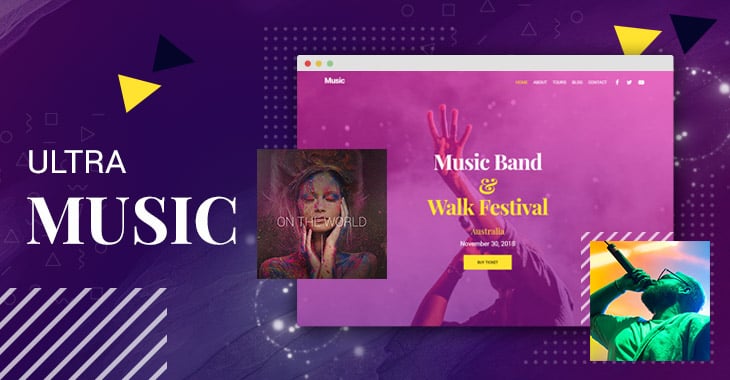
Gradient colours, bokeh effects, and geometric accents – the Ultra Music Skin is here! This skin has been tailor made for musicians, music & art festivals, and rock bands. Easily display your profile, tour dates, music albums, photo gallery, videos, and press excerpts. The Ultra theme also supports WooCommerce so you are easily able to implement an online shop to promote your merchandise and album sales.
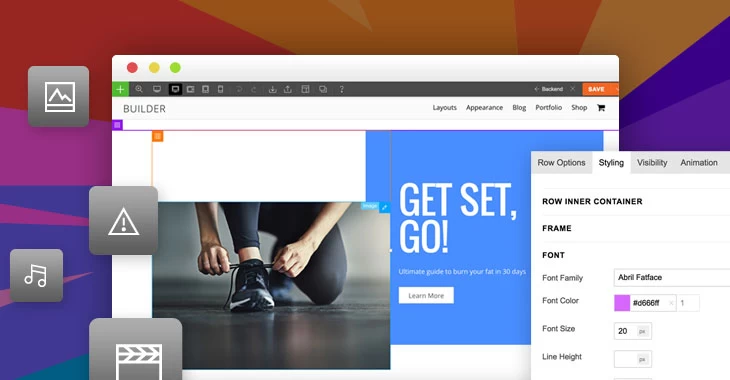
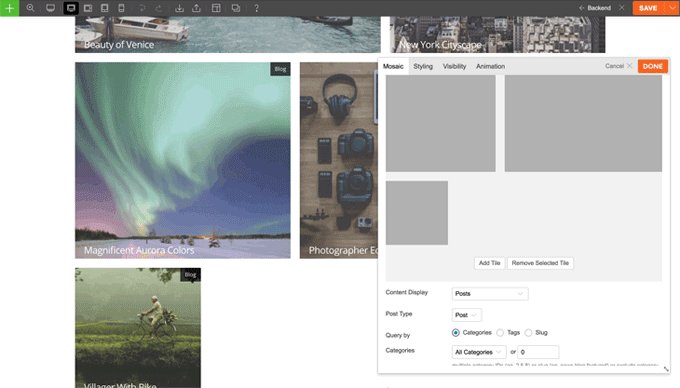
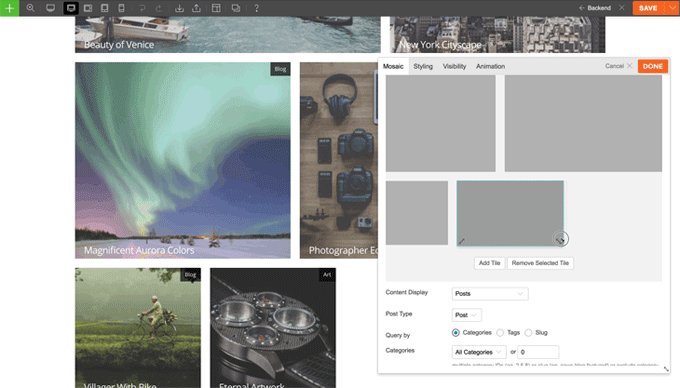
Along with this skin, we’ve added two new cool features: