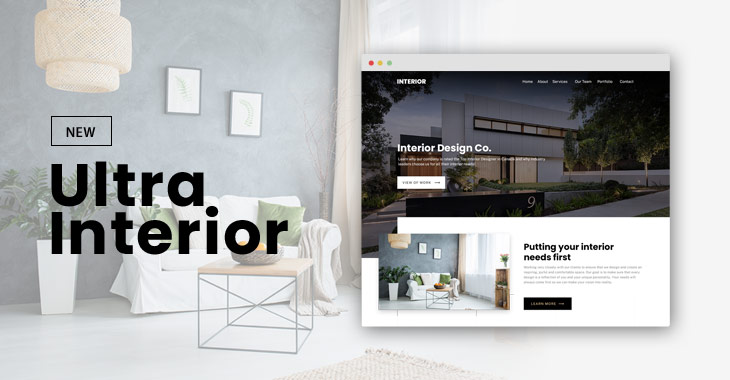
We understand that creating an interior design site could be challenging as the target audience is looking to work with a company that has an eye for design. This is why we are thrilled to introduce the new Ultra Interior skin to help our interior designers and architects build their website with little effort required on their part, thanks to the pre-built layouts and general flexibility of the theme.
The Interior skin offers a very modern and clean look that is sure to attract your users as they toggle between the different pages on your site. With other effects, such as parallax scrolling and video integrations, you are well on your way in creating a website that will make an impact on your visitors. It offers a high-quality and minimalist design that allows you to promote and showcase your work without it being too overwhelming.
If you are looking for a theme that will help you start and promote your interior design services, look no further. The Ultra Interior skin will have everything you need to help you kick start your website in just a few clicks. Experience the Ultra Interior demo now!