Start the week off by getting some inspiration on how you can design your site. Check out new additions to our Showcase page with this week's Showcase Blast - a weekly blogpost that highlight the newest additions to our Showcase page. This post includes creator names, sneak peak images of their site, and testimonials of what they had to say about their experience with Themify.
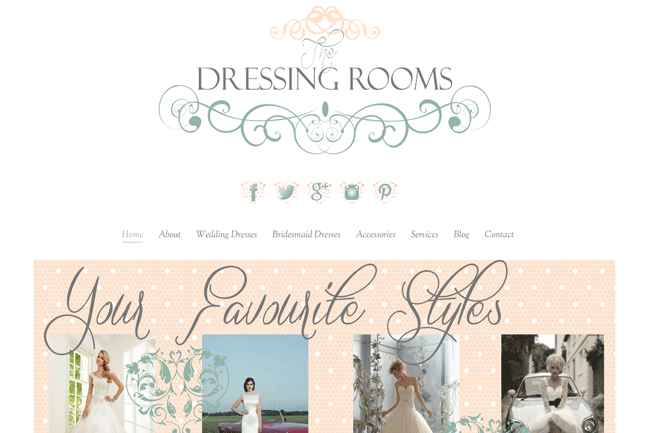
Featured Site:The Dressing Room
Base Theme: Elegant
"Themify themes are my favourite to use for all of my clients sites. Not only are they easy for me to customise as a designer, the builder allows my clients to add additional complex pages and content without any hassle. Themify support is also one of the best I have ever encountered!" - Jo Manning - Silver Screen Design