Demo Due to the popularity of our Top 10 Parallax Sites blog post, we’re going back into the world of sliding and floating elements with a tutorial on how to create one. Making a parallax overlapping layout isn’t as hard as it seems. Trust us, if our communications editor with no tech background can do […]
ParallaxDemo
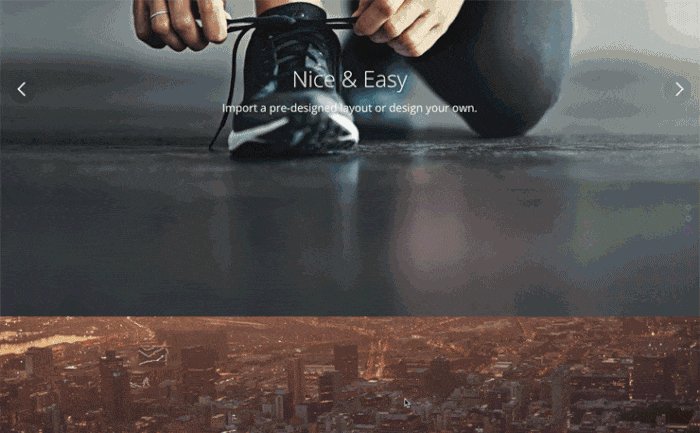
Parallax scrolling with fly-in animation single-page theme for business and portfolio.