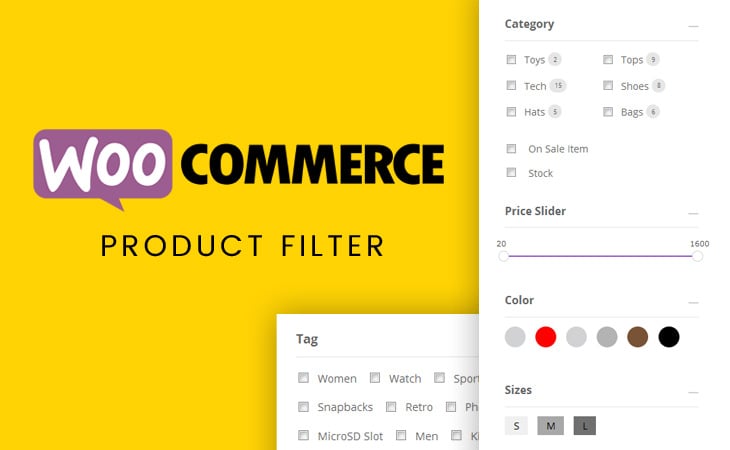
The Ultimate Tool to Help Shoppers Find Products Faster and Easier!
Shopping online can be very time consuming, especially if you have to shift through hundreds of products. With the WC Product Filter, you can help shoppers easily find products on your WooCommerce shop. This free WordPress plugin allow users to easily filter through products by price range, categories, attributes, tags, and much more. As users select a filter they'll be able to see live search results where products will instantly be displayed on the page. In addition to this, we've added the ability to create filter combinations! Unlike many other product filters, where you can only select one filter at a time, WC Product Filter allows multiple selections which help shoppers to refine the product search results.