Tutorials
How to Add Breadcrumb Navigation to Themify Themes!
Breadcrumb Navigation is a type of secondary navigation that shows the user where they are currently on a website. This is a very simple but highly requested tutorial for you all to enjoy!
How To Create a Cool 3D Tilt Effect with Themify Builder
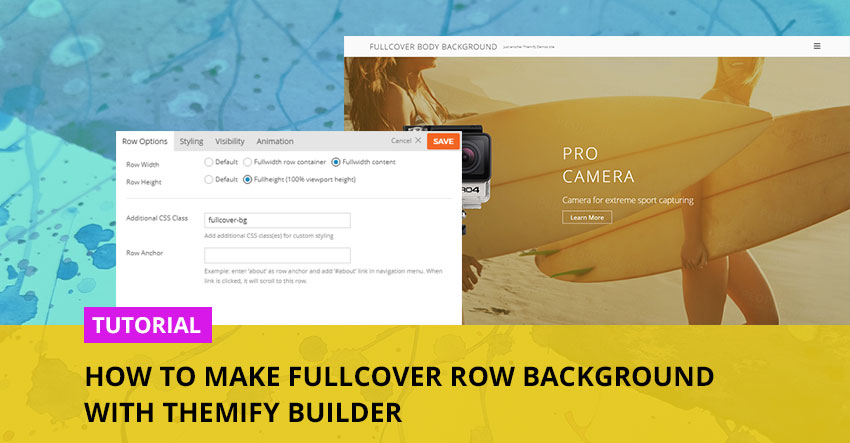
How to Make a Fullcover Row Background with Themify Builder
Instead of using a regular white background for your website, why not try using an image that fully covers your page? We think it could help create a minimal looking site that is both sleek and modern. To achieve this look, you'll need to insert some custom code – but fear not, for we've provided easy step-by-step instructions.
How to Set Font Styling for Mobile, Tablet, & Desktop with the Builder Responsive Styling
In our second instalment of our tutorial series on responsive styling, we will showcase how to set specific fonts for mobile tablet, and desktop. By default, all paragraph and heading font styling are responsive across resolutions. This means that when you resize your browser it’ll shrink automatically to ensure your font fits the resolution you’re viewing it in.
Learn How to Reorder Columns on Tablet or Mobile with Column Direction
Responsive styling or responsive web design is an approach that makes websites render well on a variety of devices and screen sizes. It is becoming an increasingly important feature for all websites as mobile traffic now accounts for more than half of total internet traffic.