Pinboard
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
Welcome Message
To display a welcome message on the homepage, go to Themify panel > Settings > Theme Settings and enter the text in the Welcome Text box. The content can be plain text or HTML code. Below is a sample welcome HTML text:
<h3>Welcome message</h3> <p>text here...</p>

Infinite Scroll / Pagination Navigation
To set the pagination option, go to Themify > Settings > Theme Settings.
- Infinite scroll means the posts are automatically loaded when it hits to the bottom of the page. If "Disable automatic infinite scroll" is checked, it will display a Load More button instead of auto loading.
- Numbered page navigation will display the navigation in page number 1, 2, 3, etc.

Social Sharing
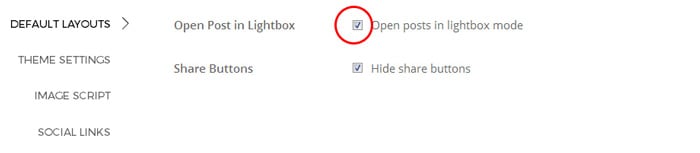
To exclude the social sharing buttons, go to Themify > Settings > Default Layouts, under the default index layout and default single post layout, check "Hide share buttons" checkbox.
Opening Posts in Lightbox Mode
To open the post in a popup lightbox, go to Themify > Settings > Default Layouts, under the default index layout, check "Open posts in lightbox mode" checkbox.
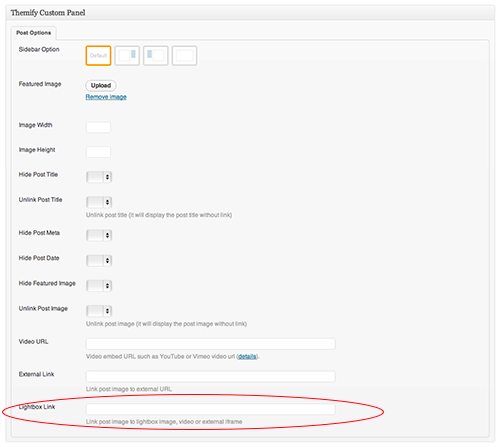
Lightbox Media
To link the featured image with a lightbox popup such as image zoom, video or an iframe window, enter the URL in the Lightbox Link field under the Themify Custom Panel. The Themify Custom Panel can be found in the post edit page.
- Sample image: https://themify.org/pinboard/files/2012/06/133618178.jpg
- Sample video: http://youtu.be/Abjx1JJO1i8
- Sample iframe: https://themify.me?iframe=true&width=100%&height=100% (you need to add
&iframe=trueat the end of the URL)
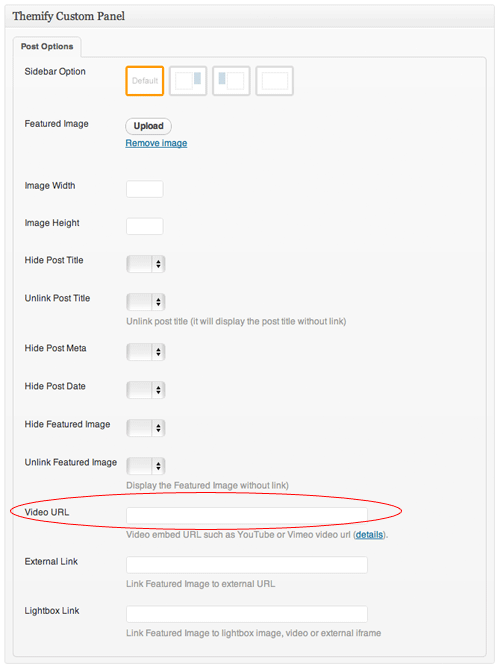
Video Embed
To display a video embedment instead of a featured image, enter the video embed URL in the Video URL field under the Themify Custom Panel.
- Sample YouTube: http://youtu.be/Abjx1JJO1i8
- Sample Vimeo: http://vimeo.com/6284199
Inserting Gallery to Posts or Pages
The gallery can be inserted in any post or page. To insert a gallery, click on "Add Media" button.
It will open a lightbox for you to create and insert the gallery. Read this tutorial for more details on how to use WordPress Gallery.
Author Picture
The author picture is using https://en.gravatar.com associated with your WordPress profile email. Signup a Gravatar account and upload a pic with your email address.
Changing the Comment Limit and Comment Word Count on Homepage
To change the limit/number of comments to appear on the homepage, create a custom-function.php in the theme folder and paste the following code (Note: if you already have a custom-functions.php file, just add it in the PHP function):
<?php
add_filter('themify_comments_limit', 'custom_comments_limit');
function custom_comments_limit($comments_limit){
return 4;
}
add_filter('themify_home_comment_length', 'custom_home_comment_length');
function custom_home_comment_length($words_limit){
return 10;
}
?>
The first filter PHP function is to change the comment limit number (where it says return 4). The second function is to change the comment word count limit. You may change the return value (where it says return 10) to any number.
Disabling comments in home page
The 'themify_comments_limit' filter is useful to limit the comment number, but it also has another important use: if you set the returned value to 0, it will completely hide the comments in the home page. Here's see an example:
<?php
add_filter('themify_comments_limit', 'hide_comments_home');
function hide_comments_home($comments_limit){
return 0;
}
?>
Set Fixed Page Width
The page width on the index pages are automatically calculated with JavaScript to ensure the post containers fit nicely on the page. Notice when you resize the browser window the page width is auto adjusted? If you want to set a fixed width instead of the auto width, add this in Themify > Styling > Custom CSS:
/* set fixed width instead of auto width */
#content {
width: 710px !important;
}
@media screen and (min-width: 980px) {
.pagewidth {
width: 978px !important;
}
}
Setup Multisite Version of Pinboard
Enable WordPress Multisite First
To setup Pinboard as a multisite, where users can sign up and post on your site, you need to enable multisite on your WordPress installation first. Here is an official document on how to enable multisite.
Importing existing posts from micro sites
Once multisite is enabled, you'll see a menu entry labeled 'Multisite Setup' under the Themify menu in WP Admin. Access it and you'll see a button labeled 'Collect Posts'. Click on it and WordPress will start populating your main site with posts from each micro blog. Depending on your server resources, this might take a while. Note that the microsites need to use the Pinboard theme in order to sync the posts to the main site. If you want to enable post syncing using different themes, read below.
Enable multisite post syncing using different themes
To enable multisite post syncing to the main site using different themes, you need to copy and include the multisite.php file from 'pinboard' theme folder to all your network enabled themes. You can include the multisite.php file in your theme functions.php file:
if( is_multisite() ) require_once('multisite.php');
Signup and login shortcode
To allow users to login or signup, you may use the [signup_box] and [login_box] shortcode anyway in the post, page, or widget. To insert the shortcode in post or page, paste it in the content box. To insert in a widget, go to WP Admin > Appearance > Widget, drop in a Text widget and paste the shortcode in the text widget box.
Setting the default theme for new sign up sites
You can set Pinboard as the default theme for all new sign up micro sites by following these steps:
- Open wp-config.php, located in your site root
- Find this line
if ( !defined('ABSPATH') ) - Before the line, paste
define('WP_DEFAULT_THEME', 'pinboard'); - Save the file
So your final wp-config.php should look like this:
/* multisite setup */
define('MULTISITE', true);
define('SUBDOMAIN_INSTALL', false);
define('DOMAIN_CURRENT_SITE', 'yoursite.com');
define('PATH_CURRENT_SITE', '/');
define('SITE_ID_CURRENT_SITE', 1);
define('BLOG_ID_CURRENT_SITE', 1);
define('WP_DEFAULT_THEME', 'pinboard');
/* enable multisite */
define('WP_ALLOW_MULTISITE', true);
$base = '##your_wp_directory##';
Important note: you must replace '##your_wp_directory##' with your own directory for the WordPress installation.
If it's installed in the domain root, for example, in http://www.example.com/ you must add:
$base = '/';
If it's installed in a subdirectory, for example, in http://www.example.com/subdirectory/ you must add:
$base = '/subdirectory/';
Author name
The author name can be set at WP Admin > Users > Edit Profile screen (select from the "Display name publicly" dropdown).
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.