Corporate
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
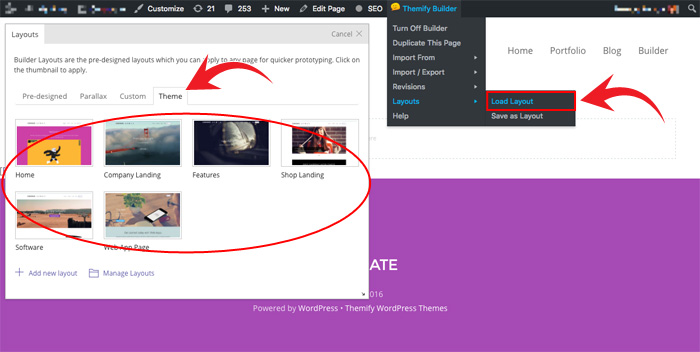
How to Import Builder layouts
To import a pre-designed Builder layout:
- Add a new Page.
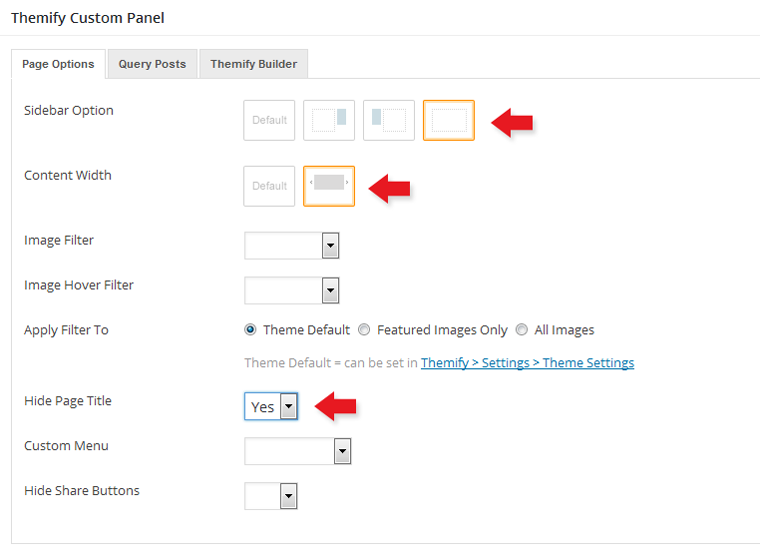
- On the page's Themify Custom Panel > Page Options,
select the options as you like.- We recommend setting to fullwidth, no sidebar, and hide page title.
- Optional: on the Themify Custom Panel, click on "Page Appearance" tab to set the design appearance of this particular page.
- On the Discussion panel, uncheck "Allow discussion" checkbox (this will disable the comments on the page).
- Publish and view the page frontend.
- Turn on the Builder on frontend, on the top admin bar, select Themify Builder > Layouts > Load Layouts.
- A lightbox window will appear where you'll be able to toggle between Pre-designed, Parallax, Custom Builder, or Theme layouts. Click on "Theme" tab and click on a thumbnail image to import.
- Pre-design tab consists of all Layouts in the Builder.
- Parallax tab consists of all Layouts that have parallax scrolling effect.
- Custom tab is where you find your own custom Layouts.
- Theme tab consists of the layouts built specifically for this theme.
- When it asks to replace or append the layout, click "Replace Existing Layout".
- Now you may replace the images and text as you like.

Designing Pages with the Builder
The video below shows how to create the Corporate demo homepage using the Builder. Follow the step by step and the video to learn it.
Step 1) To create the demo pages using our Builder as shown on our demo:
- In admin, go to Pages > Add New
- Enter page title
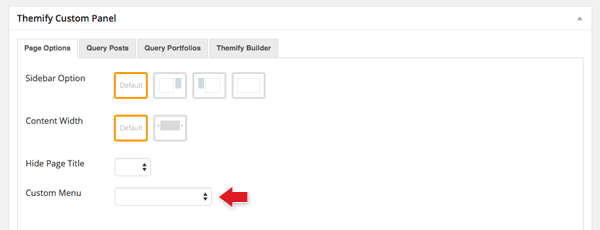
- On Themify Custom Panel:
- Sidebar Option = No Sidebar
- Content Width = Fullwidth
- Hide Page Title = Yes
- On Discussion panel, uncheck "Allow comments" to disable comments on this page
- Publish the page and click "View Page" to view the page on frontend
Step 2) Using the Builder to construct the page content and layout:
- From top admin bar, select Themify Builder > Turn On Builder
- First row:
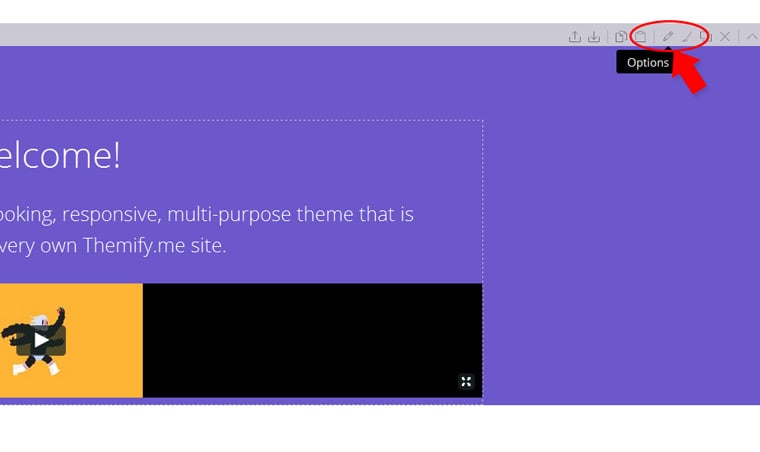
- To start, drop in a Text module on the first row and enter your text. In our demo, we have two line of text: first line says "Welcome" is heading 2 and second line is heading 3.
- Then drop in a Video module below the Text module and insert the video URL (we have this video URL http://vimeo.com/100751417 in our demo).
- To customize the row: hover the menu icon located on top-left of the row > select Options.
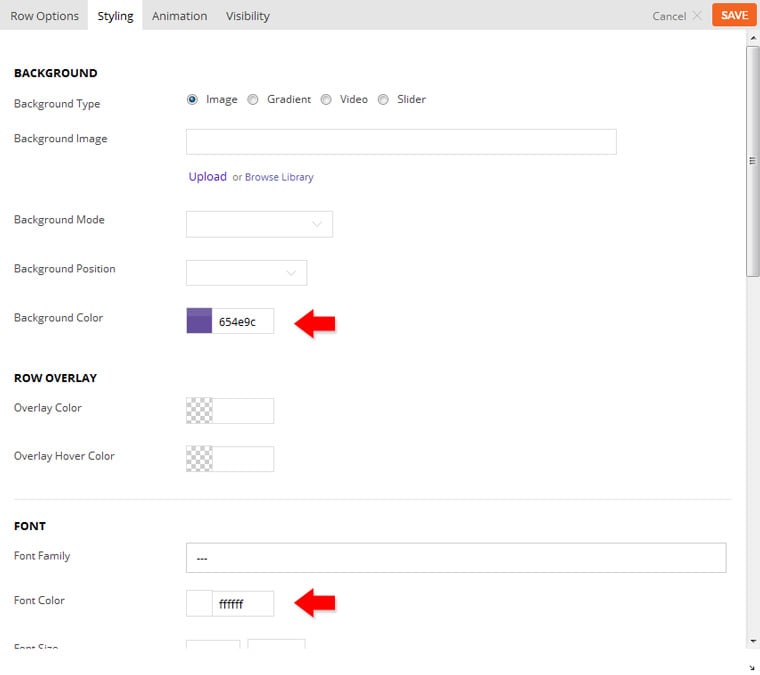
- In the row options, enter the following options:
- Background: Pick a background color using the color picker (we have purple color #654e9c in our demo)
- Font: Pick a font color (we have white color #ffffff)
- Padding: Enter 4% top padding and 0 bottom padding (padding means the spacing within the row container)
- Additional CSS Class: Enter 'animated-bg'
- Second row:
- Now drop another Text module on the second row and enter the text as you like (e.g. enter "Services" in heading 2 format)
- Again, hover the row menu icon and select Options, enter the following options:
- Background: Pick white background color (#ffffff) or any color as you like
- Font: Pick a font color (we have black color #000000)
- Padding: Enter 4% top padding and 4% bottom padding (you can enter any top and bottom padding as you like)
- Third row:
- On the third row, drag the right edge column divider toward left to split the row into 3-column (you can drag the column dividers left and right to arrange the column spans)
- Then drop in a Feature module (it is for the circle icon with text) on the first column and enter the following options:
- Feature Title = "WordPress Themes" or any text as you like
- Editor = enter your text (we have random text "Pellentesque mi mi, sollicitudin quis purus vitae, viverra dapibus quam. Cras in nisl lorem.")
- Layout = select the center alignment layout icon
- Circle = Percentage: 80, Stroke: 3px, Color: 73b70b, Size: Medium (you can enter your desired preference here)
- Icon Type = Icon: fa-desktop, Color: ffffff, Background: 73b70b (again, you can enter your desired preference)
- After you're done with the first Feature module, duplicate it and drag it to the second column then change the Feature options as you like.
- Repeat the above step to duplicate another Feature module to the third column.
- Again, hover the row menu icon and select Options, enter the following options:
- Background: Pick white background color or any color as you like
- Font: Pick a font color (we have black color 000000)
- Padding: Enter 4% top padding and 4% bottom padding (you can enter any top and bottom padding as you like)
- Fourth row:
- On the fourth row, drop in a Text module and insert the heading 2 and heading 3 text like previous step (e.g. enter "Portfolio" in heading 2 format)
- Drop in another Text module below and insert the Portfolio shortcode (refer to the Portfolio Post Type in this documentation for more info about the Portfolio shortcode): Note: make sure you have added Portfolio posts first, otherwise this themify_portfolio_posts shortcode won't show anything
- Go to the fourth row > Options and enter the following:
- Row Width: Fullwidth
- Background: Pick a blue background color (91e9ff)
- Font: Pick black (111111) font color
- Link: Pick black (000000) link color
- Padding: Enter 4% top padding (try to use the same top padding as the previous rows to maintain consistency)
- Fifth row:
- Similar to the above step, drop in a Text module and insert the heading 2 and heading 3 text (e.g. enter "Testimonials" in heading 2 format)
- Drop in a Testimonial module below the Text module, select "All Categories" and the other options as you likeNote: make sure you have added Testimonial posts first, otherwise this Testimonial module won't show anything
- Go to the fifth row > Options and enter the following:
- Background: Pick a green background color (c4df9b)
- Font: Pick black (333333) font color
- Link: Pick black (000000) link color
- Padding: Enter 4% top padding
- Sixth row:
- Drop in a Text module and insert the heading 2 and heading 3 text (e.g. enter "Our Team" in heading 2 format)
- Drop in another Text module below and insert the Testimonial shortcode (refer to the Testimonial Post Type in this documentation for more info about the Testimonial shortcode):[themify_team_posts style="grid3" display="excerpt" limit="3" image_w="362" image_h="362"] Note: make sure you have added Team posts first, otherwise this themify_team_posts shortcode won't show anything.
- Go to row > Options and enter the following
- Background: Pick white (ffffff) background color
- Font: Pick black (000000) font color
- Padding: Enter 4% top padding
- Seventh row:
- Drop in a Text module and insert the heading 2 and heading 3 text (e.g. enter "WooCommerce Shop" in heading 2 format)
- Drop in another Text module below and insert the WooComerce recent_products shortcode:[recent_products per_page="4" columns="4"] Note: make sure you have WooCommerce plugin enabled with Products, otherwise this recent_products shortcode won't work
- Go to row > Options and enter the following:
- Background: Pick a light gray (f0f0f0) background color
- Padding: Enter 4% top padding and 4% bottom padding
- Eighth row:
- Drop in a Text module and insert the heading 2 and heading 3 text (e.g. enter "More Demos" in heading 2 format)
- For the buttons, we use the Themify Button shortcode:[themify_button link="https://themify.org/corporate/home/features/" style="white outline"]Features[/themify_button]
- To insert a Themify Button shortcode: click on the Themify Smiley icon on the editor > select "Button" and enter the desired parameters
- In this row options, we will show you how to insert a row Video Background:
- Background:
- Background Image = upload a fallback image of video background because mobile devices don't support video background
- Background Mode = Fullcover
- Background Video = upload a mp4 video (e.g. https://themify.org/corporate/files/2014/09/clips_of_the_aurora.mp4)
- Background Color = pick a background color that matches the video background
- Font: Pick white (ffffff) font color
- Link: Pick white (ffffff) link color
- Padding: Enter 14% top padding and 14% bottom padding
- Background:
- Save: don't forget to save the Builder when you are done with each step
FYI: There are more features available in the Builder. Please refer to the Builder documentation for more info.
ScrollTo Row Anchor Menu (Single-Page Menu)
To achieve scrollTo row anchor:
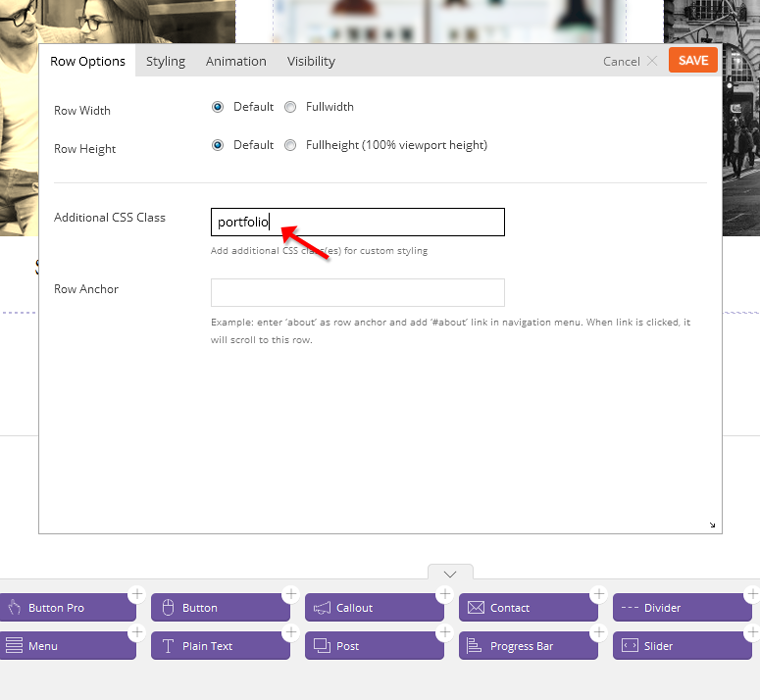
- Step 1) First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio").
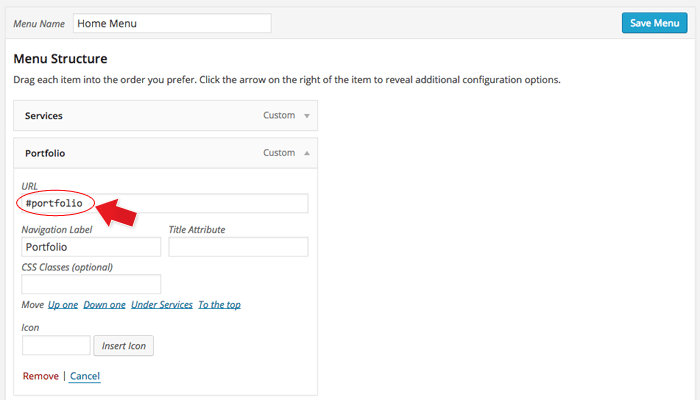
- Step 2) Then in the WordPress menu link (WP Admin > Appearance > Menu), insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name).
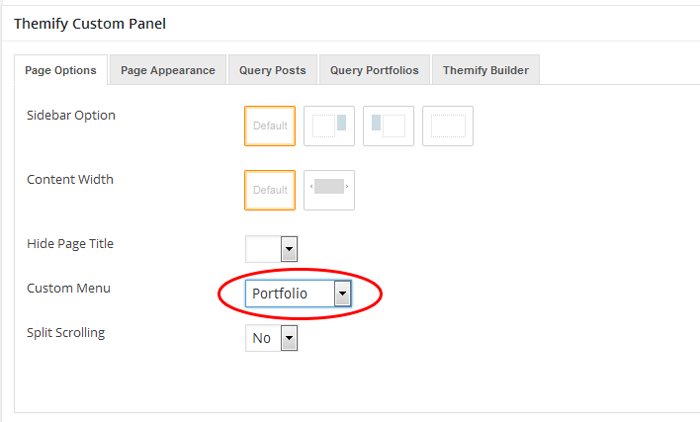
- Step 3) On the page where you want to have the single page menu, select the menu in Themify Custom Panel (the Themify Custom Panel is located below the content editor when you add/edit the page).
- Result: When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio".
Full Height Builder Row
Full height row will set the height of the row in 100% viewport height and the row content will automatically align in the middle vertically.
To set full height row in Builder:
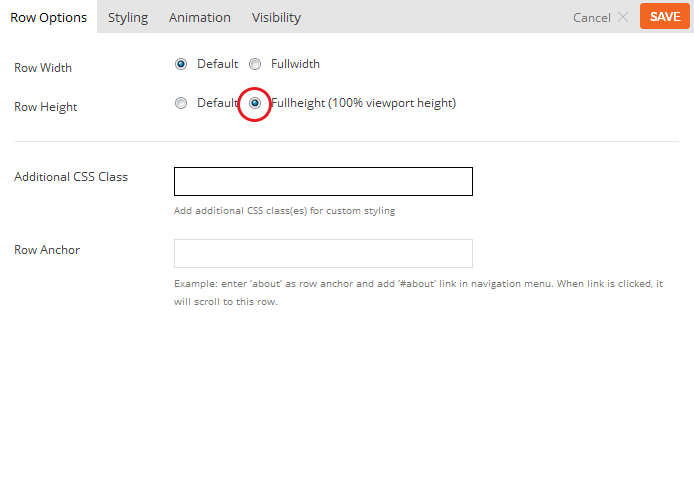
- With the Builder turned on > Row > Options
- Select Row Height = "Fullheight (100% viewport height)"
Animated Background Colors
The animated background colors can be inserted in any Builder row. To defined the colors, go to Themify > Settings > Theme Settings (you can leave this as default).
To set animated background colors in Builder rows:
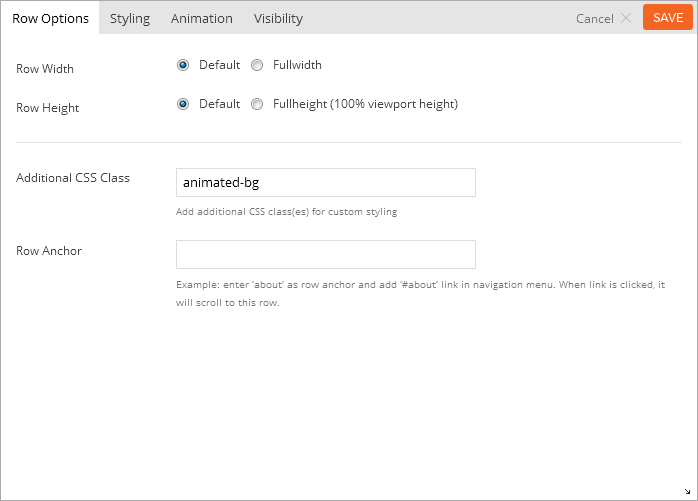
- With the Builder turned on > Row > Options
- Insert "animated-bg" in the row "Additional CSS Class"
Setting Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading
- Select the "A static page (select below)" option and then select a "Front page"
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page"
Portfolio Post Type
Adding Portfolio Posts:
- To create a Portfolio post, select "Add New" under the "Portfolios" admin menu
- Enter the portfolio title and content
- In the Themify Custom Panel, enter the options as you like:
- Featured Image = Upload or select an image from the media library for the project.
- Image Dimensions = This image dimensions will be used for the featured image in the single post view (leave blank will have the default dimensions).
- Hide Post Title = This option is used to set whether the post title will be displayed in the single post view.
- Unlink Post Title = This option is used to set whether the post title will be linked in the single post view.
- Hide Post Date = This option is used to set whether the post date will be displayed in the single post view.
- Hide Post Meta = This option is used to set whether the post meta will be displayed in the single post view.
- Hide Featured Image = This option is used to set whether the featured image will be displayed in the single post view.
- Unlink Featured Image = This option is used to set whether the featured image will be linked in the single post view.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL = If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
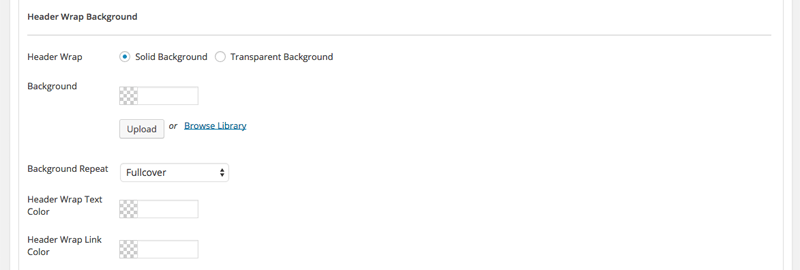
- Header Wrap Background:
- Header Wrap = Select whether you would like to display a solid background (i.e. Image or solid color), or if you'd like to use the Transparent header.
- Background = (Visible for Solid Background option only) Here you can choose to have a solid color, or select an image from your media library.
- Background Repeat = (Visible for Solid Background option only) This option is if you select an image from your media library. Choose how you'd like to showcase your image.
- Header Wrap Text Color = Select header text color. Note: This will overwrite changes done through the customization panel.
- Header Wrap Link Color = Select header link color. Note: This will overwrite changes done through the customization panel.
- Top Featured Area in Single View = "Top Featured Area" is the background area behind the feature image, under the header (see screenshot.)
- Background = Here you can choose to have a solid color, or select an image from your media library.
- Background Repeat = This option is if you select an image from your media library. Choose how you'd like to showcase your image.
- Featured Area Text Color = Select header text color. Note: This will overwrite changes done through the customization panel.
- Featured Area Link Color = Select header link color. Note: This will overwrite changes done through the customization panel.
Displaying Portfolio Posts on Pages:
- First, create a new Page (in admin, select "Add New" under the "Pages" admin menu)
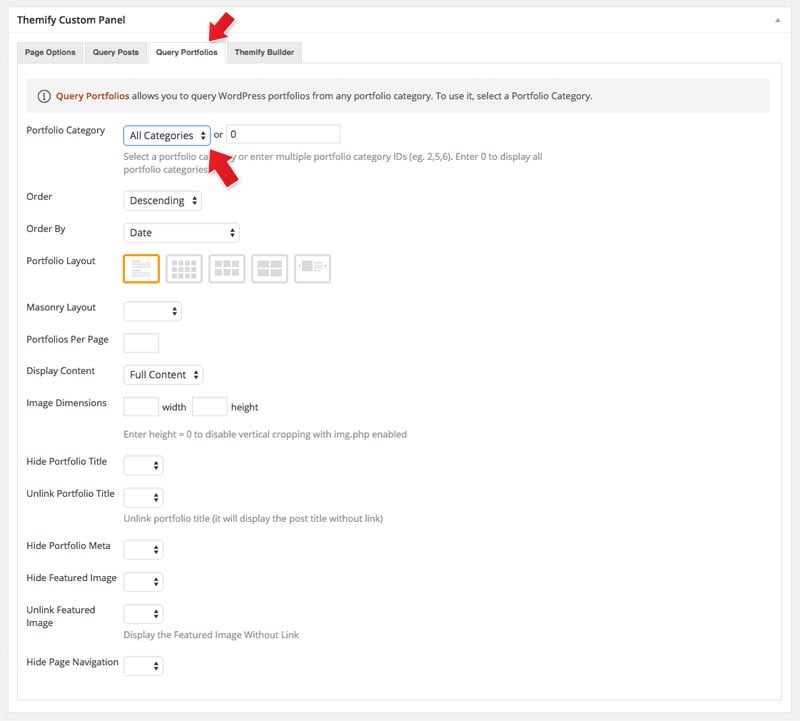
- In Themify Custom Panel, click "Query Portfolios" tab, select either "All Categories" or a Portfolio category and select the other options as you like:
- Portfolio Category = This option is used to set which categories will be included or excluded in the post list.
- Order = This option is used to set whether posts will be ordered in ascending or descending order.
- Order By = This option is used to set the attribute that the order of the post will be based on.
- Portfolio Layout = This option is used to set the layout of portfolio posts, such as grid columns, list posts, etc.
- Portfolios Per Page = This option is used to set the number of portfolio posts shown per page.
- Display Content = This option is used to set what content is output for each portfolio post (None, Excerpt, or Full Content).
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Portfolio Title = This option is used to set whether the post title will be displayed.
- Unlink Portfolio Title = This option is used to set whether the post title will operate as a link.
- Hide Portfolio Date = This option is used to set whether the post date will be displayed.
- Hide Portfolio Meta = This option is used to set whether the post meta will be displayed.
- Hide Featured Image = This option is used to set whether the featured image will be displayed.
- Unlink Featured Image = This option is used to set whether the featured image will operate as a link.
- Hide Page Navigation = This option is used to set whether the page navigation for portfolio posts will be displayed.
Displaying Portfolio Posts using shortcodes:
You can use the shortcode to display the Portfolio posts anywhere in the content editor, Text widget, and the Builder Text module. Below are some sample portfolio shortcodes using different parameters:
-
- = display Portfolio posts with default settings.
-
- = display latest 3 Portfolio posts in grid3 layout, set image dimensions and show post date.
-
- = display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout.
-
- = display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration".
Available parameters:
- limit = number of post to query/show
- category = category ID number or category name (default = all categories)
- image = show post image or not (yes or no)
- image_w = featured image width
- image_h = featured image height
- title = show post title (yes or no)
- display = display whether full content, excerpt or none (content, excerpt, or none)
- post_meta = display post meta (yes or no)
- post_date = display post date (yes or no)
- style = layout style (grid4, grid3, grid2). You may also add custom css class in here (e.g. style="grid4 custom-class"). Custom CSS class is only required for developers to apply styling.
- order = specifies ascending or descending order (ASC or DESC)
- orderby = criteria used to order posts (author, comment_count, date, menu_order, rand, title)
- unlink_image = remove the link on featured image (yes or no)
- unlink_title = remove the link on the post title (yes or no)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Designing Portfolio with the Builder
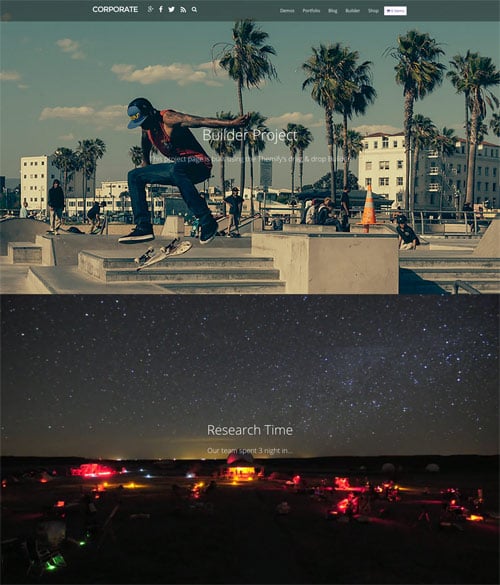
You can use the Builder to design any page and post including the custom post type like Portfolio in Corporate theme. The Builder helps you to make rich media layouts easier by dragging and dropping elements on the page. Below is a sample portfolio single we designed:
To create a Portfolio single with the Builder:
- In admin, select "Add New" under the "Portfolios" admin menu
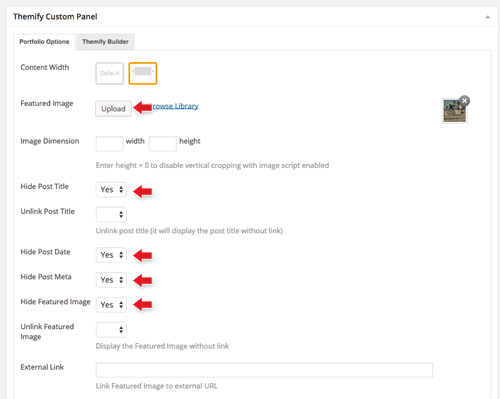
- In the Themify Custom Panel (Portfolio Options Tab):
- Content Width = Select Fullwidth
- Featured Image = Upload or select an image from the library
- Hide Post Title = Yes
- Hide Post Date = Yes
- Hide Featured Image = Yes
- Header Wrap = Select Transparent Background
- Header Wrap Text Color = Input the color that you'd like your header text to appear. For our demo we chose white (#ffffff)
- Header Wrap Text Color = Input the color that you'd like your header text to appear. For our demo we, chose white (#ffffff)
- The above will hide all the elements in the Portfolio single because we will use the Builder to layout the content. If you want to have transparent header, select "Transparent Background" under the Header Wrap option
- Then publish and view the portfolio post on frontend
- From the top admin bar, select Themify Builder > Turn On Builder (this process is very similar like above on how to build pages with the Builder)
- First row:
- Drop in a Text module and insert the text as you like
- In Row > Options:
- Row Height (Row Tab) = select "
Fullheight (100% viewport height)" (this will make the row full height) - Go to the Styling Tab:
- Background Type = Select image
- Background Image = upload a large background image (e.g. 1400 x 800px)
- Background Mode = select "Parallax Scrolling" from the dropdown
- Background Color = pick black
- Font = pick white color
- Link = pick white color
- Row Height (Row Tab) = select "
- Second row:
- Drop in a Text module and insert the text as you like
- In Row > Options:
- Row Height (Row Tab) = select "
Fullheight (100% viewport height)" (this will make the row full height) - Go to the Styling Tab:
- Background Type = Select Video
- Background Video = Upload or select a video from your media folder
- Background Image = This is the fallback image of your video background. Make sure to upload a fallback image as video background don't work on mobile devices. Upload a large background image (e.g. 1400 x 800px)
- Font = pick white color
- Link = pick white color
- Row Height (Row Tab) = select "
- Third and fourth row:
- Repeat the step from above "Designing Pages with the Builder" where it shows how to make the second and third row (basically you just need to drop in a Text module for the heading and drop in Feature modules on the row below)
- Fifth row:
- Drop in a Text module and then specify a parallax scrolling background image in the Row > Options
- Sixth row:
- Drop in a Text module to insert customer testimonial text
- Save the Builder and you are done!
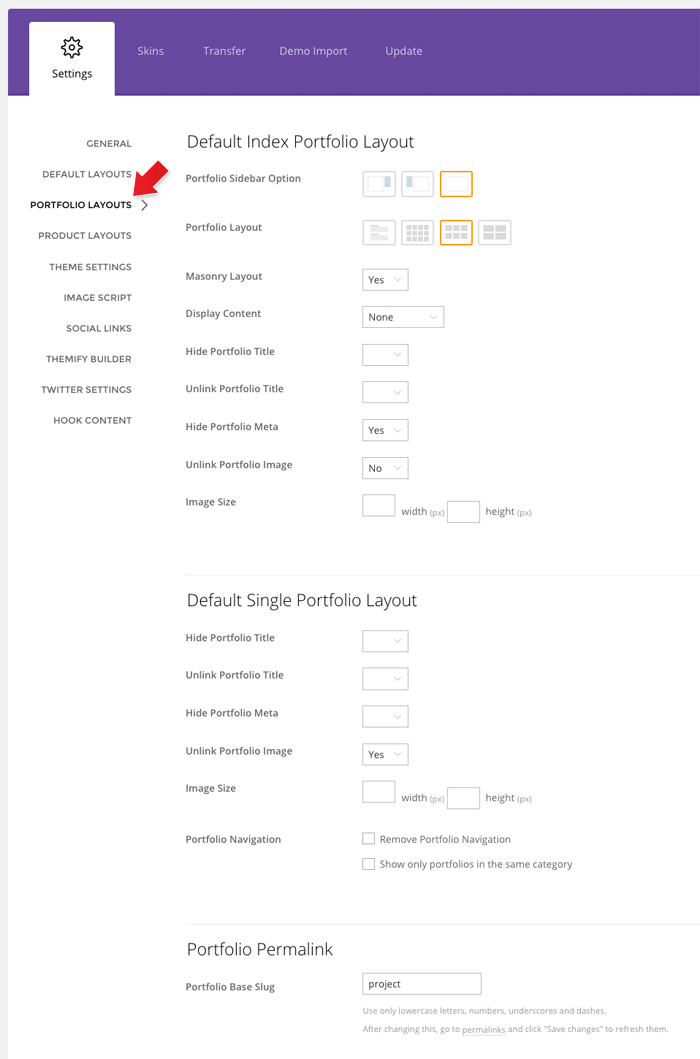
Setting the Portfolio Layouts
- To set the portfolio layout options, go to Themify > Settings > Portfolio Settings
- Default Index Portfolio Layout = refers to the portfolio archive view (i.e. portfolio posts queried with shortcodes, Query Portfolio pages, portfolio category pages, etc.)
- Default Single Portfolio Layout = refers to the single post view of the portfolio (project)
Changing the Portfolio Permalink Slug
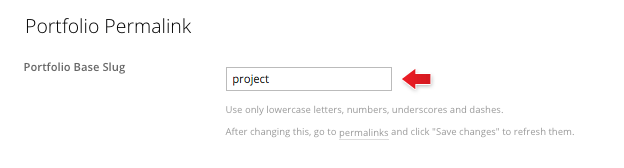
- To change the portfolio post base slug, go to Themify > Settings > Portfolio Settings.
- The default portfolio base slug is 'project' (e.g. it would be http://yoursite.com/project/portfolio-name). You may change it to anything (only lowercase letters, numbers, dash and underscore allowed).
- After you changed the base slug, go to WP admin > Permalinks and click on "Save changes" button to refresh the setting.
Team Post Type
Team post type enables you the ability to showcase your team members (employees) on your site.
Adding Team Posts
- To create a new Team post, select "Add New" under the Teams admin menu.
- Enter the team member name in title and biography section in the content
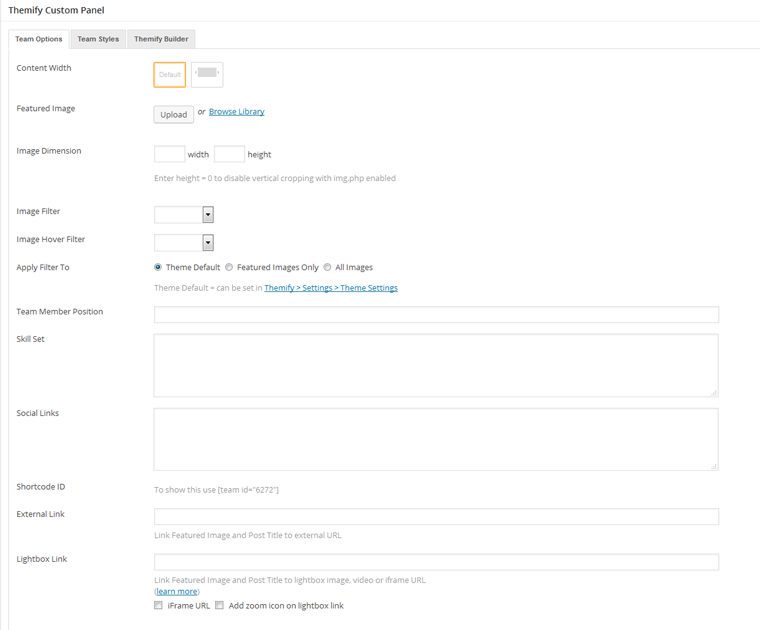
- In the Themify Custom Panel, enter the options as you like:
- Featured Image = Upload or select an image from the media library for the team member picture.
- Image Dimensions = The selected dimensions will be applied to the featured image in the single post view (leaving it blank will lead to default dimensions).
- Team Member Position = State the job position of the team member.
- Skill Set = Showcase your team members' skills/expertise through the skill set bars. You can use the progress bar shortcode in this field.
- Social Links = Team members' social network can be linked to the social network icons. You can use the Themify Icon shortcode in this field.
- Shortcode ID = After customizing an individual post a shortcode will appear. Use the shortcode provided here to show this individual post.
You can categorize the team posts by assigning categories in the "Team Categories" panel (e.g. Billing Department, Support, Executive Level). The team posts are then displayed separately by categories.
Team Social Icons
Use the Themify Icon shortcode to display social icons in the team post. To insert a Themify Icon shortcode:
- You can use the Themify Smiley icon on editor to generate the [themify_icon] shortcodes. The shortcode will then be inserted in the content editor. Cut the generated shortcode and paste it anywhere you want to insert the icon.
- Or insert the shortcodes manually by writing the shortcodes like the sample usages provided below:
[themify_icon label="Twitter" link="http://twitter.com/themify" icon="fa-twitter" icon_bg="#67C7E5" icon_color="#fff" style="large rounded"]
[themify_icon label="Twitter" link="http://facebook.com/themify" icon="fa-facebook" icon_bg="#67C7E5" icon_color="#fff" style="large rounded"] Available parameters:
- icon = icon to display. Available icons: FontAwesome
- label = text to show next to the icon
- link = URL to link the icon and label to
- style = style of the button. You can combine the following options (e.g style="large yellow rounded fa-bell"):
- available sizes: small, large, xlarge
- available styles: rounded, squared
- color = background color of the button (e.g. color="#ddd")
- link = link of the button (e.g. link="https://themify.me")
- text = font color of the button text (e.g. text="#ccc")
- target = link target (e.g. target="_blank" will open link in a new window)
- icon_bg = icon color in hexadecimal format (e.g. color="#ddd")
- icon_bg = icon background color in hexadecimal format (e.g. color="#fc9")
FYI: Refer to the Themify Icon documentation for more info.
Displaying Team Posts:
To display the Team posts, simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [themify_team_posts]
- = display Team posts with default settings
- [themify_team_posts style="grid3" limit="3" post_date="yes" image_w="306" image_h="180"]
- = display latest 3 Team posts in grid3 layout, set image dimension to along post date
- [themify_team_posts category="13" style="grid2" limit="8" image_w="474" image_h="250"]
- = display latest (first) 8 Team posts from Team Category ID 13 in grid2 layout
Available parameters:
- style = grid4, grid3, grid2
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Team Category" link located under the Team admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Testimonial Post Type
Testimonial post type is designed to showcase customer reviews, client feedbacks, or testimonials from your clients.
Adding Testimonial Posts:
- To create a new Testimonial post, select "Add New" under the Testimonials admin menu.
- Enter a post title and the customer feedback in the content.
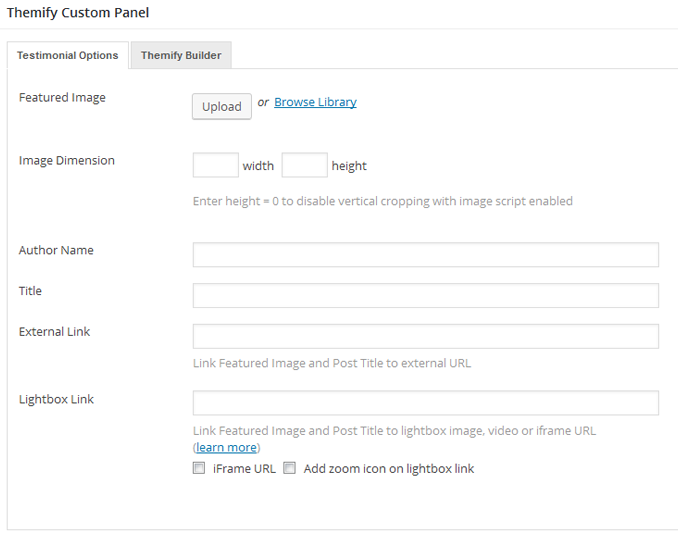
- In the Themify Custom Panel, enter the options as you like:
- Featured Image = Upload or select an image from the media library for the testimonial author picture.
- Image Dimensions = The selected dimensions will be used for the featured image in the single post view (leave blank will have the default dimensions).
- Author Name = Name of the author of the testimonial.
- Title = Job position or title of the author of the testimonial.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox.
- iFrame URL = If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID = after customizing an individual post a shortcode will appear. Use the shortcode provided here to show this individual post.
You can categorize the Testimonial posts by selecting or adding new categories in the "Testimonial Categories" panel.
Displaying Testimonial Posts:
To display the Testimonial posts simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [themify_testimonial_posts]
- = display the Testimonial posts with default settings
- [themify_testimonial_posts style="grid3" limit="3" image_w="80" image_h="80"]
- = display latest 3 Testimonial posts in a grid3 layout and set image dimension to 80 x 80px
- [themify_testimonial_posts category="13" style="grid2" limit="8" image_w="80" image_h="80"]
- = display latest 8 Testimonial posts from Testimonial Category ID 13 in a grid2 layout
- [themify_testimonial_posts category="client" style="grid2" limit="4"]
- = display latest Testimonial posts from 'client' (slug) category
- [themify_testimonial_posts style="slider"]
- = display Testimonial posts in slider format
Available parameters:
- style = grid4, grid3, grid2
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Testimonial Category" link located under the Testimonial admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Progress Bar Shortcode
The Progress Bar shortcode is used to show the animated color bars with text label. To display the progress bars: simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [progress_bar label="Web Design" color="#ff6c6d" percentage="90"]
- = display a progress bar labelled "Web Design" with the bar being the hex color 'ff6c6d' and filled to 90%
- [progress_bar label="Site Construction" color="#2b99ee" percentage="60"]
- = display a progress bar labelled "Site Construction" with the bar being the hex color '2b99ee' and filled to 60%
Available parameters:
- label = sets a label for the bar that will be displayed.
- color = sets the color the bar will be filled with.
- percentage = defines the percentage of the bar to be filled when animated.
Transparent Header
To set transparent header of individual post and page:
- In the Themify Custom Panel, under the Header Wrap Background:
- Header Wrap = Select the "Transparent Background" radio button will have transparent header
- If "Solid Background" radio button is selected, you have options to:
- Background = Pick background color and upload background image
- Background Repeat = select repeat mode of the background image
- Header Wrap Text = Pick text color in the header
- Header Wrap Link = Pick link color in the header
Custom Page Menu
This theme allows you to assign a custom menu in the Main Navigation Menu of each individual page. Remember that this custom menu option is only available in Pages (not Posts).
To set custom Page menu:
- First, make sure you have created the menu in Appearance > Menus
- Then add or edit any page where you want to have a custom menu
- In the Themify Custom Panel, under the "Custom Menu", select a menu from the dropdown
Setting Up WooCommerce Shop
To setup WooCommerce shop:
- Download and install the free WooCommerce plugin
- Go to WooCommerce > Settings to configure your shop such as selling locations, tax, checkout page, shipping, and email notifications.
- To add Products, go to Products > Add new (refer to this documentation on how to add products)
- If you need help on the WooCommerce plugin, refer to their documentation
- WooCommerce comes with a few shortcodes that can be used with the Builder. To insert the WooCommerce shortcodes, drop in a Text module and paste in the shortcode
- Show recent products: [recent_products per_page="12" columns="4"]
- Show featured products: [featured_products per_page="12" columns="4"]
- Show a single product by ID: [product id="99"]
- Show multiple products by IDs: [products ids="1, 2, 3, 4, 5"]
- Show "add to cart" button of a single product by ID: [add_to_cart id="99"]
- Show products from specific category: [product_category category="tshirts" per_page="4" columns="4"]
- Show on-sale products: [sale_products per_page="12"]
- Show best-selling products: [best_selling_products per_page="12"]
- Show top rated products: [top_rated_products per_page="12"]
- Refer to their shortcode documentation for more info
Setting Up WooCommerce Menu Bar Cart
To add the WooCommerce Cart button in menu:
- Download and install the free WooCommerce Menu Bar Cart plugin
- In admin, go to Settings > Menu Cart Setup to customize the appearance of the menu cart
Adding Widgets
To add widgets to widgetized areas (e.g. sidebar and footer widgets):
- Go to Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel; it will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Styling The Theme
To style the theme frontend appearance:
- Go to Appearance > Customize
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (i.e. color, background, font, spacing, border, etc.)
FYI: Refer to Customize documentation for more info.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.