16
Aug
2013
/
Since framework v1.8.3, you can customize the theme using the frontend
Customize PanelThis documentation will guide you through all the various settings available in the Themify framework's Styling panel, and will cover all the different options available.
We will be using the Basic theme as a base for this documentation, other themes may have different elements, however most will have the following settings available.
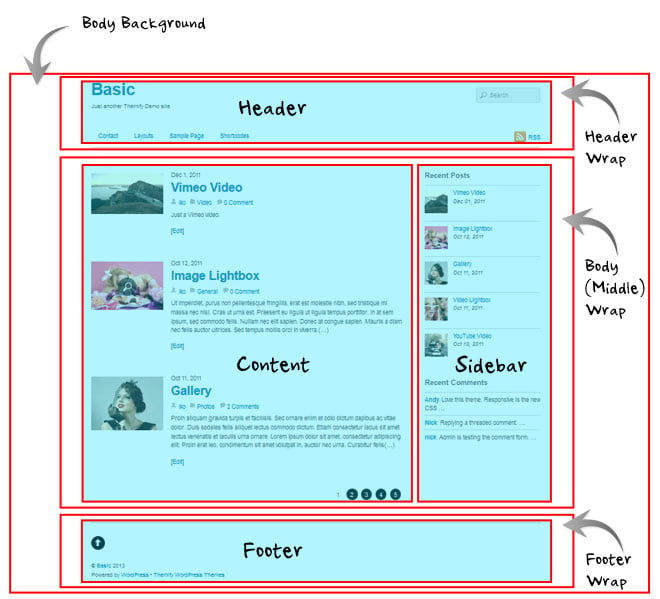
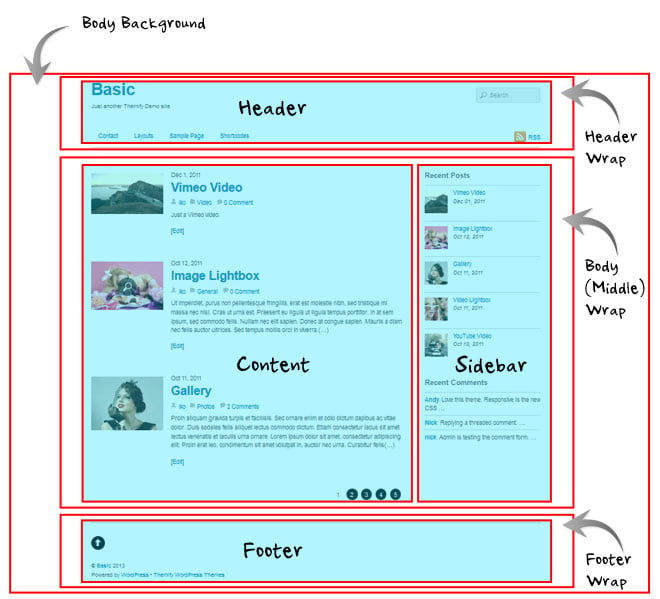
Structure
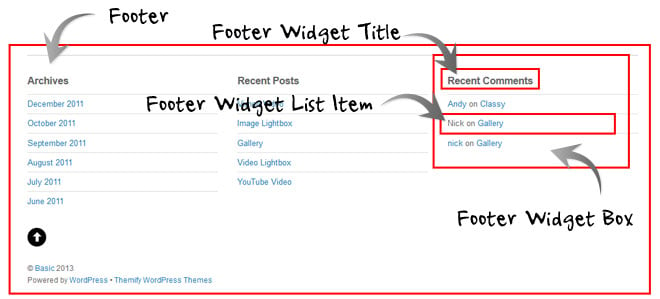
Themes are structured with specific areas which you can customize in the Styling tab, this structure is shown below:

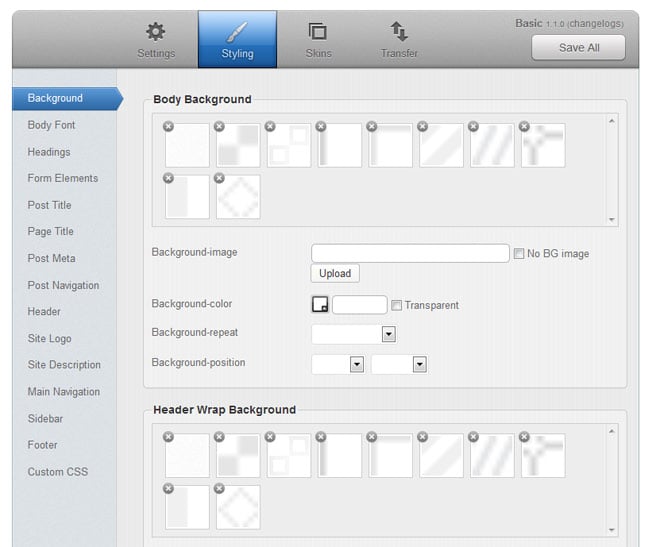
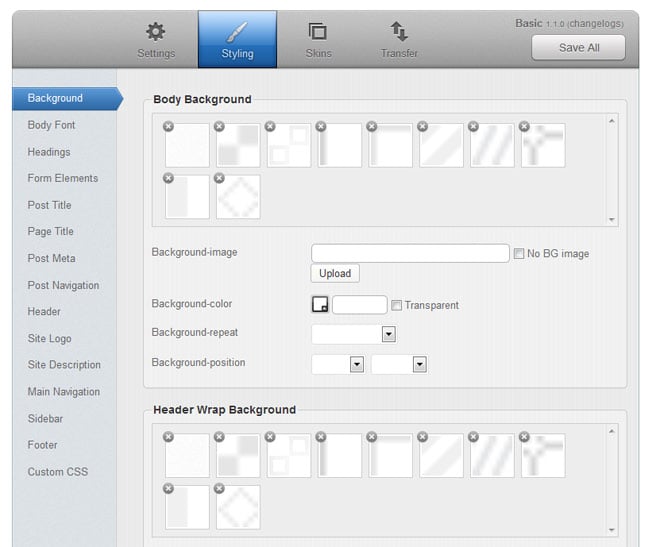
Styling Panel
In the Styling panel you will see the following tabs:

Background
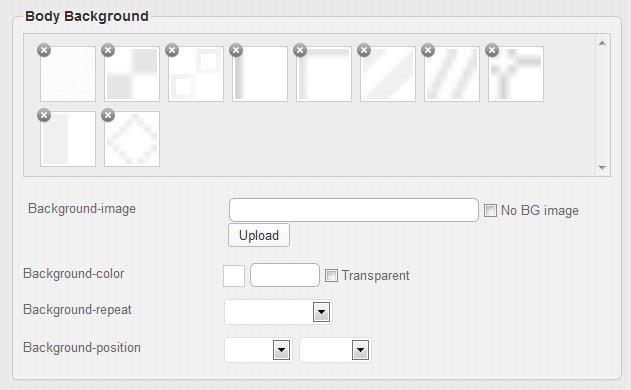
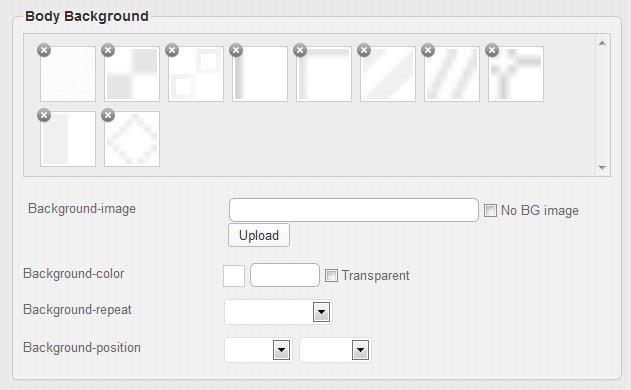
The Background tab of the Styling panel is for adding images and setting the color of the various main blocks of the layout structure.
The background areas may vary based on theme, but the structure shown above is present in Basic and many of these are customizable in other themes.

Properties present in the Background tab are covered in the Styling Properties - Background section.
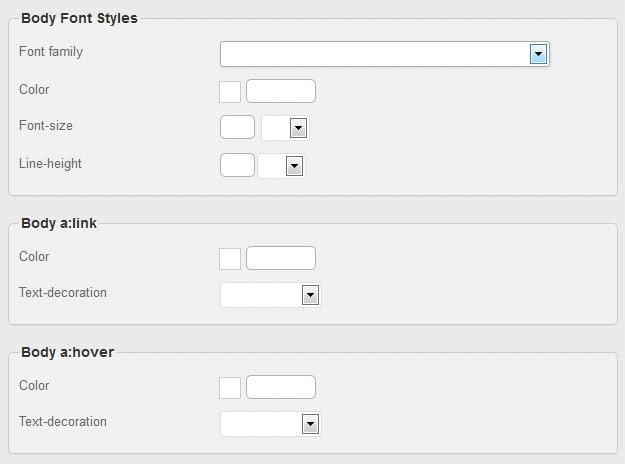
Body Font
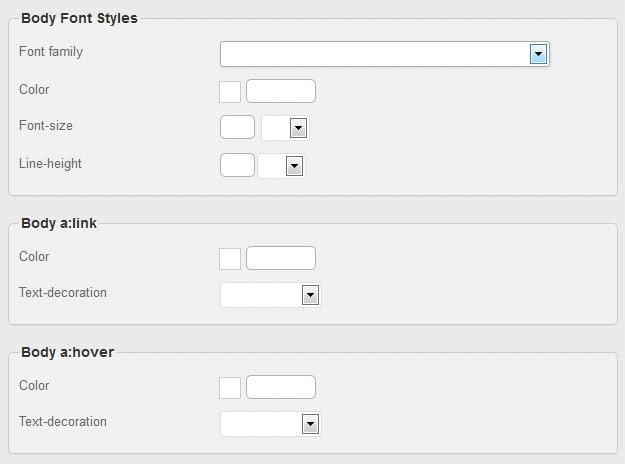
The Body Font tab of the Styling panel is for altering the main body font of the theme, this is the main font style that all other text elements will inherit from. Some of these settings will be overridden in other styling settings, such as post titles, etc.

The above is an example of the body font, however all text elements may inheret attributes set in the Body Font tab.
There are multiple sections under Body Font:

- Body Font Styles
- These are properties applied to the body font as standard.
- Body a:link
- These are properties applied to the body font when a link is shown.
- Body a:hover
- These are properties applied to the body font when a link is hovered over by the user.
Properties present in the Headings tab are covered in the Styling Properties - Fonts section.
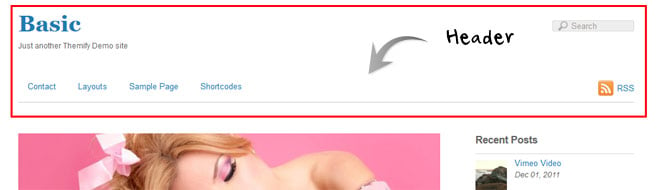
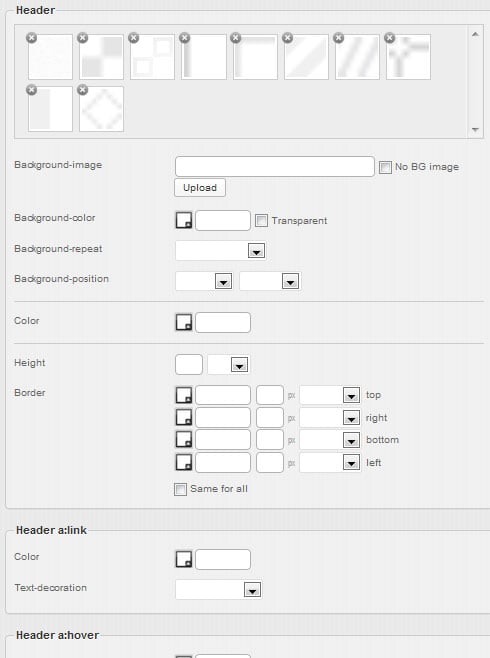
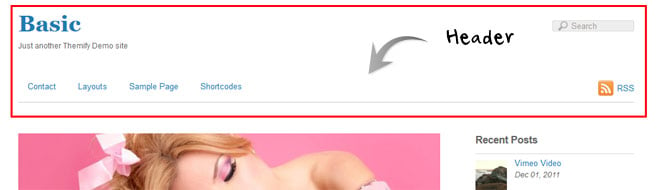
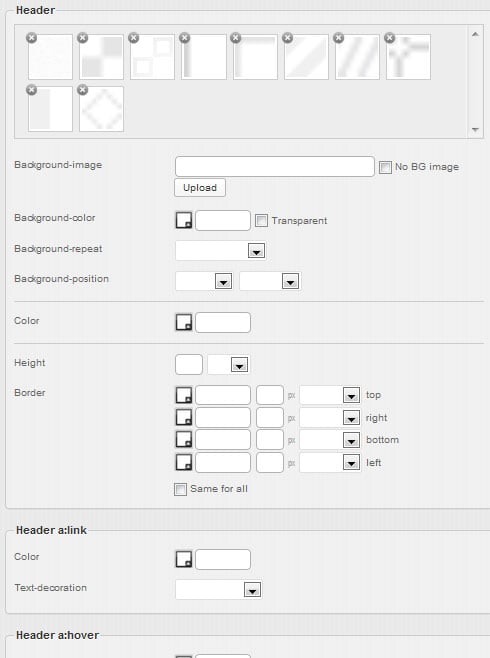
The Header tab of the Styling panel is for applying styling to the site header.

There are multiple sections under Header:

- Header
- These are properties applied to the base header element such as background, font color, height and borders.
- Header a:link
- These are properties applied to the links within the header element.
- Header a:hover
- These are properties applied to the links within the header element when they are hovered over by the user.
Properties present in the Header tab are covered in the Styling Properties section, using elements from Background, Fonts, Borders & Spacing, and Width & Height.
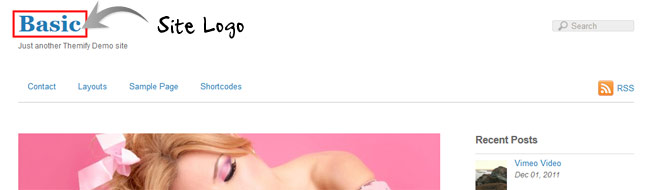
Site Logo
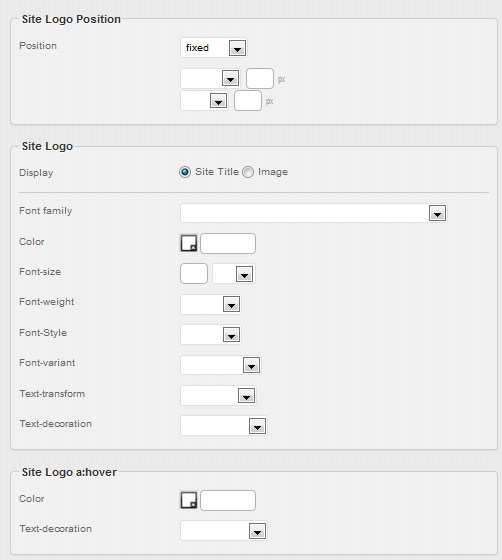
The Site Logo tab of the Styling panel is for setting and applying styling to the site logo.

There are multiple sections under Site Logo:

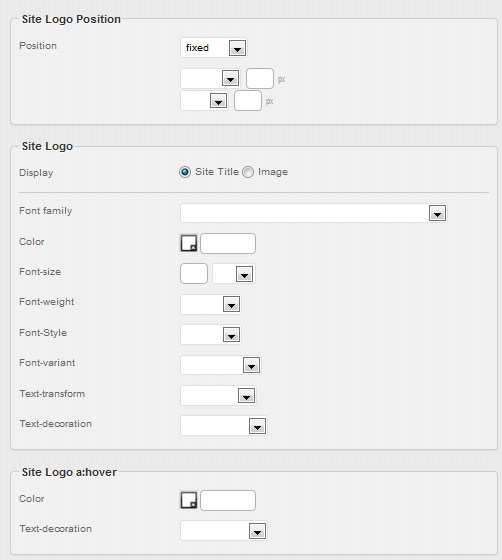
- Site Logo Position
- These are properties to set the position of the site logo.
- Site Logo
- These are properties applied to the site logo.
- Site Logo a:hover
- These are properties applied to the site logo when it is hovered over by the user.
Properties present in the Site Logo tab are covered in the Styling Properties section, using elements from Fonts, Positioning, Display, and Width & Height.
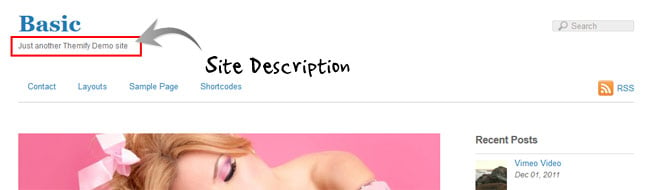
Site Description
The Site Description tab of the Styling panel is for applying styling to the site description.

Properties present in the Site Description tab are covered in the Styling Properties section, using elements from Fonts, and Positioning.
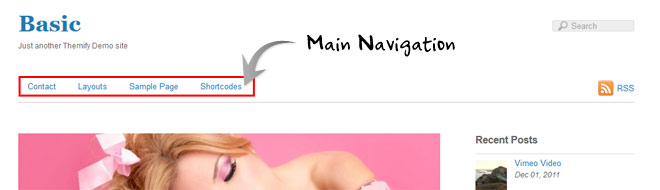
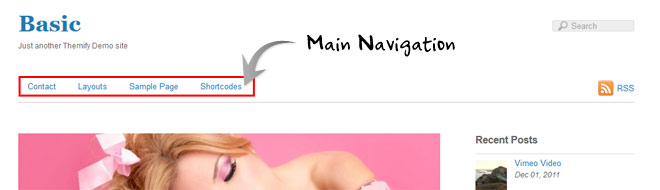
Main Navigation
The Main Navigation tab of the Styling panel is for applying styling to the main navigation menu.

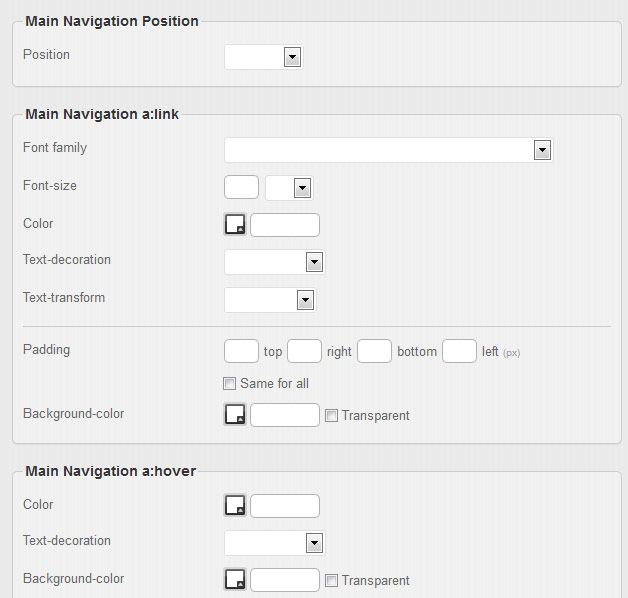
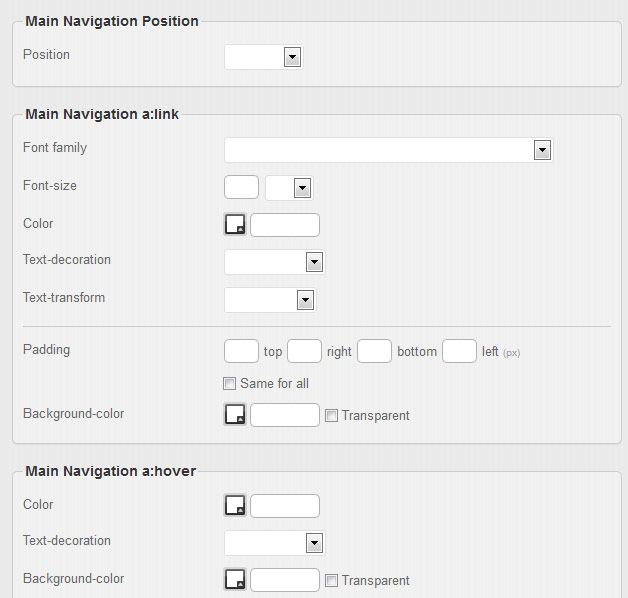
There are multiple sections under Main Navigation:

- Main Navigation Position
- These are properties to set the position of the main navigation.
- Main Navigation a:link
- These are properties applied to the top-level links in the main navigation menu.
- Main Navigation a:hover
- These are properties applied to the top-level links in the main navigation menu when they are hovered over by the user.
- Main Navigation Active (current)
- These are properties applied to the current active page links in the main navigation menu.
- Main Navigation Active :hover
- These are properties applied to the current active page links in the main navigation menu when they are hovered over by the user.
- Dropdown
- These are properties applied to the main navigation dropdown menu.
- Dropdown a:link
- These are properties applied to the links in the main navigation dropdown menu.
- Dropdown a:hover
- These are properties applied to the links in the main navigation dropdown menu when they are hovered over by the user.
Properties present in the Header tab are covered in the Styling Properties section, using elements from Background, Fonts, Borders & Spacing, and Positioning.
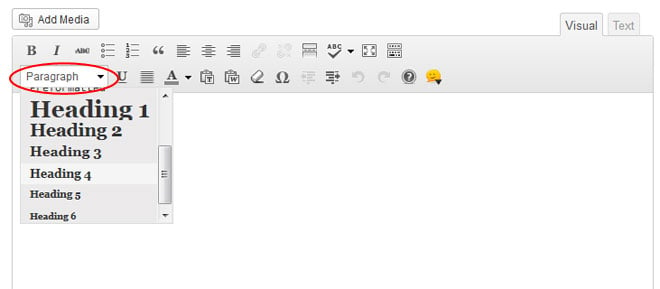
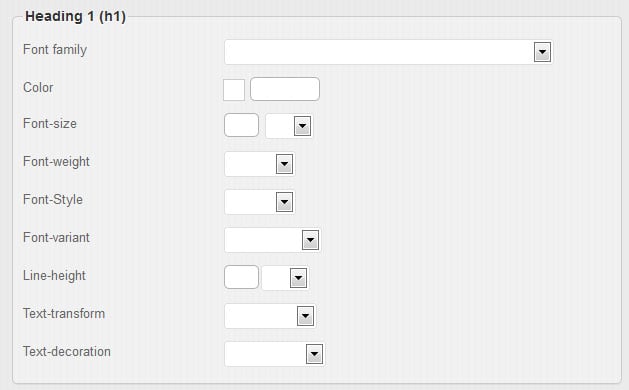
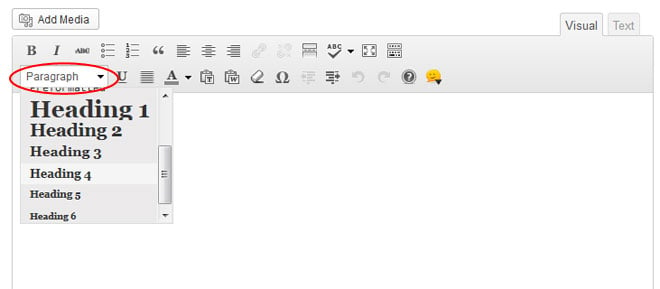
Headings
The Headings tab of the Styling panel is for applying styling to the various heading text styles in the theme which are used in post/page content and also inherited by elements such as post titles, page titles, etc.
Headings are used when editing a post/page and also within the template wherever a heading tag is used, which means that some elements (such as post titles) will inheret some of the properties of the Headings tab.

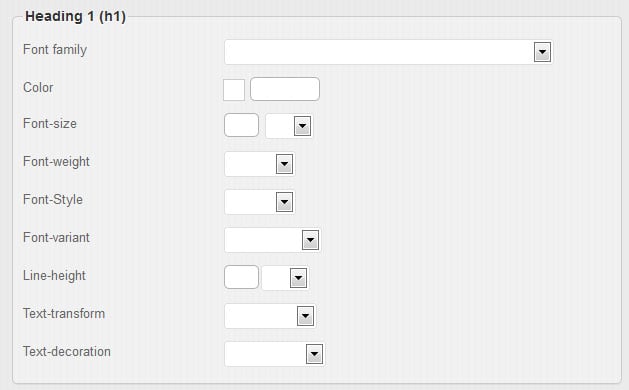
There are different sections in the headings section for each type of heading tag from h1 to h6 and each section includes various properties.

Properties present in the Headings tab are covered in the Styling Properties - Fonts section.
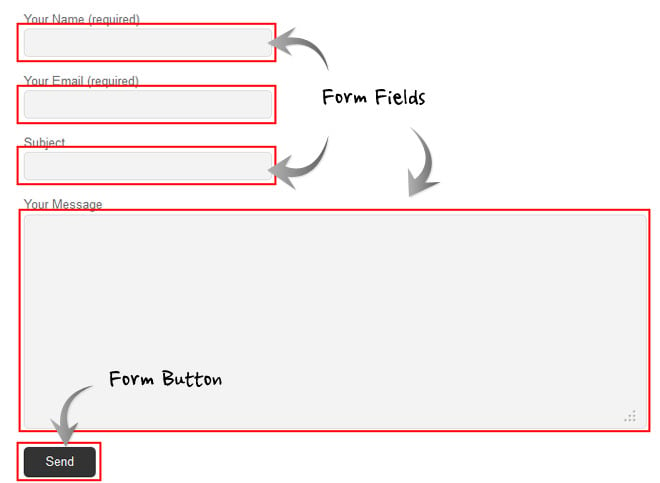
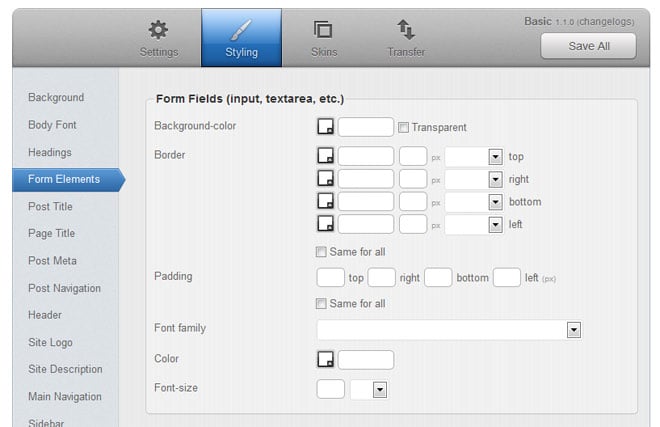
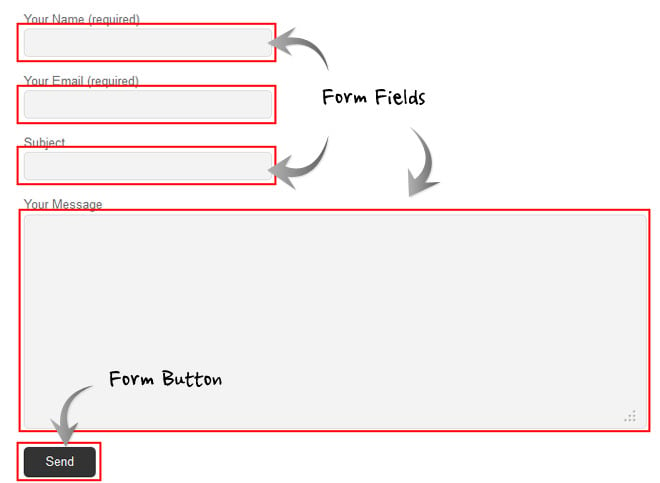
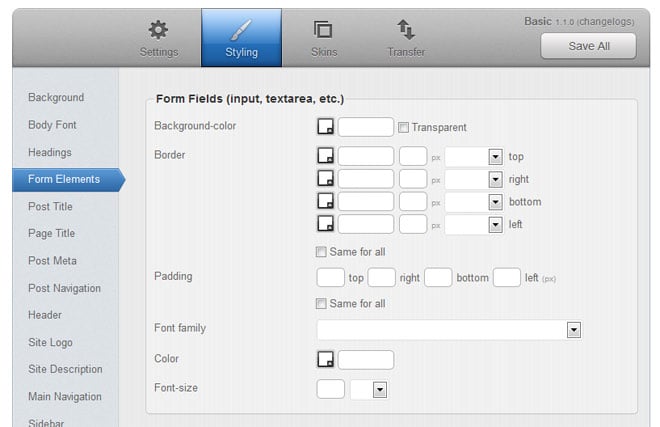
The Form Elements tab of the Styling panel is for applying styling to the various forms found on your site.

There are multiple sections under Form Elements:

- Form Fields
- These are properties applied to the form fields as standard.
- Form Fields :focus
- These are properties applied to the form fields when they are selected and have focus.
- Form Button
- These are properties applied to the form buttons (such as "Submit" or "Reset" buttons) as standard.
- Form Button a:hover
- These are properties applied to the form buttons when they are hovered over by the user.
Properties present in the Form Elements tab are covered in the Styling Properties section, using elements from Background, Fonts, and Borders & Spacing.
Post Title
The Post Title tab of the Styling panel is for applying styling to the titles of blog posts on your site.

Properties present in the Post Title tab are covered in the Styling Properties - Fonts section.
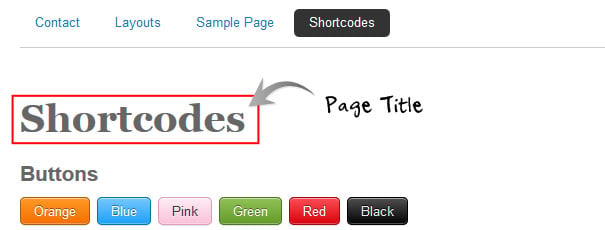
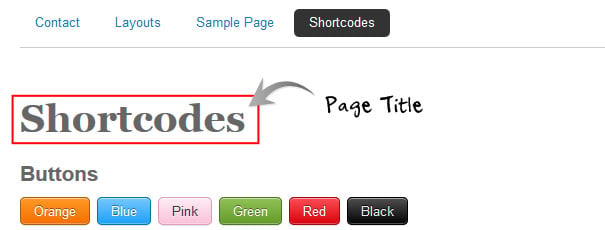
Page Title
The Page Title tab of the Styling panel is for applying styling to the titles of pages on your site.

Properties present in the Page Title tab are covered in the Styling Properties - Fonts section.
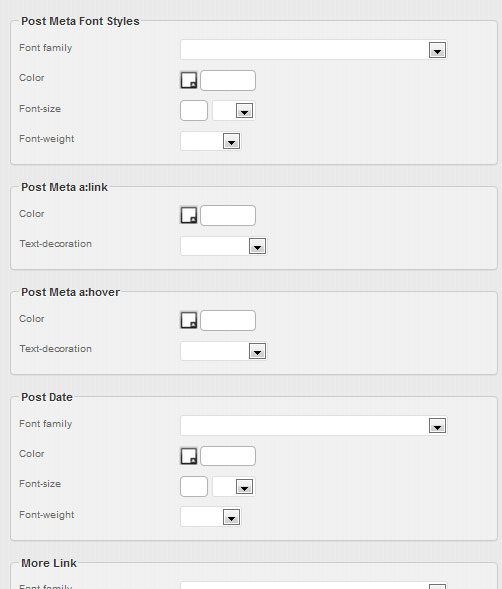
Post Meta
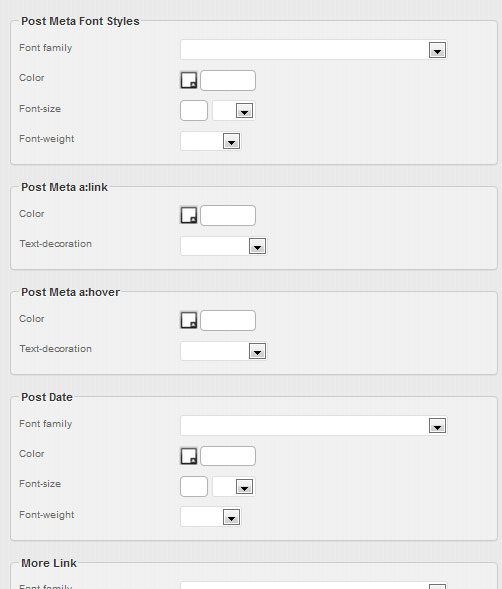
The Post Meta tab of the Styling panel is for applying styling to the meta information and post date of your blog posts.

There are multiple sections under Post Meta:

- Post Meta Font Styles
- These are properties applied to the fonts used in the post meta elements.
- Post Meta a:link
- These are properties applied to post meta elements when a link is shown.
- Post Meta a:hover
- These are properties applied to post meta elements when a link is hovered over by the user.
- Post Date
- These are properties applied to the post date elements.
- More Link
- These are properties applied to the more link which can be shown on blog posts when using "Full Content" display mode or a custom excerpt.
- More Link a:hover
- These are properties applied to the more link when it is hovered over by the user.
Properties present in the Post Meta tab are covered in the Styling Properties section, using elements from Background, Fonts, and Borders & Spacing.
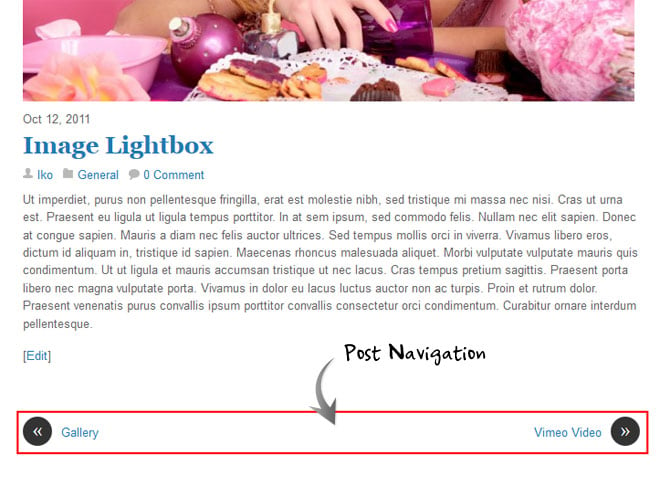
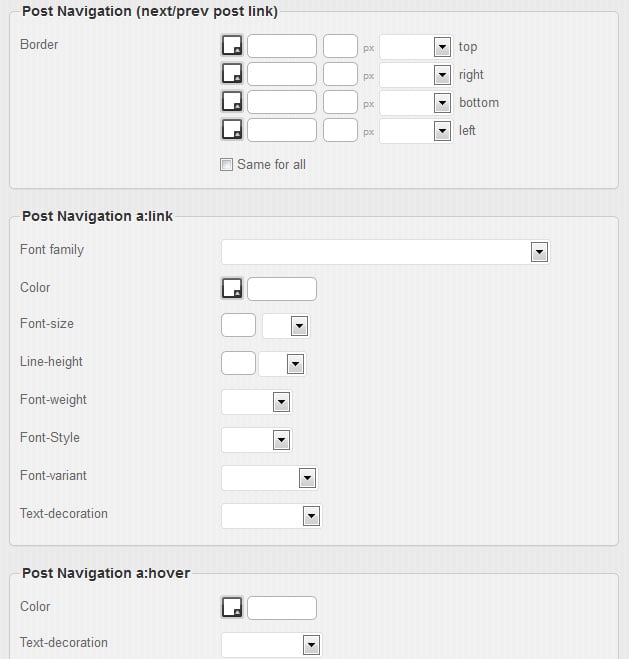
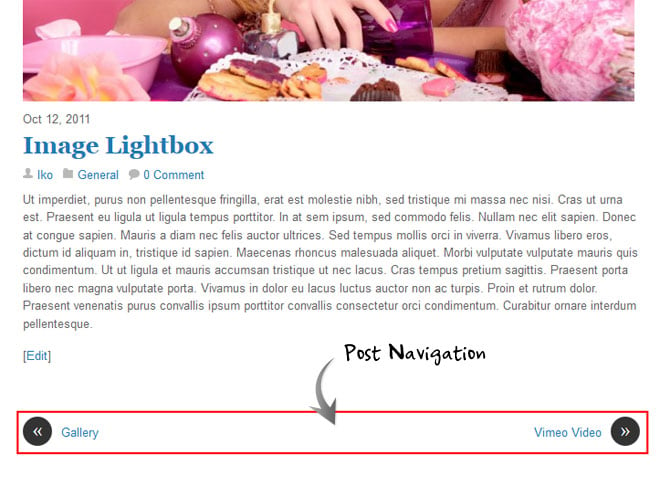
Post Navigation
The Post Navigation tab of the Styling panel is for applying styling to the links which appear on your single post views.

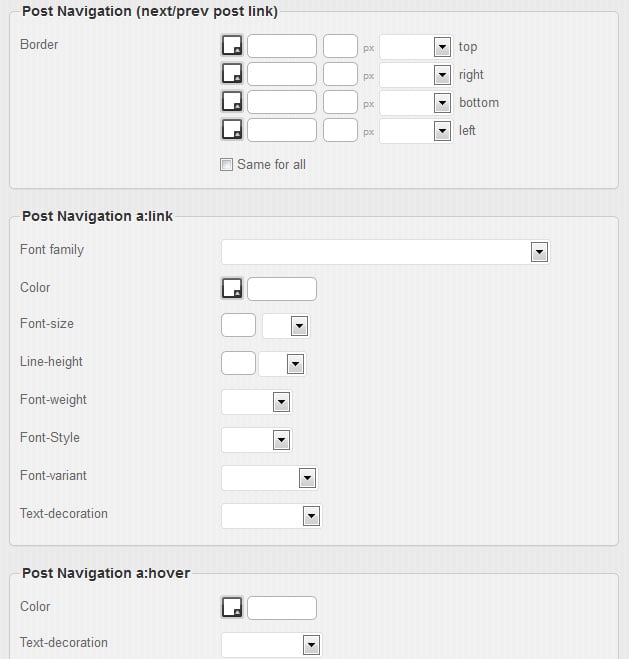
There are multiple sections under Post Meta:

- Post Navigation
- These are properties applied to the base post navigation area.
- Post Navigation a:link
- These are properties applied to the links within the post navigation element.
- Post Navigation a:hover
- These are properties applied to the links within the post navigation element when they are hovered over by the user.
Properties present in the Post Navigation tab are covered in the Styling Properties section, using elements from Fonts, and Borders & Spacing.
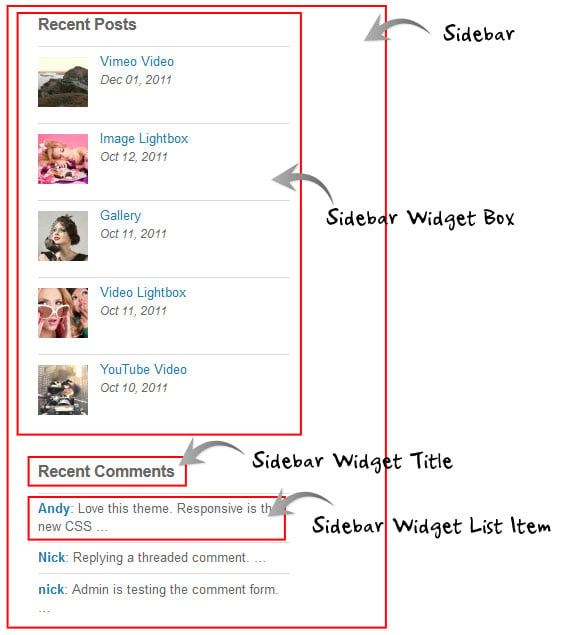
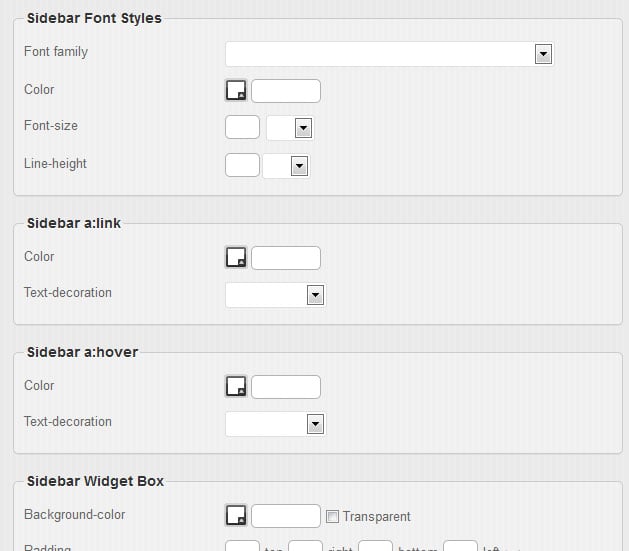
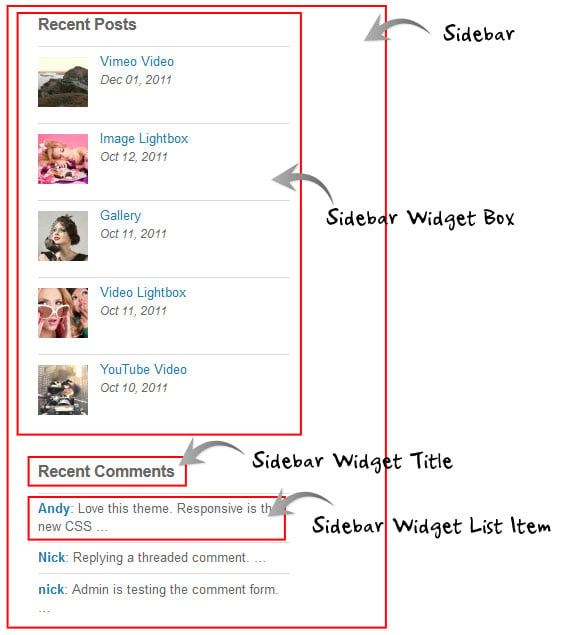
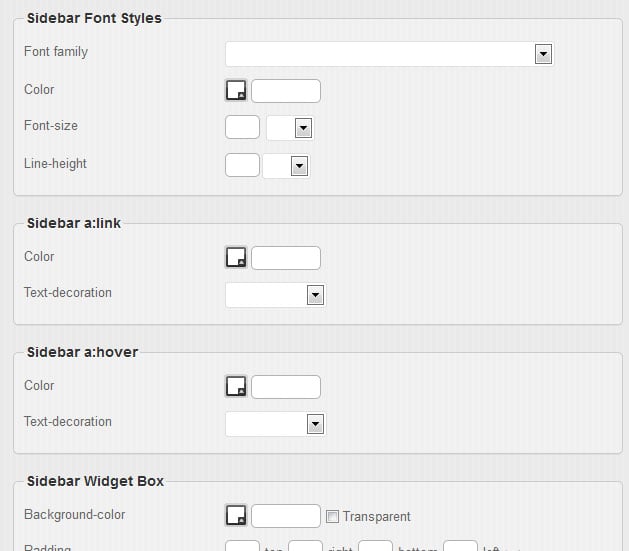
The Sidebar tab of the Styling panel is for applying styling to the sidebar.

There are multiple sections under Sidebar:

- Sidebar Font Styles
- These are properties applied to fonts in the sidebar element.
- Sidebar a:link
- These are properties applied to links in the sidebar element.
- Sidebar a:hover
- These are properties applied to links in the sidebar element when they are hovered over by the user.
- Sidebar Widget Box
- These are properties applied to the widget box areas in the sidebar.
- Sidebar Widget Title
- These are properties applied to the widget titles in the sidebar.
- Sidebar Widget List Item (li)
- These are properties applied to the widget list items in the sidebar.
Properties present in the Sidebar tab are covered in the Styling Properties section, using elements from Background, Fonts, and Borders & Spacing.
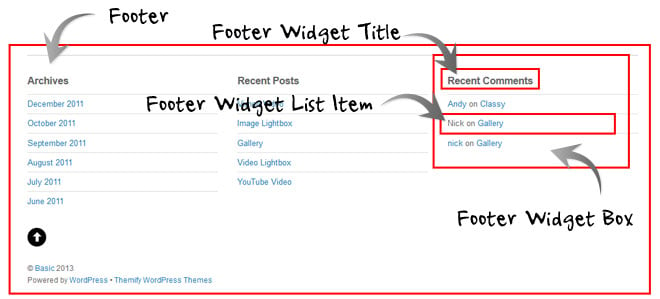
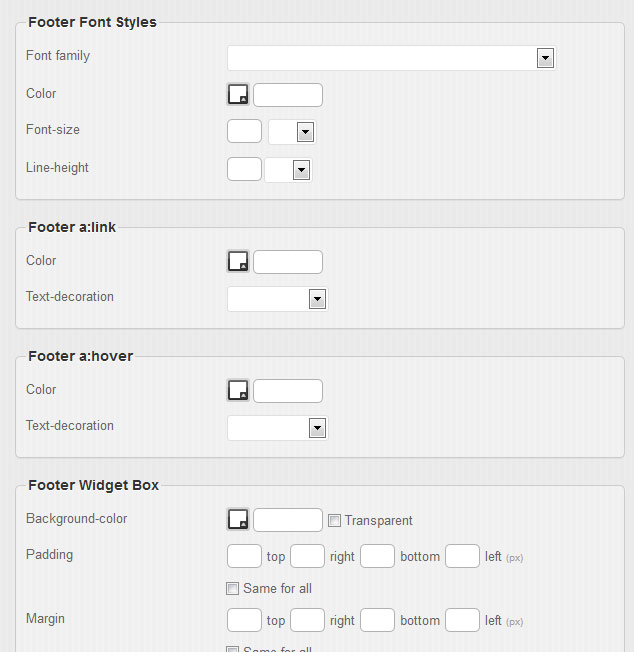
The Footer tab of the Styling panel is for applying styling to the footer.

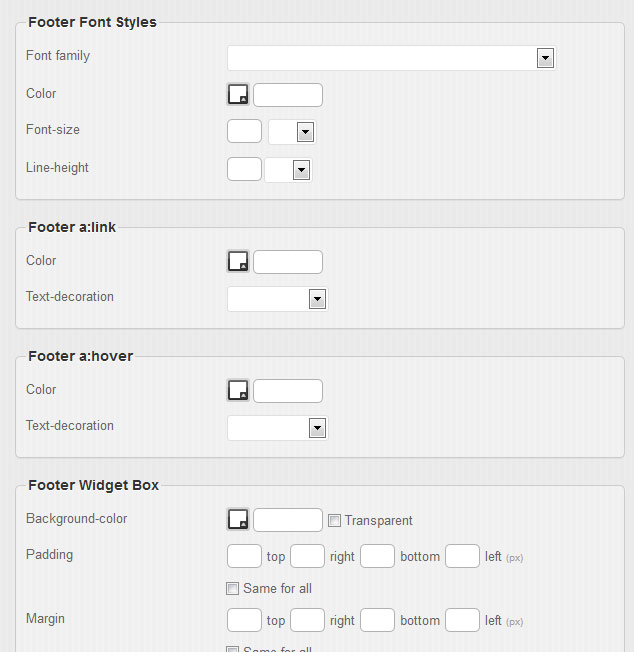
There are multiple sections under Footer:

- Footer Font Styles
- These are properties applied to fonts in the footer element.
- Footer a:link
- These are properties applied to links in the footer element.
- Footer a:hover
- These are properties applied to links in the footer element when they are hovered over by the user.
- Footer Widget Box
- These are properties applied to the widget box areas in the footer.
- Footer Widget Title
- These are properties applied to the widget titles in the footer.
- Footer Widget List Item (li)
- These are properties applied to the widget list items in the footer.
Properties present in the Footer tab are covered in the Styling Properties section, using elements from Background, Fonts, and Borders & Spacing.
Custom CSS
The Custom CSS tab of the Styling panel is for adding custom CSS code to the theme.
In the text area provided you can add any CSS code you wish to apply to the theme, and this will be added after any other styling of the theme.
Styling Properties
There are various styling properties available to be customized, and these will vary from tab to tab, however they all fit into the following categories:
Background
Background Image: The background-image property sets an image for the background of an element. Background images can be set by either; selecting one of the already present backgrounds from the list of thumbnails, manually entering an image URL, or uploading an image. Checking "No BG image" will remove the background image.
Background Color: The background-color property sets a color for the background of an element. You can set a background color here as well, you can either manually enter a color code, or alternatively click the box next to the field and a color picker will appear.
Background Repeat: The background-repeat property sets if/how a background image will be repeated.
- Repeat = The background image will be repeated both vertically and horizontally.
- Repeat X = The background image will be repeated only horizontally
- Repeat Y = The background image will be repeated only vertically
- Do not repeat = No repeat
Background Position: You can set the position of the background image, this will determine where the background image begins - for example, setting it to right center would start the background image from the right of the element vertically centered.
Fonts
Font Family: The font-family property sets the font for an element. Use the dropdown menu to select a font family for the text element from a list of standard fonts.
Color: The color property sets the color of text for an element. You can specify the color by either by entering a color code manually or clicking the box next to the field to open a color picker.
Font Size: You can set the size of the font in the text element, and select the type of units to use from the dropdown (pixels, em, %)
Font Weight: The font-weight property sets whether text is normal or bold.
Font Style: The font-style property sets whether text is normal or italic.
Font Variant: The font-variant property specifies whether or not a text should be displayed in a small-caps font.
Line Height: You can set the height of each line in the text element, and select the type of units to use from the dropdown (pixels, em, %)
Text Transform: The text-transform property controls the capitalization of text.
- Capitalize = Capitalizes the first letter of each word
- Uppercase = Makes all words uppercase
- Lowercase = Makes all words lowercase
- None = No transform
Text Decoration: The text-decoration property specifies the decoration added to text.
- Underline = Defines a line below the text
- Overline = Defines a line above the text
- Line through = Defines a line through the text
- None = No decoration
Borders & Spacing
Border: Use the fields to set the color, size and style of the border on each side of an element, you can set color by entering a color code manually or clicking the box next to the field to open a color picker. Select 'Same for all' to reduce options to one setting for all sides.
Margin: Margin defines the space around elements. Use the fields to set the margin amount for each side of an element. Select 'Same for all' to reduce options to one setting for all sides.
Padding: Padding defines the space between the element border and the element content. Use the fields to set the padding amount for each side of an element. Select 'Same for all' to reduce options to one setting for all sides.
Width & Height
Width: You can set the width of an element, and select the type of units to use from the dropdown (pixels, em, %)
Height: You can set the height of an element, and select the type of units to use from the dropdown (pixels, em, %)
Positioning
Position: You can set the position of an element.
- Static = Positions the element where it is placed within the normal flow of the layout.
- Fixed = Positions the element at a set position, as set below in pixels from a side of the element (top/bottom, left/right), and it will remain here even when the page is scrolled.
- Relative = Positions the element at a position relative to its normal position.
- Absolute = Positions the element at a position, as set below in pixels from a side of the element (top/bottom, left/right), relative to the first non-static parent element.
Display
Display (Site Logo): The display property under site logo will allow you to select between two modes:
- Site Title = This will output the site's title in the site logo element.
- Image = This will output an image in the site logo element. You can select "Upload" to upload an image or enter the URL manually, and also set the dimensions of your logo here.
Read More
14
Aug
2013
/
This tutorial shows you how to insert an ad in the post archive view and single post view dynamically.
1. Create a child theme and a functions.php file in the child theme folder. If you already have a child theme with a functions.php file, skip this step.
2. Paste the following code in the child theme functions.php:
<?php
/* Define post counters and flag to know when the ad is shown */
global $themify_count_posts, $themify_index_ad_shown;
$themify_count_posts = 1;
$themify_index_ad_shown = false;
/**
* Add an add in single post view and in 3rd post in index view
*/
function custom_themify_ad() {
global $themify_count_posts, $themify_index_ad_shown;
if( is_archive() || is_home() ) {
if ( 0 == $themify_count_posts % 3 && !$themify_index_ad_shown ) {
$themify_index_ad_shown = true;
?>
<div class="themify-custom-ad themify-index-ad">
<p>THIS IS YOUR INDEX AD</p>
</div>
<?php }
$themify_count_posts++;
} elseif( is_single() ) {
?>
<div class="themify-custom-ad themify-single-ad">
<p>THIS IS YOUR SINGLE AD</p>
</div>
<?php
}
}
add_action( 'themify_post_end', 'custom_themify_ad');
?>
In themes with infinite scroll (eg. Pinboard, Grido, Metro), it will still work, but for the ad placement to be reliable, the number of posts loaded each time must be divisible by the number of posts that will be skipped before adding the ad. Otherwise the ad position will be offset each time a new set of posts is loaded.
Example:
- If you're displaying 10 posts per page, you can add an ad after 1, 2 or 5 posts
- If you're displaying 8 posts per page, you can add an ad after 1, 2 or 4 posts
- The following sample code works for both infinite and regular themes and displays an text cyclically after 4 posts.
<?php
/* Define post counter */
global $themify_count_posts;
$themify_count_posts = 1;
/**
* Add an add in index view after 4 posts
*/
function custom_themify_ad() {
global $themify_count_posts;
if( is_archive() || is_home() ) {
// The number 4 below is one that defines how many posts
// will be skipped before adding the ad.
if ( 0 == $themify_count_posts % 4 ) {
?>
<div class="themify-custom-ad themify-index-ad">
<p>THIS IS YOUR INDEX AD</p>
</div>
<?php }
$themify_count_posts++;
}
}
add_action( 'themify_post_end', 'custom_themify_ad');
?>
To give an example with the code above would be the opposite, since the ad will be added every 3 posts, the posts loaded each time should be 6, 9, 12, 15 and so on.
Fix Google Ads in InfiniteScroll
Then add the following code in Themify > Settings > General => Footer Code to fix the Google Ads scripts removed by InfiniteScroll script:
<script>
jQuery(document).on('newElements', function(){
(adsbygoogle = window.adsbygoogle || []).push({});
});
</script>
Read More
02
Jul
2013
/
In Themify themes, there's a function that outputs the logo image and site title, themify_logo_image. This is a reusable function that can be used to output your logo anywhere in the templates. The function definition is as follows:
themify_logo_image($location, $cssid)
Parameters
$location, defines the location where the logo is called, used to check if the logo uses an image in theme settings (remember you can define additional setting modules) and for filter definitions.
Default is 'site_logo'.
$cssid, used for the HTML id attribute. Default is 'site-logo'.
As an example, the header logo is usually rendered as
<?php
echo themify_logo_image(); ?>
while the footer logo, like in Eleming theme, is called as
<?php echo themify_logo_image('footer_logo', 'footer-logo'); ?>
Filters
There are a variety of filters available to modify the output:
themify_logo_home_url, filters the URL pointed by the logo image and site title.
themify_{location}_logo_html, where location is a string, filters the full HTML returned.
Replacing the URL
Follow these steps:
1. Create a file named custom-functions.php in your theme root folder
2. Edit it, and paste the following
<?php
/**
* Return a different URL to link the logo to.
* @param string $url The original site's home URL.
* @return string The modified or different URL.
*/
function custom_themify_logo_home_url($url) {
return 'https://themify.me/';
}
// Apply filter to the logo URL
add_filter('themify_logo_home_url', 'custom_themify_logo_home_url');
?>
3. Save the file. If you were editing it locally, upload it by FTP to the theme folder in your server.
Replacing the HTML output entirely
If you want to completely remove the logo output, you can use this code in custom-functions.php instead:
<?php
/**
* Return empty HTML for site logo, thus removing it.
* @param $html
* @return string
*/
function custom_themify_remove_logo($html) {
return '';
}
// Remove logo on header
add_filter( 'themify_site_logo_logo_html', 'custom_themify_remove_logo' );
// Remove logo on footer
add_filter( 'themify_footer_logo_logo_html', 'custom_themify_remove_logo' );
?>
Read More