Magazine
Installing the Theme
To install themes with the WordPress theme uploader:
- Download the "theme.zip" file from the Member Area
- Note: some browsers (eg. Safari) auto extract zip files automatically. Right-click on the download link and select "Save Linked File As". This will allow you to download the theme as a zip file.
- Login to your site's WP Admin.
- Go to Appearance > Themes.
- Click on the "Add New" button, then click on the "Upload Theme" button
- Upload the theme.zip file (note: it is the theme.zip, not the theme-psd.zip that you just downloaded from the Member Area).
- Activate the theme

FYI: You can also install themes with FTP method. Read the Installing Themes tutorial for more info.
Demo Import
If you are starting a fresh site, importing the demo content will help you understand how the theme demo is built. The Demo Import feature will import the contents (posts, pages, comments, etc.), Themify panel settings, menus, and widgets setup from our demo to your site. You can erase the demo content afterward.
To import the demo setup:
- Go to WP Admin > Themify > Settings > Demo Import and click "Import Demo" button.
- Note that the featured images will be replaced with an image placeholder for copyright reasons.
To erase the demo setup:
- On the Demo Import tab, click on the "Erase Demo" button which will then remove the demo content.
FYI: If the Demo Import does not work on your site, you can use the WP Admin > Tools > Import tool to import the demo content manually.

Site Logo & Tagline
To display a logo image instead of the site name text:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Under "Site Logo", select "Logo Image" radio button.
- Upload a logo image.
- Specify the logo image width and height.

You can also change website Tagline from here:
- Go to WP Admin > Appearance > Customize > Site Logo and Tagline.
- Scroll down and under "Site Tagline" select "Text" radio button.
- Enter your site Tagline.
- Click "Save & Publish".

Main Navigation Menu
To create a custom navigation menu:
- Go to WP Admin > Appearance > Menus.
- Click on "create a new menu" to create a new menu (eg. Main Menu).
- Add the menu items from the left panels.
- To create a dropdown menu: drag the menu item towards the right (the item(s) will be indented).
- When you are done adding the menu items, click "Save Menu".
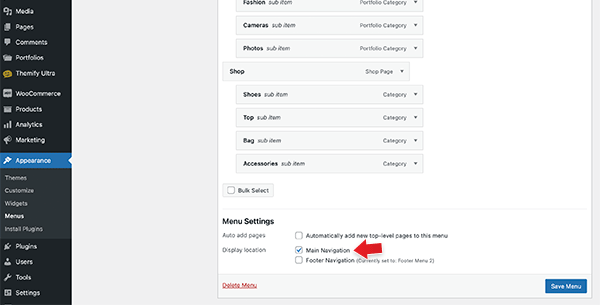
- To assign menu locations:
- Scroll down to the bottom where it says "Theme locations" and tick the menu location checkbox.
- Main Navigation = main menu on the header
- Footer Navigation = footer menu on the footer (Note: some themes might not have Footer Navigation).
TIPS: You can display menus on sidebar widgets, remove the main menu, create empty links, and lightbox links. Read Custom Menus for more detailed tutorial.

Mega Menu
The Mega Menu feature enables you to make the most of the WordPress menu by showcasing featured posts and multi-column dropdowns with various links and widgets.
To use the Mega Menu:
- To make use of the Mega Menu feature, you'll first need to set up the menu at WP-Admin > Appearance > Menus.
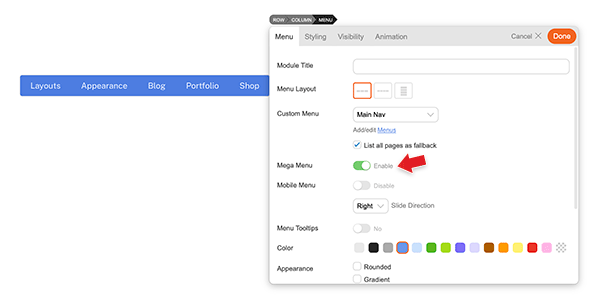
- Once you've created the menu (follow the steps below), you can assign that menu as the 'Main Navigation,' and the mega menu will appear in the primary navigation area of your theme. Note: Mega menu support is available only in the following themes: Ultra, Shoppe, Music, Parallax, Fullpane, Peak, and Magazine. If your theme doesn't support the mega menu feature, you can still use the Builder Menu module to display it.

- You can display the mega menu using the Builder's Menu module. Simply drop in a Menu module, choose the menu you've configured with the mega menu feature, and then enable the "Mega Menu" option.

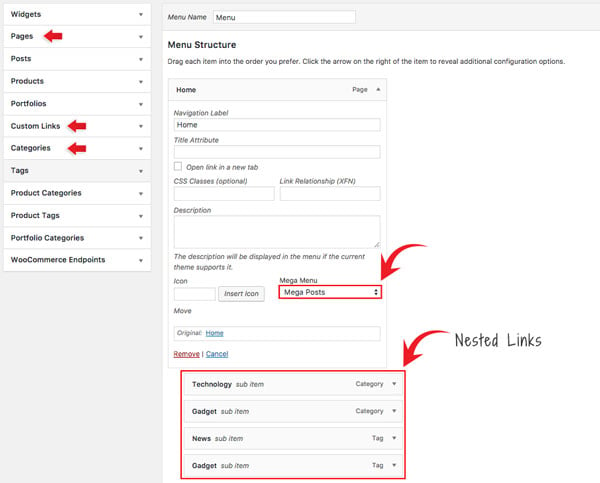
- To create Mega Posts on the mega menu dropdown:
- Go to WP-Admin > Appearance > Menus, add a new menu or edit any existing menu.
- Add a "Pages" or "Custom Links" and select "Mega Posts" on the Mega Menu dropdown option.
- Next, include 'Tags' or 'Categories' as link types in the nested menu. For instance, you would set the Blog page link as the parent link and then nest the categories/tags links. When users hover over the Blog link, they will be able to see the recent posts of the corresponding categories/tags within the mega menu dropdown.
- Note: The nested items must be Tags or Categories. This will display recent posts associated with the chosen tag/category. If the Tags option is not visible, click on the 'Screen Options' located in the top-right corner, and ensure that the 'Tags' option is checked.

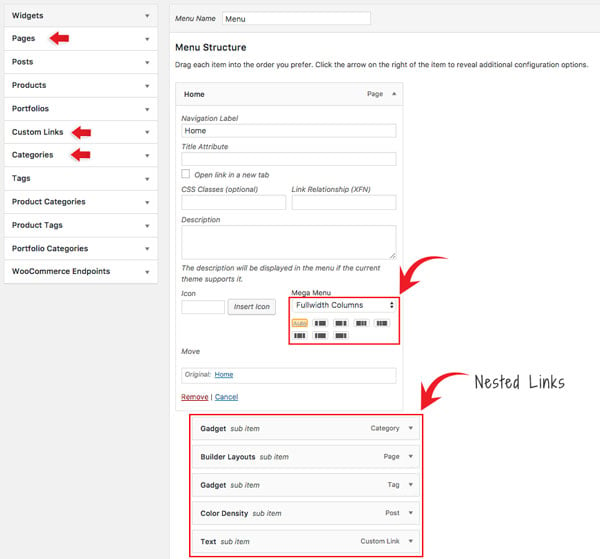
- To set Fullwidth Columns:
- Add a "Pages" or "Custom Links" and select "Fullwidth Columns" on the Mega Menu dropdown option.
- Select the column layout from the preset that appears - Default is set to "Auto",
- Then add any link (Pages, Posts, Custom Links, Tags, Categories) or widgets. This will display nested links in multiple columns.

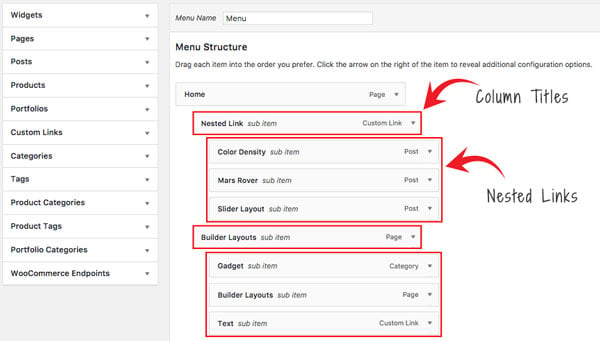
- Setting Navigation Titles Above Nested Links:
- Utilizing the 'Fullwidth Columns' option, you can also establish header titles that appear above the nested links. To achieve this, simply add an additional layer of nested links beneath the initial set of nested links, as demonstrated in the screenshot below:
- Utilizing the 'Fullwidth Columns' option, you can also establish header titles that appear above the nested links. To achieve this, simply add an additional layer of nested links beneath the initial set of nested links, as demonstrated in the screenshot below:
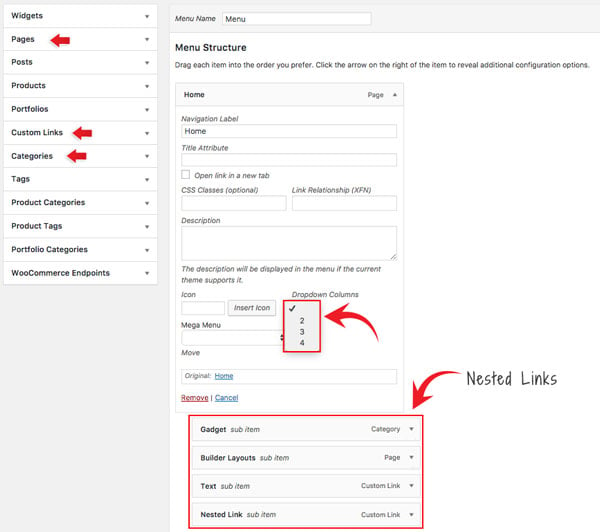
- To set Dropdown Columns:
- Add a "Pages" or "Custom Links", select the "Dropdown Columns" option, and then select the number of columns (2, 3, or 4).
- Then add any link (Pages, Posts, Custom Links, Tags, Categories) or widgets. This will display the nested links in the number of columns as you selected.
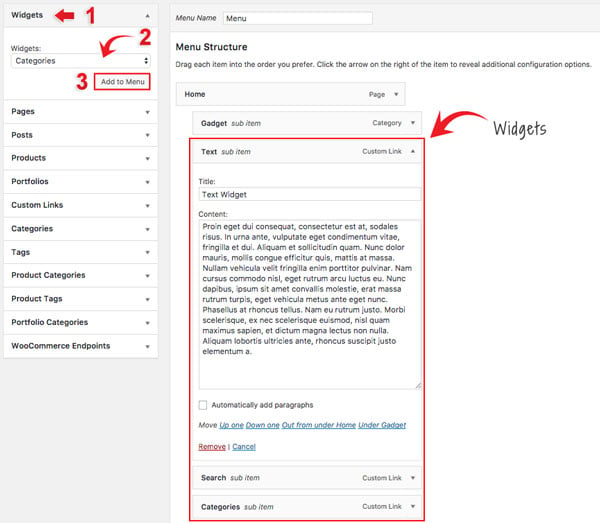
- To add Widgets in the mega menu:
- Select the "Widgets" link type and select the widget from the dropdown menu option.
- Click "Add to Menu" and customize the widget as you like (eg. you can drop in a Text widget and enter your custom text).
Setting Up the Social Links
Step 1) To set up the social media links:
- Go to WP Admin > Themify > Settings > Social Links tab.
- The theme comes with some pre-filled social links. Simply enter your social profile URL in the Link input field. For example, enter 'https://twitter.com/themify' for the Twitter link.
- You can choose to display either "Icon Font" or "Image".
- If "Icon Font" is selected, click on "Insert Icon" to select an icon (over 320+ icons available).
- If "Image" is selected, you can upload your own graphic icon by clicking on the Upload button.
- To add more links, click on the Add Link button at the bottom.
- To remove a link, click on the delete icon.
- To arrange the display order, drag and drop the link container.
Step 2) Displaying the Social Links:
- Once you have the Social Links setup, go to WP Admin > Appearance > Widgets. Drag and drop the Themify - Social Links from the Available Widgets panel to the Social Widget panel.
- Optional: Customize Widget Title - such as "Follow Us". You can also "Show link name" and adjust icon size.
Hiding the RSS Icon
To hide the default RSS icon in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude RSS Link", tick the checkbox that says "Check here to exclude RSS icon/button in the header".
Hiding the Search Form
To hide the default search form in the header:
- Go to WP Admin > Themify > Settings > Theme Settings.
- Under the "Exclude Search Form", tick the checkbox that says "Check here to exclude search form in the header".
Menu Links With Icons
You can add Font Awesome icons next to menu items.
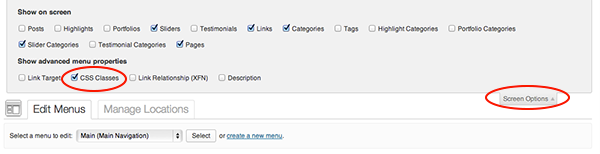
- If CSS Classes option is not visible: click on Screen Options on the top right
- Tick the checkbox labeled "CSS Classes".
- Enter the icon name in CSS Classes option. (i.e. icon-twitter, icon-facebook etc)
- You can find all available icons at Font Awesome.
For Developer: Change Javascript event
To change mega menu event from mouseenter to click, enter the following code in custom-functions.php file:
<?php
/**
* Change Mega Menu event from mouseenter to click
* @param array $args Javascript variables
* @return array
*/
function custom_themify_theme_javascript_vars( $args ) {
$args['events'] = 'click';
return $args;
}
add_filter('themify_script_vars', 'custom_themify_theme_javascript_vars');
?>
Setting image size in mega menu
To change the size of the featured images used in Mega Menu, use this
<?php
/**
* Change size of mega menu images
* @param array $dimensions Image dimensions
* @return array
*/
function custom_themify_mega_menu_image_dimensions( $dimensions ) {
return array(
'width' => 180,
'height' => 200
);
}
add_filter('themify_mega_menu_image_dimensions', 'custom_themify_mega_menu_image_dimensions');
?>
Setting query
Another useful filter is themify_mega_menu_query to alter some mega menu posts query parameters.
<?php
/**
* Randomize the display of posts
* @param $args Posts query arguments
* @return array
*/
function custom_themify_mega_menu_query( $args ) {
$args['orderby'] = 'rand';
return $args;
}
add_filter('themify_mega_menu_query', 'custom_themify_mega_menu_query');
?>
Other filters available for advanced developers are:
themify_mega_menu_html: allows to change the markup of each mega menu. Note that this is repeated for each mega menu branch to provide consistency.
themify_mega_columns_html: allows to change the markup of each columns menu. Note that this is repeated for each columns menu branch to provide consistency.
Building Magazine Layouts With Themify Builder
The Magazine demo is built with Themify Builder using Post and Slider - Posts module. Watch the video below to see how the Magazine homepage is built.
Quick Builder Guide:
- Create a new Page (eg. Home)
- In the page's Themify Custom Panel, you can select the sidebar option and hide page title (optional)
- You may also disable comments on the page
- Then go to the frontend, select Themify Builder > Turn On Builder
- Drag the column dividers to adjust the columns on the grid
- Displaying posts:
- Drop in a Post module
- Enter the Module Title if you need a heading above the posts
- Select the Post layout as you like
- Enter Offset option will skip posts (eg. offset=1 means the module will start displaying from post #2)
- Displaying posts in sliders:
- Drop in Slider module
- Select Display=Blog Posts video button and select a category
- You may customize the slider options as you like
- Displaying banner ad:
- Drop in a Text module
- Insert the ad code (eg. Google Adsense code) in the editor => Text (HTML) mode
Custom Front Page
You may build a custom page with the Builder and then set it as the front page: go to wp-admin > Settings > Reading and select the page as the front page display (read Custom Front Page detailed tutorial).
Breaking News
To enable the Breaking News: go to Themify > Settings > Theme Settings and select a category for the breaking news. The category name will be used in the breaking news graphic tag.
Related Posts
Related posts are displayed in the single post page below the content by default. To disable or change the related post options, go to Themify > Settings > Theme Settings.
Fixed Header
To disable fixed header, go to Themify > Settings > Theme Settings and check "Check to disabled Fixed Header".
Social Share
Social share buttons are displayed in the single post page below the post meta. To disable social share, select "No" from the Post Share dropdown in Themify > Settings > Theme Settings.
Widgetized Banner Areas
To display banner ad/code as shown in our demo:
- go to WP > Appearance > Widgets
- drop a Text Widget in the widget panel
- enter the ad code or HTML banner in the Text widget:
<a href="https://themify.me"><img src="https://themify.me/banners/themify-468x60_1.jpg" alt="" /></a>
- you may also insert Google Adsense or any ad code as you like
The following widgetized areas are designed for banner ads:
- Header Widget = for displaying 728x90 banner in the header area
- Sidebar Narrow = for displaying 160x600 banner in the narrow sidebar
- Sidebar Wide = for displaying 300x250 banner in the wide sidebar
- Before Content Widget = for displaying 468x60 banner in the single post page before the content
- After Content Widget = for displaying 250x250 banner in the single post page next to the related posts container
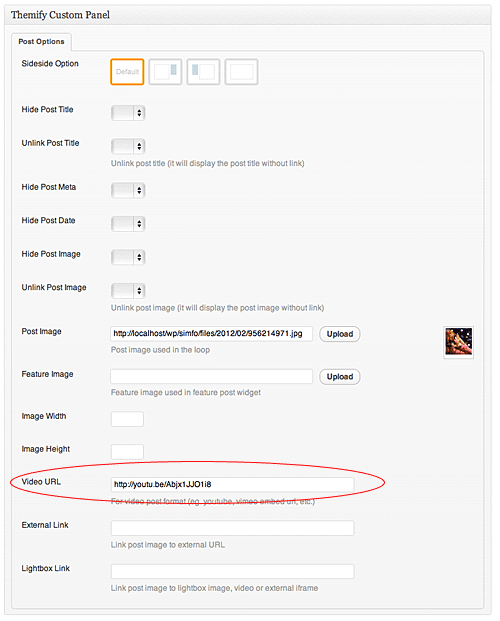
Displaying Videos Instead of Featured Images
To display a video instead of featured image in the posts, insert the Video URL in the post's Themify Custom Panel. Read this documentation for more details.
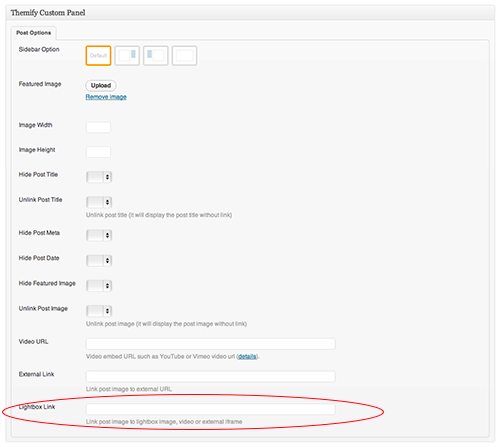
Lightbox Media
To link the featured image with a lightbox popup such as image zoom, video or an iframe window, enter the URL in the Lightbox Link field under the Themify Custom Panel. The Themify Custom Panel can be found in the post edit page.
- Sample image: https://themify.org/pinboard/files/2012/06/133618178.jpg
- Sample video: http://youtu.be/Abjx1JJO1i8
- Sample iframe: https://themify.me?iframe=true&width=100%&height=100% (you need to add
?iframe=trueat the end of the URL)
Inserting Gallery to Posts or Pages
The gallery can be inserted in any post or page. To insert a gallery, click on "Add Media" button
It will open a lightbox for you to create and insert gallery. Read this tutorial for more details on how to use WordPress Gallery.
Setting Default Post and Page Layouts
Generally, the theme works out of the box. All the sidebar options and image dimensions are pre-defined in the theme. If you need to change the default sidebar options, featured image dimensions, content/except display, post meta, etc., it can be done in the WP Admin > Themify > Settings > Default Layouts.
There are three default layout options under Themify > Settings > Default Layouts:
- Archive Sidebar Option: refers to the default home page, category, search, archive, tag pages, etc.
- Default Post Layout: is the post page direct URL (also known as "Single Post").
- Note: Some themes may only have 4 layouts.
- Default Static Page Layout: is the static page.
FYI: Read Default Layouts documentation for more info.
Creating a Blog Page
To create a blog page:
- First, create a new Page (go to WP Admin > Pages > Add New), name it "Blog" or any page title as you want.
- View the page on the frontend, click "Turn On Builder".
- Drop in a Post module and configure the options as you like.
Setting a Custom Front Page
You can set any page as the front (home) page. This means you can use the Builder to design the page and assign it as the front page. To set the Front Page:
- Go to WP Admin > Settings > Reading.
- On the Front page displays, select the "A static page (select below)" option and then select a "Front page".
- Leave the "Posts page" default. If you want to create a custom Blog page, read this tutorial instead of setting the "Posts page".
Adding Widgets
To add widgets to widgetized areas (eg. sidebar and footer widgets):
- Go to WP Admin > Appearance > Widgets.
- The big panel on the left side shows all available widgets. The small panels on the right are the widgetized areas.
- To add a widget: drag and drop the widget from the left panel to the right panel.
- To remove the widget: drag the widget back to the left panel (Available Widgets panel). If you want to keep the widget setting for future use, drag it to the Inactive Widgets instead of the Available Widgets panel. It will save your widget settings. To retrieve the widget, drag the widget from Inactive Widgets panel instead of the Available Widgets panel.
TIPS: You can also add widgets in Appearance > Customize panel.
Theme Skins
To apply pre-designed color skins:
- Go to WP Admin > Themify > Skins, select a skin by clicking on the thumbnail and click Save.
Styling The Theme
To style the theme frontend appearance:
- Go to WP Admin > Appearance > Customize.
- It will take you to the Customize panel with live preview where you can style the appearance of the theme design (ie. color, background, font, spacing, border, etc.).
FYI: Refer to Customize documentation for more info.
Footer Widgets
- To set the Footer Widget column layout, go to WP Admin > Themify > Settings > Theme Settings.
- To drop the widgets in the Footer Widgets, go to WP Admin > Appearance > Widgets.
Footer Text
To replace the footer credit links:
- Go to WP Admin > Themify > Settings > Theme Settings and enter the footer text.
- HTML tags are allowed in the Footer Text.
- To have empty footer text, tick the hide footer text checkbox.