Flat
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
Designing Pages with the Builder
Step 1) To create the demo pages using our Builder as shown on our demo:
- In WP Admin, go to Pages > Add New
- Enter page title
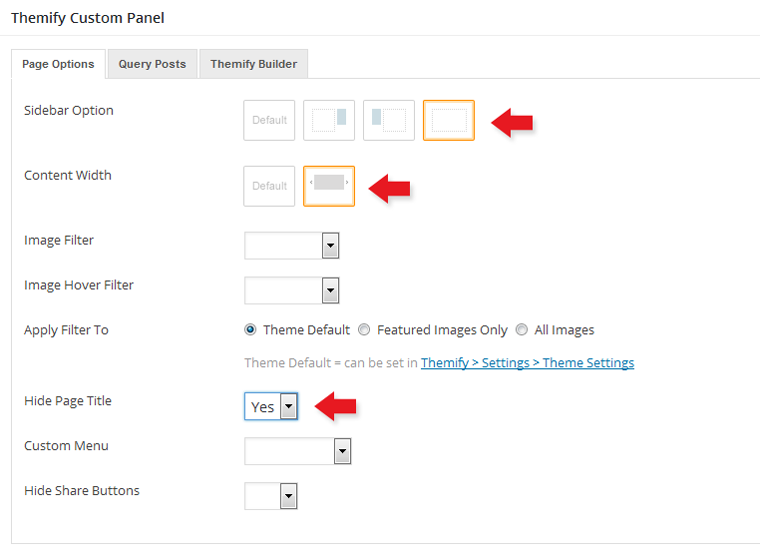
- On Themify Custom Panel:
- Sidebar Option = No Sidebar
- Content Width = Fullwidth
- Hide Page Title = Yes
- On Discussion panel, uncheck "Allow comments" to disable comments on this page
- Publish the page and click "View Page" to view the page on frontend

Step 2) Using the Builder to construct the page content and layout:
- From top WP Admin bar: select Themify Builder > Turn On Builder
- Note: If you're not sure where or what a row or module is, refer here for details and to see a screenshot
- Now you can drop any module on the page to construct the layout
- Here are some basic Builder tips:
- To start, drag & drop a module on the Builder grid.
- Working with rows/columns:
- To split the fullwidth row to multiple columns: hover on the right edge of the row (you will see a blue vertical bar) and drag towards the left to create different number of columns (ie. dragging to the most left will create 4-column).
- Dragging the column dividers left/right can rearrange the column span/width.
- Dragging the top bar of the row up/down can reposition the row
- Each row can be styled differently:
- To style the row: hover on the row menu icon (located on the upper left corner of the row) and select "Options"
- Row background can be customized with background color, background image (either repeat, parallax scrolling, or fullcover), image slider, or a background video loop
- Use padding or margin to control the spacing between rows (padding = spacing inside the row and margin = spacing outside the row)
- When specifying the font, color, and link color in row styling, it will effect the appearance of all modules dropped in the row
- Each module can be styled individually as well:
- To style the module: double-click on the module to bring up the module option lightbox, then click on "Styling" tab
- When specifying module styling, it will effect the individual module
- You can export the Builder layout from the top Admin bar > Themify Builder > Import/Export > Export (it will prompt you to download a zip file which you may import to any post/page using the Import option)
The video below shows how to use the Builder such as dropping modules, controlling the grid, etc.:
FYI: There are more features available in the Builder. Please refer to the Builder documentation for more info.
ScrollTo Row Anchor
To achieve scrollTo row anchor:
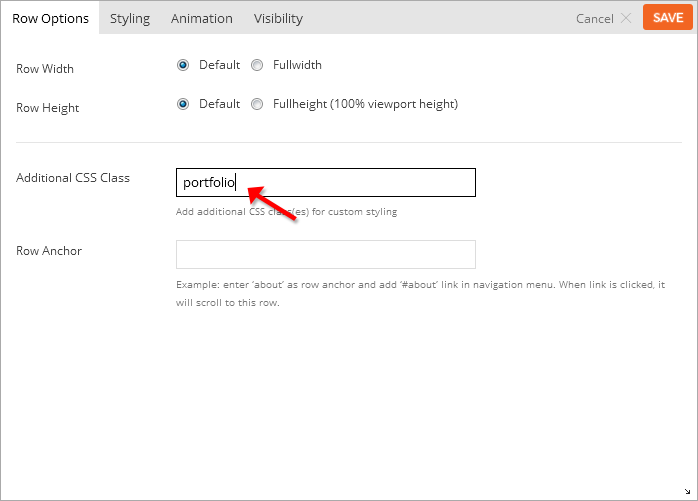
- First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio")
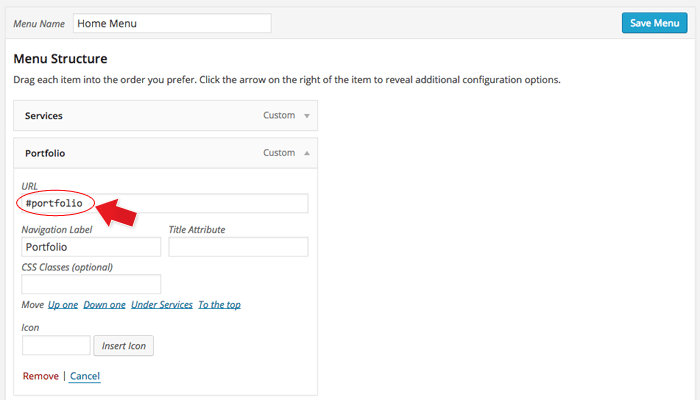
- Then in the WordPress menu link (WP Admin > Appearance > Menu), insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name)
- When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio"
Full Height Builder Row
Full height row will set the height of the row in 100% viewport height and the row content will automatically align in the middle vertically.
To set full height row in Builder:
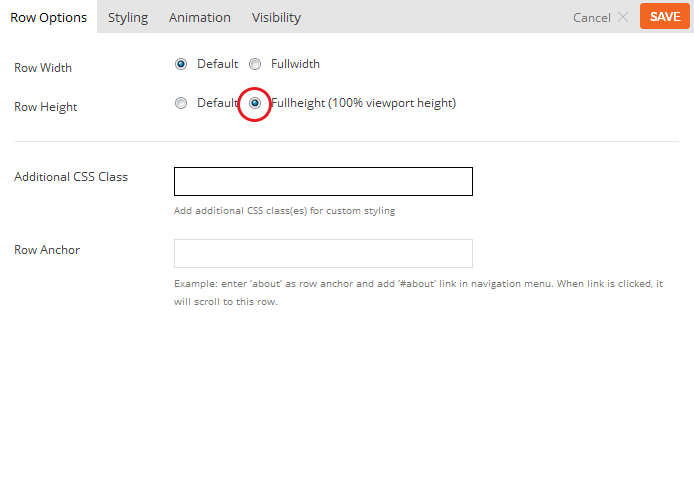
- With the Builder turned on > Row > Options
- Select Row Height = "Fullheight (100% viewport height)"
Setting Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading
- Select the "A static page (select below)" option and then select a "Front page"
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Custom Page Menu
This theme allows you to assign a custom menu in the Main Navigation Menu of each individual page. Remember that this custom menu option is only available in Pages (not Posts).
To set custom Page menu:
- First, make sure you have created the menu in Appearance > Menus
- Then add or edit any page where you want to have a custom menu
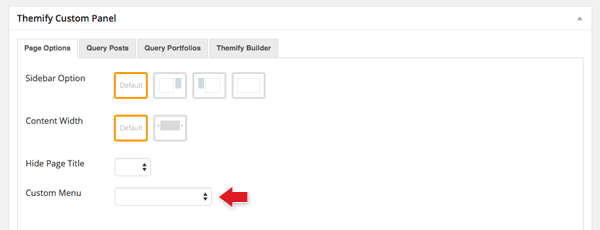
- In the Themify Custom Panel, under the "Custom Menu", select a menu from the dropdown
Portfolio Post Type
Adding Portfolio Posts:
Portfolio posts are designed to show multimedia work on your site.
To create a Portfolio post, select "Add New" under the Portfolios admin menu.
You can provide a title and description content using the standard WordPress edit page, and further customization options are available in the Themify Custom Panel.
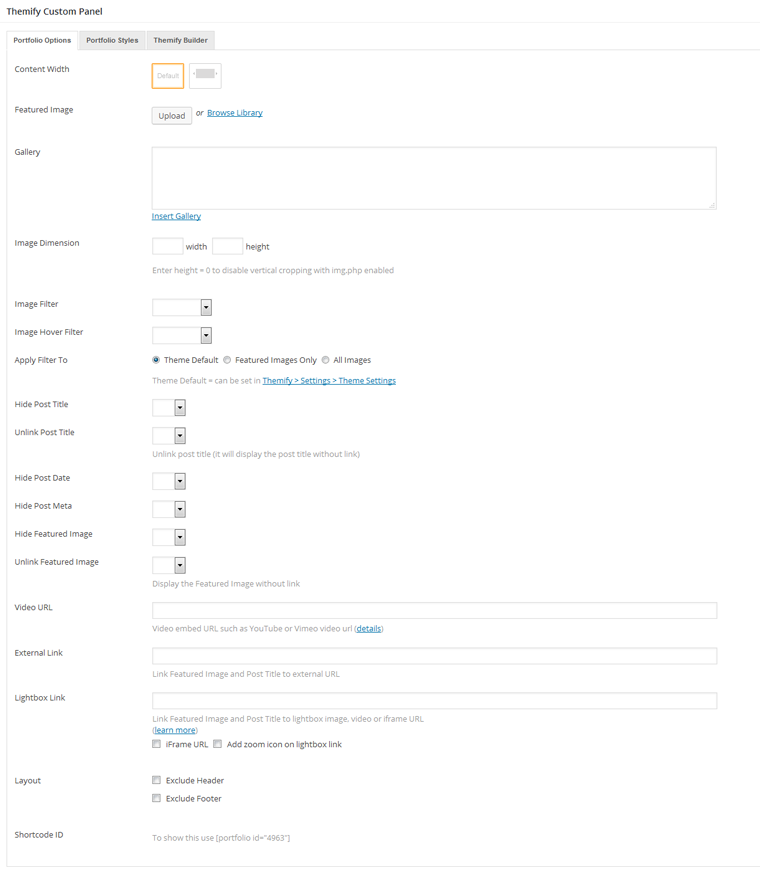
- Featured Image This option is used to set the featured image for the portfolio post. You can upload or use an image from the media library.
- Slider Gallery This option is used to create an image gallery that will be displayed in a slider for the portfolio post. You can manually enter a gallery shortcode or use the "Insert Gallery" link to use WordPress' media panel.
- Show Media This option is used to set how the media in the gallery will be displayed in the portfolio post.
- Slider Gallery images will be output as a slider.
- Image Gallery images will be output as images.
- Image Dimensions This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Post Title This option is used to set whether the post title will be displayed.
- Unlink Post Title This option is used to set whether the post title will operate as a link.
- Hide Post Date This option is used to set whether the post date will be displayed.
- Hide Post Meta This option is used to set whether the post meta will be displayed.
- Hide Featured Image This option is used to set whether the featured image will be displayed.
- Unlink Featured Image This option is used to set whether the featured image will operate as a link.
- External Link This option is used to link the post featured image and title to a custom URL.
- Lightbox Link This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID This will list the shortcode which can be used to display this portfolio post.
Displaying Portfolio Posts on Pages:
To display portfolio posts you can use either the "Query Portfolio" tab on pages or the shortcode elsewhere.
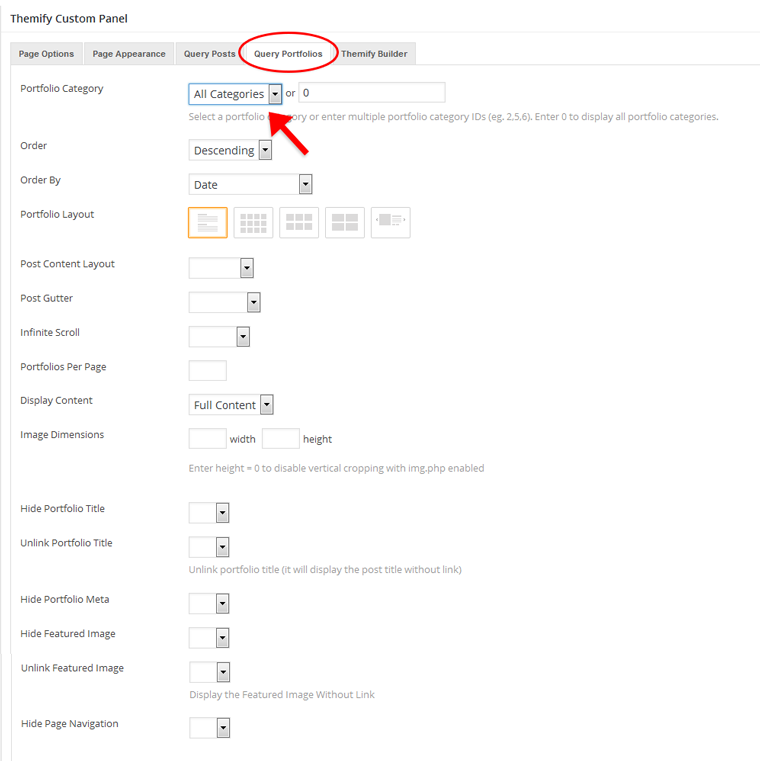
When creating or editing pages, you can use the "Query Portfolio" tab in the Themify Custom Panel to output a list of portfolio posts.
- Portfolio Category This option is used to set which categories will be included or excluded in the post list.
- Order This option is used to set whether posts will be ordered in ascending or descending order.
- Order By This option is used to set the attribute that the order of the post will be based on.
- Portfolio Layout This option is used to set the layout of portfolio posts, such as grid columns, list posts, etc.
- Portfolios per page This option is used to set the number of portfolio posts shown per page.
- Display This option is used to set what content is output for each portfolio post (None, Excerpt, or Full Content).
- Image Dimensions This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Portfolio Title This option is used to set whether the post title will be displayed.
- Unlink Portfolio Title This option is used to set whether the post title will operate as a link.
- Hide Portfolio Date This option is used to set whether the post date will be displayed.
- Hide Portfolio Meta This option is used to set whether the post meta will be displayed.
- Hide Featured Image This option is used to set whether the featured image will be displayed.
- Unlink Featured Image This option is used to set whether the featured image will operate as a link.
- Hide Page Navigation This option is used to set whether the page navigation for portfolio posts will be displayed.
Displaying Portfolio Posts using Shortcodes:
If you are not using pages, you can use the shortcode to display Portfolio posts.
There are various parameters you can use with the shortcode to customise output, such as the following examples:
-
- Display Portfolio posts with default settings.
-
- Display latest 3 Portfolio posts in grid4 layout, set image dimensions and show post date.
-
- Display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout.
-
- Display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration".
Highlight Post Type
Adding Highlight Posts:
Highlight posts are designed to showcase features or services of your organization or team.
To create a new Highlight post, select "Add New" under the Highlights admin menu.
You can provide a title and description content using the standard WordPress edit page, and further customization options - such as providing an animated circular progress bar around the Highlight's image, and the color and percentage of the bar to fill - can be set in the Themify Custom Panel.
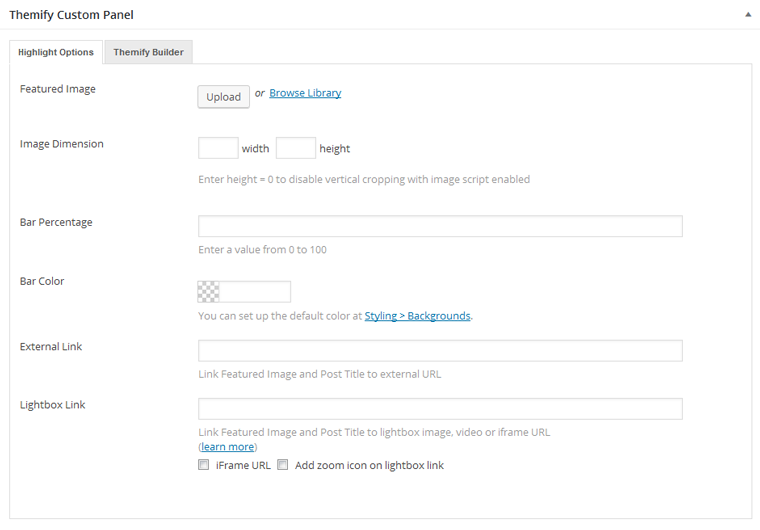
- Featured Image This option is used to set the featured image for the highlight post. You can upload or use an image from the media library.
- Image Dimensions This option is used to set the dimensions the highlight post featured image will be displayed at.
- Bar Percentage This will set the percentage of the circular progress bar to be filled when animated.
- Bar Color This will set the color of the circular bar around the highlight post icon.
- External Link This option is used to link the post featured image and title to a custom URL.
- Lightbox Link This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID This will list the shortcode which can be used to display this highlight post.
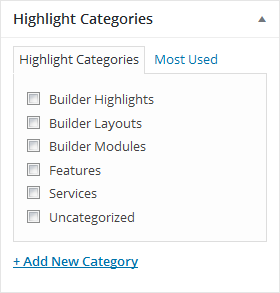
You can set an image or icon for the Highlight post using the standard featured image options and you can categorize the Highlight posts by selecting or adding new categories in the Highlight Categories panel.
Chart Bar Color
The default color for the chart bar can be set at Styling > Backgrounds > Chart Bar Color.
- If there's a color set in the highlight, it will be used;
- else it will use the color in theme settings if it's available;
- else it will use #22d9e5 as last fall back.
The result is filtered using themify_chart_bar_color.
JS Plugin Vars Filter & Default Values (for developer)
The filter themify_chart_init_vars can be used to modify parameters passed to easyPieChart
apply_filters('themify_chart_init_vars', array(
'trackColor' => '#f2f2f2',
'scaleColor' => false,
'lineCap' => 'butt',
'rotate' => 0,
'size' => 170,
'lineWidth' => 5,
'animate' => 2000
))
Displaying Highlight Posts:
To display the Highlight posts, simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [highlight]
- = display Highlight posts with default settings
- [highlight style="grid3" limit="3" image_w="80" image_h="80"]
- = display latest 3 Highlight posts in grid3 layout and set image dimension to 80 x 80px
- [highlight category="13" style="grid2" limit="8" image_w="80" image_h="80"]
- = display latest 8 Highlight posts from Highlight Category ID 13 in grid2 layout
- [highlight category="features" style="grid2" limit="4"]
- = display latest Highlight posts from 'features' (slug) category
Available parameters:
- style = grid4, grid3, grid2, full
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Highlight Category" link located under the Highlight admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Team Post Type
Adding Team Posts:
Team posts are designed to show the various members of your organization or team.
To create a new Team post, select "Add New" under the Teams admin menu.
You can provide a title and description content using the standard WordPress edit page, and further customization options - such as providing the Team member a position, skill set and social links - can be set in the Themify Custom Panel.
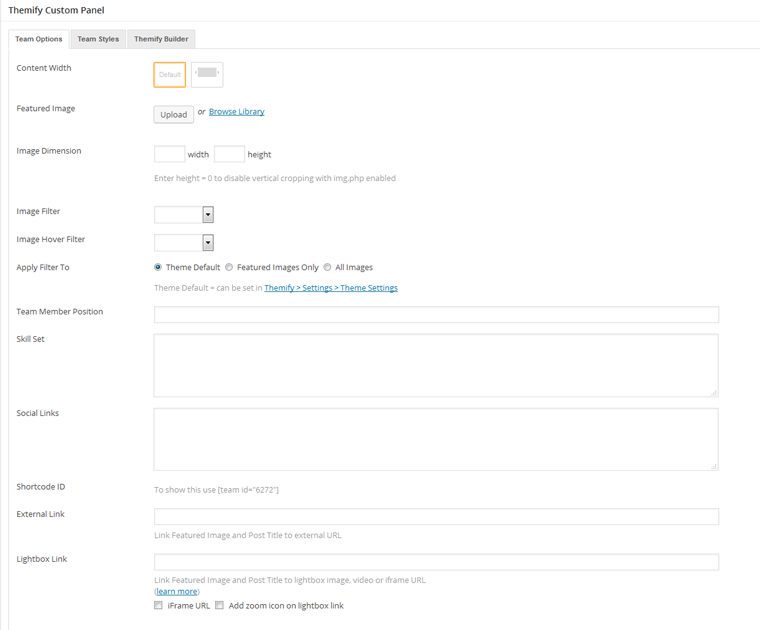
- Featured Image This option is used to set the featured image for the team post. You can upload or use an image from the media library.
- Image Dimensions This option is used to set the dimensions the team post featured image will be displayed at.
- Team Member Position This option is used to set the position listed for this team member when outputted.
- Skill Set This option field can be used to output content describing the team member's skills. You can use the progress bar shortcode in this field.
- Social Links This option field can be used to output content providing links to the team member's various social networks. You can use the team social shortcode in this field.
- Shortcode ID This will list the shortcode which can be used to display this team post.
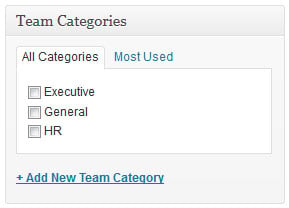
Team members can be given images using the standard featured image options and you can categorize the Team posts by selecting or adding new categories in the Team Categories panel.
Team Social Link Shortcode
You can use the team social links shortcode to output various social links for team members. To display the social links, you can simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [team-social label="Twitter" link="http://twitter.com/themify" image="https://themify.org/wp-content/themes/flat/https://themify.me/wp-content/uploads/2013/07/twitter.png"]
- = display a link to the Twitter social network for the team member using the given label and image
- [team-social label="Facebook" link="http://facebook.com/themify" image="https://themify.org/wp-content/themes/flat/https://themify.me/wp-content/uploads/2013/07/facebook.png"]
- = display a link to the Facebook social network for the team member using the given label and image
Available parameters:
- label = sets a label for the social link when output
- link = sets the URL to be used for the social link
- image = sets the URL to the image to be used as the social link icon
Displaying Team Posts:
To display the Team posts, simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [team]
- = display Team posts with default settings
- [team style="grid3" limit="3" post_date="yes" image_w="100" image_h="100"]
- = display latest 3 Team posts in grid4 layout, set image dimension to along post date
- [team style="grid2" limit="8" image_w="140" image_h="140" unlink_title="yes" unlink_image="yes"]
- = display latest (first) 8 Team posts in grid2 layout
- = it will unlink post title and image
- [team category="14" style="grid2" limit="10" use_original_dimensions="yes" unlink_title="yes" unlink_image="yes"]
- = display the category 14 of Team entries up to a limit of 10 posts and using original dimensions for those entries that have width and height specified in Custom Panel
- = it will unlink post title and image
Available parameters:
- style = grid4, grid3, grid2, grid2-thumb, list-post
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Team Category" link located under the Team admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
- use_original_dimensions = use image width and height specified in the Team Entry Custom Panel
- unlink_image = remove the link on featured image (yes, no, default=no)
- unlink_title = remove the link on the post title (yes, no, default=no)
Progress Bar Shortcode
You can use the animated progress bars included with the Fullpane theme to display animated colored bars which will fill to customizable amounts and display labels when output.
Displaying Progress Bars:
To display the progress bars, you can simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters, such as the following examples:
- [progress_bar label="Web Design" color="#ff6c6d" percentage="90"]
- = display a progress bar labelled "Web Design" with the bar being the hex color 'ff6c6d' and filled to 90%
- [progress_bar label="Site Construction" color="#2b99ee" percentage="60"]
- = display a progress bar labelled "Site Construction" with the bar being the hex color '2b99ee' and filled to 60%
Available parameters:
- label = sets a label for the bar when output
- color = sets the color the bar should be filled with
- percentage = defines the percentage of the bar to be filled when animated
Timeline Post Type
Adding Timeline Posts:
Timeline posts are designed to show a chronological sequence of posts such as a company history or other sequence of events which can then be output in a timeline view on your site.
To create a new Timeline post, select "Add New" under the Timelines admin menu.
You can provide a title and description content using the standard WordPress edit page and set a featured image in the Themify Custom Panel.
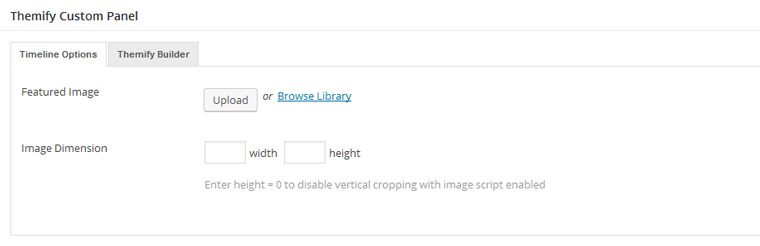
- Featured Image This option is used to set the featured image for the timeline post. You can upload or use an image from the media library.
- Image Dimensions This option is used to set the dimensions the timeline post featured image will be displayed at.
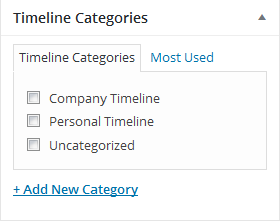
Timeline posts can be given images using the standard featured image options and you can categorize the Timeline posts by selecting or adding new categories in the Timeline Categories panel. These categories will then be used to organize posts into a timeline.
Displaying Timeline Posts:
To display the Timeline posts simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [timeline category="personal-timeline" use_original_dimensions="yes"]
- = display the "Personal Timeline" category of Timeline posts with default settings.
- [timeline category="company-timeline" order="ASC" limit="10" use_original_dimensions="yes"]
- = display the "Company Timeline" category of Timeline posts in ascending order up to a limit of 10 posts and using original dimensions.
Available parameters:
- category = category ID number or text slug. Will output all Timeline posts in this category. To find category ID number or text slug, click on "Timeline Category" link located under the Timeline admin menu.
- limit = number of posts to query (e.g. enter limit="4" will query 4 posts)
- order = order to display timeline in (e.g. enter order="ASC" to list Timeline posts in ascending order, or order="desc" to list in descending order)
- use_original_dimensions = use image width and height specified in the Timeline post custom panel
- order = specifies ascending or descending order (ASC, DESC, default = DESC)
Testimonial Post Type
Adding Testimonial Posts:
Testimonial posts are designed to be used to show various forms of customer feedback such as user testimonials, customer reviews, client feedback, etc.
To create a new Testimonial post, select "Add New" under the Testimonials admin menu.
You can provide a title and description content using the standard WordPress edit page and set a featured image in the Themify Custom Panel, along with other information for the customer testimonial, such as author name and title.
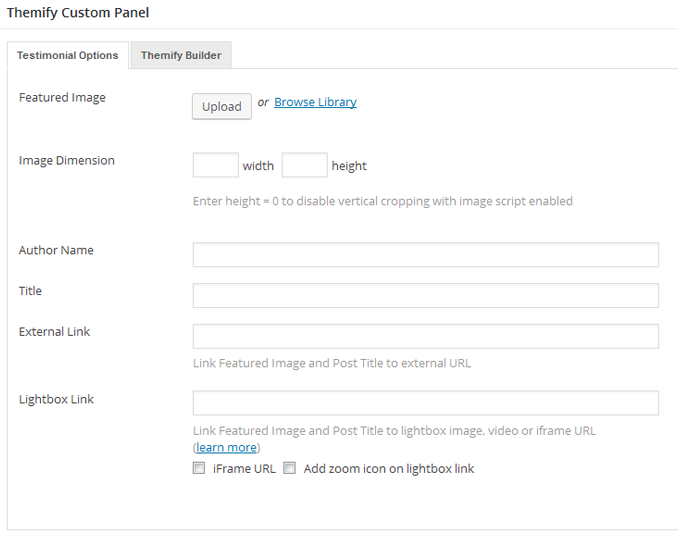
- Featured Image This option is used to set the featured image for the testimonial post. You can upload or use an image from the media library.
- Image Dimensions This option is used to set the dimensions the testimonial post featured image will be displayed at.
- Author Name Used to set the name of the author of the testimonial.
- Title Used to set the title of the author of the testimonial such as their position at the company they represent.
- External Link This option is used to link the post featured image and title to a custom URL.
- Lightbox Link This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL If checked, this will open the URL as an iFrame within the lightbox and can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID This will list the shortcode which can be used to display this highlight post.
Testimonial posts can be given images using the standard featured image options and you can categorize the Testimonial posts by selecting or adding new categories in the Testimonial Categories panel.
Displaying Testimonial Posts:
To display the Testimonial posts simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [testimonial]
- = display the Testimonial posts with default settings
- [testimonial style="grid3" limit="3" image_w="80" image_h="80"]
- = display latest 3 Testimonial posts in a grid3 layout and set image dimension to 80 x 80px
- [testimonial category="13" style="grid2" limit="8" image_w="80" image_h="80"]
- = display latest 8 Testimonial posts from Testimonial Category ID 13 in a grid2 layout
- [testimonial category="client" style="grid2" limit="4"]
- = display latest Testimonial posts from 'client' (slug) category
Available parameters:
- style = grid4, grid3, grid2, full, slider
- limit = number of post to query (e.g. enter limit="4" will query 4 posts, enter -1 to query all posts)
- category = category ID number or text slug (default = all categories). To find category ID number or text slug, click on "Testimonial Category" link located under the Testimonial admin menu
- image = show featured image or not (yes, no, default = yes)
- image_w = post image width
- image_h = post image height
- title = show post title (yes, no, default = yes)
- display = display whether content, excerpt or none (content, excerpt, none, default = none)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Query Posts (Blog Page)
Query Posts allows you to query posts from any specified categor(ies). For example, you can create a page called "Blog" and query all posts from the blog category. To query posts on any page:
- Add a new Page (e.g. Blog)
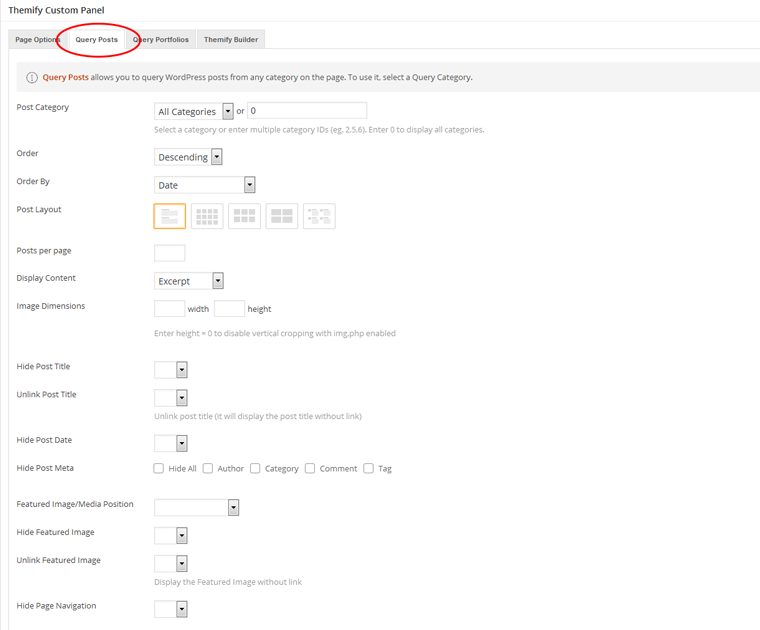
- In the Themify Custom Panel, click "Query Posts" tab and select a Post Category
- Then set the following options or leave them as default:
- Order = display order of the posts (ascending or descending). Descending means newer posts show first.
- Order By = sort queried posts by parameter: date, random, author, post title, comments number, modified date, post slug or post ID number.
- Post Layout = pre-set layout of the posts.
- Posts per page = number of posts to show per page.
- Display Content = post content, excerpt, or none.
- Image Width = featured image width.
- Image Height = featured image height.
- Hide Post Title = default post title is on. Select Yes to hide it.
- Unlink Post Title = select Yes will remove the link on post title.
- Hide Post Date = default post date is on. Select Yes to hide it.
- Hide Post Meta = default post meta is on. You can select Hide All or hide individual meta: Author, Category, Comment, and Tag.
- Media Position = position of the media container. Default media container appears below the post title.
- Hide Featured Image = default featured image is on. Select Yes to hide it.
- Unlink Featured Image = select Yes will remove the link on the featured image.
- Hide Page Navigation = the page navigation of the query pages. Default page navigation is on. Select Yes to hide it.
Progress Bar Shortcode
You can use the animated progress bars included with the Flat theme to display animated colored bars which will fill to customizable amounts and display labels when output.
Displaying Progress Bars:
To display the progress bars, you can simply enter the shortcode in the post/page content box. You can configure the result by adding various parameters such as the following examples:
- [progress_bar label="Web Design" color="#ff6c6d" percentage="90"]
- = display a progress bar labelled "Web Design" with the bar being the hex color 'ff6c6d' and filled to 90%
- [progress_bar label="Site Construction" color="#2b99ee" percentage="60"]
- = display a progress bar labelled "Site Construction" with the bar being the hex color '2b99ee' and filled to 60%
Available parameters:
- label = sets a label for the bar when output
- color = sets the color the bar should be filled with
- percentage = defines the percentage of the bar to be filled when animated
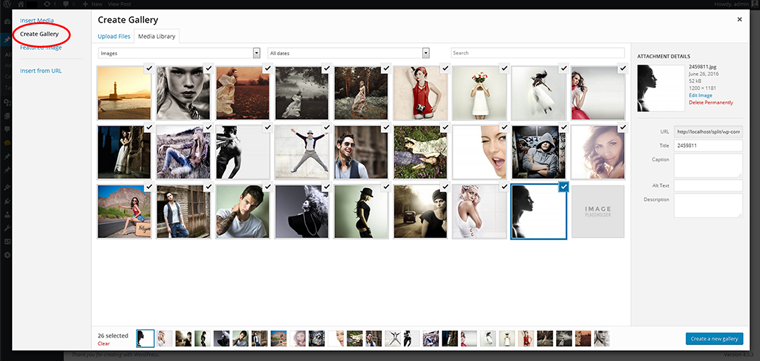
Inserting Gallery to Posts or Pages
The gallery can be inserted in any post or page. To insert a gallery, click on "Add Media" button
It will open a lightbox for you to create and insert gallery. Read this tutorial for more details on how to use WordPress Gallery.
Footer Widgets
To set the Footer Widget column layout, go to Themify > Settings > Theme Settings. To drop the widgets in the Footer_Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the default footer text, go to Themify > Settings > Theme Settings and enter the footer text.
Section Post Type Removal
Note: since Flat 2.1.8, the Section post type has been removed. To provide backward compatibility, the Section posts and the Query Sections pages will remain functional if your site has existing Section posts. It is now easier to build the fullwidth section layouts with the Builder by following this tutorial.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.