We are happy to share with you that one of our top selling themes, Photobox is featured in Web Designer magazine (issue #35 Dutch edition). You can get a free copy of Photobox theme along with the magazine (packed in the CD). On the same issue, we also published a tutorial on how to design a business WordPress theme using Bizco as the demo design. The tutorial is also published on the Web Designer UK edition as well. The magazine is available at WebDeisgnerMagazine.
More Themes Updated
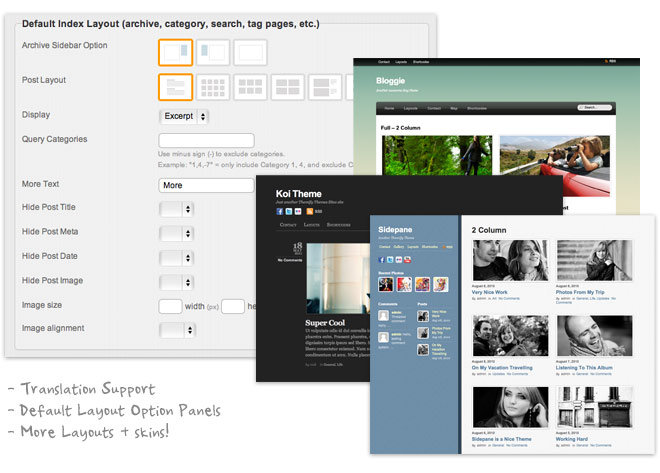
We've been working very hard to improve our existing themes. After the Wigi update last week, the following themes have been updated: Sidepane, Bloggie, as well as the free themes iTheme2 and Koi. Now all themes includes a .po file for theme translation and default layout panels. You can set the default layout with various grid and list view layouts. Along with the theme update, we also added more skins: Sidepane = 9 new skins, Bloggie = 5 new skins, Koi = 2 new skins. Check out the demos to see the new layouts and skins that we've added.
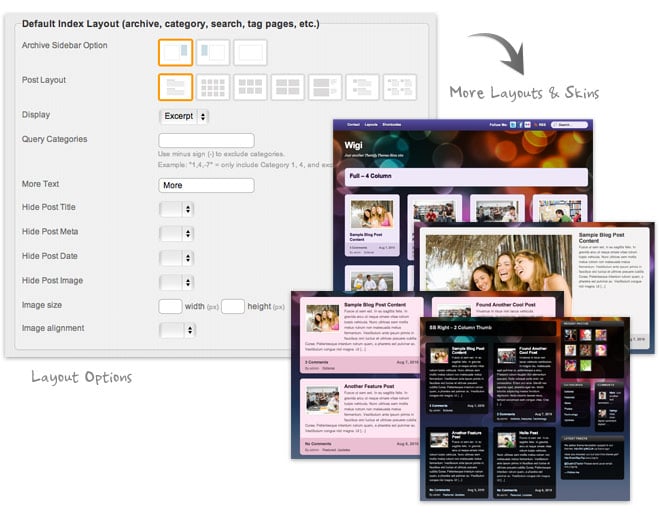
Wigi Revamped with CSS3 & More Layouts + Skins
Since Internet Explorer 9 now supports the new CSS3 features, we've decided to revamp Wigi with CSS3. The new version we just released utilizes CSS3 to handle the rounded corners and drop shadow. Not only does it load faster, but it makes theme modifications easier. Here are the major features added in this update: localization support (.po file) for theme translation, default layout options, more skins, and layout options. If you are not familiar with our themes, this means you can choose various grid view and list view layout options for the index pages (archive, search, tag, etc.), post page, and page. You can use our template to build any custom page to display specified category(ies) with the prebuilt layout options. On top of all these new functionalities, we also added 5 additonal skins (6 skins in total now). Check our demo for more details.
Get It Now
If you've already purchased Wigi, we highly recommend you to download the latest theme zip and upgrade your theme. If you would like to purchase a copy of Wigi, we have a discount code for you — enter "wigi" on check out to save 30% (expires on May 24, 2011).
Themes Updated With Translation Support

Many of you had requested a translation feature in our themes. Today we are happy to announce that the following themes have been localized: Folo, Funki, Minblr, Newsy, Wumblr, Rezo, Photobox, Bizco, ThemeMin, and Blogfolio. This means the themes now include a .po (Portable Object) file which is used for translation. It allows you to translate the theme into any language without editing the template files. Read this documentation to learn how to translate the theme into your language using the .po file with Poedit. We are localizing the rest of our themes and they should be ready soon.
iPad2 Giveaway Winner
New Portfolio + Business Theme: Folo
We are proud to present our latest theme — Folo. It is a business + portfolio theme where you can showcase work samples, products or services. Folo provides a unique homepage layout (non-blog style) where your services & products are put in focus. The theme comes with various grid and list layout options. It allows you to build custom pages to display specific categories with custom layout options (21 choices in total). On top of that, there is an optional sorting/filtering navigation where your visitors can filter the posts. Coded with HTML5 and CSS3, Folo is definitely a cool theme to showcase your portfolio or business.
Use the coupon code "folo" for a 30% discount off this theme until May 10, 2011.