We are happy to share with you that one of our top selling themes, Photobox is featured in Web Designer magazine (issue #35 Dutch edition). You can get a free copy of Photobox theme along with the magazine (packed in the CD). On the same issue, we also published a tutorial on how to design […]
Search Results for: top
Wigi Revamped with CSS3 & More Layouts + Skins
Since Internet Explorer 9 now supports the new CSS3 features, we've decided to revamp Wigi with CSS3. The new version we just released utilizes CSS3 to handle the rounded corners and drop shadow. Not only does it load faster, but it makes theme modifications easier. Here are the major features added in this update: localization […]
New Portfolio + Business Theme: Folo
We are proud to present our latest theme — Folo. It is a business + portfolio theme where you can showcase work samples, products or services. Folo provides a unique homepage layout (non-blog style) where your services & products are put in focus. The theme comes with various grid and list layout options. It allows […]
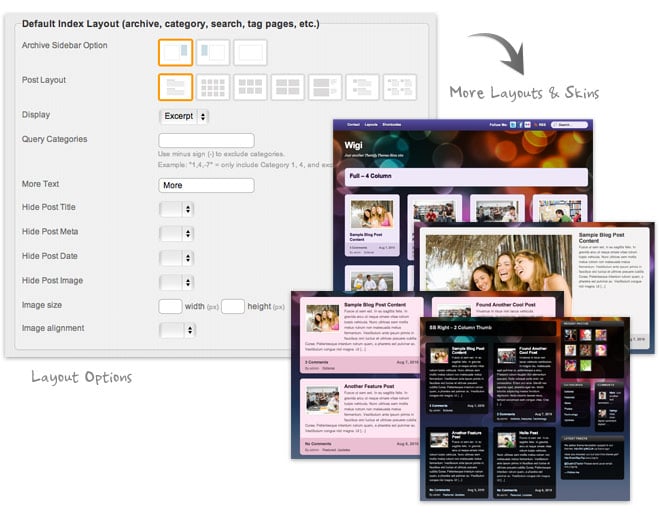
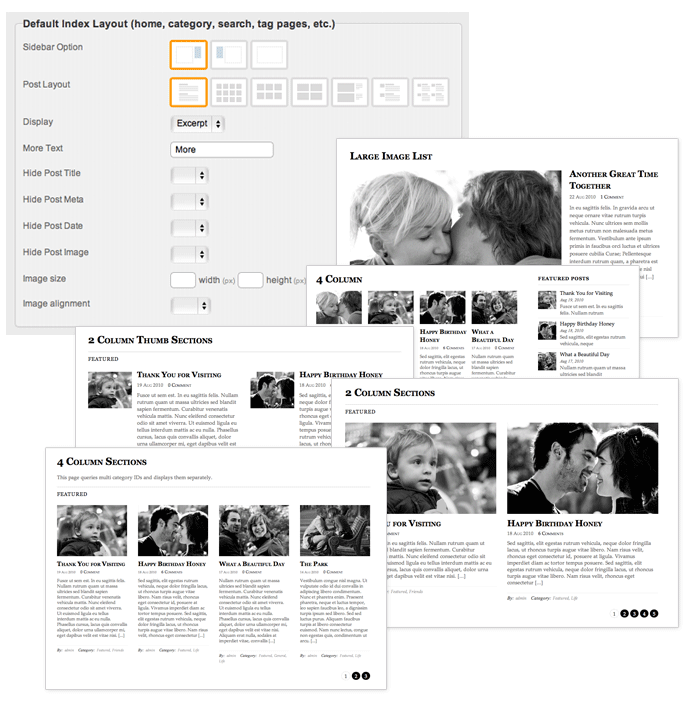
Theme Updates: Default Layout Options
Beside making more new awesome themes, we've also been focusing on improving our existing themes with more user-friendly features. After the Wumblr and Newsy update, here are the themes that have been updated with default layout options: Minblr (demo), Photobox (demo), Edmin (demo), Bizco (demo), Blogfolio (demo), and ThemeMin (demo). The updated theme allows you […]
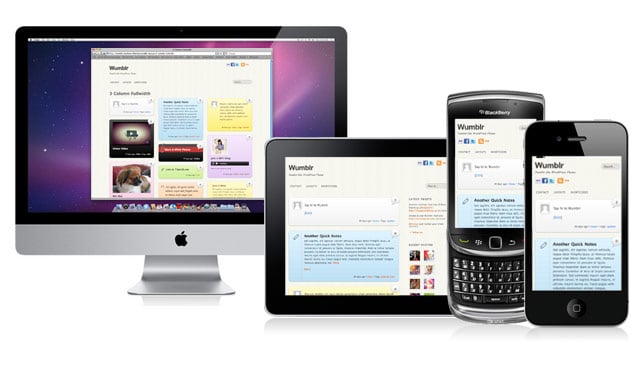
Wumblr Update: Layout Modules & Mobile Version
We are please to announce that Wumblr has been updated. We added new modules where you can set the default layout for: Archive (index, search, category, tag pages, etc.), all Pages, and all Posts. As a bonus, we also added a mobile version to it. Wumblr now has the same fluid layout feature as our […]
New Funki Theme
After the success of our two popular responsive design + mobile themes (free iTheme2 and Minblr), Funki is the new addition to the library. The theme is coded with HTML5 techniques and has a responsive layout which is a combination of CSS3 and Javascript magic. It works on all modern browsers, mobile devices (iPhone, Blackberry, […]