05 Aug 2020
28 Best Popup Design Inspirations For WordPress

Popups are increasingly becoming one of the most common tools that most website owners are using. Whether you need survey responses, signups, or sales, popups allow you to take control of your audience online. Popups are types of interfaces that would suddenly appear in the foreground, usually in a small boxed window, to display information as the visitor lands or scrolls on a site. This window displays information related to the website and its objective would be to capture the visitor's attention and take control of their next step.
Today, there are many different type of popups, making it challenging and equally important to select the right design for the right purpose. The free Themify Popup plugin provides you with an easy and intuitive way to create all kinds of popups that would cater to your needs. You can display popups based on certain conditions such as time-based, on-site load, scroll-triggered, or exit-intent - all of which can be used to fulfill a certain action on any given site. In this post, we'll look at some of the best recommended designs for WordPress users.
Below is a quick navigation of the various categories you can choose from:
Intent-Based
Marketing Popups
Opt-in Popups
Location-Based
Design-Based
Intent-Based Popups
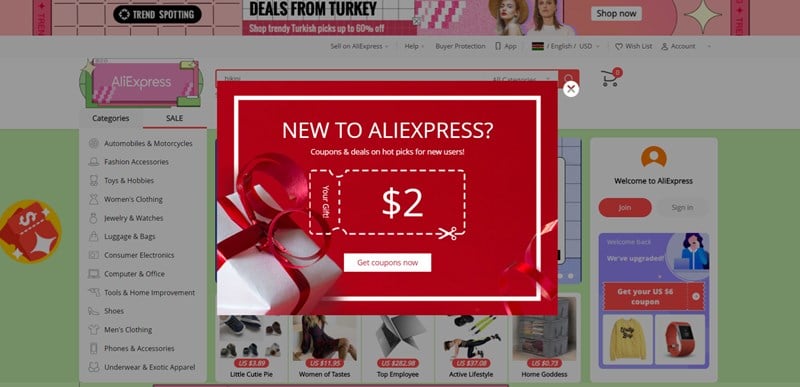
1. Entry/Welcome Popups
These are popups designed to display for visitors as soon as they arrive on your site for the first time. Usually, this type of popup is used to offer special discounts to new users prompting them to sign up with their email address. With such an incentive, the visitor can search for the product or service as they browse through the site.

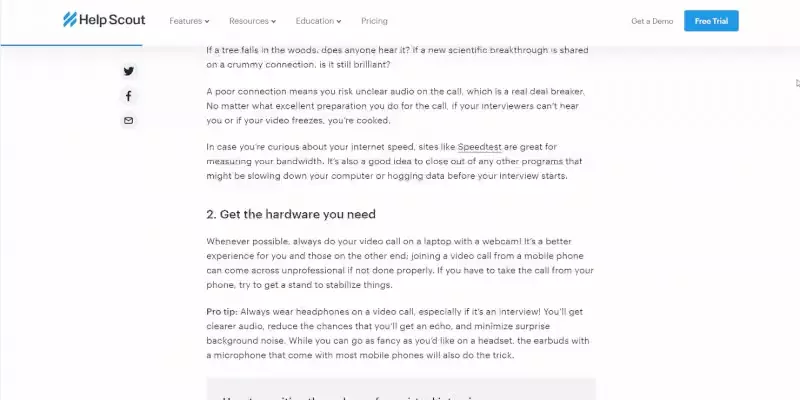
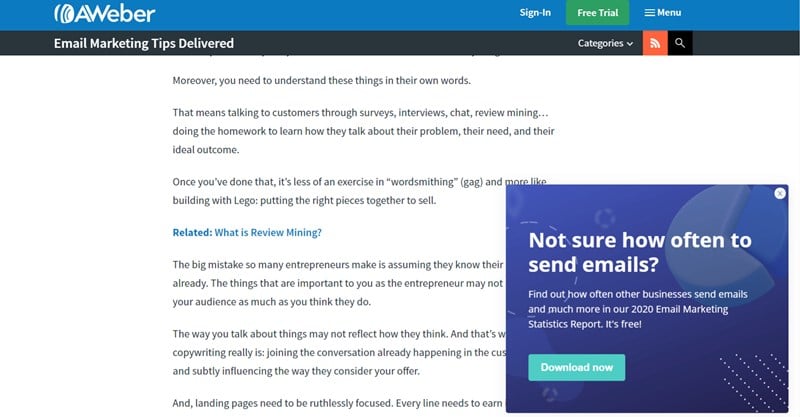
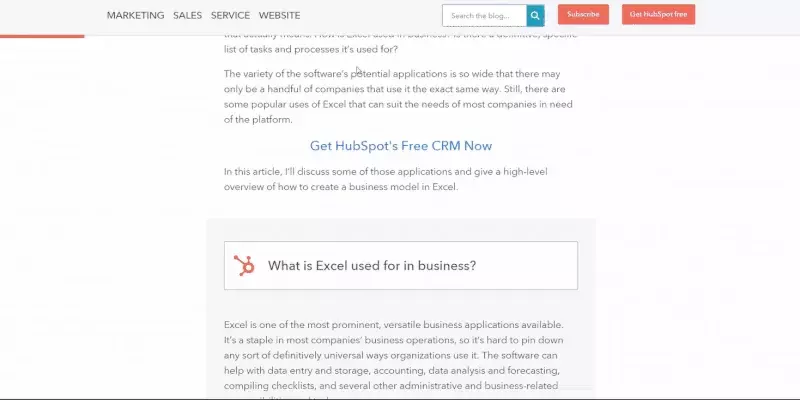
2. On-Scroll Popups
These kinds of popups are triggered once the visitor scrolls at a certain section on the website. Sections of pages can either be determined by a certain percentage, for instance 50% which is half the page, or at the end of a post. They are commonly used for list building purposes.

3. Time-Based Popups
These are popups that display after a certain period of time. Site owners can set a specific period of time visitors will spend on your site for a popup to display. If a visitor spends a certain amount of time on your site, it is most likely they are interested in the content and in what they see. The popups can be used to help out the visitor on various options within the page like using a call to action (eg, "Add to Cart" for eCommerce sites). On blog sites, such popups can be used to suggest other related posts within the site.

4. On-Click Popups
On-click popups can be a great alternative for your site's page links. They are triggered once the visitor clicks on a certain link or button. Normally, these kinds of popups do not redirect the visitor to another external or internal link. It are also used for list building or call to action purpose.

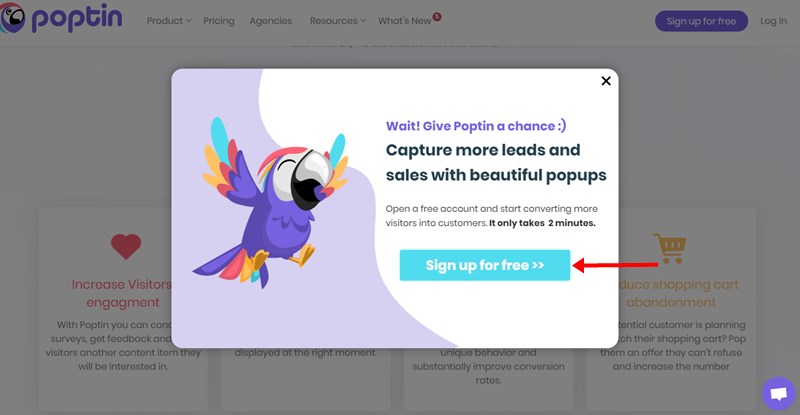
5. Exit Popups
These popups are triggered when the visitor moves the cursor to leave the page, either towards the close button or away from the site page section. This is an efficient way to retain potential customers by offering them a deal that may be difficult to refuse. The exit popups are used mostly on eCommerce sites to reduce shopping cart abandonment or to offer discounts. They can also be used for list building purposes.

Marketing Popups
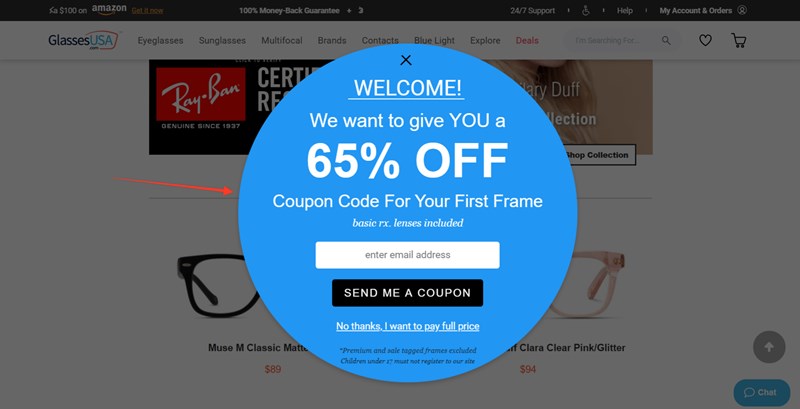
6. Discount & Coupon Code Popup
Probably one of the most-used types of design when it comes to website Popups. It is commonly used on eCommerce websites for sales promotions to attract visitors and increase conversion rates. Promo and coupon codes are used as an incentive in converting visitors to customers or subscribers on different sites.

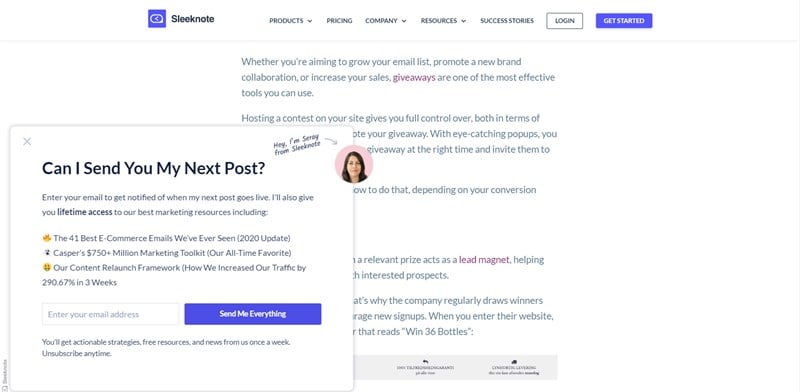
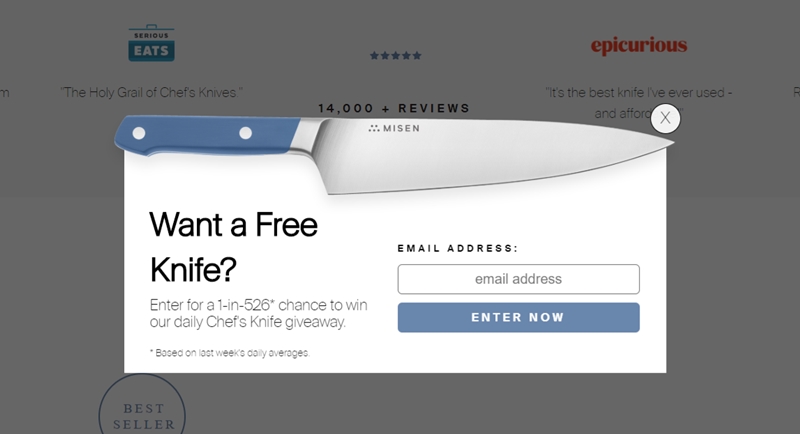
7. Giveaway Popup
Give away popups are another incentive tactic that marketers use to ensure they capture the visitor's attention and get them on your email list. Building up a contest within your site would be a great idea to make the giveaway more engaging to your audience.

8. Redirect Popups
Redirect popups are those that redirect visitors to another page. These are only designed to have a one or two CTA buttons that redirect visitors to another internal or external page. These can be designed to redirect visitors to download pages, survey pages, as well as, building pages, and are mostly common on blog, news, and eCommerce sites.

9. Call-to-action Popup
Call to action (CTA) popups are key players in site marketing aimed at making leads. They encourage visitors to take an action while on a site. Call-to-action examples can range from sign-ups, downloads, add to carts among many others. They can be implemented on blog sites, eCommerce sites, social platforms etc.

Opt-in Popups
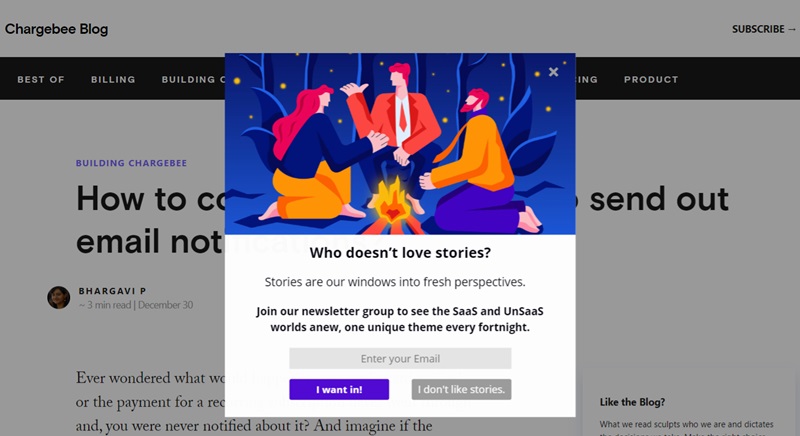
10. Newsletter Popup
Newsletter optin popups are meant to give visitors the latest site updates periodically. They are a very common type of popups since they normally act as lead generators. Newsletter popups are suitable for blog sites, eCommerce, and news sites.

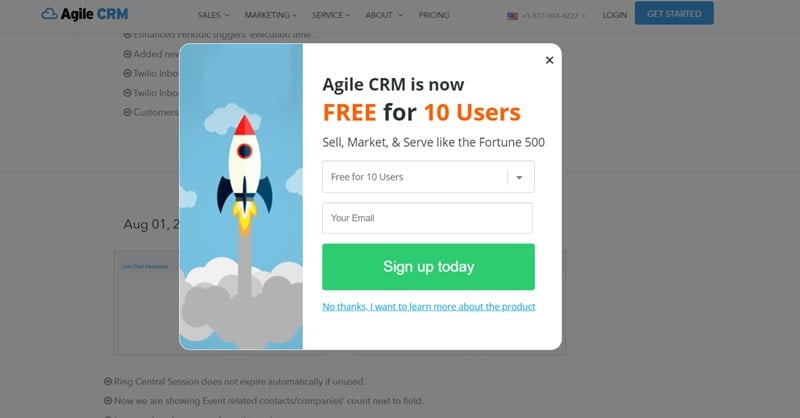
11. Product Updates Popup
These kinds of popups are designed to focus on the latest product updates on a website. They can also be used for discount offers on new products and collect information. Such popups can display to first-time and frequent visitors alike to check out an update of a specific product. They are common in business sites and eCommerce sites.

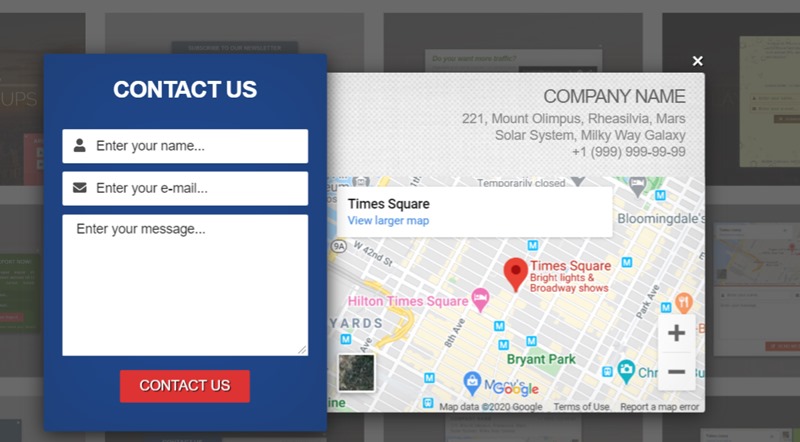
12. Contact Us Popups
Contact popups are used for sending messages in order to gather feedback. Contact popups are mainly used in business sites that offer services. Their design is minimal and straight to the point. They may include a contact form, a call to action button and sometimes a map. These forms can also be used for list building purposes.

Site Location Based
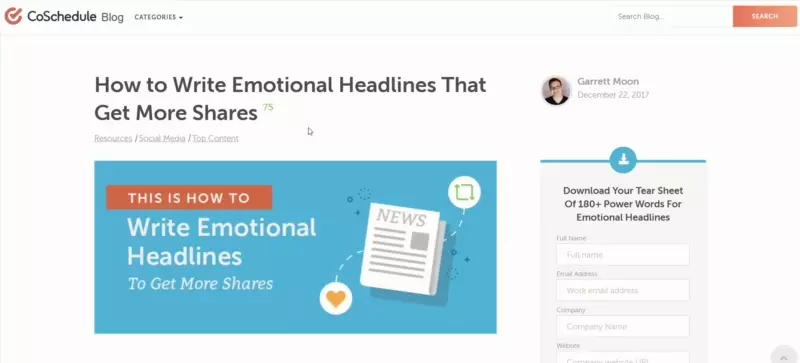
13. Sidebar Popup
Sidebar popups normally display either on the left or right side of a website. This is done to avoid any disruptions while the reader reviews the contents of your site. Sidebar popups work well on blog sites and news sites as most visitors are focused on the content you offer. These are helpful in prompting email subscriptions or to deliver your calls-to-action.

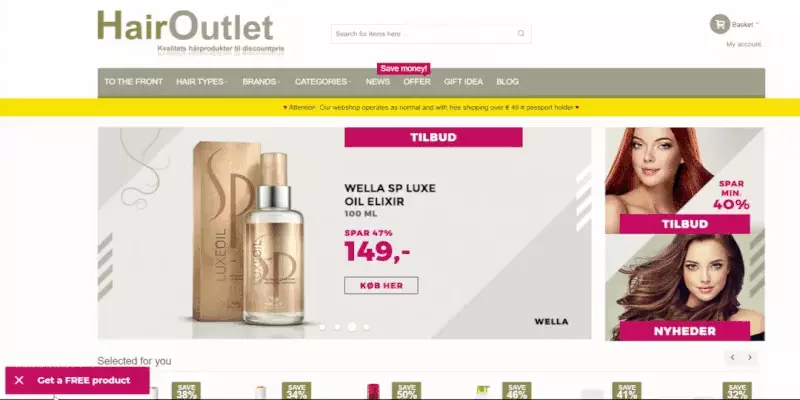
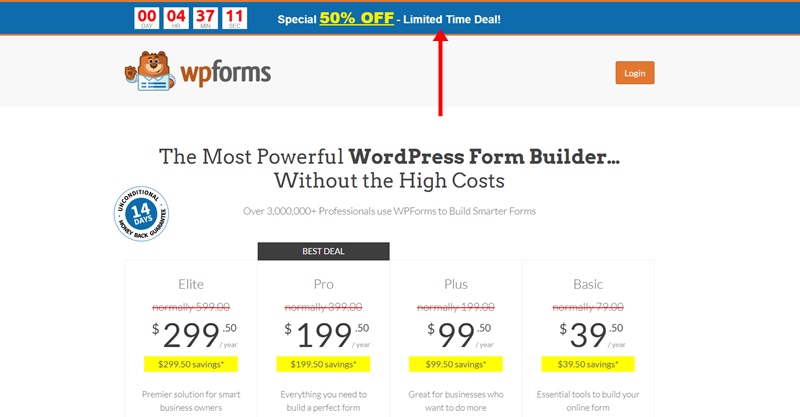
14. Header Slide Popup
Header slide popups are usually recommended as they do not greatly interfere while visitors review the contents of your site. These popups are also mobile-friendly since they do not consume much of the screen section on all devices. They are commonly used in eCommerce, news, and blog sites to offer discounts or display notifications to visitors.

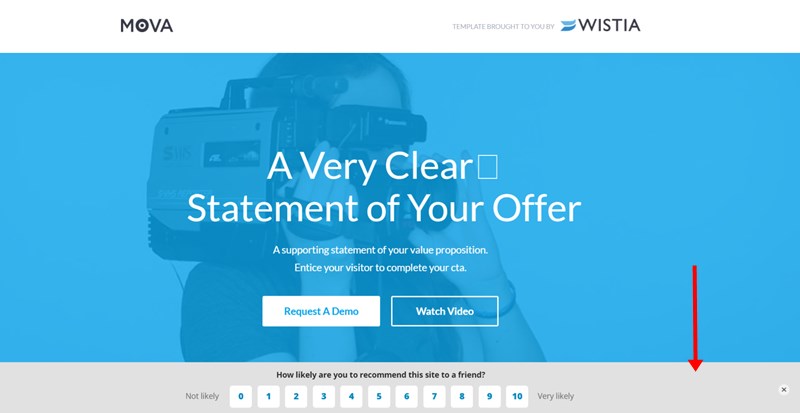
15. Footer Slide Popup
Footer popups appear at the bottom of a website which are great for notifications and incentives. These popups are also mobile-friendly as they do not occupy much space within the device. They are also sticky within the footer area with an option to cancel it.

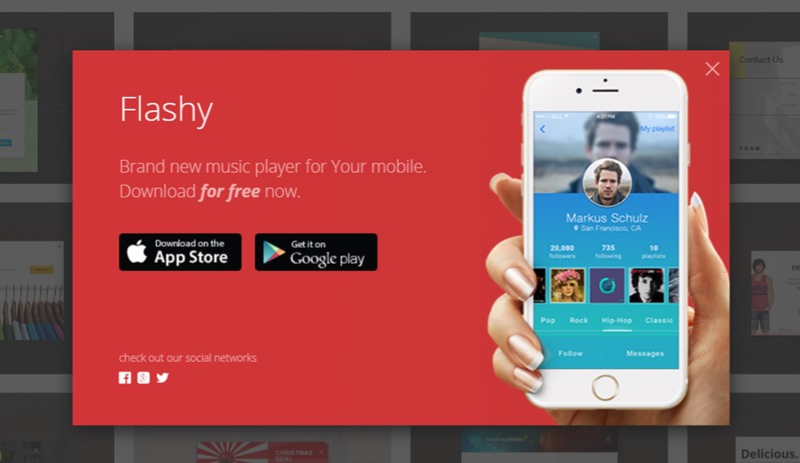
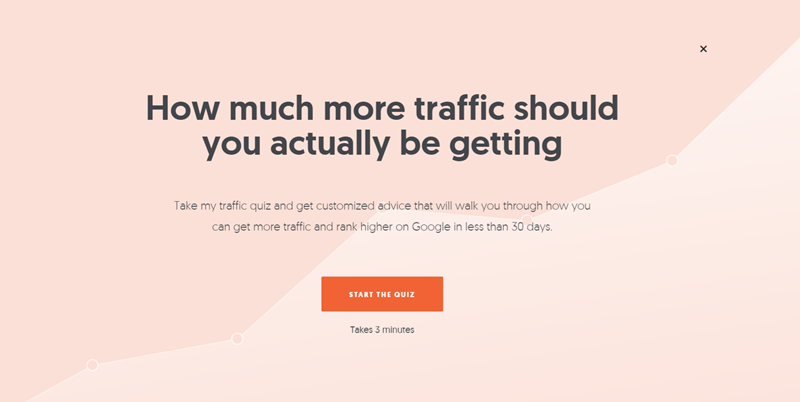
16. FullScreen Popups
Fullscreen popups occupy the entire screen of the browser. This shifts the visitor's attention towards the information displayed on the popup. They may not be recommended for mobile devices as this may cause responsive issues. Site owners use such popup designs to collect emails or to deliver their calls-to-action.

Design-Based
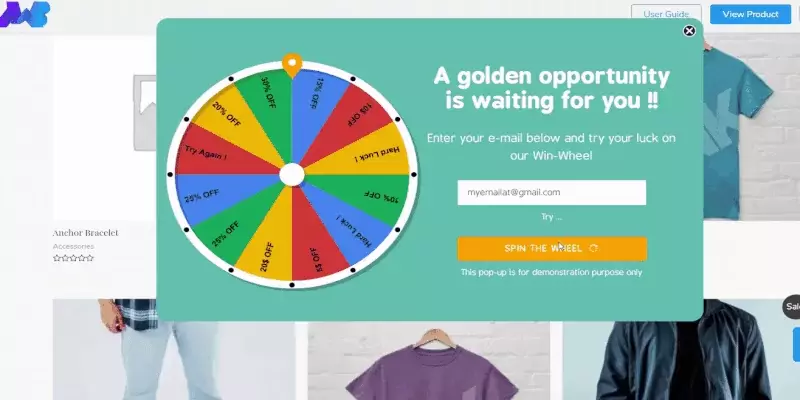
17. Wheel/Spin Popups
Spin popups are designed to engage the visitor to make random choices. It is mainly used in gaming, contest, and eCommerce websites to offer discounts. With this pop-up design, site owners are able to increase their conversion rate and their coupon usage rate too. This design makes most sites user friendly.

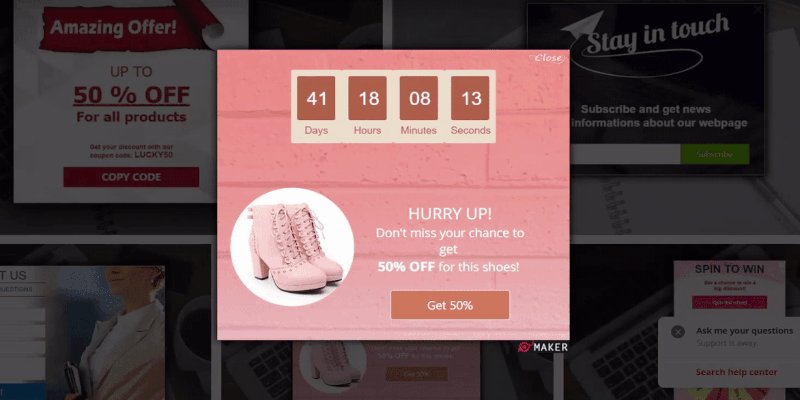
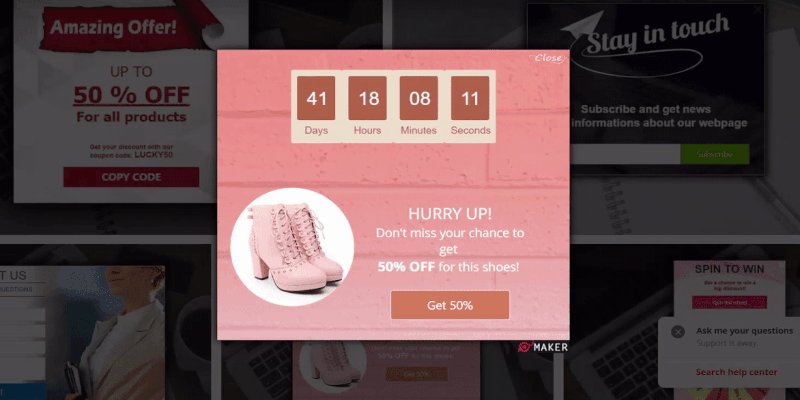
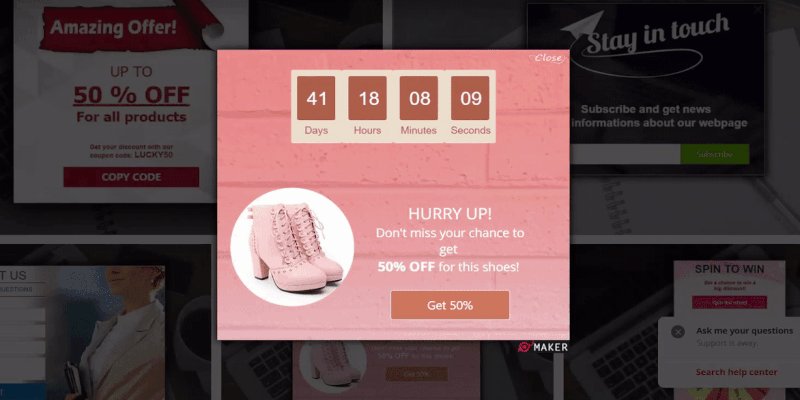
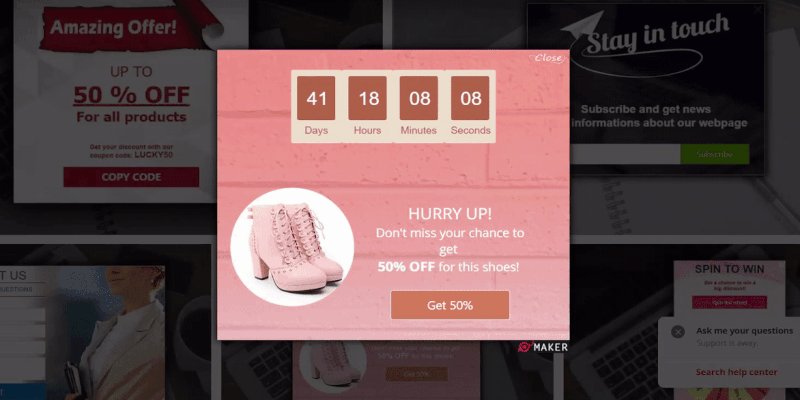
18. Countdown Popups
Countdown popups are designed to display a timer set on a schedule. Such popups are used on websites to engage visitors with any sales promotions and discounts on various products. Using countdown timers compels visitors to take action before the duration is over.

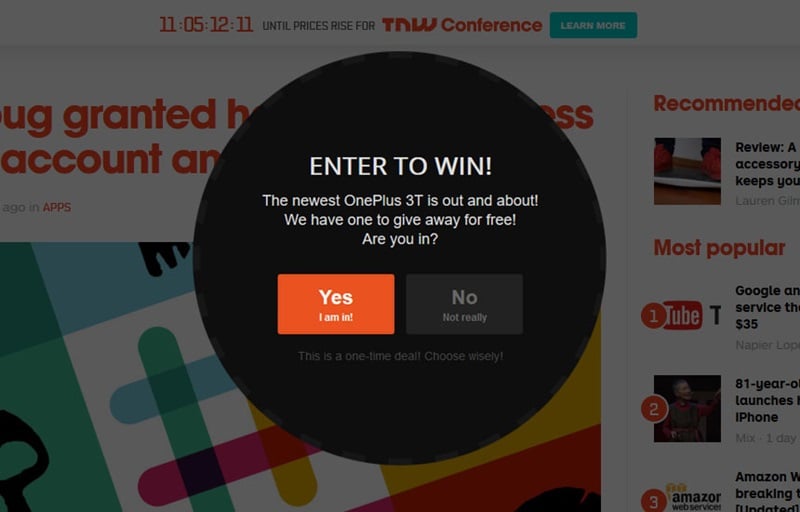
19. Yes/No Popups
These are engagement popups that usually display information to get the visitor's opinions. They may be known us "Survey Popups" if they are include multiple steps. They are used in blog sites or eCommerce sites for list building or survey prompts. More so they can also be used in content locking or age restriction websites.

20. A/B Popups
A/B popups are unique in the aspect of using two variations within the same popup. One is able to split your visitors into two and get guaranteed leads using variants. On the first variant you only use a call to action button and some information. On the other variant, you can then show the opt-in form. A third variant is optional depending on if you want to show your visitors some feedback.

Bonus Popup Inspirations
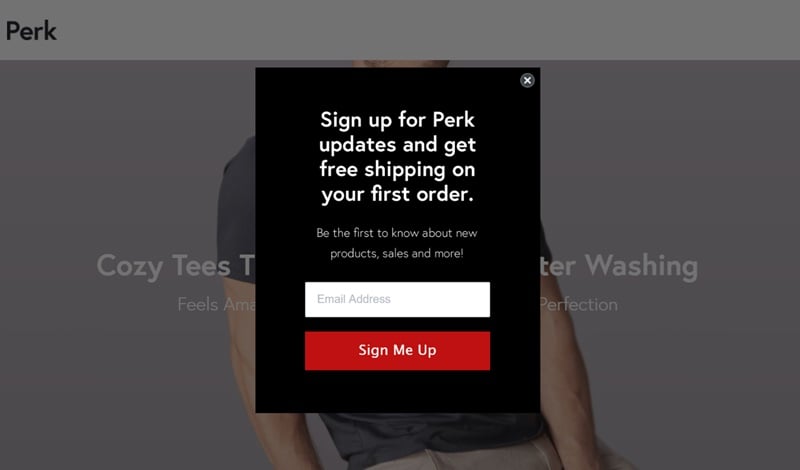
21. PerkClothing Popup
The site sells tees to its visitors and welcomes them with a Popup that offers free shipping on the first order as an incentive. In return they use the popup to build their email list. The popup is simply designed with a black background and a red CTA button.

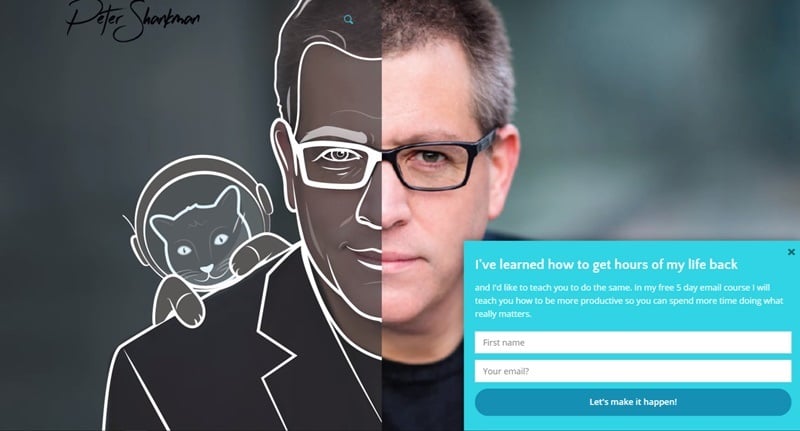
22. Shankman Popup
In the Peter Shankman site they use a simply designed Popup that slides in on the bottom right. The popup is also scroll-triggered such that a visitor will only see it once he or she scrolls to the bottom.

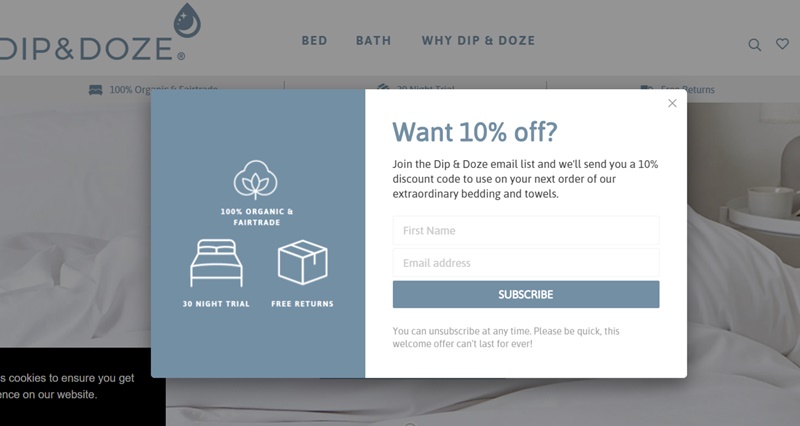
23. Dip & Doze Popup
The popup in this site is a bit more unique compared to the above. It has an image on the left that shows some of the products the site offers. It also uses a discount as an incentive to lure visitors to subscribe to the site. The popup is designed to replicate the overall site design.

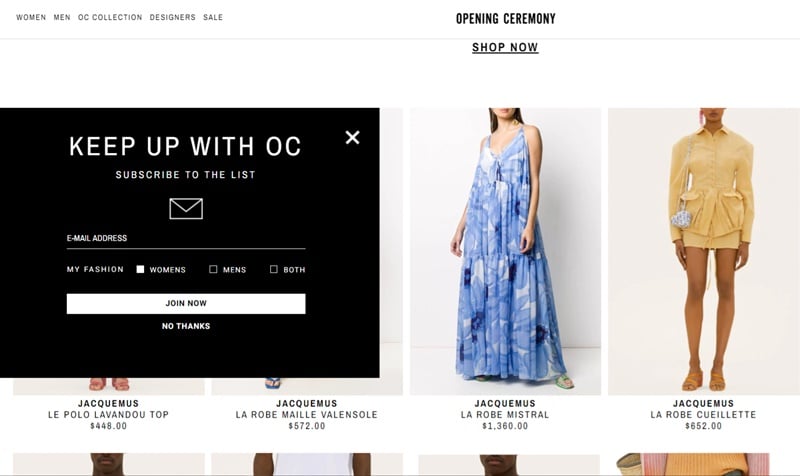
24. Opening Ceremony
This is one of the unique designs we came across which is not listed as a type. The type of popup is used for building an email list for its customers. It is designed with three checkboxes to help visitors choose the updates they opt to receive. The background is plain black with a white CTA button. You can implement such a design if your site offers multiple products or services.

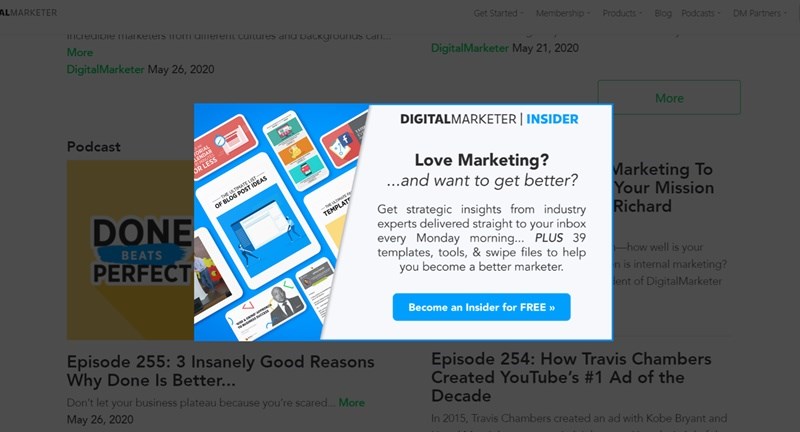
25. Digital Marketer
This is another creative popup design that displays on page load and sometimes on exit-intent. The popup is used for list building with a single CTA button. Upon clicking, it redirects visitors to another page to sign up.

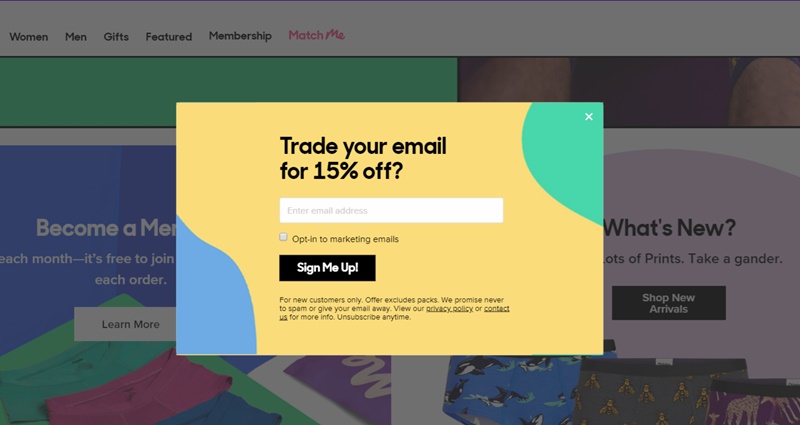
26. MeUndies
This is another great design popup used for list building. The site offers a 15% discount for your email. It also gives you an option checkbox to opt-in to their marketing emails. The design comes from multiple colored backgrounds and a black CTA button.

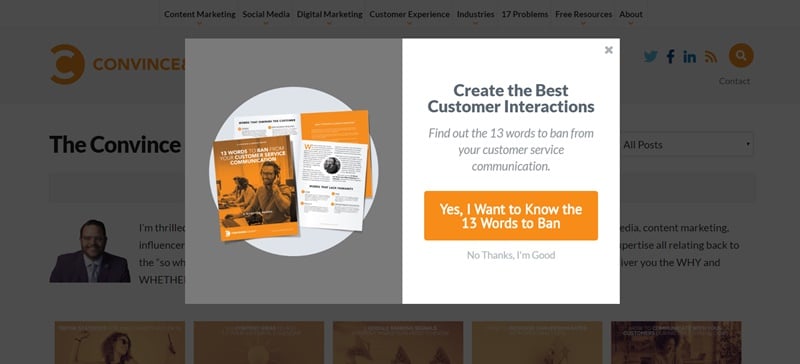
27. ConvinceConvert
The popup's sole purpose is to build an email list by offering a guide ebook as an incentive. It comes with two sections which are the CTA opt-in button and an opt-out link. This makes the popup have a 2-step process to fulfill the objective upon clicking the opt-in button.

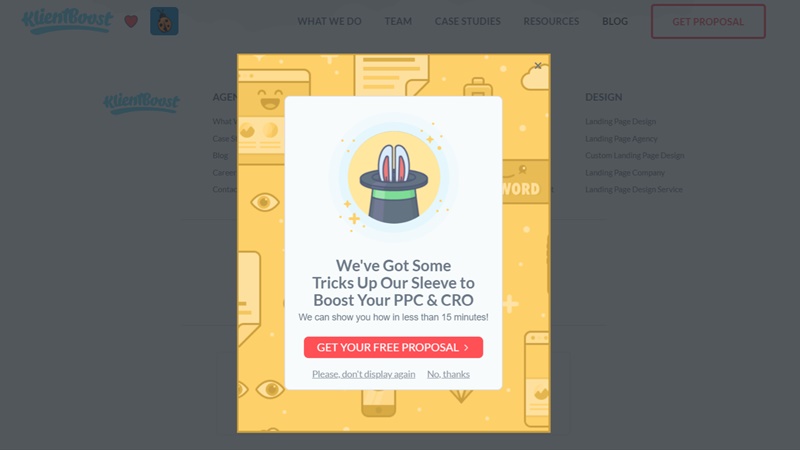
28. KlientBoost
Unlike other popups, this one collects more details about the visitor which relates to the site. It has a CTA button which redirects users to another page involving a survey completion to know more about the visitor. The popup is built with an image background that replicates the site's design and a red CTA button.

Wrap Up!
Design popups are designed to accomplish various purposes within a website. Having looked at these twenty examples of popups, WordPress users can be inspired to come up with at least one for their site. Even so, design alone may not be the only key aspect when it comes to building popups. Placing them in the right position and using user intent-based motive should be considered as well. We do hope that the above designs will inspire you to create one for yourself. If you need to create quizs, check out this WordPress Quiz plugin.

Aug 06, 2020 @ 22:12
Very nice ideas. Is it possible to download the examples in the article?
Aug 10, 2020 @ 06:31
Great design for word press. I;m also working on word press. Thanks
Aug 12, 2020 @ 19:13
They’re great examples, I think it would be more useful if you could share with us the settings for each of them.
Aug 15, 2020 @ 17:00
Do you have any homepage design inspirations?
Sep 01, 2020 @ 09:03
Nice and wonderful blog, great work.
Mar 16, 2021 @ 09:18
Very Innovative And Creative designs, Thanks for sharing these with us.
Aug 27, 2021 @ 23:09
Is this something that we can do with Themify? Any detailed instructions available?
Sep 01, 2021 @ 20:56
You can do most of the popup styles with Themify Popup plugin.