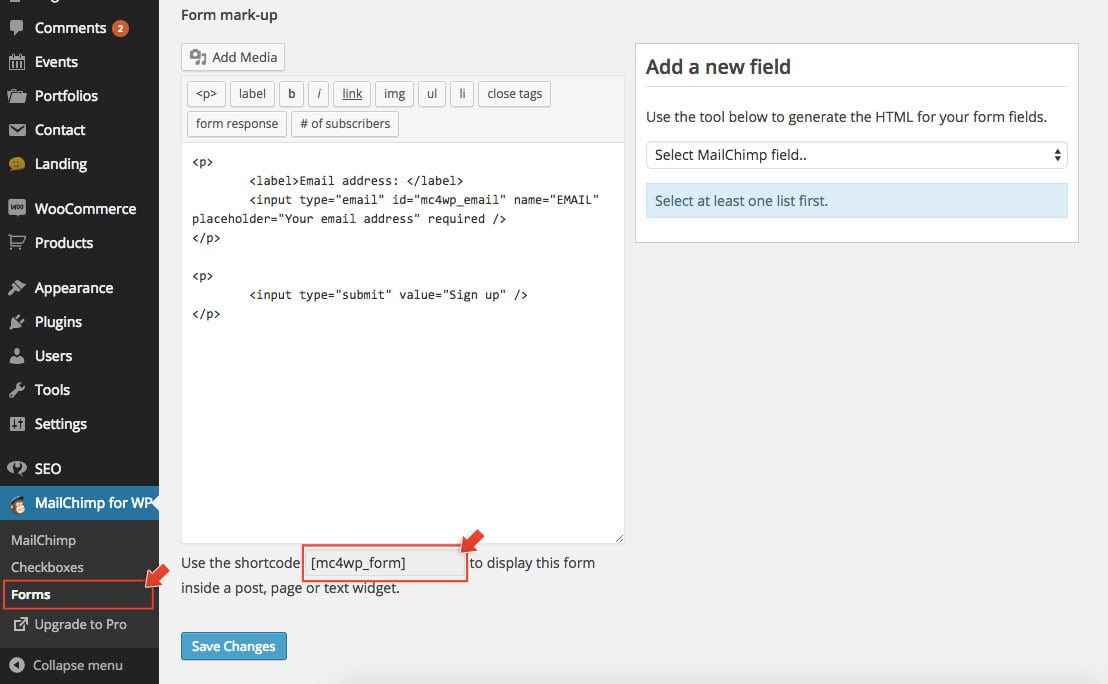
- Then go to the "Forms" option, get the shortcode and place it on your post, page, or text widget
- Once the plugin is installed on your site
Event Post Type
To create a new event:
- Go to WordPress dashboard > Events > Add New
- You can provide a title and description content using the standard WordPress edit page,
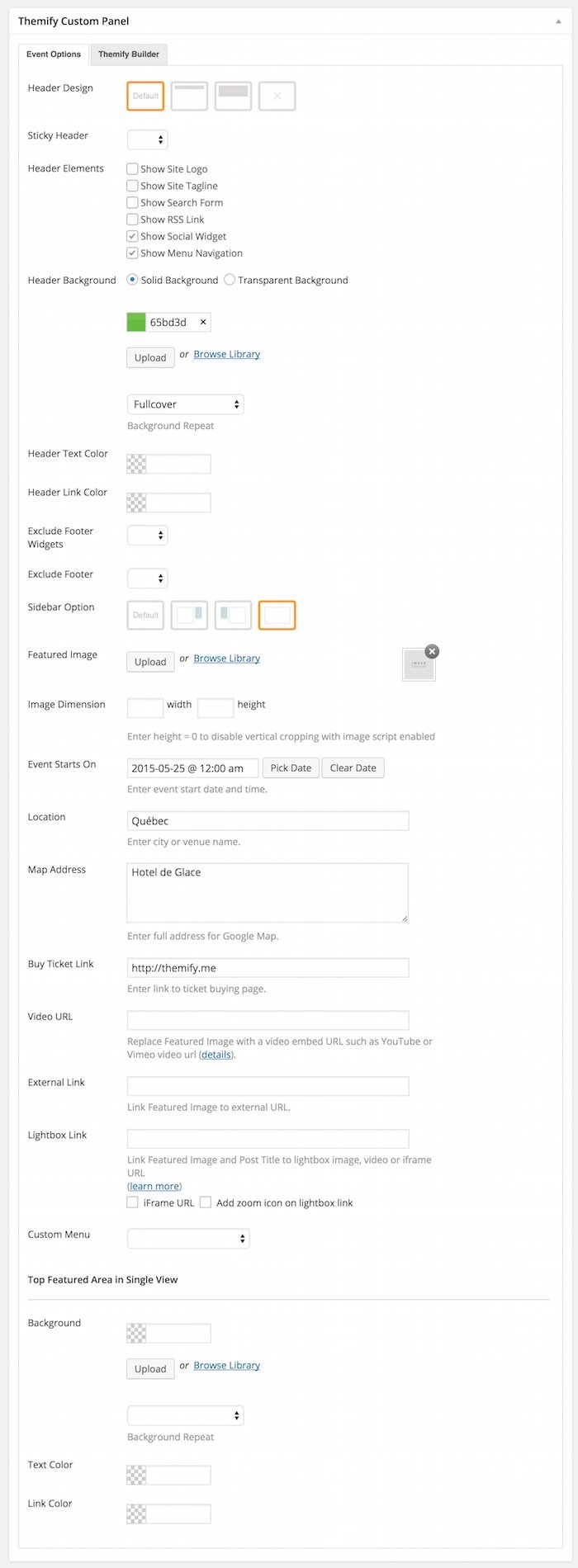
and further customization options are available in the Themify Custom Panel
- Sidebar Option = This option is used to set the display of the sidebar or disable it entirely.
- Featured Image = This option is used to set the featured image for the event post. You can upload or use an image from the media library.
- Image Dimensions = This option is used to set the dimensions the event images will be displayed at.
- Event Starts On = This option sets the start date/time for the event.
- NOTE: the event post on the frontend will use this as the event date. The post publish date will be used to query/sort the event posts.
- Location = This option sets the name for the location of the event.
- Map Address = This option sets the map location to be used on the event page.
- Buy Ticket Link = This option sets the link to be used to buy tickets for the event.
- Video URL = This option is used to set a video to be used in place of the featured image, and can use links from services such as YouTube, Vimeo, etc.
- External Link This option is used to link the post featured image and title to a custom URL.
- Lightbox Link This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Custom Menu = This option sets the menu to be shown when accessing the album.
- Header Wrap Background = These options sets the header background for the Event page
- Header Wrap = This option sets the background type to choose between solid or transparent background for header wrap.
- Background = This option sets the background of the featured area at the top of the event's page single view.
- Background Repeat = This option sets the repeat option for the background of the featured area.
Displaying Event Posts via Widget:
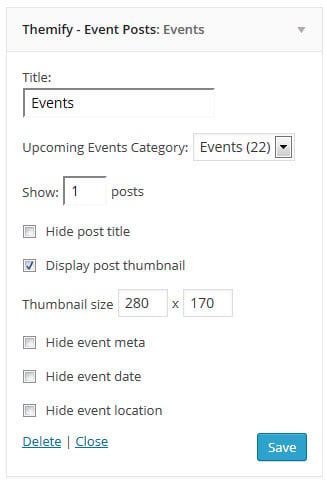
The Event posts can be displayed in sidebars, footer, or other widget areas using the "Themify - Event Posts" widget provided by the theme, which will output the events based on the options selected in the widget panel.
- Title = This option is used to set the title of the widget.
- Category = This option is used to set which category to show upcoming event posts from. Defaults to all categories.
- Show [X] posts = This option is used to set the number of posts to be shown in the widget.
- Hide post title = This option determines whether to hide the post titles.
- Display post thumbnail = This option sets whether to show the featured image thumbnails.
- Thumbnail size = This option sets the dimensions for the featured image thumbnails.
- Hide event meta = This option will hide the post meta from the widget.
- Hide event date = This option will hide the event date from the widget.
- Hide event location = This option will hide the event location from the widget.
Displaying Event Posts via Query Page:
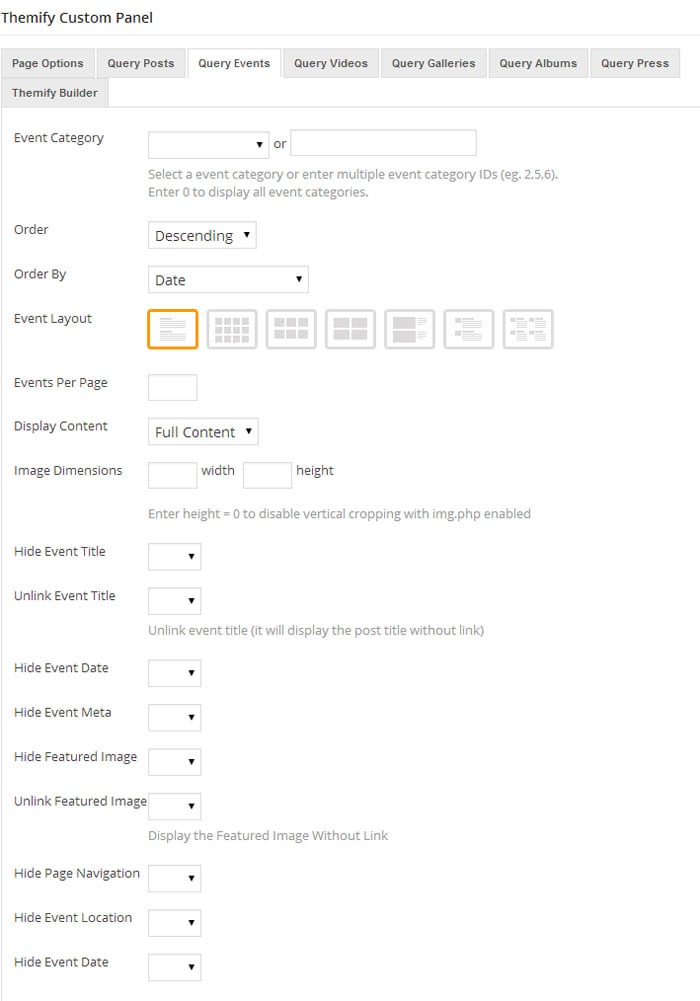
The Event posts can be displayed on pages by using the "Query Events" tab provided in the Themify Custom Panel when adding/editing pages under WP Admin > Pages. The options in this tab will determine the event posts which will be queried and displayed on the page.
- Event Category = This option is used to set which category to show event posts from.
- Hide Past Events = If set to "Yes" will hide past events and so only upcoming events will be displayed.
- Order = This option is used to set the order of the posts between ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Event Layout = This option sets the layout of how event posts will be organized on the page.
- Events Per Page = This option sets how many posts will be displayed per page.
- Display Content = This option sets how much of a post's content will be displayed (None, Excerpt, or Full Content).
- Image Dimensions = This option is used to set the dimensions the featured images will be displayed at.
- Hide Event Title = This option will set whether to hide the event title.
- Unlink Event Title = This option will set whether to remove the link from the event titles.
- Hide Event Date = This option will set whether to hide the event dates.
- Hide Event Meta = This option will set whether to hide the event meta information.
- Hide Featured Image = This option will set whether to hide the featured images.
- Unlink Featured Image = This option will set whether to remove the link from the featured images.
- Hide Page Navigation = This option will remove the navigation controls for switching between pages of posts.
- Hide Event Location = This option will set whether to hide the event location.
Displaying Event Posts via Shortcode:
The Event posts can be displayed using the [themify_event_posts] shortcode provided by the theme, which will output the events along with the option of displaying tabs to categorize them into upcoming and past events based on date/time.
The shortcode by default shows both past and upcoming events, this can be controlled using "past_events" parameter.
- [themify_event_posts style="grid4"]
- = display event posts in a four column grid
- [themify_event_posts style="grid4" limit="8" orderby="event_date"]
- = display 8 event posts in a four column grid ordered by event date
- [themify_event_posts style="grid4" limit="8" past_events="no"]
- = display 8 event posts in a four column grid, but exclude the past events
- [themify_event_posts limit="4" style="slider" post_meta="no"]
- = display 4 event posts in a slider without meta data
Available parameters:
- style = sets the layout style for the post output (list-post, grid4, grid3, grid2, and slider, default = grid4). You may also add custom css classes in here by simply adding their name (e.g. style="grid4 custom-class")
- past_events = if set to "yes" will only show past events, if set to "no" will only show upcoming events. Default is it shows both.
- event_date = sets whether to display the event date (yes, no, default = yes)
- event_location = sets whether to display the event's location (yes, no, default = yes)
- limit = sets the number of posts to be shown (default = 5) Set to -1 to show all posts (e.g. limit=-1)
- category = sets the category of posts to be shown based on ID or text slug (default = all categories). You can exclude categories using the minus sign and ID (e.g. category=-1 will exclude the category with ID 1). To find category ID number or text slug, click on "Event Categories" link located under the "Events" admin menu
- image = sets whether to display the featured image (yes, no, default = yes)
- image_w = sets the featured image width (default 240px)
- image_h = sets the featured image height (default 180px)
- title = sets whether to display the post title (yes, no, default = yes)
- display = sets whether to show full contents of post, an excerpt or no content (content, excerpt, none, default = none)
- post_meta = sets whether to display post meta and post stat icons such as view, comment, and share counts (yes, no, default = no)
- more_text = sets the text that will appear in the read more link for the post
- order = sets whether the output will use ascending or descending order (ASC, DESC, default = DESC)
- orderby = criteria used to order posts (event_date, author, comment_count, date, menu_order, rand, title, default = date)
- unlink_image = sets whether to remove the link on the post featured image (yes, no, default = no)
- unlink_title = sets whether to remove the link on the post title (yes, no, default = no)
Portfolio Post Type
Adding Portfolio Posts:
- To create a Portfolio post, select "Add New" under the "Portfolios" admin menu
- Enter the portfolio title and content
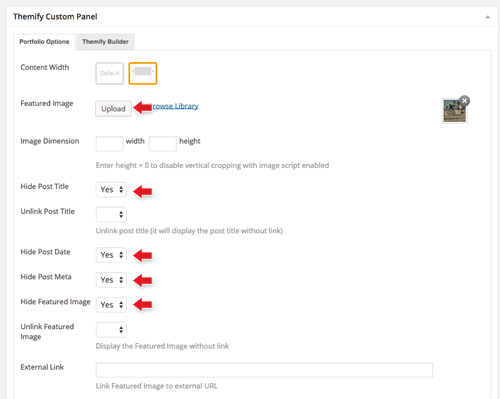
- In the Themify Custom Panel, enter the options as you like:
- Featured Image = Upload or select an image from the media library for the project.
- Image Dimensions = This image dimensions will be used for the featured image in the single post view (leave blank will have the default dimensions).
- Hide Post Title = This option is used to set whether the post title will be displayed in the single post view.
- Unlink Post Title = This option is used to set whether the post title will be linked in the single post view.
- Hide Post Date = This option is used to set whether the post date will be displayed in the single post view.
- Hide Post Meta = This option is used to set whether the post meta will be displayed in the single post view.
- Hide Featured Image = This option is used to set whether the featured image will be displayed in the single post view.
- Unlink Featured Image = This option is used to set whether the featured image will be linked in the single post view.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL = If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID = Use the shortcode provided here to show this individual post.
- Header Wrap Background = Customize the header background and text color. "Transparent Header" will make the entire header wrap transparent and overlap with the content area.
- Top Featured Area in Single View = "Top Featured Area" is where the background area will be
Displaying Portfolio Posts on Pages:
- First create a new Page (in admin, select "Add New" under the "Pages" admin menu)
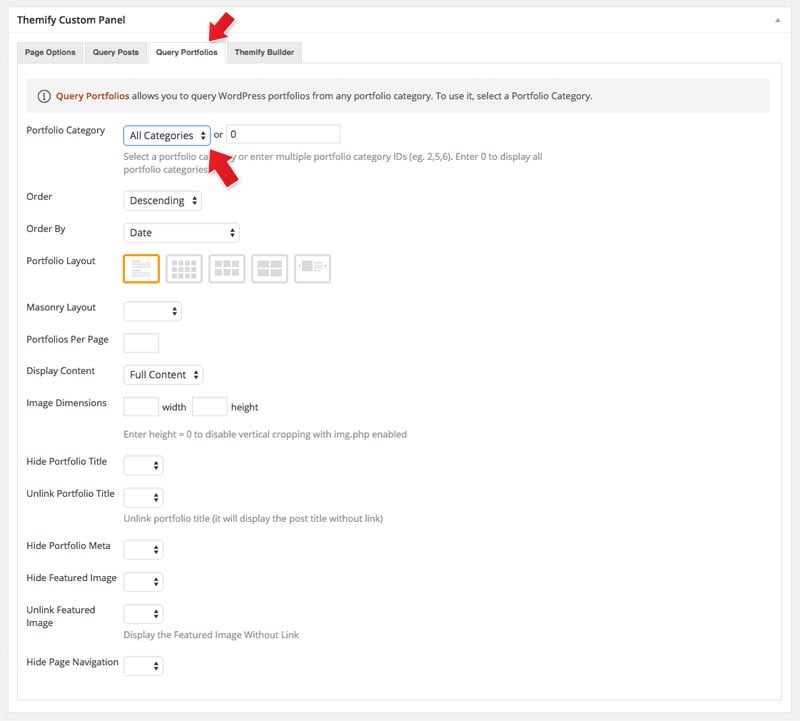
- In Themify Custom Panel, click "Query Portfolios" tab, select either "All Categories" or a Portfolio category and select the other options as you like:
- Portfolio Category = This option is used to set which categories will be included or excluded in the post list.
- Order = This option is used to set whether posts will be ordered in ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Portfolio Layout = This option is used to set the layout of portfolio posts, such as grid columns, list posts, etc.
- Portfolios Per Page = This option is used to set the number of portfolio posts shown per page.
- Display Content = This option is used to set what content is output for each portfolio post (None, Excerpt, or Full Content).
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Portfolio Title = This option is used to set whether the post title will be displayed.
- Unlink Portfolio Title = This option is used to set whether the post title will operate as a link.
- Hide Portfolio Date = This option is used to set whether the post date will be displayed.
- Hide Portfolio Meta = This option is used to set whether the post meta will be displayed.
- Hide Featured Image = This option is used to set whether the featured image will be displayed.
- Unlink Featured Image = This option is used to set whether the featured image will operate as a link.
- Hide Page Navigation = This option is used to set whether the page navigation for portfolio posts will be displayed.
Displaying Portfolio Posts using shortcodes:
You can use the shortcode to display the Portfolio posts anywhere in the content editor, Text widget, and the Builder Text module. Below are some sample portfolio shortcodes using different parameters:
-
- = display Portfolio posts with default settings.
-
- = display latest 3 Portfolio posts in grid3 layout, set image dimensions and show post date.
-
- = display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout.
-
- = display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration".
Available parameters:
- limit = number of post to query/show
- category = category ID number or category name (default = all categories)
- image = show post image or not (yes or no)
- image_w = featured image width
- image_h = featured image height
- title = show post title (yes or no)
- display = display whether full content, excerpt or none (content, excerpt, or none)
- post_meta = display post meta (yes or no)
- post_date = display post date (yes or no)
- style = layout style (grid4, grid3, grid2). You may also add custom css class in here (e.g. style="grid4 custom-class"). Custom CSS class is only required for developers to apply styling.
- order = specifies ascending or descending order (ASC or DESC)
- orderby = criteria used to order posts (author, comment_count, date, menu_order, rand, title)
- unlink_image = remove the link on featured image (yes or no)
- unlink_title = remove the link on the post title (yes or no)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Designing Portfolio with the Builder
You can use the Builder to design any page and post including the custom post type like Portfolio on the demo. The Builder helps you to make rich media layouts easier by dragging and dropping elements on the page. Below is a sample portfolio single we designed.
To create a Portfolio single with the Builder:
- In admin, select "Add New" under the "Portfolios" admin menu
- In the Themify Custom Panel:
- Featured Image = Upload or select an image from the library
- Hide Post Title = Yes
- Hide Post Date = Yes
- The above will hide the elements in the Portfolio single because we will use the Builder to layout the content
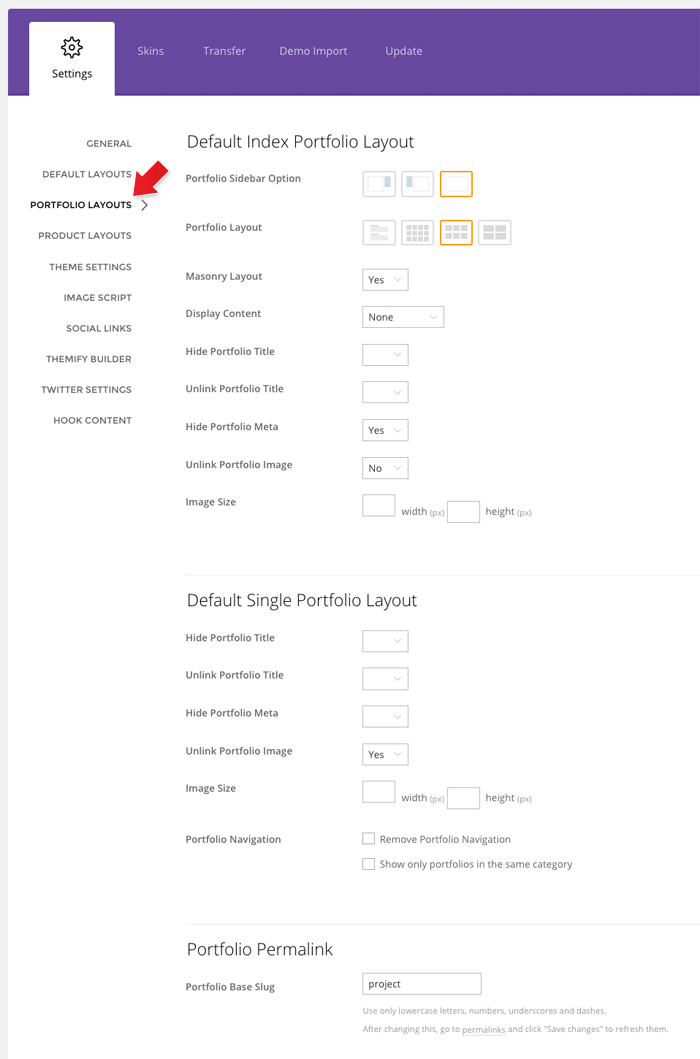
Setting the Portfolio Layouts
- To set the portfolio layout options, go to WP Admin > Themify > Settings > Portfolio Settings
- Default Index Portfolio Layout = refers to the portfolio archive view (i.e. portfolio posts queried with shortcodes, Query Portfolio pages, portfolio category pages, etc.)
- Default Single Portfolio Layout = refers to the single post view of the portfolio (project)
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.
FAQ
How to remove the bottom border under the H2 heading?
Enter the following code in WP-admin > Appearance > Customize > Custom CSS:
/* remove the bottom border on h2 */
h2:after {
display: none;
}
Disabling the Event post type
If you wish to use a third party plugin to manage the events on your website you may need to disable the Event post type that is included in the theme. To achieve this, first create a child theme, then add this code to the child theme's functions.php file:
class Themify_Event {}
function custom_themify_theme_meta_boxes( $meta_boxes ) {
unset( $meta_boxes[6] ); // Event Options
unset( $meta_boxes[7] ); // Event Appearance
return $meta_boxes;
}
add_filter( 'themify_theme_meta_boxes', 'custom_themify_theme_meta_boxes' );
Unregister Portfolio Post Type
If you don't use the Portfolio post type in the theme and would like to unregister it, first create a child theme, then add this code to the child theme's functions.php file:
<?php
function custom_unregister_portfolio_post_type() {
unregister_post_type( 'portfolio' );
}
add_action( 'init', 'custom_unregister_portfolio_post_type', 100 );