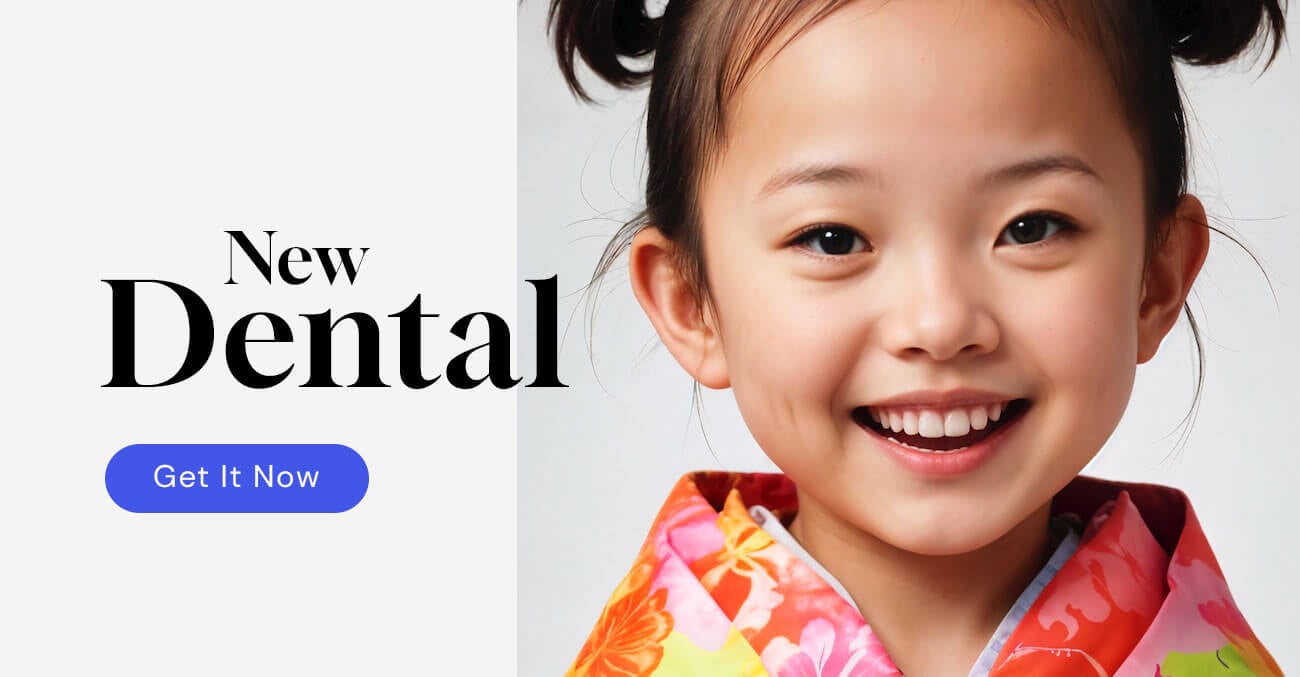
We’re excited to announce the launch of our latest Dental skin – a fresh addition to our growing collection of professionally designed skins built with Ultra or Builder Pro. Unlike typical dental website templates, our new Dental skin features a clean, contemporary design enhanced with fluid, smooth animations that add a modern touch without compromising performance. With a simple design that’s both visually appealing and highly functional, it's perfect for dentists, clinics, and general service providers looking to stand out online.
Blog
Hot Deals Ahead – Summer Sale Starts Now!
Get ready to turn up the heat with our Themify Summer Sale! For a limited time only, enjoy a 30% discount all our regular memberships or $50 off Lifetime Club. Whether you're launching a new project or giving your website a seasonal refresh, now is the perfect time to save big and build better with Themify.
30% Summer Sale
Enjoy a 30% discount on our Builder Pro, themes, plugins, and Master Club (including renewals).
CODE: SUMMER
$50 Dollar Off Lifetime Club
The Lifetime Club is an exclusive membership that grants you LIFETIME access to all Themify products, future releases, updates, and support.
CODE: SUMMERLIFE
Sale ends on Jun 30, 2025
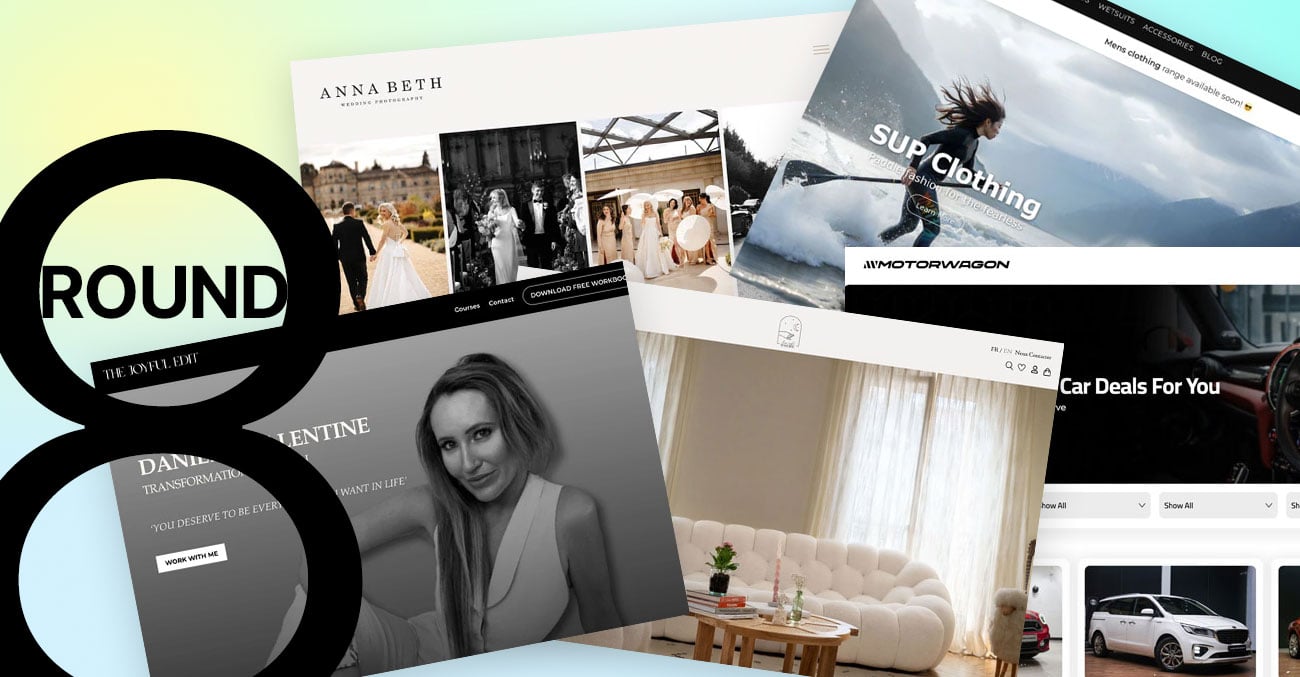
PageSpeed Showcase Round 8: Fast, Beautiful Sites Built with Themify
Welcome to Round 8 of our PageSpeed Showcase series, where we spotlight real websites built with Themify that achieve excellent performance scores. These sites prove that you don't have to sacrifice design for speed — with Themify, you can have both!
Every site featured in this roundup was built using Themify Builder, and all scored impressively high on Google PageSpeed Insights. Whether you're building for business, eCommerce, portfolio, or blogging, these examples will inspire you to create fast-loading and beautifully designed websites with Themify.
Let's dive into the featured websites for this round!
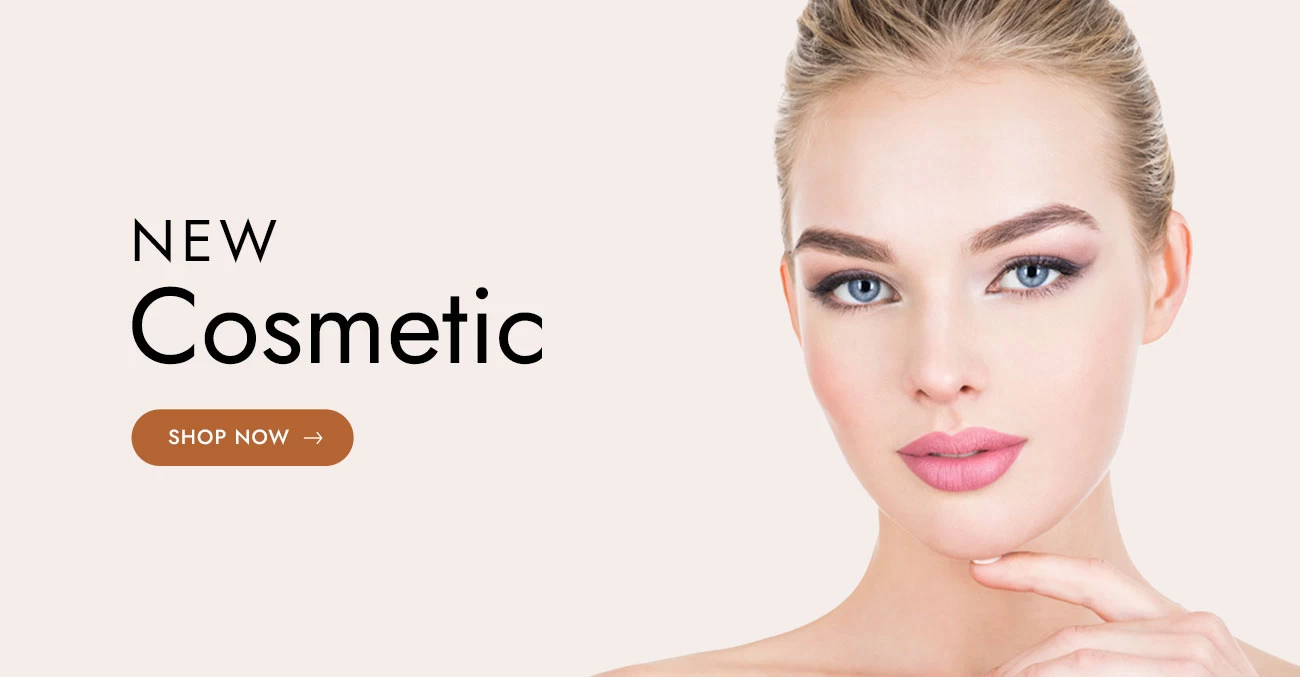
New Cosmetic Skin – Sell Beauty Products Online with Style
We're thrilled to introduce the new Cosmetic skin, a stunning WooCommerce-ready pre-made demo designed specifically for beauty brands and online cosmetic shops. Whether you're launching your own skincare line, selling makeup, or running a boutique beauty store, the Cosmetic skin is your perfect starting point to create a professional, high-converting online store. You can use this skin with Ultra, Shoppe, or Builder Pro and integrates seamlessly with WooCommerce, giving you complete control over your design and shop functionality.
Demos
- Ultra Cosmetic (included in Ultra theme)
- Shoppe Cosmetic (included in Shoppe theme)
- Pro Cosmetic (required Builder Pro plugin that works with any WordPress theme)
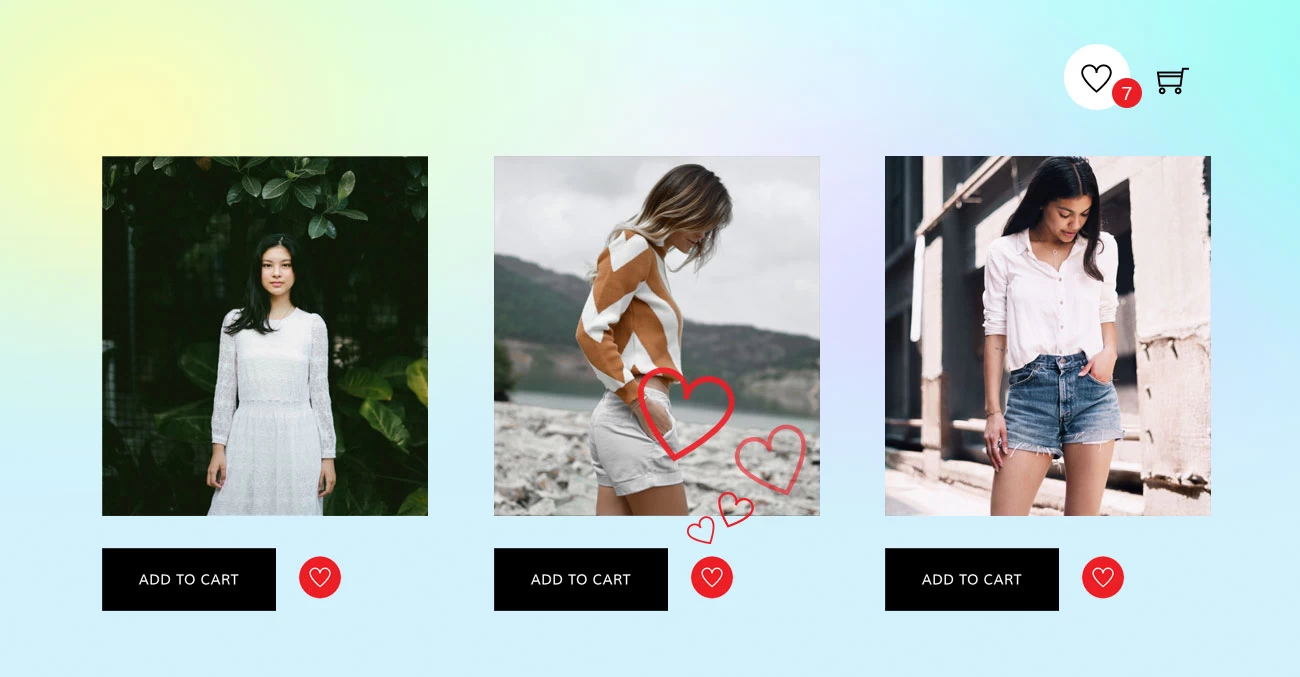
New in Themify Builder Pro: Add Wishlist Products!
We've got a fun new update for all Builder Pro users — you can now add Wishlist Products to your site! This means your customers can save their favorite products while they browse, making it super easy for them to come back and buy later. It's a great way to keep shoppers engaged and help boost your sales without any extra hassle. Setting it up is quick and simple, and you can customize it to match your site's style using the drag & drop Builder. View the "Pro Fashion" demo to see the new wishlist feature in action.
Hop Into Savings: Themify Easter Sale Is On!
Easter is here, and so are the savings! For a limited time, you can get big discounts on Themify themes and plugins. It's the perfect chance to start a new website or update your current one. Save 30% off all our regular memberships or $50 off Lifetime Club.
30% Easter Sale
Enjoy a 30% discount on our Builder Pro, themes, plugins, and Master Club (including renewals).
CODE: EASTER25
$50 Dollar Off Lifetime Club
The Lifetime Club is an exclusive membership that grants you LIFETIME access to all Themify products, future releases, updates, and support.
CODE: EASTERLIFE
Sale ends on Apr 30, 2025