Metro
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
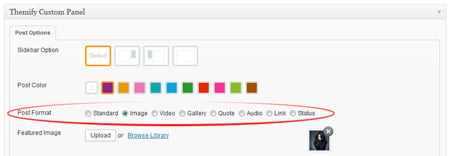
Post Formats
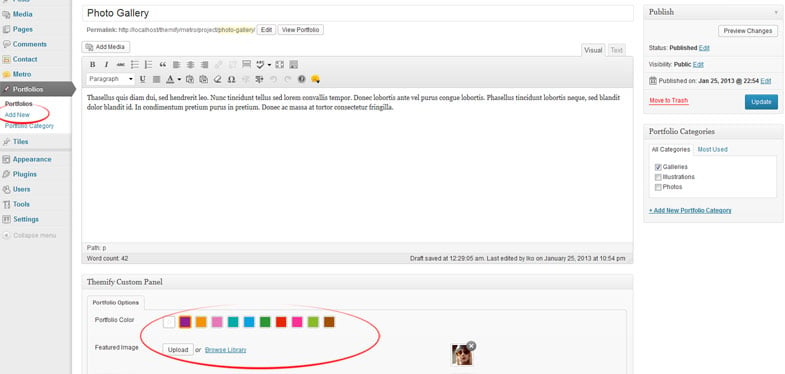
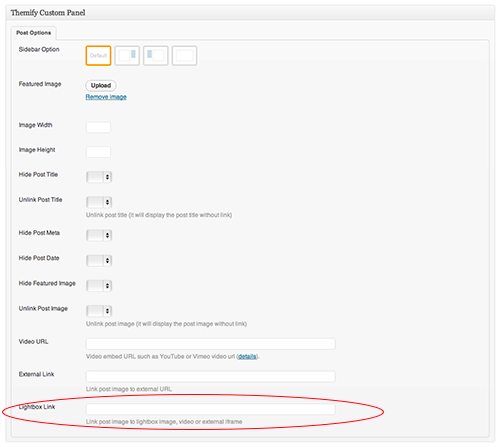
This themes comes with the following post format support: standard (default), image, video, gallery, quote, audio, link, and status. To assign the post format to a post, select from the "Post Format" radio buttons in the Themify Custom Panel.

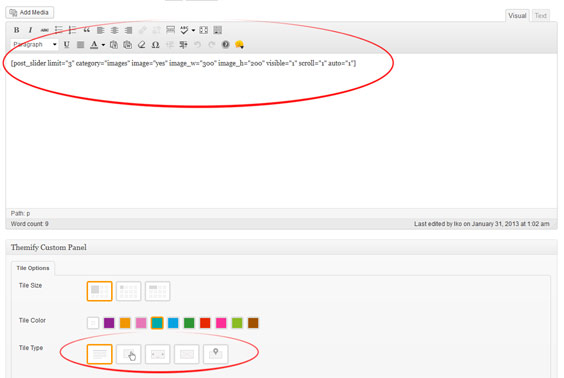
When writing or editing a post, you should see the Themify Custom Panel (see image above). The following fields are required for the different post formats and should appear based on your format selection:
- Image: Featured Image, Content (optional)
- Video: Video URL (YouTube, Vimeo, embed URL). Examples: "http://vimeo.com/22391248" or "//www.youtube.com/watch?v=Abjx1JJO1i8"
- Gallery: Insert a Gallery in Content
- Quote: Content, Quote Author (optional), Quote Author Link (optional)
- Audio: Audio URL (e.g. https://themify.me/wp-content/audio/song.mp3), Featured Image (optional)
- Link: Link URL, Content (optional)
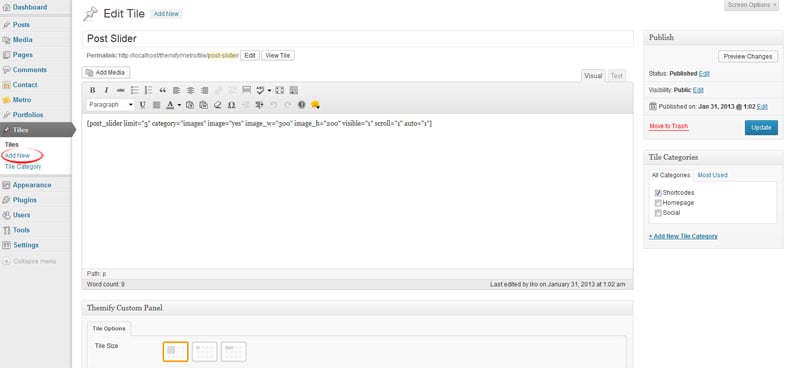
Tile Post Type (For Metro Layout)
Use the Tile custom post type to create: button, map, gallery slider, image, and text (with shortcodes support). To show tiles on your site, you will to add them as new Tile posts.
To add Tile posts:

- Click "Add New" link under the Tiles admin menu.
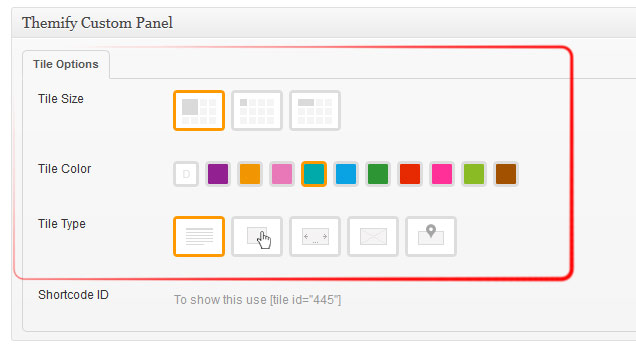
- Choose a tile size:
- Large: Large tiles span two columns wide and two columns high.
- Small: Small tiles span one column wide and one column high.
- Medium: Medium tiles span two columns wide and one column high.
- Choose a tile color:
- You can pick the background color for the tile you are editing.
- Choose a tile type:
- Text: A text tile can be used to show basic text or can be used with shortcodes to display other content.
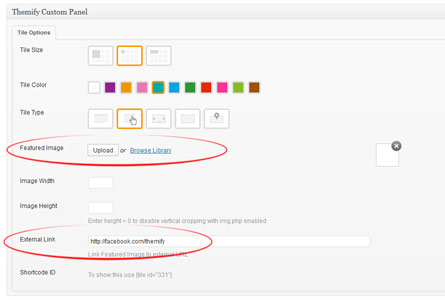
- Button: A button tile can be used to make a simple link tile with an image.
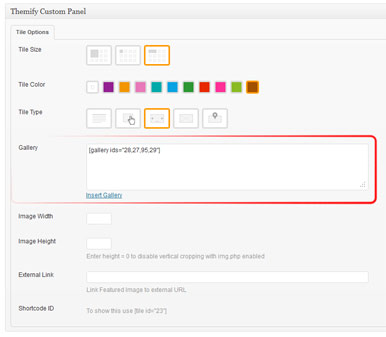
- Gallery: A gallery tile can be used to show a slider of various images.
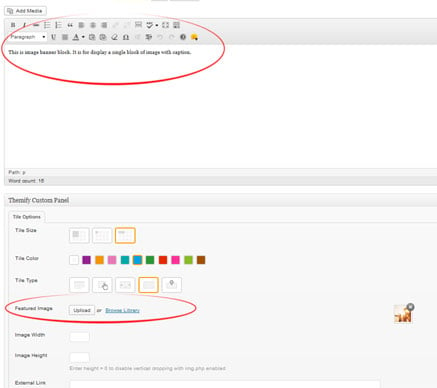
- Image: An image tile can be used to show an image along with text content and will flip between them over the mouse
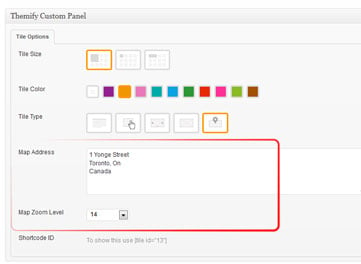
- Map: A map tile can be used to show a Google Maps location in a tile along with content and flip between them over the mouse.
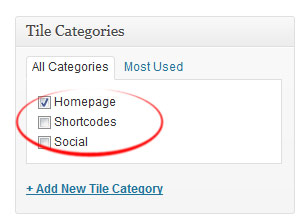
Tile categories:
Tiles can be set to specific tile categories for organizational purposes. You can set these when adding a new tile or editing an existing one in the same way as post categories.
To display Tiles:
You can use the [ tile ] shortcode to display tiles individually, as a group, or based on tile category. You can configure the result by adding parameters.
- [tile limit="10"]
- = display the 10 latest Tiles
- [tile id="12"]
- = display tile with ID of 12
- [tile id="445, 428, 430, 8, 335" limit="5"]
- = display a group of tiles based on ID
- [tile category="social" limit="5"]
- = display a specific category of tiles and set a limit to how many to display
Available parameters:
- id = ID, or group of IDs of tile posts
- category = category ID number or text slug
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts). If 'limit' parameter is empty, it will inherit "Blog pages show at most" setting from WP Settings > Reading
- orderby = criteria used to order posts (author, comment_count, date, menu_order, rand, title, default = date)
Tile Types
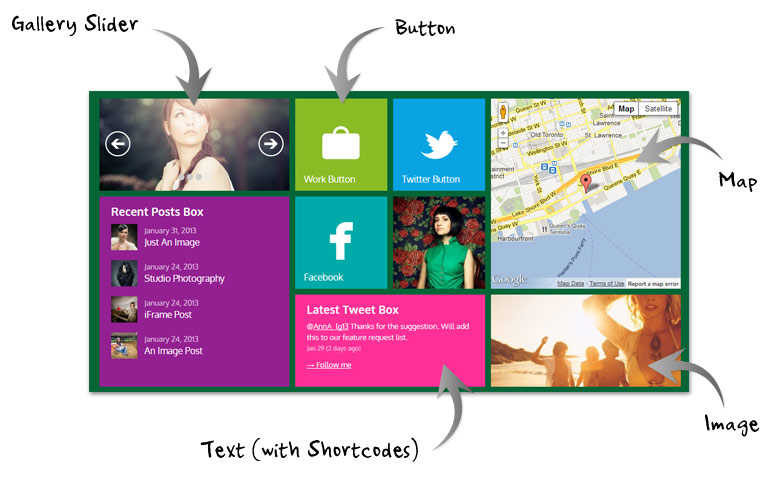
There are a number of different tile types: text, button, gallery, image and map.
Adding Text Tiles:
To add a text tile, you can select text tile from the Tile Type selections and then add any text or shortcodes into the content editor. These are the shortcodes that we use in the demo:
- Post Slider: [post_slider limit="3" image="yes" image_w="300" image_h="200" visible="1" scroll="1" auto="1"]
- Button: [button link="https://themify.me/themes/metro" style="large red rounded" target="_blank"]Buy[/button]
- Video Embed: http://vimeo.com/6929537
- Map: [map address="Yonge Street and Eglinton Ave. Toronto, Ontario, Canada" width=100% height=260px]
- Flickr: [flickr user="52839779@N02" limit="9"]
- Twitter: [twitter username="themify" show_count="3" show_follow="true"]
- List Posts: [list_posts style="list-thumb-image" limit="4" image="yes" image_w="45" image_h="45" post_date="yes"]
For more details about shortcodes, please read the Shortcodes Documentation.
Adding Button Tiles:
To add a button tile, you will need to provide a featured image for the button itself and then a link for the button to direct users to.
Adding Gallery Tiles:
To add a gallery tile, you will need to provide the gallery shortcode for the tile to use. You can either enter this manually in the text box provided or use the "Insert Gallery" link. Read the Gallery tutorial on how to use WordPress Gallery.
Adding Image Tiles:
To add an image tile, you will need to set a featured image for the tile post. You can also provide content for the tile's reverse and the tile will then flip between the two over the mouse. The icons used in our demo are from this Rocky Vector Icon Set.
Adding Map Tiles:
To add a map tile, you will need to provide a map address and set a zoom level. You can also add post content and the tile will flip between the map and the post content over the mouse.
Modifying the Tile Sizes
You can alter the Tile sizes by adding these custom CSS code in WP > Appearance > Customize > Custom CSS (the tile sizes below is based on 200 x 200px with 10px margin space between tiles):
/* custom tile sizes */
/* custom tile sizes */
.tile.small,
.tile.small .slideshow,
.tile.small .carousel-wrap,
.tile.small .carousel-wrap li,
.tile.small .carousel-wrap img,
.tile.small.image .post-image img,
.tile-post.small .tile-flip,
.tile-post.small .map-container {
width: 200px !important;;
height: 200px !important;;
}
.tile.medium,
.tile.medium .slideshow,
.tile.medium .carousel-wrap,
.tile.medium .carousel-wrap li,
.tile.medium .carousel-wrap img,
.tile.medium.image .post-image img,
.tile-post.medium .tile-flip,
.tile-post.medium .map-container {
width: 410px !important;
height: 200px !important;
}
.tile.large,
.tile.large .slideshow,
.tile.large .carousel-wrap,
.tile.large .carousel-wrap li,
.tile.large .carousel-wrap img,
.tile.large.image .post-image img,
.tile-post.large .tile-flip,
.tile-post.large .map-container {
width: 410px !important;
height: 400px !important;
}
Creating a Custom Front Page (Metro Front Page)
Having the ability to display the custom post types with shortcodes gives you a full control what to appear on the page. For example, you can create a page with whatever post types you want to appear and set it as front page (home page). To do so:
- create a new Page (e.g. Home)
- in the Page Custom Panel, select Yes => Hide Page Title
- enter the shortcodes like below
- then go to WP Admin > Settings > Reading and select 'Home' as your Front page
[tile category="homepage" limit="9"]
Portfolio Post Type
To add Portfolio posts:
- Click "Add New" under the Portfolio admin menu.
- Enter the title and content.
- Upload a featured image.
- Select a tile color for the portfolio item.
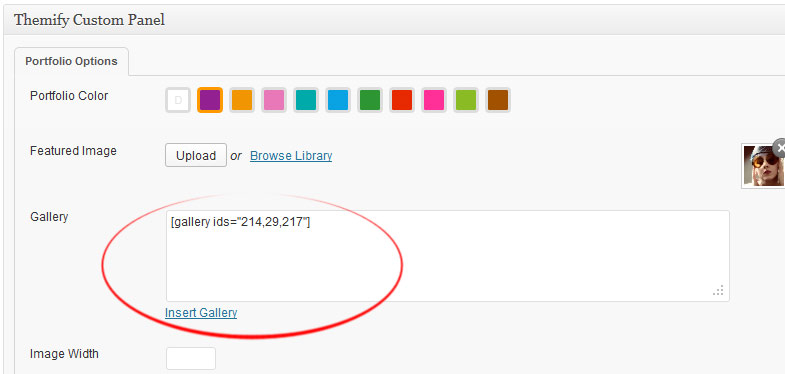
- To display multiple images instead of a single featured image you can add the IDs for a number of images into the "Gallery" option section, or alternatively use the "Insert Gallery" link.
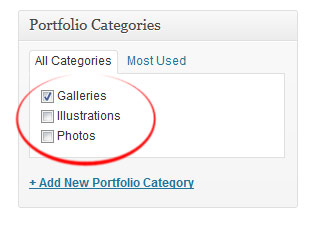
- You can categorize the Portfolio posts by adding new portfolio categories in the Portfolio Categories panel (e.g. you can categorize them as: Illustration, Web, Photos, etc.)
To display the Portfolio posts:
To display the Portfolio posts, simply enter the shortcode in the post content box. You can configure the result by adding the parameters.
-
- = display Portfolio posts with default setting
-
- = display latest 3 Portfolio posts in grid4 layout, set image dimension to along post date
-
- = display latest (first) 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout
- = if there are more than 8 posts, a page navigation will appear (note page_nav="yes")
-
- = display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration"
- = if there are more than 4 posts, a page navigation will appear (note page_nav="yes")
Available parameters:
- style= grid4, grid3, grid2, full
- you can also include additional CSS class(es) for your own custom styling (e.g. style="classname")
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Portfolio Category" link located under the Portfolio admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- post_meta = display post category meta (yes, no, default = no)
- post_date = display post date (yes, no, default = no)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
- orderby = criteria used to order posts (author, comment_count, date, menu_order, rand, title, default = date)
- page_nav = display page navigation if there are more posts (yes, no, default = no)
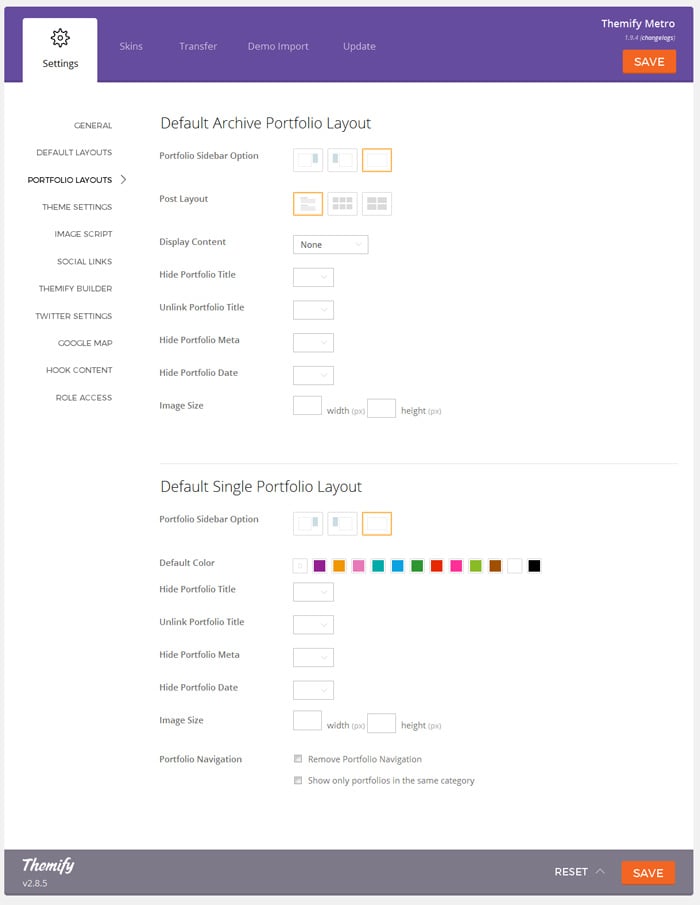
Portfolio Layout Options
To set the layouts of portfolio index and portfolio single page, go to Themify > Settings > Portfolio Layouts.
- Default Index Portfolio Layout = applies to the Portfolio category pages
- Default Single Portfolio Layout = applies to the Portfolio single post page
Changing the Portfolio Permalink Slug
By default, your portfolio single views will look like http://example.com/project/some-illustration/. If you want to change the "project" section, follow these steps that show how to change it into "work":
- create a file named custom-functions in the Metro theme folder
- open it and paste:
<?php function themify_theme_portfolio_rewrite($slug){ return 'work'; } add_filter('themify_portfolio_rewrite', 'themify_theme_portfolio_rewrite'); ?> - save the file and upload it to your server
- login to the WP Admin in your site
- go to Settings / Permalinks and click Save Changes
Your URLs for single portfolios will now look like http://example.com/work/some-illustration/.
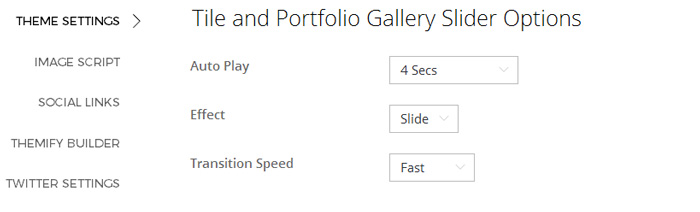
Gallery Slider Options
You can set options for the tile and portfolio gallery sliders under Themify > Settings > Theme Settings.
You have three options here:
- Auto Play
- = the time the slider pauses on each slide before moving to the next image (set to "off" to disable autoplay)
- Effect
- = the transition effect for moving between slides; the options are the default slide effect or a fade effect
- Transition Speed
- = the speed the above transition effect will take to complete
Running Shortcodes in Sidebars
All shortcodes can also be inserted into sidebars using the Text widget. To run a shortcode in the widget:
- go to Appearance > Widgets
- drag and drop a Text widget to a sidebar
- then enter the shortcode
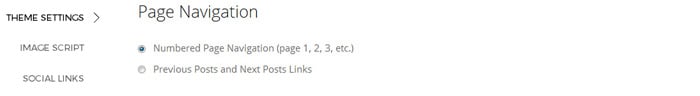
Infinite Scroll / Pagination Navigation
To set the pagination option, go to Themify > Settings > Theme Settings.
- Infinite scroll means the posts are automatically loaded when it hits to the bottom of the page. If "Disable automatic infinite scroll" is checked, it will display a Load More button instead of auto loading.
- Numbered page navigation will display the navigation in page number 1, 2, 3, etc.
Lightbox Media
To link the featured image with a lightbox popup such as image zoom, video or an iframe window, enter the URL in the Lightbox Link field under the Themify Custom Panel. The Themify Custom Panel can be found in the post edit page.
- Sample image: https://themify.org/pinboard/files/2012/06/133618178.jpg
- Sample video: http://youtu.be/Abjx1JJO1i8
- Sample iframe: https://themify.me?iframe=true&width=100%&height=100% (you need to add
?iframe=trueat the end of the URL)
Inserting Gallery to Posts or Pages
The gallery can be inserted in any post or page. To insert a gallery, click on "Add Media" button.
It will open a lightbox for you to create and insert gallery. Read this tutorial for more details on how to use WordPress Gallery.
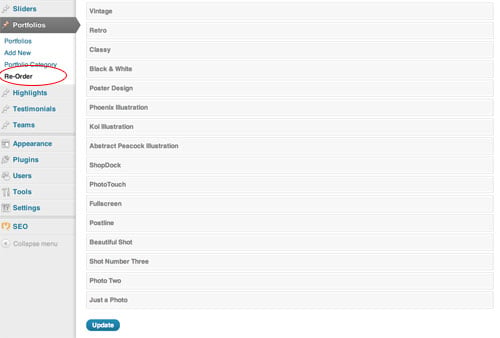
Recommended Plugin: Post Types Order Plugin
By default, the posts are sorted by published date. Post Types Order plugin allows you to sort the post order with drag and drop. After you activate the plugin, you will see a "Re-Order" menu link under each post type. This plugin is great for ordering your portfolio or highlight posts.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.
FAQ
Enlarge the tiles
By default Small tiles take 16.66% of the available space so that means you can fit 6 Small tiles in one row (or, 3 Large tiles, since Large tiles are twice as big as Small tiles). Using the custom CSS code below you can make Small tiles to take 25% instead, so you could fit 4 Small tiles in one row (or 2 Large tiles):
.tile.large {
width: calc( 50% - 10px );
padding-bottom: calc( 50% - 10px );
}
.tile.medium {
width: calc( 50% - 10px );
padding-bottom: calc( 25% - 10px );
}
.tile.small, .grid-sizer {
width: calc( 25% - 10px );
padding-bottom: calc( 25% - 10px );
}