27 Jul 2023
New Lottie Animation Feature

Introducing the highly anticipated Lottie feature! The wait may have been a little longer than expected, but we assure you, it's well worth it. We've made adding fancy Lottie animations with the Builder super easy. For those unfamiliar with Lottie, it's a lightweight, interactive, and scalable motion graphic format that delivers seamless performance on any device. Say goodbye to boring static images and icons! Now you can have animated illustrations and icons that play on hover, click, scroll on the page, or when a WooCommerce product is added to the cart. Check out our Lottie demo to experience the magic of Lottie for yourself.
Pagespeed
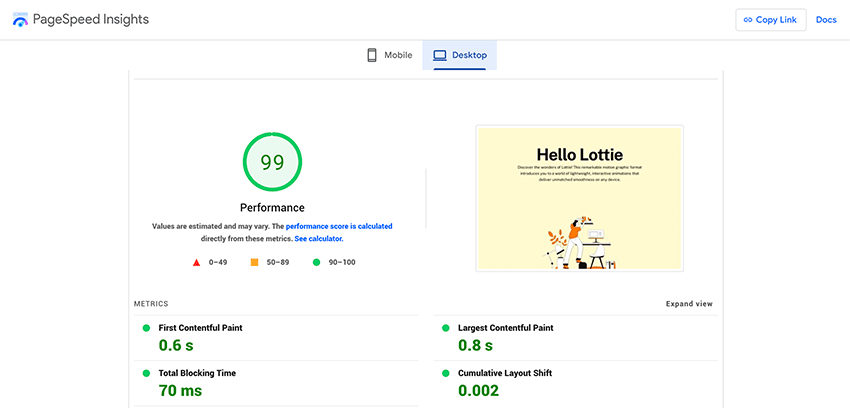
Revolutionize your website with interactive motion graphics that won't sacrifice pagespeed. Our demo showcases massive animated graphics while still maintaining an outstanding 99 score on Google Pagespeed Insights. This achievement is thanks to the lightweight Lottie files and our fast performance framework.

Lottie Library
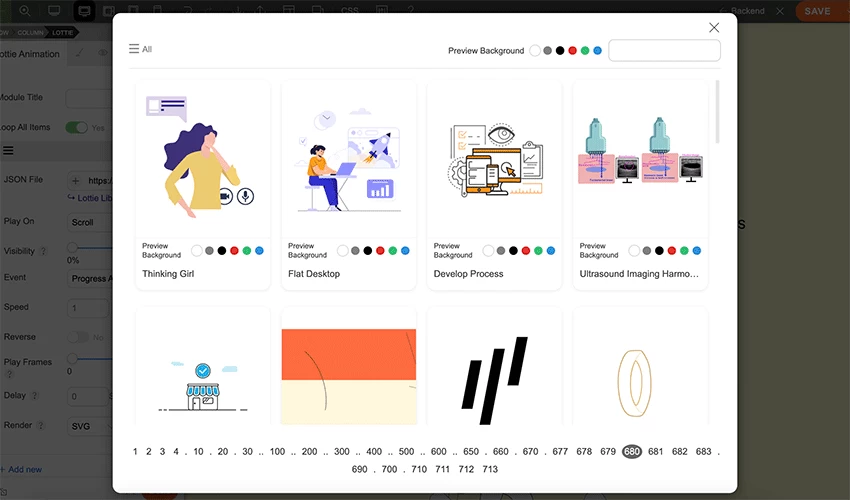
Explore our extensive Lottie Library, featuring thousands of free Lottie animations in one convenient lightbox. With the Lottie Library, searching and inserting Lotties has never been easier. Choose to use Lottie files directly from the Lottiefiles CDN server or download them to your own server. If you can't find the perfect animation in the library, worry not! You have the option to upload your custom Lottie JSON files.

Chain-able Animation
Unlock the ability to add multiple Lottie animations into a single module and watch them play seamlessly in sequence. Tailor the event trigger options for each Lottie in the chain to create a dynamic and engaging experience.
Trigger Events & Options
There are many trigger events available to play the animation. You can trigger Lottie animation on load, click, hover, progress animation, scroll, add to cart, or choose no animation, which will display a static frame.
- OnLoad = Play the animation when it is loaded.
- Click = Play the animation when clicking on the Lottie container or another element.
- Hover = Play the animation when hovering over the Lottie container or another element. You can choose to have the animation pause or reverse on mouseout.
- Progress Animation = Progress the animation as you move the cursor over the Lottie container.
- Scroll = Play the animation as you scroll on the page. If you select both "Scroll" and "Progress Animation" events, the animation will sync with the page scroll (it will progress as you scroll down and reverse as you scroll up).
- Product add cart = Play the animation when a WooCommerce product is added to the cart.
- Do not play = The animation won't play, making it behave like a static image.
Additionally, other options include speed, delay, reverse, playing a specific frame range, and render.
Lottie Icon
Static icons with action buttons are a thing of the past. Embrace the allure of fancy animated icons in the Button, Fancy Heading, Icon, and Cart Icon modules. These icons can now come to life with animations triggered by hover, click, or when a product is added to the cart.



Jul 27, 2023 @ 23:42
Wow, love it! Can’t wait to try this out. I was researching ways to make these animations and was sad to see I would have to use a different theme. This update is very timely.
Jul 28, 2023 @ 02:07
Wow this is the best Lottie I’ve seen in all builders. Way better than Elementor. Really dig the options and interactions. Good job guys!
Jul 28, 2023 @ 03:42
This is what I am waiting for.
I am still using Canva for our images. Let’s try Lottie.
Jul 28, 2023 @ 07:17
This is great. We recently had to implement Lottie animations in a client project and so had to do our own custom implementation before this release, unfortunate but that’s the way it is!
Our client requested that the Lottie animations play forwards when scrolling down and then remain at the end of the animation. If the user scrolls back up, then the animation plays in reverse, back to the start. We were able to get it working like this with custom JS.
I don’t think that’s possible at the moment with your current setup so consider this a feature request!
Cheers guys
Jul 28, 2023 @ 09:35
You are the best!
Jul 29, 2023 @ 02:19
Thank you. Thank you. Thank you! This update is fantastic. My client was just asking me about animating graphics. Was looking for video footages and GIF (didn’t know about Lottie). This Lottie thing is exactly what my client is looking for.
ps. I’m a lifetime member. Keep up the updates!
Jul 30, 2023 @ 14:54
This is fantastic! I can really use this feature.
One problem is that the Balance in the demo does not work in Firefox browser.
Aug 02, 2023 @ 04:04
Thanks for flagging this to us. Will report to our dev team to review and fix.
Aug 10, 2023 @ 20:35
Nice :) can’t wait to try this out!
Aug 10, 2023 @ 21:24
Will the feature also be rolled out to other themes of Themify like the “Float” theme?
Aug 14, 2023 @ 00:52
We’ve released Lottie in the popular themes first. Will be slowly rolling it with other themes.
Aug 14, 2023 @ 11:36
Glad to see you guys adopted Lottie as well! Last years I developed a small plugin called “Lottie Player” to let WordPress lovers directly get benefited from lottie’s advantage. Now more people will be benefited through your feature. Great Job