While you are enjoying your holiday with friends and family, we would like to wrap up the year with another awesome sale. From now till Dec 31, 2012, enter the 'holidays' coupon code in the checkout form to save 30% off any theme and club membership. Themify wishes everyone a wonderful holiday and a Happy New Year!
Nick @ Themify
Posts by Nick @ Themify La:
Pinterest + Pinboard = Pinshop
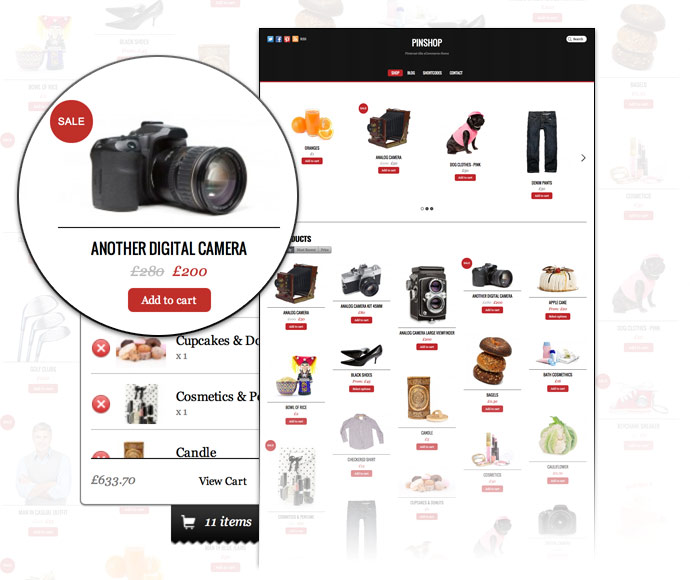
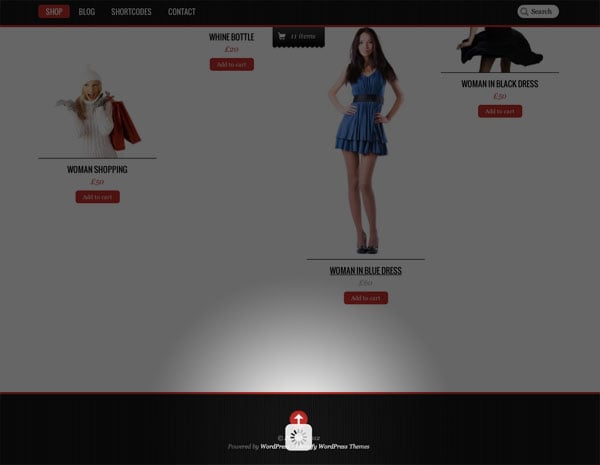
We are pleased to announce our latest theme, Pinshop, an ecommerce theme that functions like the Pinterest site and our popular Pinboard theme. The products load infinitely as you scroll down the page. Not only does it look fantastic, but it also provides a great user experience. Buyers can view all products without having to navigate through multiple pages. All your products are displayed nicely in stacking order. When the page is resized, it automatically re-positions the products. The shop items can be added to the cart instantly without having to go to the product page. All these features work consistently on desktop and mobile browsers.
We are offering 30% disount code for this new theme. Use the coupon code "pinshop" for a 30% discount off this theme until Dec 28, 2012.
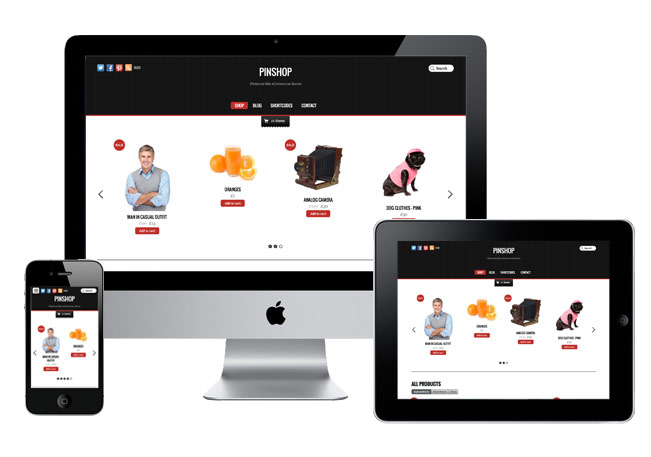
Responsive Design
A responsive design that works on all mobile browsers and devices. To see the responsive design in action, view the demo and resize the browser window or view it with a mobile device.
Infinite Scroll
You can choose to use infinite scroll or the traditional page number navigation. The infinite scroll can be set to be automatically loaded or by clicking on the Load More button manually.

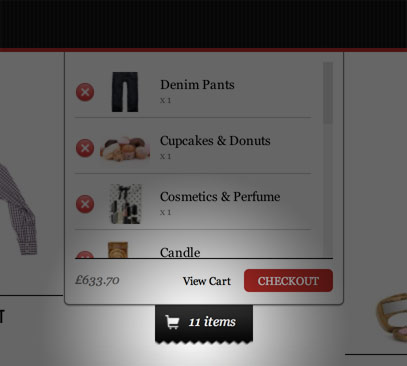
Top Bar Shopping Cart
The fixed top bar and shopping cart provide easy access for navigation. When an item is added, the cart is updated instantly. Buyer can slide down the cart to view all items in the cart. Try it yourself: go to the demo and add some items to the cart.

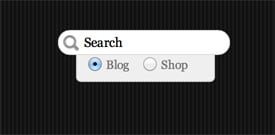
Custom Search Option
We've extended the default WordPress search form by adding an option to search either the blog or shop.

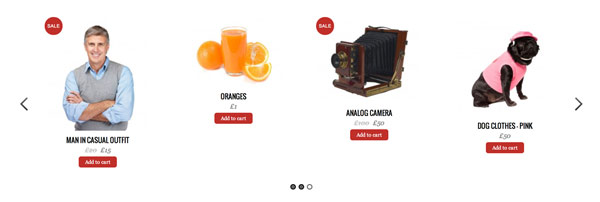
Product Slider
The product slider can be customized to display featured products or any product category of your choice.

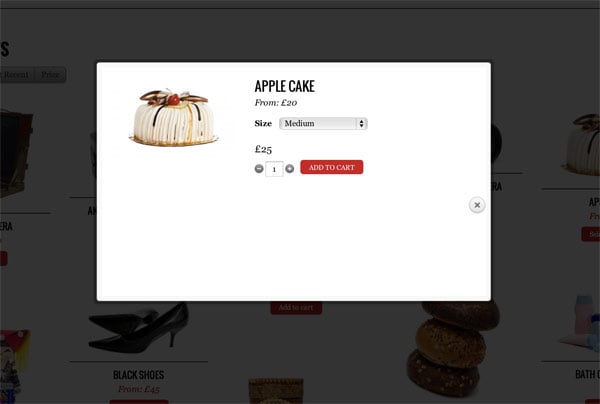
Product Variation Lightbox
If the product has variations, a lightbox will be prompted for buyer to choose the variant.

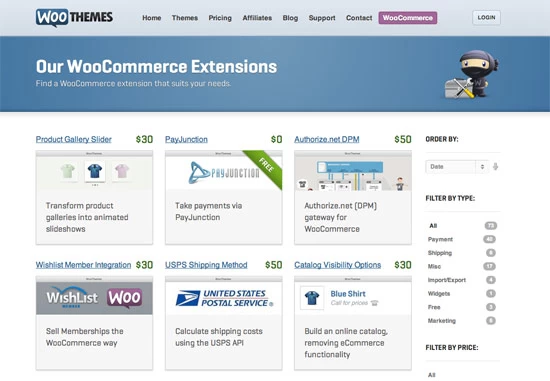
WooCommerce
The WooCommerce is required to run with this theme. It is free for download. There are numbers of extensions for you to extend the shop such as different payment gateways, table rate shipping, importer, wishlist, and more.
ShopDock Extension Now Available on WooCommerce!
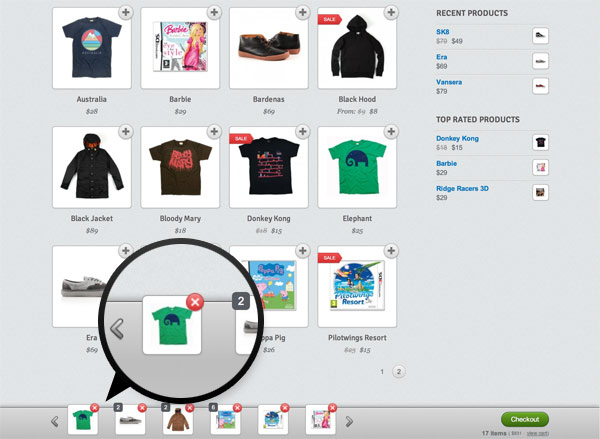
ShopDock, one of our popular e-commerce WordPress themes, is known for its great user experience when it comes to shopping carts: you can add and update your shopping cart with ShopDock without reloading the page.
If you haven't seen it before, check out our demo for ShopDock, where a dock at the bottom of the page appears once you have an item in the cart. Our designers and developers utilized CSS and JavaScript to make it possible, and the dock creates a much simpler user experience for shoppers as they can see items added to the cart instantly.
We are now proud to announce that all WooCommerce websites will be able to provide that functionality for their stores: the ShopDock Extension for WooCommerce is now available!
You can download the extension here, and take a look at the documentation here. This is a WooCommerce Extension that adds the ShopDock instant cart functionality to any WooCommerce website, out of the box without any coding or configuration. Of course, you can always change the look and style of the ShopDock plugin within your WooCommerce settings.
Please let us know if you have any questions about the plugin. Enjoy enabling ShopDock in your stores!
Black Friday: 40% off Themify WordPress Themes!
With American Thanksgiving just around the corner, Themify wants to get in on the celebration!
Starting now until November 26th, 2012, you can use the coupon code ' BLACKFRIDAY ' to get 40% off on all of our WordPress themes including the Club membership! This is a great opportunity to join our Developer Club at a fantastic price. You can get all 33 themes (Photoshop mockup files included) for just $53.40 (normally $89). That is $1.62 per theme! If you are an existing member, this is a good time to buy more themes or upgrade to the Club membership.
Giveaways!!
In addition, we will be running a giveaway during the sale. We are randomly selecting five lucky people who will receive any two (2) Developer themes of their choice! All you have to do is simply tweet this:
Black Friday Sale: Get 40% off any @themify WordPress theme! https://themify.me
Once you've tweeted that exact message out, simply leave a comment on this blog post with the URL of your tweet, and you will be entered into the giveaway.
Good luck to all participants, and Happy Thanksgiving!
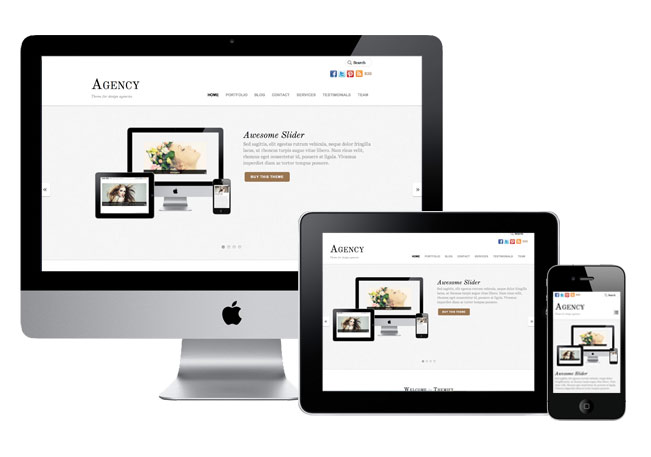
Agency: Responsive Theme for Design Agencies
Themify has been on a roll lately, releasing WordPress themes that really push the boundaries of responsive design. Today is no different. We are proud to announce Agency, a clean, minimal, and responsive theme meant for design agencies. Agency is packed with a bunch of custom post types: Portfolio, Highlight, Testimonial, and Team. It allows you to beautifully showcase your services, portfolio, and products. Fully customizable using the Themify shortcode convention, allowing complete freedom in how the website behaves and displays itself across any and all devices. See our demo: Home 1, Home 2, and Home 3.
Limited time offer: use the coupon code "agency" to save 30% off the Agency theme. Offer ends on Nov 28, 2012.
Responsive Design
As usual, we have built Agency as a responsive WordPress theme out of the box. This means that you will see the same beautiful Agency WordPress themes, regardless of your monitor size or mobile device, without having to code.
Slider
With Agency, you can create custom slider content using images, videos, captions, and galleries.
Custom Post Types
Agency theme uses WordPress custom post types to manage the portfolio items, highlights, testimonials, and team members so that they are completely separate from the blog posts. Each custom post type has its own custom panel which makes it very simple to manage your content.
Portfolio
With Portfolio posts, you can use a single static featured image, or use multiple images and Agency will automatically create a slider with all of your images. See Portfolio shortcode demo.
Highlight
Use the Highlight posts to display a short paragraph of text to highlight your agency's feature list or services provided. You can take a look at our Highlight demo to get a better idea of how this works.
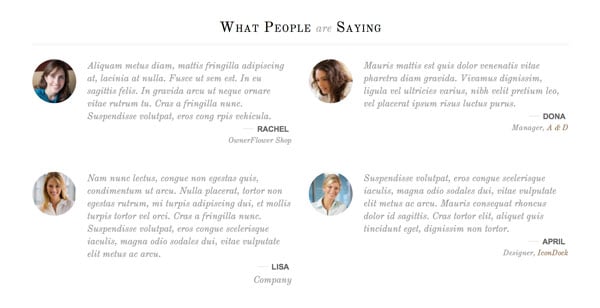
Testimonial
Use customer testimonials to provide social proof for visitors to your agency website and increase lead generation and conversion rates. Take a look at our Testimonial demo to see them in action.
Team
Use Team posts to display a complete list of your team members. Team members can be categorized based on their job title, such as Executive, General, Management, etc. You can take a look at our Team demo to understand how Team posts work.
Full Control of Page Layout with Shortcodes
Agency theme uses custom post types to display any content, anywhere on the page, post, or sidebar widgets. Each post type shortcode has fully customizable parameters which allow you to affect layout style, image size, toggle content, etc. You can also combine any of our existing shortcodes to create unique page layouts. Check out our demo pages: Home 1, Home 2, and Home 3. Be creative with the shortcodes.. mix it with column, slider, map, or any shortcode from plugins.
What is Responsive WordPress Theme
Responsive WordPress themes and responsive design in general has emerged as a hot topic in the digital world. At Themify, we made the decision to create responsive WordPress themes rather early on, and it has become one of our strongest features and selling points. Because of our extensive knowledge in this domain, we wanted to clear up exactly what you get with a “responsive WordPress theme” and what it means when you buy an awesome WordPress theme from Themify.
What is a “responsive WordPress theme”?
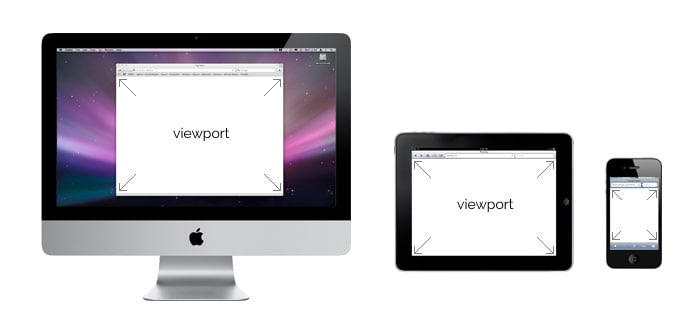
When answering this question, we can also answer the question “What is a responsive design?” A responsive design and responsive WordPress theme utilize CSS and JavaScript to adapt a website’s layout to the user’s “viewport.” For those who don’t know, a “viewport” is essentially the visible portion of the canvas inside a web browser.
We use responsive design to create a consistent user experience for browsers of all shapes and sizes because the digital world doesn’t run on just 4:3 resolutions anymore. We adapt content to viewports of different sizes, including everything from mobile phone browsers all the way up to large television screens.
Many people confuse “responsive design” with “mobile design,” but mobile design targets mobile devices specifically, whereas responsive design includes support for mobile devices and many more.
What does “responsive design” look like?
To get an idea of what responsive design, especially in WordPress, can achieve, take a look at our Elemin theme.
Elemin displays nicely on your standard browser size, but you can change the size of your browser to get an idea of how the layout changes and adapts along with the width of your browser window. The layout never breaks, and the content simply flows to fit with the browser’s viewport.
A viewer can enjoy a website using the Elemin theme on their desktop, their laptop, their notebook, their tablet, their mobile device, and even their television. The layout and experience of the website remains consistent throughout.
Here are some more hand picked responsive WordPress themes from Themify
As shown in the examples below, responsive design is not limited to just blog theme. It can be complex grid layout like Pinboard, Ajax shop theme Minshop, 3-column Responz, and corporate theme with responsive slider like Suco. Check our responsive themes collection for more.