22
Dec
2014
Customer Showcase /
Happy Holiday everyone!
We're now reaching the last few days of another amazing year. Looking back, we've seen many sites that blew us away with how they've used Themify themes to design the look and feel of their site.Whether it's through custom icons, or page/image layouts, it's really something that we can't help but share to all of you. So we've decided to highlight some of these amazing site by creating another monthly round-up of our Top 10 WordPress sites powered by Themify themes for the month of December. Check out our Top 10 list below and click the title links to view their entire site.

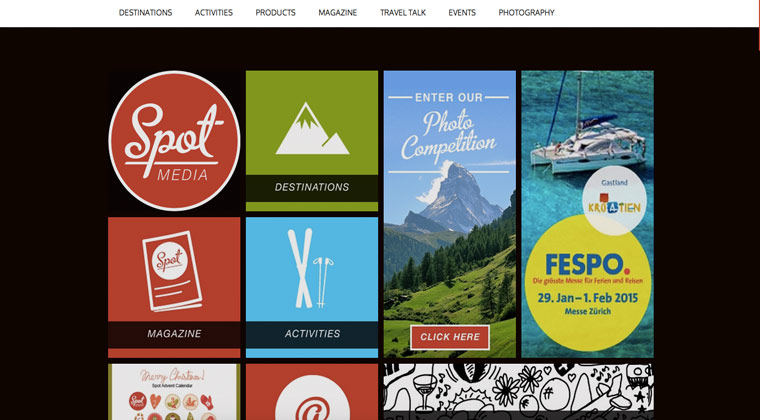
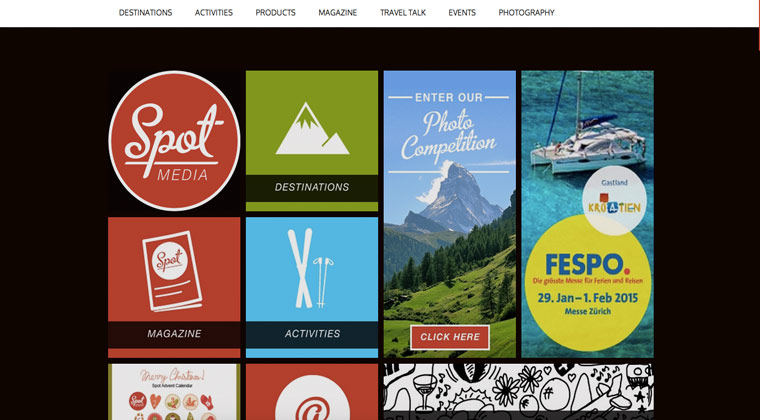
1. Spot Media
Base Theme: Metro (more…)
Read More
03
Nov
2014
Customer Showcase /
We love sharing and featuring sites that use our WordPress themes. Seeing how each site is creatively designed and transformed really motivates us to design and create more. And in honor of those sites which have used our Themify themes, we share to you our top 10 favourites of 2014.

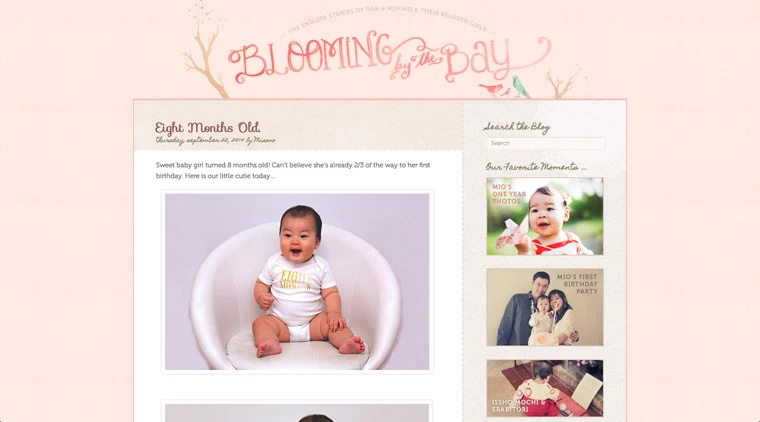
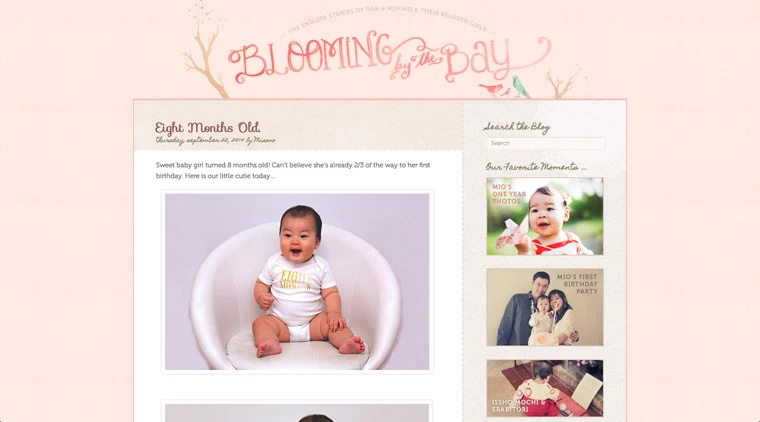
1. Blooming by the Bay
Blooming by the Bay is one of Themify's first few original showcase sites. Their site really exemplifies simplicity, elegance, and character. Using the Elemin as their base theme, they created a personal blog, which is built to show the stories of Dan, Misono, and their lovely children. Dan and Misono used soft colour schemes and easy sidebar navigation that enables them to highlight their favourite moments, from month-by-month gallery pictures of their newborn, to birth stories, post stories, and social links. Their site captured the hearts of their audience not only through adorable pictures of their children, coupled with captivating designs, but also through the amazing site layout, allowing visitors to easily get updates and stay in-touch with them.

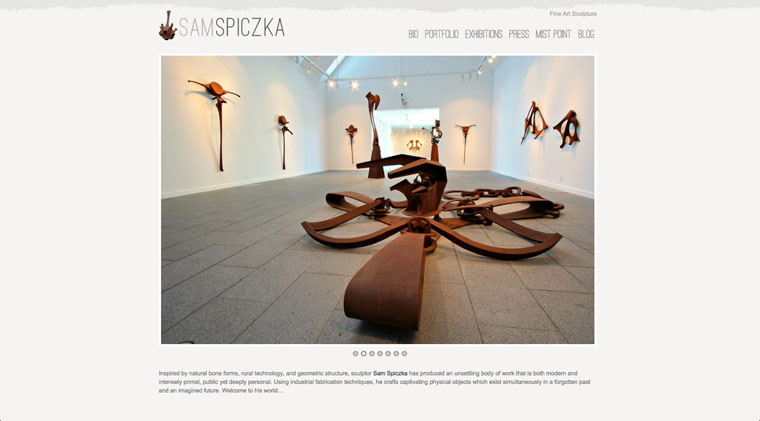
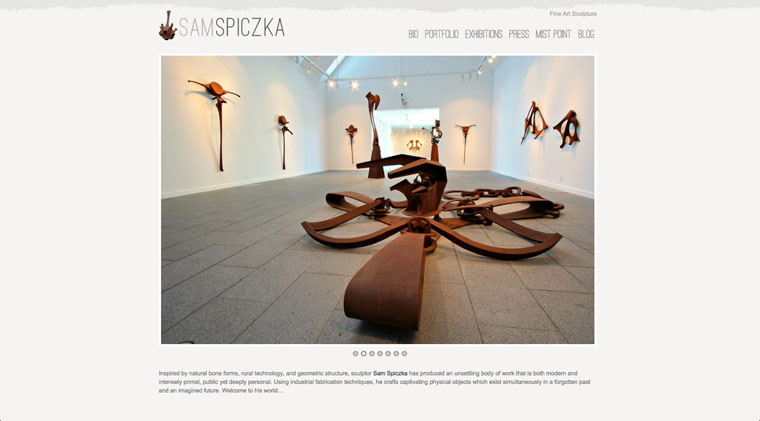
2. Sculptor Sam Spiczka
Number two goes to the sculptor Sam Spiczka. Designed using our Tisa theme, this site's homepage slider just captivates and captures your attention, drawing you to browse further. Its portfolio post layout, gallery photos, and custom font styles enable site visitors to easily navigate and see Sam's work.

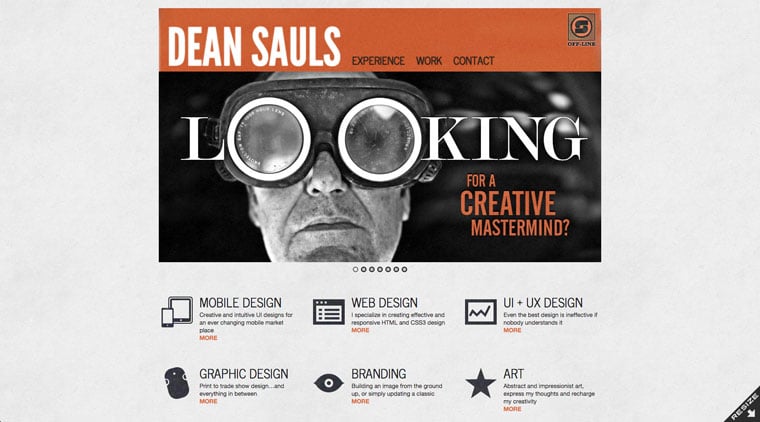
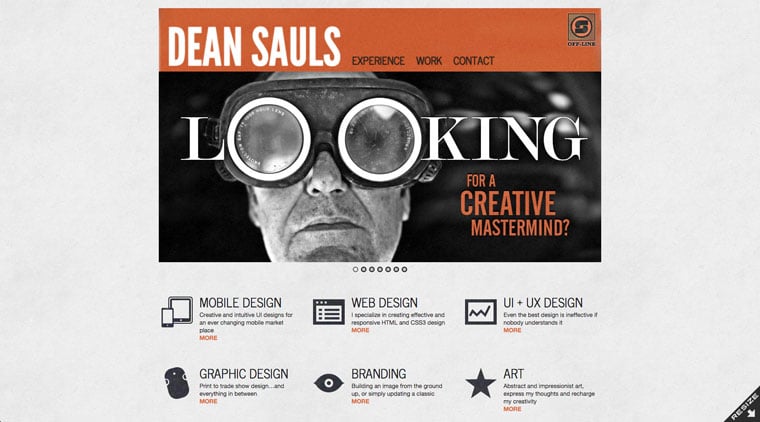
3. Dean Sauls
This is a cool resumé-style website, also designed using our Tisa theme. The site was built to showcase himself, with his focus on marketing his skills and expertise to get clients. His homepage is creatively designed with a slider at the top of the page, to act as a banner, explaining the site's purpose with clever use of texts and images. As you continue to scroll-down, you'll find a list of skills he specializes in, the works he's done, as well as, his personal biography.

4. YANAGIDA Label
This has got to be one of the coolest header design that we've seen that use our Parallax theme. With its fascinating background image, logos, and red & white designed social links, YANAGIDA creates a really cool look as soon as you open their site. But don't let the header design confuse you. As you scroll further down their main page with its smooth parallax scrolling effect, they've designed a simple and clean layout that effectively showcases their services, with galleries of pictures, short blurbs, their blog, as well as, a contact section all located in their homepage.

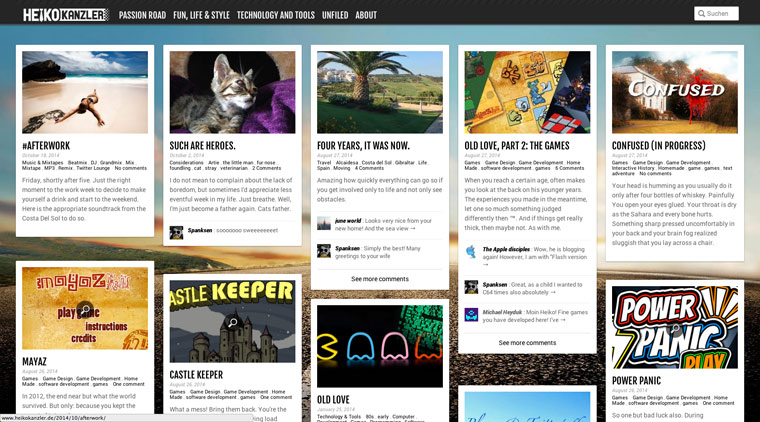
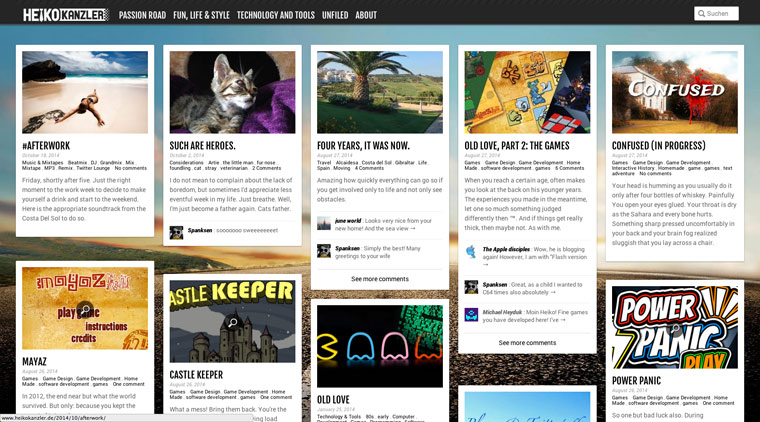
5. Heiko Kanzler
This Porsche driving, Mac-Addict consultant creates this amazing personal blog site using our Pinterest inspired, Pinboard theme. With the auto stacking layout with infinite scrolling Heiko is able to highlight his blog posts with excerpts of text, images, and even comments on posts.

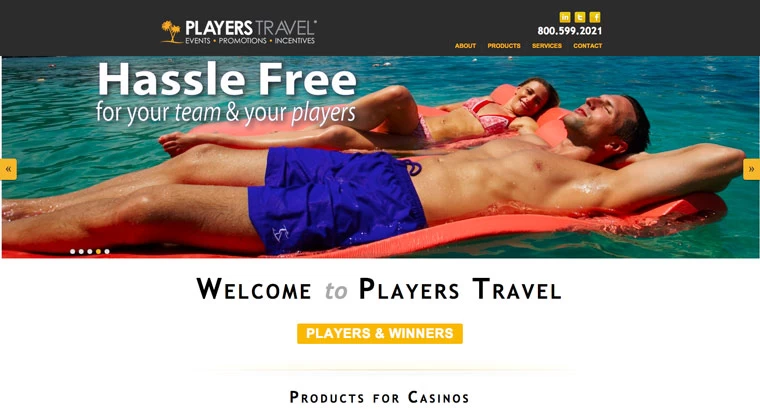
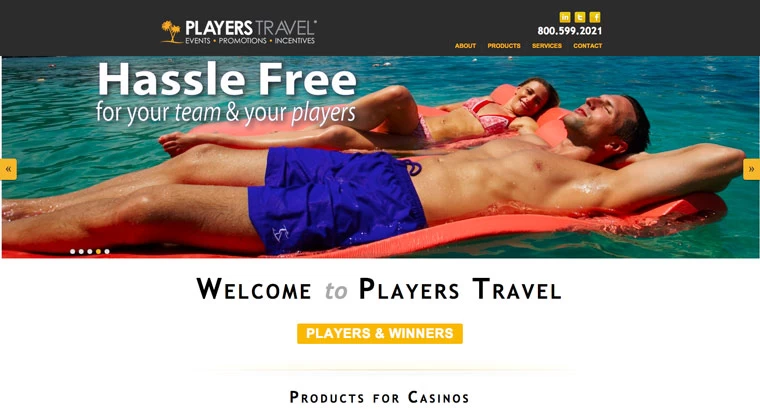
6. Players Travel
This site makes us really want to go on a vacation. Based on our Agency theme, they creatively designed their homepage layout to showcase various services and events that they offer with eye-catching images and text, with credible testimonials at the bottom of the page, to increase the credibility of their services.

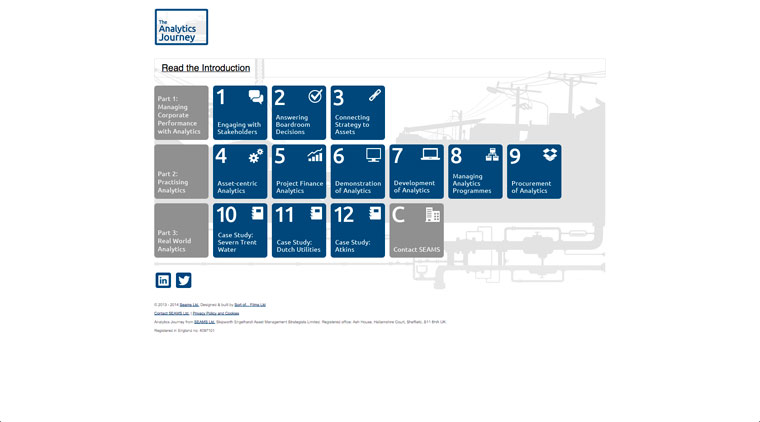
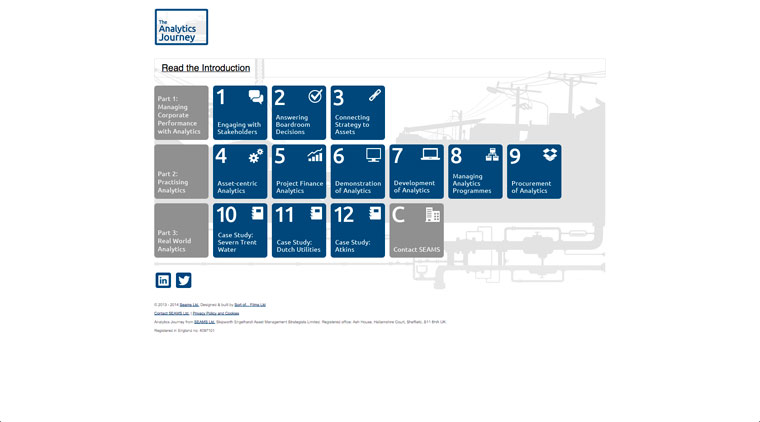
7. The Analytics Journey
Using Themify's Metro theme, this site is straight to the point, and captivating at the same time. Perfectly laid out using the hover flip animation tile feature, which when pressed, a light box appears, revealing the content of each tile. There is great attention-to-detail and amazing concept, enabling them to easily relay their message to the users.

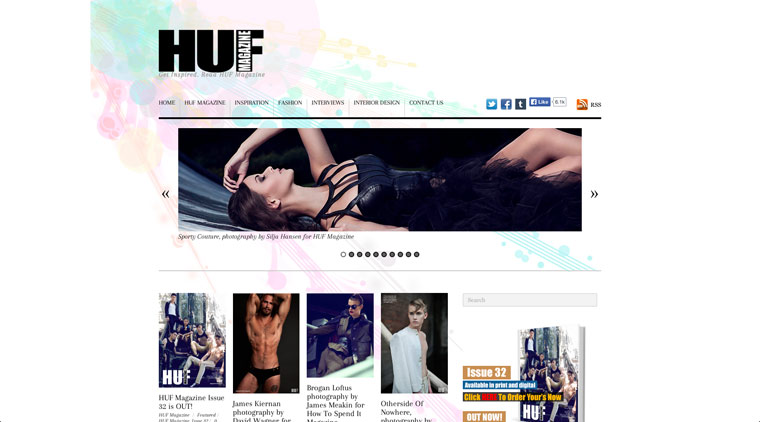
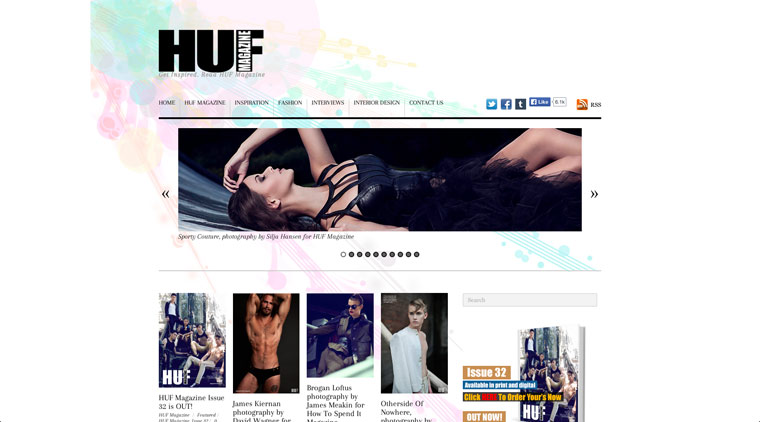
8. HUF Magazine
Designed using our Responz theme, this fashion magazine brings their edgy content out of their magazine into their website, showcasing their editorials through top sliders. All front-page content is shown in a 4-column layout with minimal design. Their monthly updates focus on exhibiting their latest content, photo shoot updates, as well as, advertising campaigns at the home page.

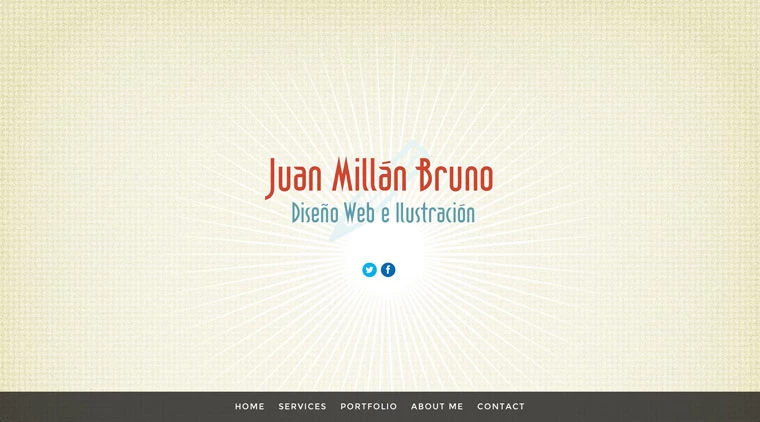
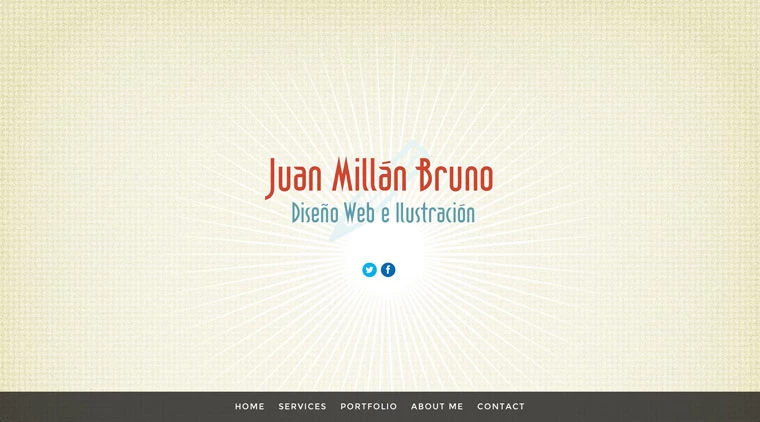
9. Juan Millán Bruno
Juan takes our Parallax theme and creates one of the best designer sites we've seen. With Its simplicity and ease of navigation, more visitors are reeled in. The simple design, however, is perfectly complemented with its smooth parallax scrolling, beautifully designed fly-in animation content and artistic mini-photo sliders.

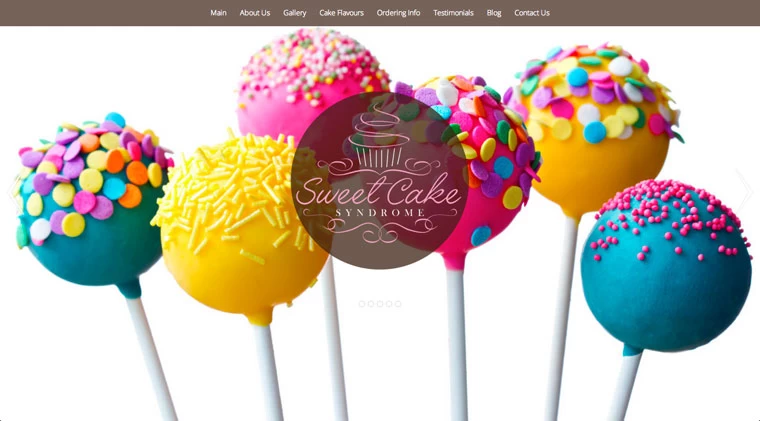
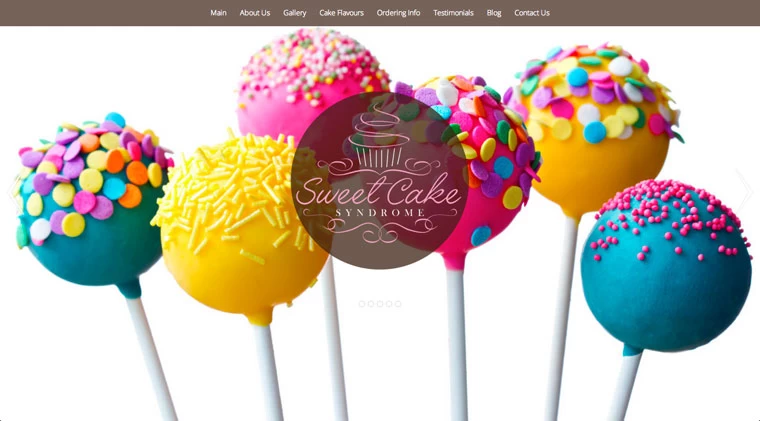
10. Sweet Cake Syndrome
We saved the sweetest site for last. The Sweet Cake Syndrome site, based on our Parallax theme site really brought out our sweet tooth. With its mouth watering pictures at the heading slider and all throughout the site, you are definitely drawn in to try out everything they make. The parallax scrolling is like giving you a sneak peak before showing you the entire image as you scroll down. With it's neatly and clearly laid out content the Sweet Cake Syndrome take our top 10 spot.
Would you like Themify to feature your site?
This wraps up our top 10 sites for 2014. We know we missed a lot of other great sites out there that uses our Themify themes. Please let us know and contact us. We'd love to feature your site next time and also place it on our showcase page.
Read More
17
Oct
2023
Tutorials /
Building a membership website is an exciting way to generate recurring revenue while providing premium value to your users. But it takes the right tools and strategy to create one successfully.
In this comprehensive guide, we'll explore how the WordPress plugin SureMembers can empower you to easily build a fully functional membership site.
Whether you're a blogger looking to monetize content or a coach running an online course, SureMembers has everything you need to create members-only areas, accept payments, manage users, and ultimately build a thriving membership business.
Let's dive in!
(more…)
Read More
14
Aug
2023
Development /
Hello, mega menu lovers. We are thrilled to bring you some exciting news. The beloved mega menu, previously limited to selective themes like Ultra and Shoppe, has now been seamlessly integrated with our Builder. The new mega menu feature has been designed for effortless usability and functionality. It uses the core WordPress menu admin to configure the mega menu, eliminating the need to start from scratch. Furthermore, this integration ensures backward compatibility—should you choose to disable the mega menu in the future, your existing menus remain intact.
Our mega menu isn't just versatile; it's also impeccably responsive on both desktop and mobile devices. This means that regardless of how your audience views your website, the mega menu will adapt seamlessly to provide a consistent, user-friendly experience.
For those managing extensive websites with an abundance of pages and links, the mega menu proves to be a handy tool. It allows you to showcase multi-column dropdowns that can feature links, textual content, or even widgets. Imagine presenting featured posts, WooCommerce products, and more, all neatly organized within the mega menu's expansive layout. Now that the mega menu has been incorporated into the Builder, you can use Builder Pro to start creating header templates with mega menus.
(more…)
Read More
07
Dec
2022
Development /
Today we are proud to announce the long anticipated v7 release! Since our last major update (v5), we've been planning to further improve the pagespeed and performance of our themes and the Builder. The v5 update focused on the frontend pagespeed, whereas v7 is for the backend performance. The main goal is to make our themes faster and with better stability. We've re-coded many components in the backend to optimize the overall code — less database queries and lighter code (PHP/Javascript/CSS). We are happy to see many of our user sites getting A+ score on Google Pagespeed Insights (see some of our featured user sites and showcase). This update will make our themes much faster and better!
A significant frontend change in v7 is the Builder row grid system. We've replaced the old CSS flexbox to CSS grid to handle the Builder grid system. Using the CSS grid gives more layout possibilities such as adding unlimited columns, column re-ordering, and creating tiled-like grids.
This is a big update, so we jumped from version 5 to 7. Due to the data structure and grid system changes, we highly recommend not to downgrade your theme once it is upgraded to v7 (read the important notes at the end of this post for more details). Please be advised that all Builder addons and Builder Pro must be updated as well in order to use with v7. Testing the theme update on a development/staging site is recommended.
AFTER UPDATE: If you have any cache plugin or server-side cache and CDN tools (eg. Cloudflare), please remember to clear their cache. If you have Cloudflare Rocket Loader, server cache and mod_pagespeed enabled and experiencing issues, try to disable them.
(more…)
Read More
23
Sep
2022
Tutorials /
Since Google has officially made page speed and user experience as a ranking factor in search engine results page (SERP), having a fast loading site is very crucial as part of your SEO tactics. If you want to rank higher than your competitors on Google search, it is time to pay attention to your site's pagespeed!
Aside from the SEO purpose, pagespeed can also affect user engagement and conversion. No one wants to see a slow site. Reports show that slow load time can reduce conversion and increase bounce rates. In other words, if your site is slow then your visitors and customers are more likely to exit your site and move on to your competitors' sites.
If your site can not get a 90+ Pagespeed score, check out our flagship themes, Ultra and Shoppe. As seen in our demos and our customer showcase sites, there are a lot of fast loading sites built with Themify. Also see our pagespeed showcase round 1, round 2, round 3, and round 4. (more…)
Read More