Stack
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.

Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.

Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
Using the Tiles Addon
Once addon is installed, you will find the Tiles addon module in the Themify module panel. The module is available in both backend and frontend edit mode (just like all standard modules).
- In the backend: you can find the Tiles module in the Themify Custom Panel.
- On the frontend: you can see the modules after turning on the Builder from top admin bar > Themify Builder > Turn On Builder.

- Drag and drop a Tiles module in a row.
- Tiles Options:
- Size = There are 4 tile sizes.
- Large = large square block
- Square = small square block
- Landscape = horizontal half block
- Portrait = vertical half block
- Front Tile tab = Click the front tab to edit the front of the tile.
- Type = Choose from 5 different types of tiles.
- Test, Button, Gallery, Map, and Blank
- Back Tile tab = Click the back tab to edit the back of the tile.
- The back tile can be edited just like the Front tile but with some additional features highlighted below:
- Auto Flip = Disable or choose the amount of second you would your tile to flip automatically.
- Flip Effect = Choose from 10 different flip effects.
- The back tile can be edited just like the Front tile but with some additional features highlighted below:
- Size = There are 4 tile sizes.
- For more in-depth tutorial on how to use the Tiles Addon, with detailed step-by-step guide click here.
Post Formats
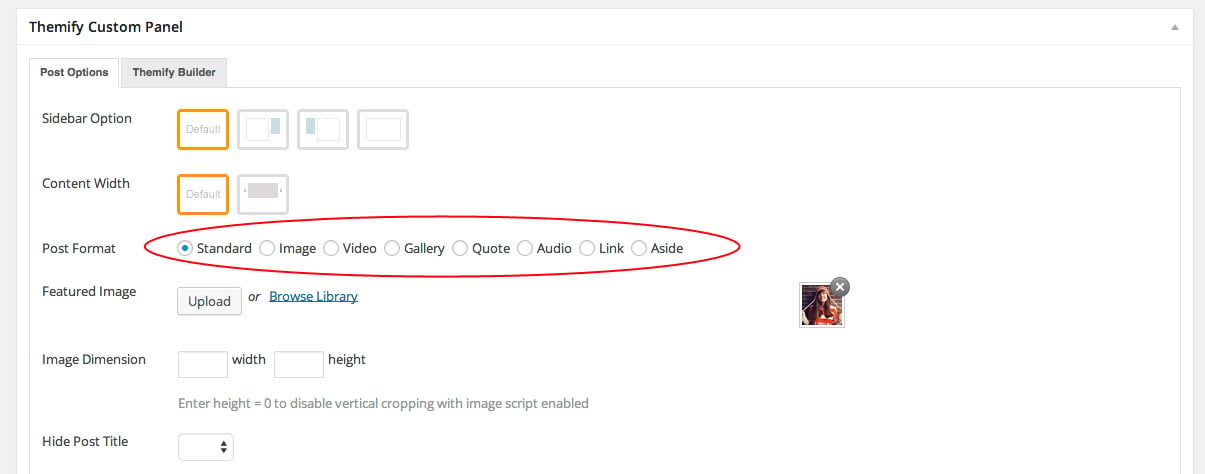
There are 8 different post types/formats built in the theme: Standard, Image, Video, Gallery, Quote, Audio, Link, and Aside. Each post format has a slight different layout, default post background, and post icon to represent it. When viewed as an archive all posts will appear in masonry layout.
To add a post with Post Format:
- Add a new post
- In the Themify Custom Panel >Post Options > Post Format, choose which post format you would like:
- Standard - This is default blog post format.
- Enter post title
- Enter the content in the editor
- Upload or select a Featured Image
- Image - Similar as Standard format, but just different post icon.
- Enter post title
- Enter the content in the editor
- Upload or select a Featured Image
- Video - For displaying video embeds such as YouTube, Vimeo, etc.
- Enter post title
- Enter the content in the editor
- Paste in the Video URL embed (eg. YouTube or Vimeo video URL)
- Gallery - To display an image gallery
- Enter post title
- Enter the content in the editor
- Choose images you want to appear on the gallery by pressing "insert gallery".
- Customize the image mode by setting it to Fullcover or best fit.
- Auto play: Choose how many seconds you want each image transition. You can choose to disable this.
- Transition Speed: adjust the speed of how your image will transition.
- Choose to either hide or display the timer. The timer is set to appear as a animated bar that fills to the set time of the auto play. Default is to show the timer.
- Upload or select a Featured Image (Optional)
- Quote - To display quotes
- Enter post title
- Enter the content in the editor
- Quote Author: (Optional) Feel free to insert the author of the quote your used.
- Quote Author Link: (Optional) Insert a site URL you would like your author name when pressed to link too.
- Audio - To display your audio files. An audio toggle will appear, where users can play and pause, or skip to a certain part of your audio.
- Enter post title
- Enter the content in the editor
- Upload or select a Featured Image (Optional)
- Add audio URL
- Link - When tile title becomes the link that will redirect users to another page or lightbox.
- Enter post title
- Enter the content in the editor
- Add link URL, either as an external link or lightbox link (Required action)
- Aside - Similar as Standard format, but without featured image option.
- Enter post title
- Enter the content in the editor
- Standard - This is default blog post format.
- Post Style in Archive Views - It allows you customize each post background and color in the archive view. These are optional as the theme has default post styling.
- Background = Background color/image of the post container
- Background Repeat = Background repeat mode of the background image
- Text Color = This color will apply to all text color within the post container
- Link Color = This color will apply to all the link within the post container

Masonry / Grid Layouts
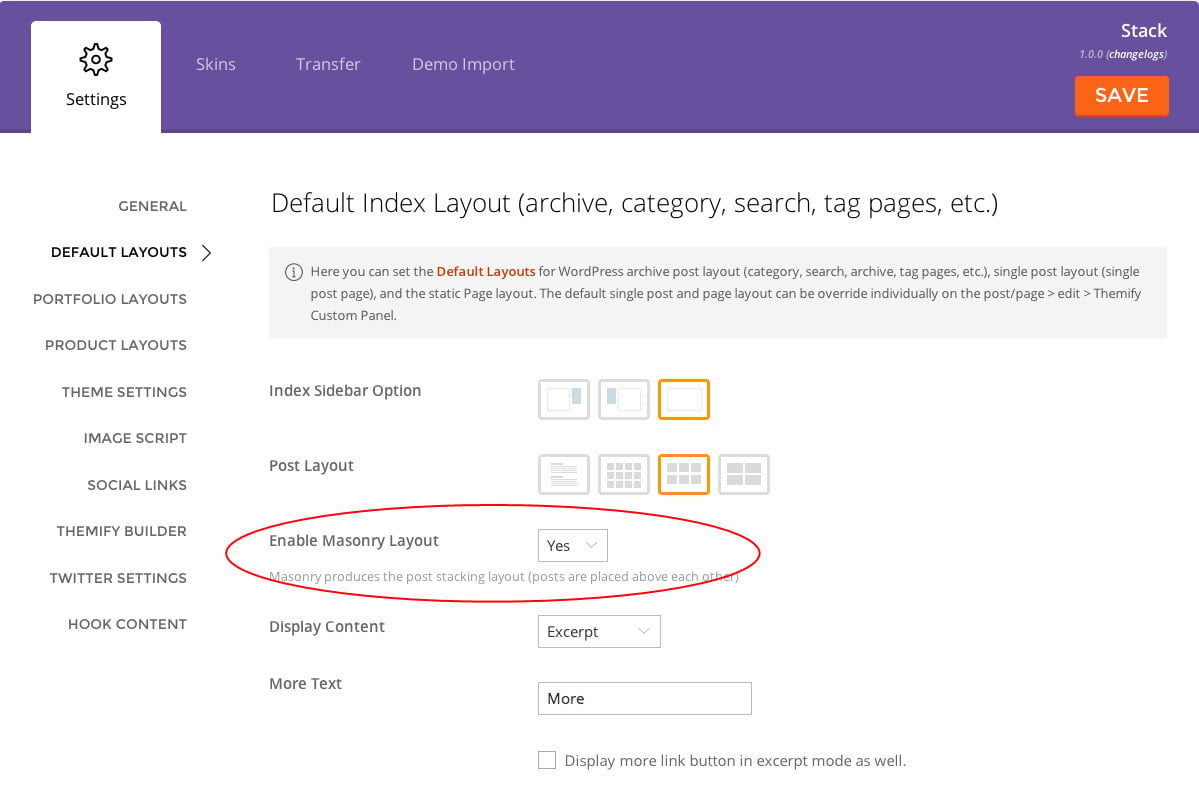
Masonry post layout (the post stacking layout) is enabled by default. Note that masonry layout only applies to grid4, grid3, and grid2 layouts.
To disable default masonry layout:
- Go to WP Admin > Themify > Settings > Default Layouts, under the "Default Index Layout", check "Disable masonry layout". Doing so, will disable the masonry layout in post archive.

Designing Pages with the Builder
Step 1) To create the demo pages using our Builder as shown on our demo:
- In WP Admin, go to Pages > Add New
- Enter page title
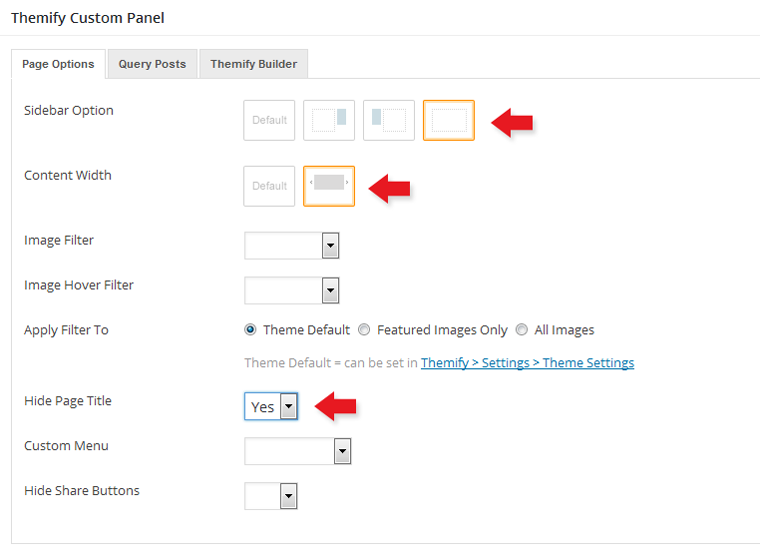
- On Themify Custom Panel:
- Sidebar Option = No Sidebar
- Content Width = Fullwidth
- Hide Page Title = Yes
- On Discussion panel, uncheck "Allow comments" to disable comments on this page
- Publish the page and click "View Page" to view the page on frontend
Step 2) Using the Builder to construct the page content and layout:
- From top WP Admin bar: select Themify Builder > Turn On Builder
- Note: If you're not sure where or what a row or module is, refer here for details and to see a screenshot
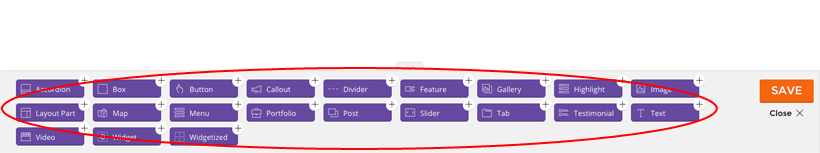
- Now you can drop any module on the page to construct the layout
- Here are some basic Builder tips:
- To start, drag & drop a module on the Builder grid.
- Working with rows/columns:
- To split the fullwidth row to multiple columns: hover on the right edge of the row (you will see a blue vertical bar) and drag towards the left to create different number of columns (ie. dragging to the most left will create 4-column).
- Dragging the column dividers left/right can rearrange the column span/width.
- Dragging the top bar of the row up/down can reposition the row
- Each row can be styled differently:
- To style the row: hover on the row menu icon (located on the upper left corner of the row) and select "Options"
- Row background can be customized with background color, background image (either repeat, parallax scrolling, or fullcover), image slider, or a background video loop
- Use padding or margin to control the spacing between rows (padding = spacing inside the row and margin = spacing outside the row)
- When specifying the font, color, and link color in row styling, it will effect the appearance of all modules dropped in the row
- Each module can be styled individually as well:
- To style the module: double-click on the module to bring up the module option lightbox, then click on "Styling" tab
- When specifying module styling, it will effect the individual module
- You can export the Builder layout from the top Admin bar > Themify Builder > Import/Export > Export (it will prompt you to download a zip file which you may import to any post/page using the Import option)
The video below shows how to use the Builder such as dropping modules, controlling the grid, etc.:
FYI: There are more features available in the Builder. Please refer to the Builder documentation for more info.
ScrollTo Row Anchor
To achieve scrollTo row anchor:
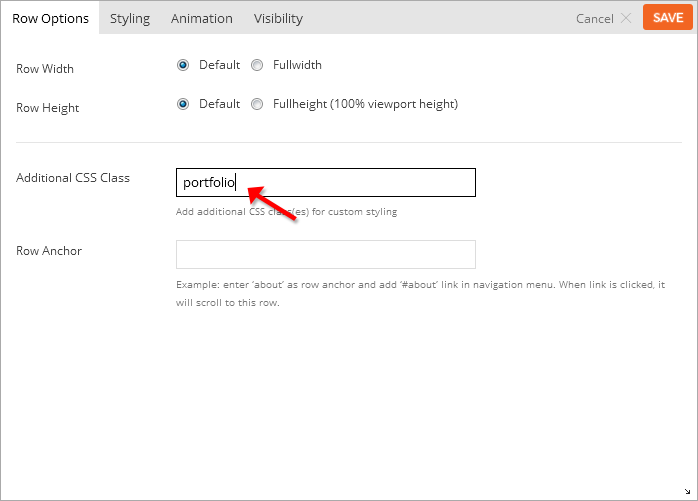
- First enter the Row Anchor name in Builder > Row > Options (e.g. "portfolio")
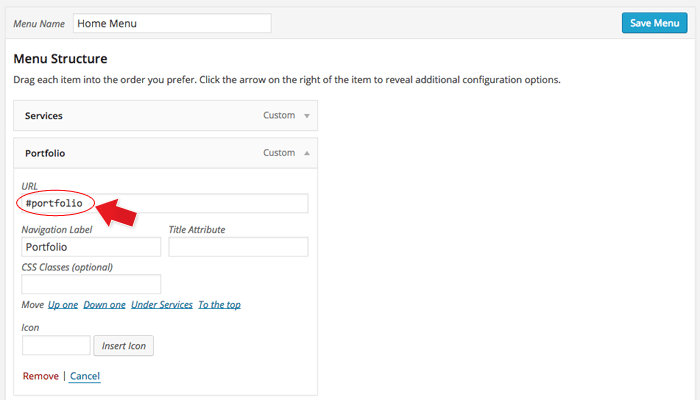
- Then in the WordPress menu link (WP Admin > Appearance > Menu), insert the anchor name as link URL = "#portfolio" (basically add # in front of the anchor name)
- When the #portfolio link is clicked or when users go the URL with the #portfolio anchor (eg. http://yoursite.com#portfolio), it will scroll to the row where it specified Row Anchor = "portfolio"
Full Height Builder Row
Full height row will set the height of the row in 100% viewport height and the row content will automatically align in the middle vertically.
To set full height row in Builder:
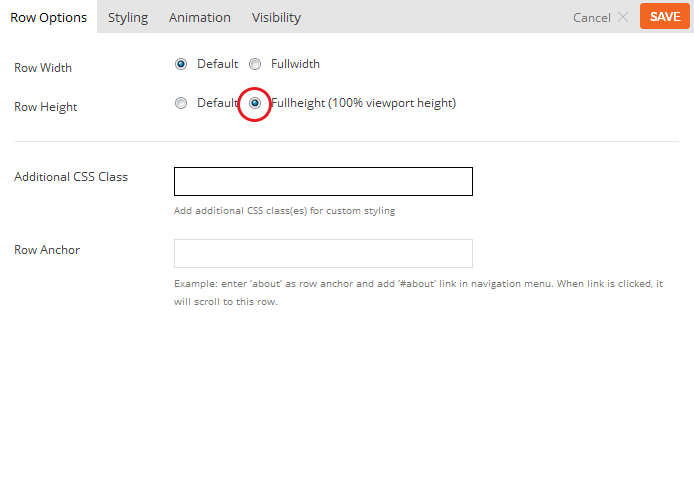
- With the Builder turned on > Row > Options
- Select Row Height = "Fullheight (100% viewport height)"
Portfolio Post Types
The theme comes with Portfolio post type as an optional plugin (you don't need to install the Portfolio plugin if you don't intend to have a portfolio on your site).
To install the Portfolio Posts plugin:
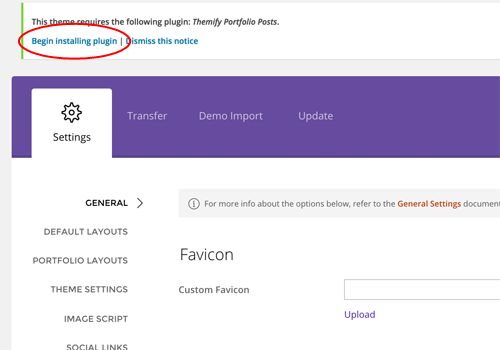
- Go to your WP Admin > Themify theme
- On the Themify panel, click "Begin installing plugin"
- Then on the "Install Required Plugins" page, click "Install" under the "Themify Portfolio Posts"
- Once the plugin is installed, click "Return to Required Plugins Installer"
- Now click "Activate" to activate the installed plugin
To add a Postfolio post:
- Select "Add New" under the "Portfolios" admin menu
- Enter the portfolio title and content
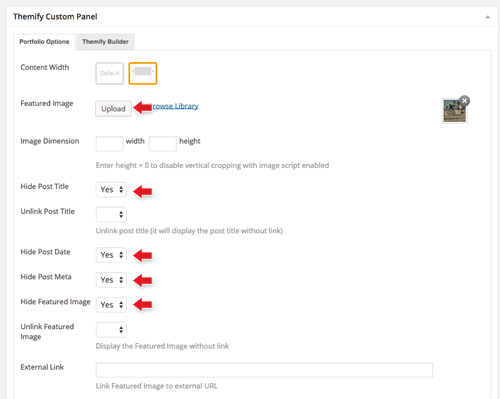
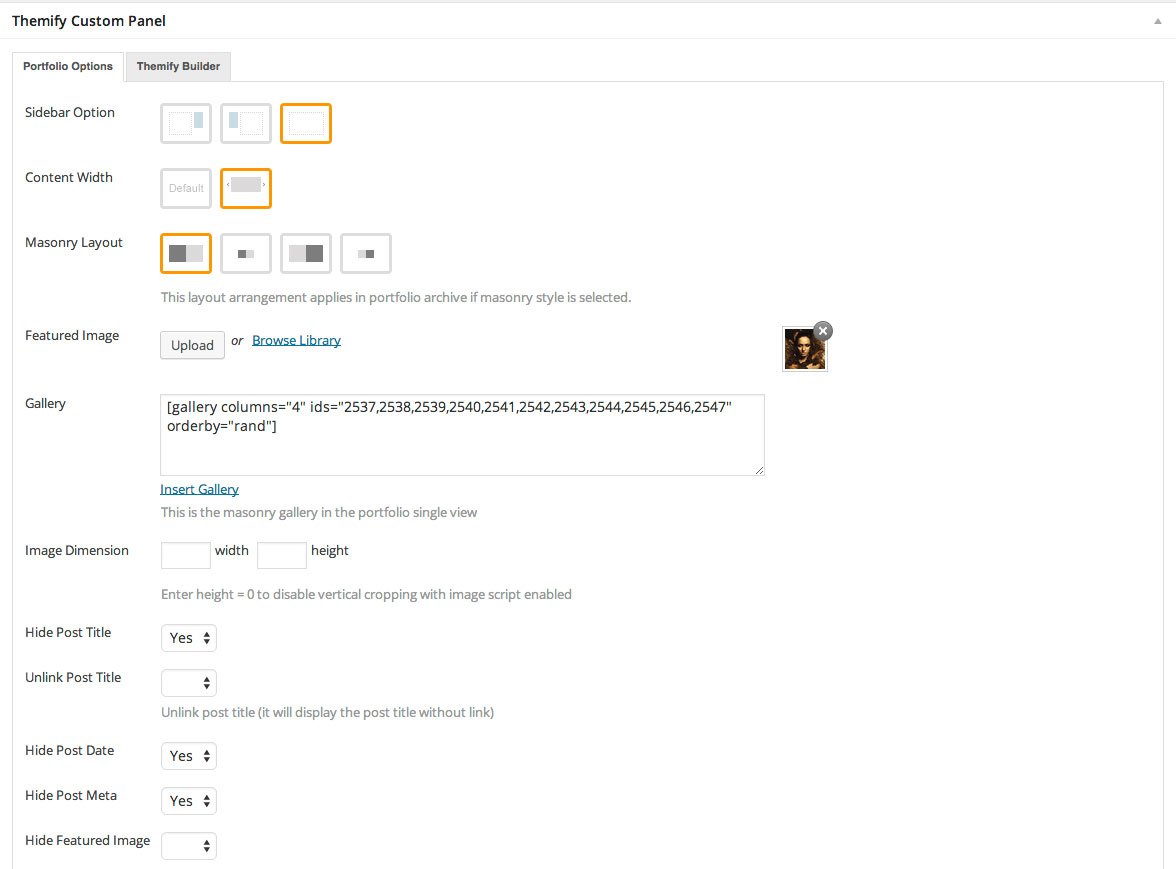
- In the Themify Custom Panel, enter the options as you like:
- Masonry Layout = Choose where you would like your image and size of tile to appear in archive view.
- Options: Large-tile image right or left and Small-tile image right or left
- Will only work if masonry style is enabled (defualt setting)
- Featured Image = Upload or select an image from the media library for the project.
- Gallery = Click "insert gallery" and choose images that you would like to appear in masonry gallery in the portfolio single view.
- Image Dimensions = This image dimensions will be used for the featured image in the single post view (leave blank will have the default dimensions)
- Hide Post Title = This option is used to set whether the post title will be displayed in the single post view.
- Unlink Post Title = This option is used to set whether the post title will be linked in the single post view.
- Hide Post Date = This option is used to set whether the post date will be displayed in the single post view.
- Hide Post Meta = This option is used to set whether the post meta will be displayed in the single post view.
- Hide Featured Image = This option is used to set whether the featured image will be displayed in the single post view.
- Unlink Featured Image = This option is used to set whether the featured image will be linked in the single post view.
- External Link = This option is used to link the post featured image and title to a custom URL.
- Lightbox Link = This option is used to link the post featured image and title to open a URL in a lightbox. This defaults to expecting an image URL.
- iFrame URL = If checked this will open the URL as an iFrame within the lightbox, this can be used to open external URLs such as other pages or sites.
- Add zoom icon on lightbox link = This option sets whether a zoom icon will be shown on the featured image when set to a lightbox link.
- Shortcode ID = Use the shortcode provided here to show this individual post.
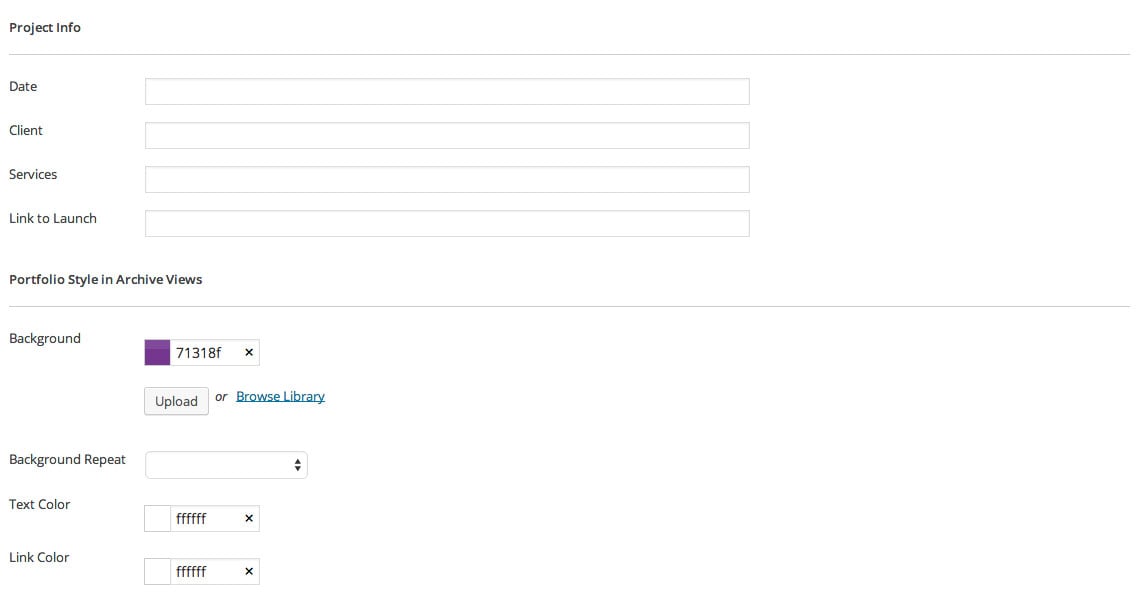
- Project Info = (Optional) Input information you would like to appear with your portfolio post
- Date = Input any date you would like
- Client = Input who your client is
- Services = Input what services you did for the client
- Link to Launch = Input the link of the actual site where your content was used
- Portfolio Style in Archive Views - It allows you customize each post background and color in the archive view.
- Background = Background color/image of the post container
- Background Repeat = Background repeat mode of the background image
- Text Color = This color will apply to all text color within the post container
- Link Color = This color will apply to all the link within the post container

- Masonry Layout = Choose where you would like your image and size of tile to appear in archive view.

Displaying Portfolio Posts on Pages:
- First create a new Page (in admin, select "Add New" under the "Pages" admin menu)
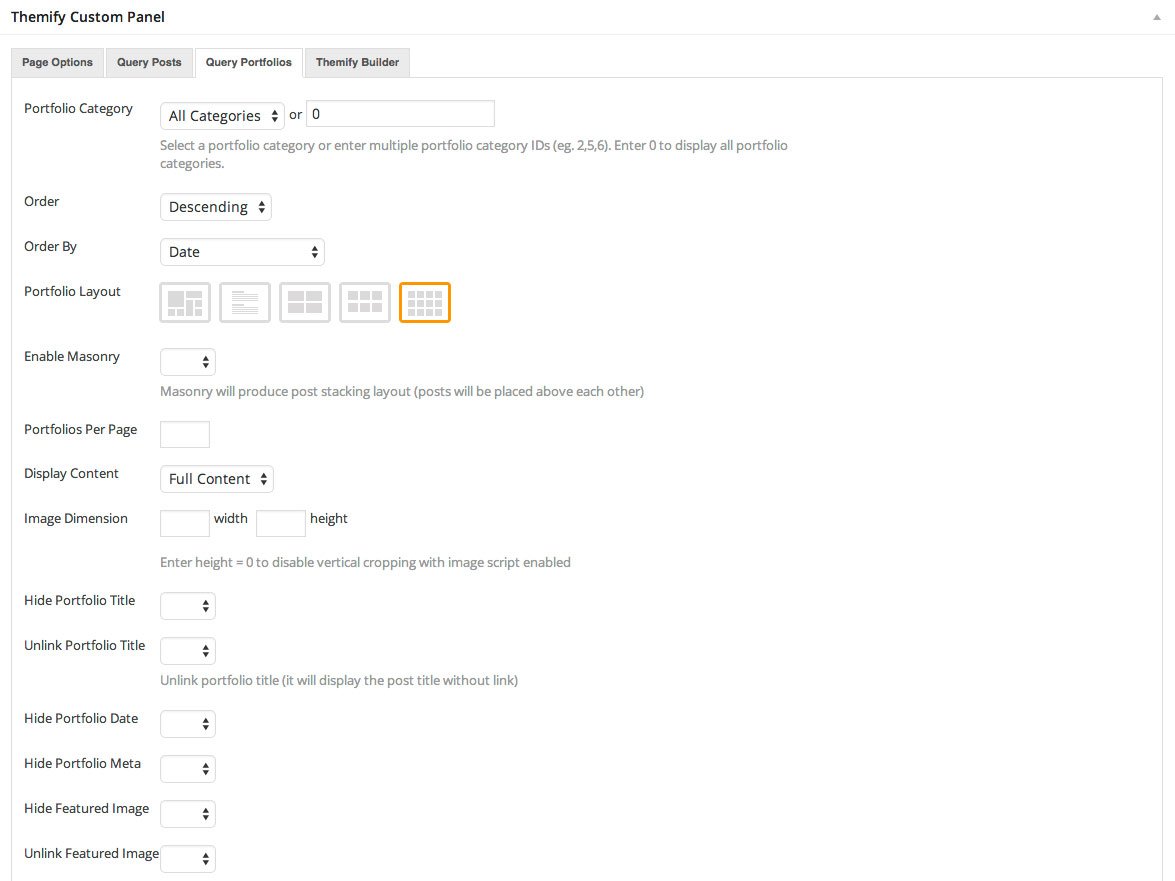
- In Themify Custom Panel, click "Query Portfolios" tab, select either "All Categories" or a Portfolio category and select the other options as you like:
- Portfolio Category = This option is used to set which categories will be included or excluded in the post list.
- Order = This option is used to set whether posts will be ordered in ascending or descending order.
- Order By = This option is used to set the attribute that posts will be ordered based on.
- Portfolio Layout = This option is used to set the layout of portfolio posts, such as grid columns, list posts, etc.
- Enable Masonry = Enable or disable masonry layout.
- Portfolios Per Page = This option is used to set the number of portfolio posts shown per page.
- Display Content = This option is used to set what content is output for each portfolio post. (None, Excerpt, or Full Content.)
- Image Dimensions = This option is used to set the dimensions the portfolio images will be displayed at.
- Hide Portfolio Title = This option is used to set whether the post title will be displayed.
- Unlink Portfolio Title = This option is used to set whether the post title will operate as a link.
- Hide Portfolio Date = This option is used to set whether the post date will be displayed.
- Hide Portfolio Meta = This option is used to set whether the post meta will be displayed.
- Hide Featured Image = This option is used to set whether the featured image will be displayed.
- Unlink Featured Image = This option is used to set whether the featured image will operate as a link.
- Hide Page Navigation = This option is used to set whether the page navigation for portfolio posts will be displayed.

Displaying Portfolio Posts using shortcodes:
You can use the shortcode to display the Portfolio posts anywhere in the content editor, Text widget, and the Builder Text module. Below are some sample portfolio shortcodes using different parameters:
-
- = display Portfolio posts with default settings.
-
- = display latest 3 Portfolio posts in grid3 layout, set image dimensions and show post date.
-
- = display latest 8 Portfolio posts from Portfolio Category ID 13 in grid2 layout.
-
- = display latest Portfolio posts from portfolio categories Web Design and Illustration, given that their text slugs are "web-design" and "illustration".
Available parameters:
- limit = number of post to query/show
- category = category ID number or category name (default = all categories)
- image = show post image or not (yes or no)
- image_w = featured image width
- image_h = featured image height
- title = show post title (yes or no)
- display = display whether full content, excerpt or none (content, excerpt, or none)
- post_meta = display post meta (yes or no)
- post_date = display post date (yes or no)
- style = layout style (masonry-layout, grid4, grid3, grid2). You may also add custom css class in here (eg. style="grid4 custom-class"). Custom CSS class is only required for developers to apply styling.
- order = specifies ascendent or descendent order (ASC or DESC)
- orderby = criteria used to order posts (author, comment_count, date, menu_order, rand, title)
- unlink_image = remove the link on featured image (yes or no)
- unlink_title = remove the link on the post title (yes or no)
- more_link = display a custom more link after the posts
- more_text = text that will appear in more_link
Designing Portfolio with the Builder
You can use the Builder to design any page and post including the custom post type like Portfolio on the demo. The Builder helps you to make rich media layouts easier by drag & drop elements on the page. Below is a sample portfolio single we designed.
To create a Portfolio single with the Builder:
- In admin, select "Add New" under the "Portfolios" admin menu
- In the Themify Custom Panel:
- Sidebar Options = Choose no sidebar
- Content Width = Fullwidth
- Masonry Layout = Choose how you want your portfolio to appear in archive view.
- Featured Image = Upload or select an image from the library
- Gallery = Click "insert gallery" and choose images that you would like to appear in masonry gallery in the portfolio single view.
- Hide Post Title = Yes
- Hide Post Date = Yes
- The above will hide the elements in the Portfolio single because we will use the Builder to layout the content.
- Then publish and view the portfolio post on frontend.
- From the top admin bar: select Themify Builder > Turn On Builder
- Now you can use the Builder to add modules on the page (this process is very similar like above on how to build pages with the Builder)
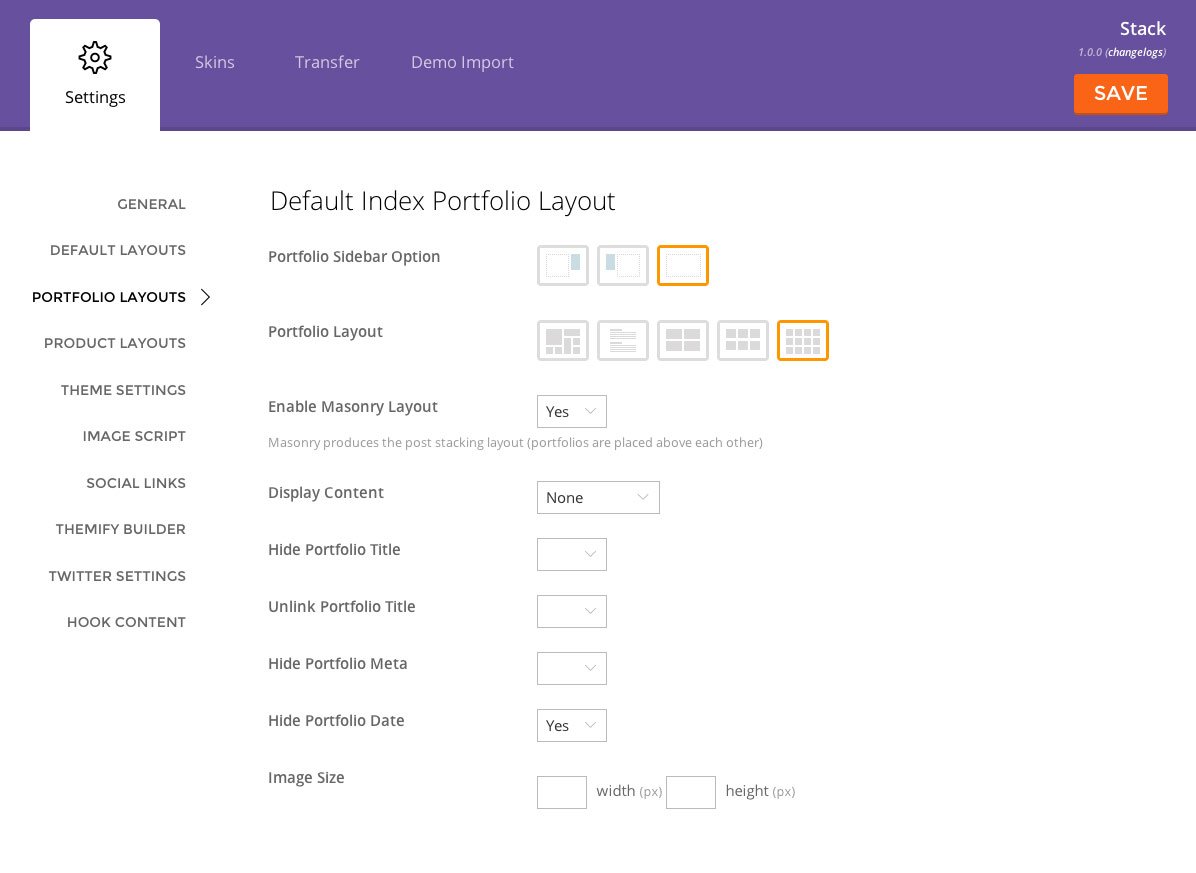
Setting the Portfolio Layouts
- To set the portfolio layout options, go to WP Admin > Themify > Settings > Portfolio Settings
- Default Index Portfolio Layout = refers to the portfolio archive view (ie. portfolio posts queried with shortcodes, Query Portfolio pages, portfolio category pages, etc.)
- Default Single Portfolio Layout = refers to the single post view of the portfolio (project)

Changing the Portfolio Permalink Slug
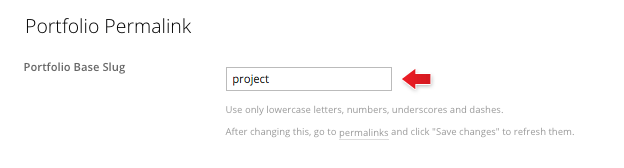
- To change the portfolio post base slug, go to WP Admin > Themify > Settings > Portfolio Settings.
- The default portfolio base slug is 'project' (eg. it would be http://yoursite.com/project/portfolio-name). You may change it to anything (only lowercase letters, numbers, dash and underscore allowed).
- After you changed the base slug, go to WP admin > Permalinks and click on "Save changes" button to refresh the setting.
Custom Page Menu
This theme allows you to assign a custom menu in the Main Navigation Menu of each individual page. Remember that this custom menu option is only available in Pages (not Posts).
To set custom Page menu:
- First, make sure you have created the menu in the WP Admin > Appearance > Menus
- Then add or edit any page where you want to have a custom menu
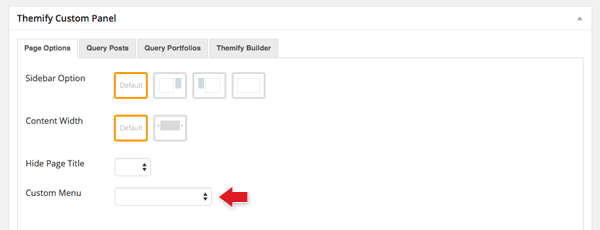
- In the Themify Custom Panel, under the "Custom Menu", select a menu from the dropdown
Setting Up WooCommerce Shop
To setup a WooCommerce shop:
Note: This theme matches the shop styling with the theme design to provide one fluid consistent design throughout the site.
- Download and install the free WooCommerce plugin
- Go to WooCommerce > Settings to config your shop such as selling locations, tax, checkout page, shipping, and email notifications.
- To add Products: go to Products > Add new (refer this documentation on how to add products)
- If you need help on the WooCommerce plugin, refer to their documentation
- WooCommerce comes with a few shortcodes that can be used with the Builder. To insert the WooCommerce shortcodes, drop in a Text module and paste in the shortcode.
- Show recent products: [recent_products per_page="12" columns="4"]
- Show featured products: [featured_products per_page="12" columns="4"]
- Show a single product by ID: [product id="99"]
- Show multiple products by IDs: [products ids="1, 2, 3, 4, 5"]
- Show "add to cart" button of a single product by ID: [add_to_cart id="99"]
- Show products from specific category: [product_category category="tshirts" per_page="4" columns="4"]
- Show on-sale products: [sale_products per_page="12"]
- Show best selling products: [best_selling_products per_page="12"]
- Show top rated products: [top_rated_products per_page="12"]
- Refer to their shortcode documentation for more info.
- If you are not familar with WooCommerce shortcodes, use the WooCommerce Addon to speed up your workflow. It also have more product layout options than using the WooCommerce shortcodes.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.